一、操作DOM
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>操作DOM</title>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
</head>
<body>
<ul id="text-ul">
<li class="js">JavaScript</li>
<li name="Java">Java</li>
</ul>
</body>
</html>
1.1节点文本操作
<script>
//节点文本操作
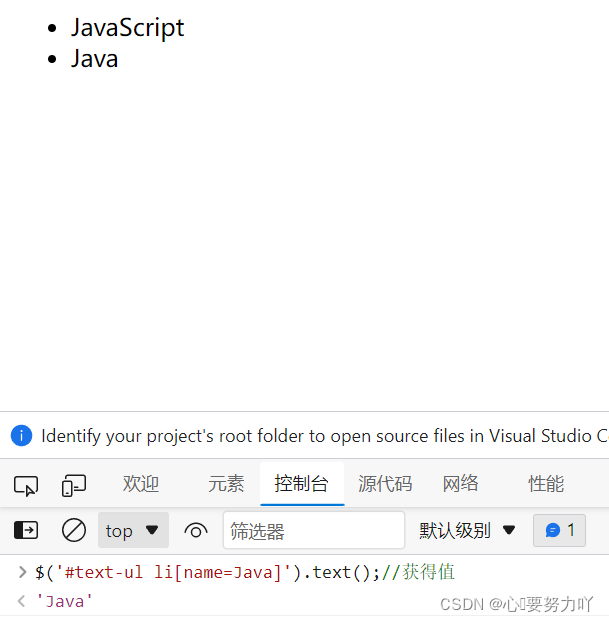
$('#text-ul li[name=Java]').text();//获得值
//$('#text-ul li[name=python]').text('bkjsdlf');//重载,设置值
$('#text-ul').html();//获得值
//$('#text-ul').html('<strong>njsfl</strong>');//重载,设置值
</script>


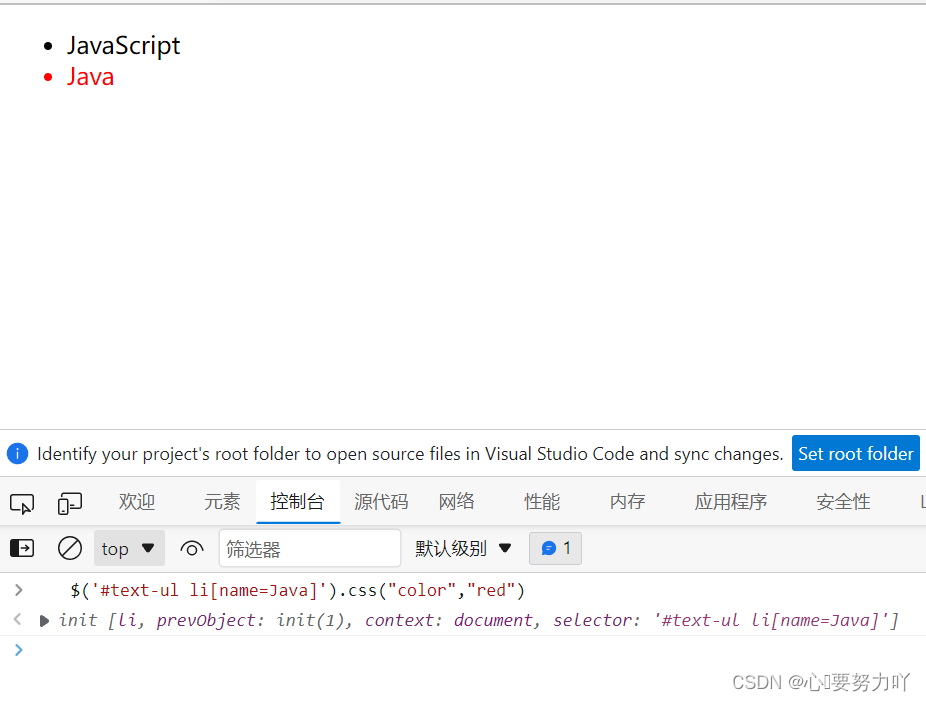
1.2css的操作
$('#text-ul li[name=Java]').css("color","red")

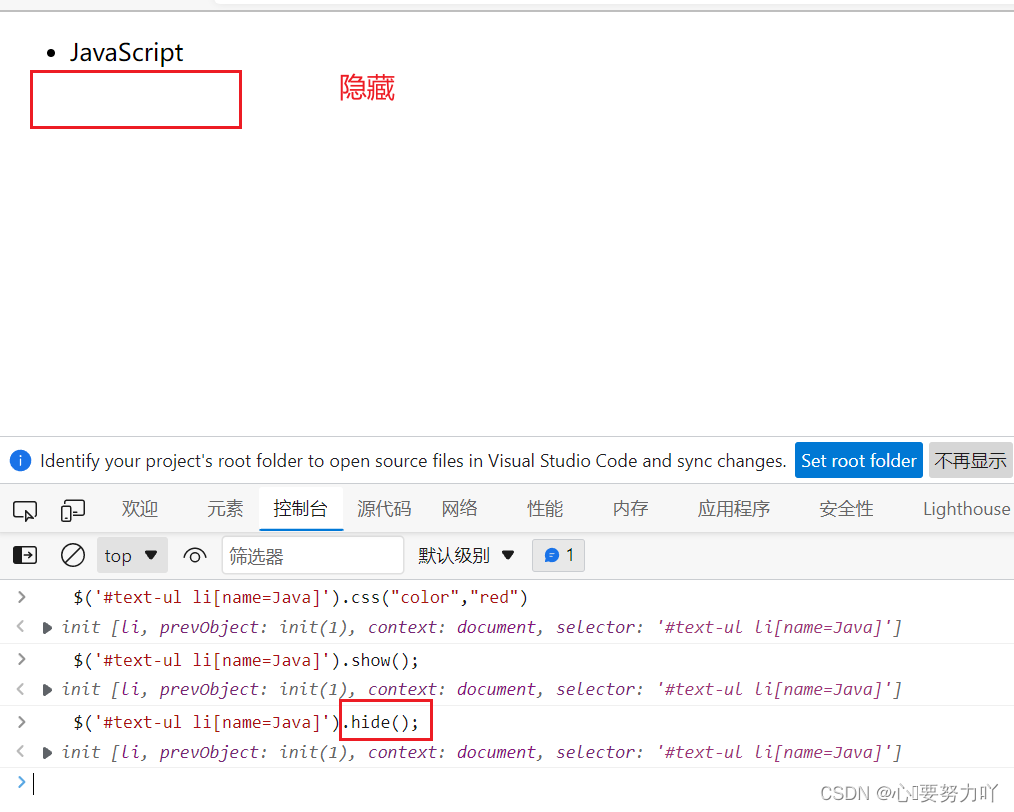
1.3元素的显示和隐藏(本质:display:none;)
$('#text-ul li[name=Java]').show(); //显示
$('#text-ul li[name=Java]').hide(); //隐藏

$('#text-ul li[name=Java]').toggle();

1.4简单测试
$(window).width();
$(window).height();