Loading......
接上一篇文章,将路由模块化建立后,我们需要使用一些中间件;cors 中间件进行网页的错误捕获等;
安装 cors 包;在终端输入 npm install cors --save 等待安装即可;
官方文档:cors - npm
安装完成后,我们须在 app.js 中引用;

?并且在 src 目录下建立相应的文件,如下图:

?之后在对应的文件中书写 get / post 请求,及不同状态码的返回函数;
常见状态码分类
1xx : 通知
2××:请求成功地接收
3××:重定向问题
4××:客户错误
5××:服务器错误
状态码
① 200:请求成功,浏览器会把响应体内容(通常是html)显示在浏览器中;② 404:(客户端问题)请求的资源没有找到,说明客户端错误的请求了不存在的资源;
③ 500:(服务端问题)请求资源找到了,但服务器内部发生了不可预期的错误;
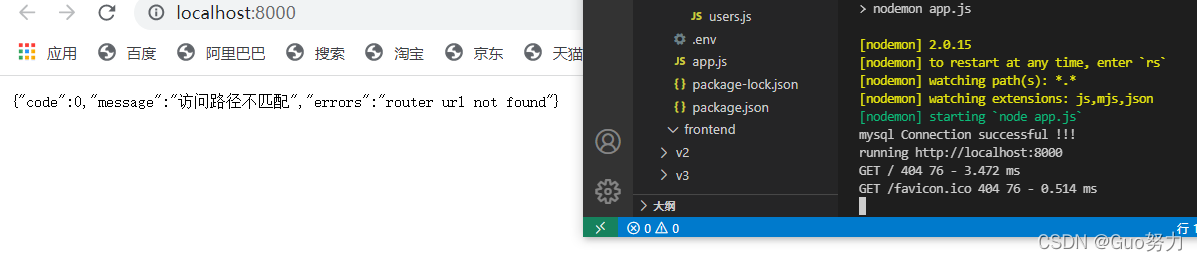
测试;启动终端,在浏览器中打开对应的8000端口,即访问 localhost:8000;报出 404;?

?
在浏览器 url 地址上访问??localhost:8000/api/v1 ;访问成功,并可查看获取的数据;

详细代码配置如下:
目录:

app.js
require("dotenv").config({ path: ".env" });
const initDB = require('./src/init/initDB')
const initServer = require('./src/init/initServer')
const initRoute = require('./src/init/initRoute')
const cors = require('cors')
const morgan = require('morgan')
const noMatchMid = require('./src/middleware/404_middleware')
const errorMatchMid = require('./src/middleware/error_middleware')
const express = require("express");
const app = express();
//中间件
app.use(cors({credentials:true,origin:true})) //跨域
app.use(express.json()) // 解析
app.use(morgan('tiny')) // http 请求日志
//初始化路由
initRoute(app)
//404
app.use(noMatchMid)
//服务器错误统一处理
app.use(errorMatchMid)
const main = async () => {
//初始化数据库服务
await initDB();
//启动 node 服务
await initServer(app);
};
main();
404_middleware.js
const HttpException = require('../exceptions/http_expetion')
const noMatchMid =(req,res,next)=>{
// res.status(404)
// .json({
// code:0,
// message:'router url not found!!!'
// })
const noMatchMidError = new HttpException(404,'访问路径不匹配','router url not found')
next(noMatchMidError)
}
module.exports = noMatchMiderror_middleware.js
const errorMatchMid =(error,req,res,next)=>{
const status = error.status || 500
const message = error.message || '服务器错误'
const errors = error.errors || 'server wrong'
res.status(status)
.json({
code:0,
message:message,
errors:errors
})
}
module.exports = errorMatchMidhttp_expetion.js
class HttpException extends Error{
constructor(status,message,errors){
super()
this.status = status
this.message = message
this.errors = errors
}
}
module.exports = HttpExceptioninitRoute.js
const userRoute = require('../routes/users')
const initRoute = (app)=>{
app.use('/api/v1',userRoute)
}
module.exports = initRouteroutes/users.js
const express = require("express");
const router = express.Router()
const UserController = require('../controller/users')
router.get('/',UserController.getUser)
router.post('/',UserController.createUser)
module.exports = router
controller/users.js
// 创建用户
module.exports.createUser = async (req,res)=>{
res.json({
status:200,
message:"success",
data:{
code:1,
message:'增加数据成功',
data:{}
}
})
}
//获取用户
module.exports.getUser = async (req,res)=>{
res.json({
status:200,
message:"success",
data:{
code:1,
message:'请求数据成功',
data:{
name:'gt',
age:20
}
}
})
}未完待续......