1. JS 执行机制
1.1 JS 是单线程
JavaScript 语言的一大特点就是 单线程,也就是说,同一个时间只能做一件事。这是因为 Javascript 这门脚 本语言诞生的使命所致——JavaScript 是为处理页面中用户的交互,以及操作DOM 而诞生的。比如我们对 某个DOM 元素进行添加和删除操作,不能同时进行。应该先进行添加,之后再删除。
单线程就意味着,所有任务需要排队,前一个任务结束,才会执行后一个任务。这样所导致的问题是:如果 JS 执行的时间过长,这样就会造成页面的渲染不连贯,导致页面渲染加载阻塞的感觉。
1.2 同步和异步概述
先来看一个问题:以下代码执行的结果是什么?
console.log(1);
setTimeout(function () {
console.log(3);
}, 1000);
console.log(2);
//先打印1,打印2,一秒后再打印3那么以下代码执行的结果又是什么?
console.log(1);
setTimeout(function () {
console.log(3);
}, 0);
console.log(2);
//先打印1、2,最后打印3为了解决这个问题,利用多核 CPU 的计算能力,HTML5 提出 Web Worker 标准,允许 JavaScript 脚本创 建多个线程。于是,JS 中出现了 同步和异步。
1.2.1 同步
前一个任务结束后再执行后一个任务,程序的执行顺序与任务的排列顺序是一致的、同步的。比如做饭的同步做 法:我们要烧水煮饭,等水开了(10分钟之后),再去切菜,炒菜。
1.2.2 异步
你在做一件事情时,因为这件事情会花费很长时间,在做这件事的同时,你还可以去处理其他事情。比如做 饭的异步做法,我们在烧水的同时,利用这10分钟,去切菜,炒菜。
他们的本质区别:这条流水线上各个流程的执行顺序不同。
1.3 同步和异步任务
1.3.1?同步任务
?同步任务都在主线程上执行,形成一个 执行栈。
1.3.2 异步任务
JS 的异步是通过回调函数实现的。 一般而言,异步任务有以下三种类型:
- 普通事件,如
click、resize等 - 资源加载,如
load、error等 - 定时器,包括
setInterval、setTimeout等异步任务相关回调函数添加到任务队列中(任务队列也称为消息队列)。
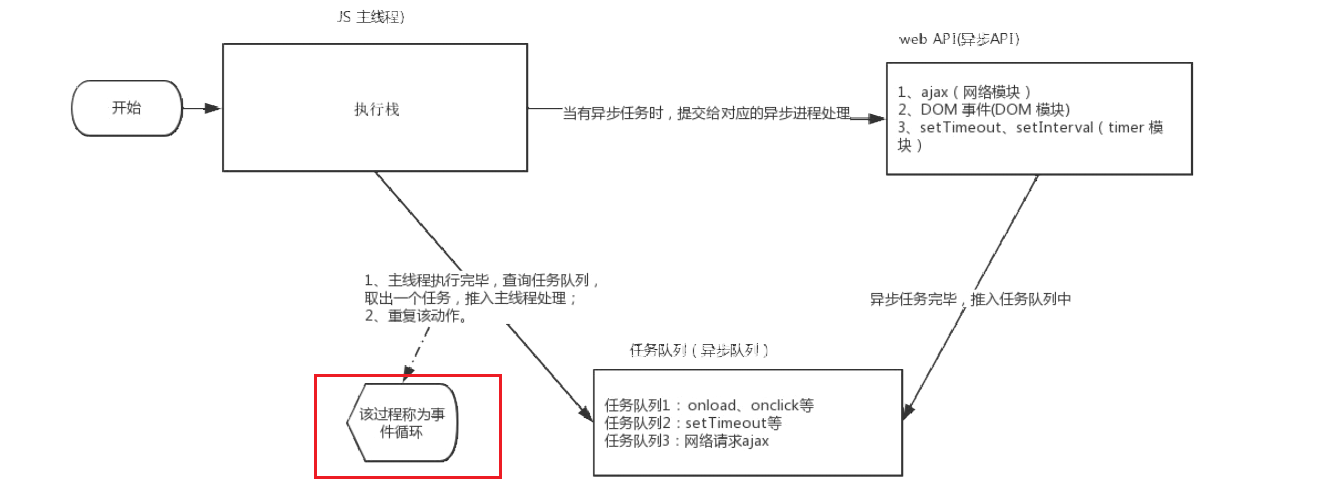
1.4 JS 执行机制
- 先执行 执行栈中的同步任务。
- 异步任务(回调函数)放入任务队列中。
- 一旦执行栈中的所有同步任务执行完毕,系统就会按次序读取 任务队列 中的异步任务,于是被读取的异步任务结束等待状态,进入执行栈,开始执行。

举例分析:
console.log(1);
document.addEventListener("click", function () {
console.log("click");
});
setTimeout(function () {
console.log(3);
}, 3000);
console.log(2);- 若不触发点击事件,结果将依次输出
1、2、3; - 若点击事件在 3 秒前触发,则依次输出
1、2、click、3 - 若点击事件在 3 秒后触发,则依次输出
1、2、3、click
1.5 事件循环
由于主线程不断的重复获得任务、执行任务、再获取任务、再执行,所以这种机制被称为 事件循环(event loop)。

2. location 对象
2.1 什么是 location 对象
window 对象给我们提供了一个 location 属性用于 获取或设置窗体的URL,并且可以用于 解析 URL。因为这个属性返回的是一个对象,所以我们将这个属性也称为 location 对象。
2.2 URL
统一资源定位符(Uniform Resource Locator, URL)是互联网上标准资源的地址。互联网上的每个文件都有 一个唯一的 URL,它包含的信息指出文件的位置以及浏览器应该怎么处理它。 URL 的一般语法格式为:
格式
protocol://host[:port]/path/[?query]#fragment
举例
http://www.itcast.cn/index.html?name=andy&age=18#link| 组成 | 说明 |
|---|---|
protocol | 通信协议(http、ftp) |
host | 主机(域名) |
port | 端口号(可选),省略时使用方案的默认端口,如http默认端口80 |
path | 路径,由零或多个 / 隔开的字符串,一般表示主机上的一个目录或文件地址 |
query | 参数,以键值对的形式,通过 & 符号分隔开 |
fragment | 片段,# 后面内容,常见于链接、锚点 |
2.3? location 对象的属性
| location对象属性 | 返回值 |
|---|---|
location.href | 获取或者设置 整个URL |
location.host | 返回主机(域名) |
location.port | 返回端口号,未写则返回空字符串 |
location.pathname | 返回路径 |
location.search | 返回参数 |
location.hash | 返回片段,# 后面内容,常见于链接、锚点 |
Tip:重点记住:href 和 search
?案例:5秒之后跳转页面
<body>
<button>点击</button>
<div></div>
<script>
var div = document.querySelector('div');
var btn = document.querySelector('button');
btn.addEventListener('click', function () {
// console.log(location.href);
location.href = 'http://www.baidu.com'
})
var timer = 5;
change(); //先调用一次这个函数,防止第一次刷新页面有空白
setInterval(change, 1000);
function change() {
if (timer == 0) {
location.href = 'http://www.baidu.com';
} else {
div.innerHTML = '您将在' + timer + '秒之后跳转到首页';
timer--;
}
}
</script>
</body>?获取URL参数案例:
login.html :
<body>
<form action="index.html">
用户名:<input type="text" name="uname">
<input type="submit" value="登录">
/*submit是设置提交按钮*/
</form>
</body>index.html:?
<body>
<div></div>
<script>
console.log(location.search); //?uname=Andy
// 1. 先去掉? substr('起始位置' , 截取几个字符)
var params = location.search.substr(1);
console.log(params); //uname=Andy
// 2. 利用 = 把字符串分割为数组 split('=')
var arr = params.split('=');
console.log(arr); //?["uname", "Lucy"]
var div = document.querySelector('div');
// 3. 把数据写入div中
div.innerHTML = arr[1] + '欢迎来到这里';
</script>
</body>2.4? location 对象的方法
| location对象方法 | 返回值 |
|---|---|
location.assign() | 跟 href 一样,可以跳转页面(也称为重定向页面) |
location.replace() | 替换当前页面,因为不记录历史,所以不能后退页面 |
location.reload() | 重新加载页面,相当于刷新按钿或者 f5 如果参数为 true 强制刷新 ctrl+f5 |
<body>
<button>点击</button>
<script>
var btn = document.querySelector('button');
btn.addEventListener('click', function () {
// location.assign('http://www.itcast.cn'); //能后退
// location.replace('http://www.itcast.cn'); //不能后退
location.reload(); //相当于重新加载页面,括号里写true是强制刷新
})
</script>
</body>3. navigator 对象
navigator 对象包含有关浏览器的信息,它有很多属性,我们最常用的是 userAgent,该属性可以返回由客 户机发送服务器的 user-agent 头部的值。 下面前端代码可以判断用户那个终端打开页面,实现跳转:
if((navigator.userAgent.match(/(phone|pad|pod|iPhone|iPod|ios|iPad|Android|Mobile|BlackBerry|IEMobile|MQQBrowser|JUC|Fennec|wOSBrowser|BrowserNG|WebOS|Symbian|Windows Phone)/i))) {
window.location.href = ""; //手机
} else {
window.location.href = ""; //电脑
}4. history 对象
window 对象给我们提供了一个 history 对象,与浏览器历史记录进行交互。该对象包含用户(在浏览器窗口中)访问过的URL。
history对象方法 | 作用 |
|---|---|
back() | 网页地址后退功能 |
forward() | 前进功能 |
go(参数) | 前进后退功能,参数为 1,前进一个页面,-1 后退一个页面 |
history 对象一般在实际开发中比较少用,但是会在一些OA 办公系统中见到。