前言
在JavaScript中,浅拷贝和深拷贝是经常出现的概念,工作中经常会遇到,那么到底什么是浅拷贝和深拷贝呢,他们又有什么样的关系呢?如何实现它们呢?这些对于前端工程师而言必须要弄明白。
JavaScript中的数据类型
在我们深入理解浅拷贝与深拷贝之前,我们需要先了解JavaScript中的数据类型的特点
-
简单数据类型:直接存储在栈(stack)中的数据,例如String,Number类型等
-
引用数据类型:存储的是该对象在栈中引用,真实的数据存放在堆内存里,例如对象Object
而我们要讨论的浅拷贝与深拷贝是基于引用数据类型的;
赋值与拷贝的区别
这里我们要明确一个概念,项目中我们经常使用的=赋值,与拷贝是有区别的
- 对于简单数据类型,赋值就是直接新建一个栈中的内存
- 而对于引用数据类型,赋值其实是赋的该引用类型的内存地址
- 而赋值与拷贝又有所不同,拷贝它会创建一个新的对象,这个对象是拷贝自原始的对象属性,并不是单纯的拷贝内存地址
下面的代码可以验证:
var obj = {
a: 1,
b: {
name: 2
}
}
var obj1 = obj // 直接赋值
obj1.a = 2
console.log(obj, obj1) // 此时obj 和obj1中的a值都是2
这里我们先不讨论是浅拷贝还是深拷贝,只要知道 Object.assign的作用是拷贝就行
// 拷贝
var obj = {
a: 1,
b: {
name: 2
}
}
var obj1 = Object.assign({}, obj) // 直接赋值
obj1.a = 2
console.log(obj, obj1) // 此时obj中的a为1,obj1中的a值为2
浅拷贝与深拷贝
浅拷贝: 拷贝的只是引用类型的原始对象的属性值,如果该原始对象的属性仍然是引用类型,那么只会拷贝内存地址,因此如果拷贝的对象的引用类型属性值发生改变,是会影响另一个对象的;
深拷贝: 深拷贝相比浅拷贝,即使原始对象的属性是引用类型,那么也会重新创建一个新的内存空间来拷贝原始属性值,即修改拷贝对象的引用类型属性值也不会影响到另外一个对象的;
实现浅拷贝的方式
- Object.assign()
var obj = {
a: {
name: 1,
},
b: 1
};
var obj1 = Object.assign({}, obj);
obj1 .a.name = 2;
obj1 .b = 2
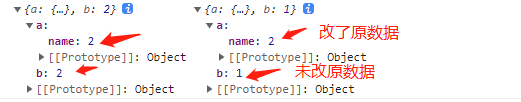
console.log(obj1, obj); //

- Array.prototype.concat()
let arr = [{
name: 1
}];
let arr2 = arr.concat();
arr2[0].name = 2;
console.log(arr[0].name); // 2
- Array.prototype.slice()
这里可以回忆一下slice和splice最大的区别是,slice不会修改原数组,而splice会修改原数组
var obj = [
{
name: 1
}
]
var obj1 = obj.slice()
obj1[0].name = 2
console.log(obj[0].name) // 2
实现深拷贝的方式
- JSON.parse(JSON.stringify())
var obj = [
{
name: 1,
}
]
var obj1 = JSON.parse(JSON.stringify(obj))
obj1[0].name = 2
console.log(obj[0].name) // 1
但是JSON方法有它的缺点,如果包含时间对象,正则表达式,Error对象,函数,undefined,NaN,infinity等属性的时候,会丢失或者变成null;
- 递归
当JSON方法不能满足我们深拷贝的需求时,我们应该手写一个递归函数
function deepCopy(src) {
if (typeof src !== 'object' || src === null) {
return src
}
let dist = Array.isArray(src) ? [] : {}
// 遍历引用类型
for (let key in src) {
let item = src[key]
// 找到可迭代属性
if (src.hasOwnProperty(key)) {
if (item && typeof item === 'object') {
// 还是引用类型则继续递归
dist[key] = deepCopy(item)
} else {
// 简单数据类型直接复制
dist[key] = item
}
}
}
return dist
}
var obj = {
a: {
name: 1
}
}
var obj1 = deepCopy(obj)
obj1.a.name = 2
console.log(obj1.a.name, obj.a.name) // 2 1
- lodash的cloneDeep方法
var _ = require('lodash');
var obj = {
a: {
name: 1
},
b: 1
};
var obj1 = _.cloneDeep(obj1);
obj1.a.name = 2
console.log(obj.a.name); // 1
总结
- 明确赋值与拷贝的关系,拷贝会创建一个新的对象
- 明确浅拷贝与深拷贝的关系,引用类型的属性值被修改是否会影响原对象
- 了解浅拷贝的实现方式,同时了解数组的几个不会修改原数组的浅拷贝的方法
- 实现深拷贝的递归函数