文章目录
1. HTML 语法规范
1.1 基本语法概述
- HTML标签是由尖括号包围的关键词,例如
<html>。 - HTML标签通常是成对出现的,例如
<html>和</html>,我们称为双标签。标签对中的第一个标签是开始标签,第二个标签是结束标签。 - 有些特殊的标签必须是单个标签(极少情况),例如
<br/>,我们称为单标签。
1.2 标签关系
双标签关系可以分为两类:包含关系和并列关系。

2. HTML基本结构标签
2.1 第一个HTML网页
每个网页都会有一个基本的结构标签(也称为骨架标签),页面内容也是在这些基本标签上书写。
HTML页面也称为HTML文档。

| 标签名 | 定义 | 说明 |
|---|---|---|
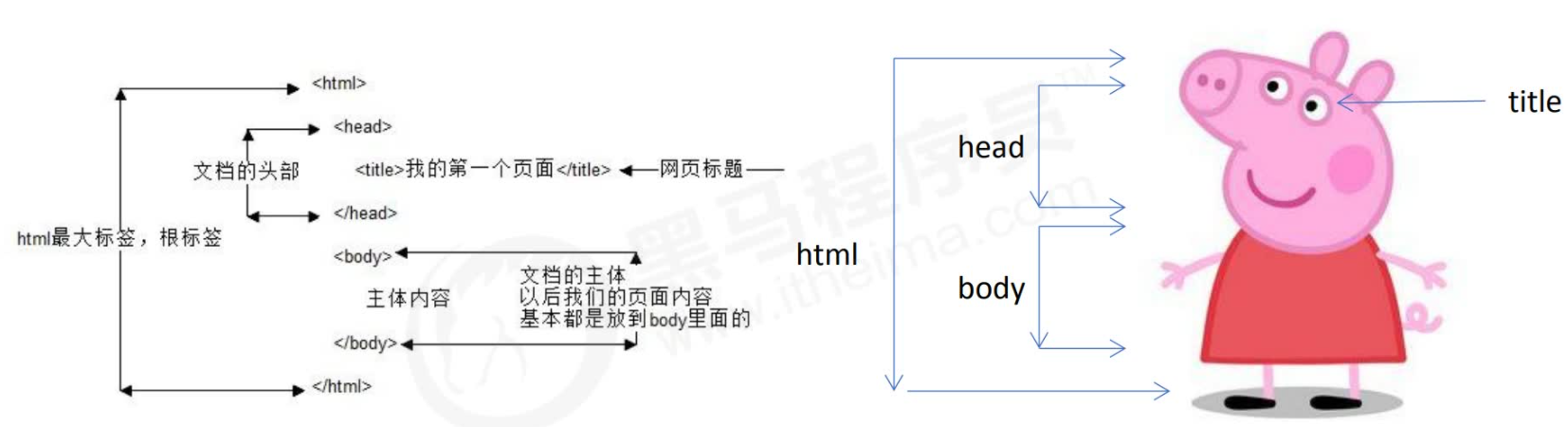
<html></html> | HTML标签 | 页面中最大的标签,我们称为根标签 |
<head></head> | 文档的头部 | 注意在head标签中我们必须要设置的标签是title |
<title></title> | 文档的标题 | 让页面拥有一个属于自己的网页标题 |
<body></body> | 文档的主体 | 元素包含文档的所有内容,页面内容基本都是放到body里面的 |
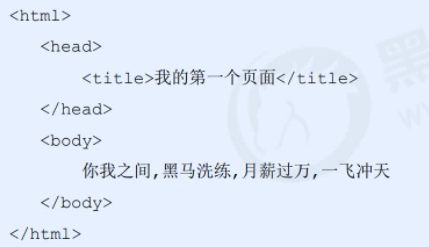
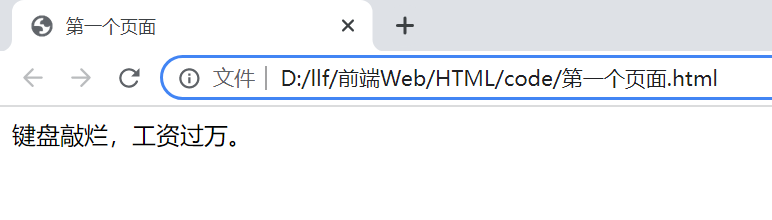
案例:
<html>
<head>
<title>第一个页面</title>
</head>
<body>
键盘敲烂,工资过万。
</body>
</html>

2.2 基本结构标签总结

3. 网页开发工具
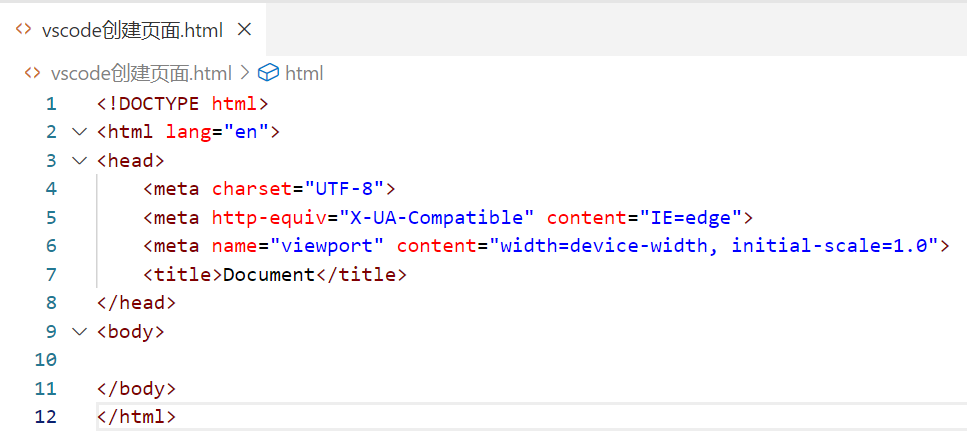
本小节我们将介绍VScode工具生成骨架标签中,各部分新增代码的含义:

3.1 文档类型声明标签
<!DOCTYPE>文档类型声明,作用就是告诉浏览器使用哪种HTML版本来显示网页。
<!DOCTYPE html>
这句代码的意思是: 当前页面采取的是HTML5版本来显示网页。
注意:
<!DOCTYPE>声明位于文档中的最前面的位置,处于<html>标签之前。<!DOCTYPE>不是一个HTML标签,它就是文档类型声明标签。
3.2 lang语言种类
用来定义当前文档显示的语言。
- en定义语言为英语
- zh-CN定义语言为中文
简单来说,定义为en就是英文网页,定义为zh-CN就是中文网页
其实对于文档显示来说,定义成en的文档也可以显示中文,定义成zh-CN的文档也可以显示英文。
这个属性对浏览器和搜索引擎(百度、谷歌等)还是有作用的,可以起到提示作用。
3.3 字符集
字符集(Character set)是多个字符的集合。以便计算机能够识别和存储各种文字。
在<head>标签内,可以通过<meta>标签的charset属性来规定HTML 文档应该使用哪种字符编码。
<meta charset="UTF-8" />
charset常用的值有:GB2312 、BIG5 、GBK和UTF-8,其中UTF-8也被称为万国码,基本包含了全世界所有国家需要用到的字符。
注意:上面语法是必须要写的代码,否则可能引起乱码的情况。一般情况下,统一使用“UTF-8”编码,尽量统一写成标准的"UTF-8",不要写成 “utf8” 或"UTF8"。
4. HTML常用标签
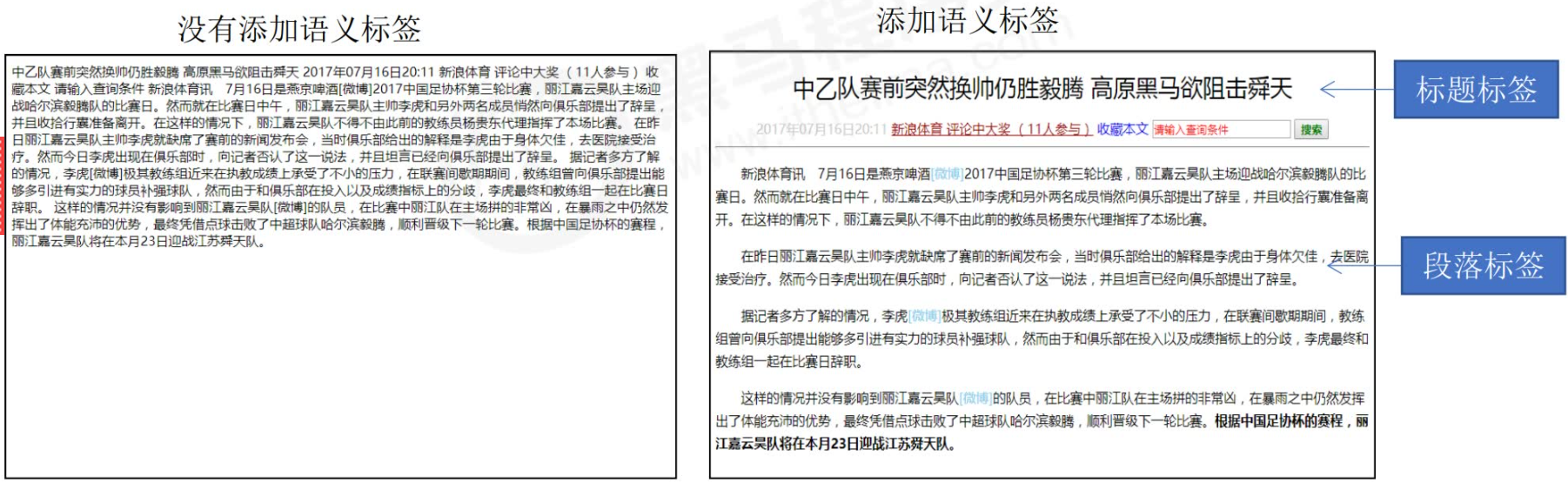
4.1 标签语义
学习标签是有技巧的,重点是记住每个标签的语义。简单理解就是指标签的含义,即这个标签是用来干嘛的。
根据标签的语义,在合适的地方给一个最为合理的标签,可以让页面结构更清晰。

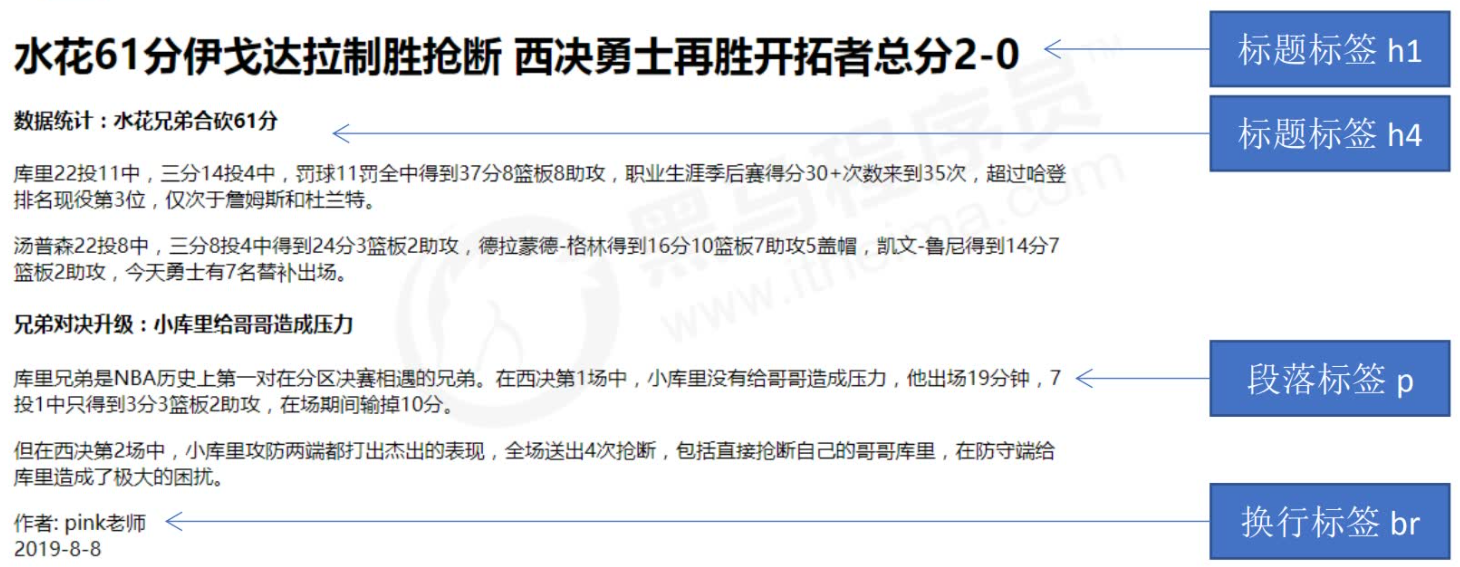
4.2 标题标签h1-h6
为了使网页更具有语义化,我们经常会在页面中用到标题标签。HTML 提供了6个等级的网页标题,即<h1> - <h6> 。
<h1>我是一级标题</h1>
单词head的缩写,意为头部、标题。
标签语义:作为标题使用,并且依据重要性递减。
特点:
- 加了标题的文字会变的加粗,字号也会依次变大。
- 一个标题独占一行。
4.3 段落和换行标签
在网页中,要把文字有条理地显示出来,就需要将这些文字分段显示。在HTML 标签中,<p>标签用于定义段落,它可以将整个网页分为若干个段落。
<p>我是一个段落标签<p>
单词paragraph的缩写,意为段落。
标签语义:可以把HTML文档分割为若干段落。
特点:
- 文本在一个段落中会根据浏览器窗口的大小自动换行。
- 段落和段落之间保有空隙。
在HTML中,一个段落中的文字会从左到右依次排列,直到浏览器窗口的右端,然后才自动换行。如果希望某段文本强制换行显示,就需要使用换行标签<br />。
<br />
单词break的缩写,意为打断、换行。
标签语义:强制换行。
特点:
-
<br />是个单标签。 -
<br/>标签只是简单地开始新的一行,跟段落不一样,段落之间会插入一些垂直的间距。
案例:

4.4 文本格式化标签
在网页中,有时需要为文字设置粗体、斜体或下划线等效果,这时就需要用到HTML中的文本格式化标签,使文字以特殊的方式显示。
标签语义: 突出重要性,比普通文字更重要。

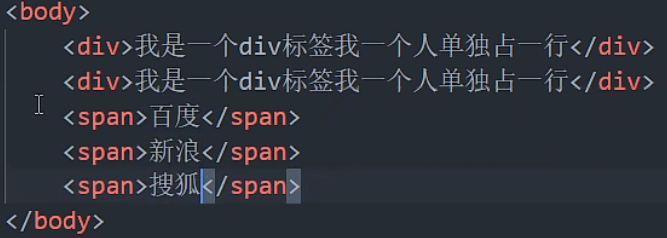
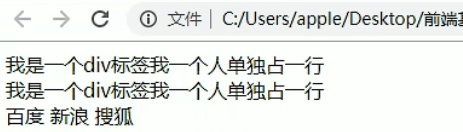
4.5 div和span标签
<div>和<span>是没有语义的,它们就是一个盒子,用来装内容的。
<div>这是头部</div>
<span>今日价格</span>
div是division的缩写,表示分割、分区。span意为跨度、跨距。
特点:
<div>签用来布局,但是现在一行只能放一个<div>。<span>标签用来布局,一行上可以多个<span>。


4.6 图像标签和路径
(1)图像标签
在HTML标签中,<img>标签用于定义HTML页面中的图像。
<img src="图像URL">
单词image的缩写,意为图像。
src是<img>标签的必须属性,它用于指定图像文件的路径和文件名。所谓属性:简单理解就是属于这个图像标签的特性。
图像标签的其他属性:

图像标签属性注意点:
- 图像标签可以拥有多个属性,必须写在标签名的后面。
- 属性之间不分先后顺序,标签名与属性、属性与属性之间均以空格分开。
- 属性采取键值对的格式,即key=“value" 的格式,属性=“属性值”。
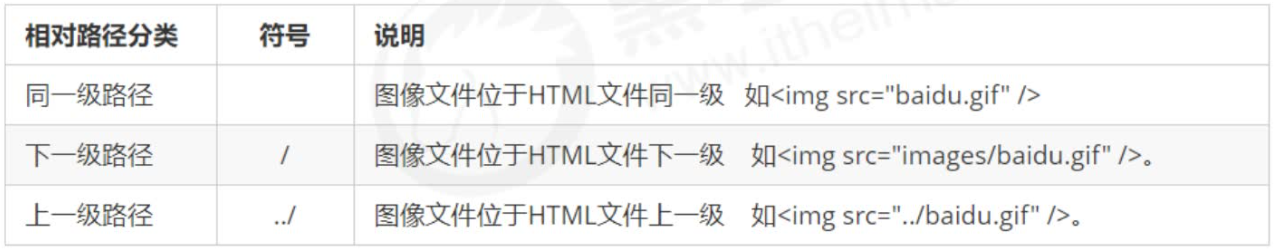
(2)路径
首先我们了解一下目录文件夹和根目录的相关概念:
实际工作中,我们的文件不能随便乱放,否则用起来很难快速的找到他们,因此我们需要一个文件夹来管理他们。
目录文件夹:就是普通文件夹,里面只不过存放了我们做页面所需要的相关素材,比如html文件、图片等。
根目录:打开目录文件夹的第一层就是根目录。
页面中的图片会非常多,通常我们会新建一个文件夹来存放这些图像文件(images),这时再查找图像,就需要采用“路径”的方式来指定图像文件的位置。
路径可以分为:
-
相对路径
相对路径:以引用文件所在位置为参考基础,而建立出的目录路径。
这里简单来说,就是图片相对于HTML页面的位置。

相对路径是从代码所在的这个文件出发,去寻找目标文件的,而我们这里所说的上一级、下一级和同一级就是图片相对于HTML页面的位置。
-
绝对路径
绝对路径:是指目录下的绝对位置,直接到达目标位置,通常是从盘符开始的路径。
例如,“D:\web\img\logo.gif”或完整的网络地址“http://www.itcast.cn/images/logo.gif”。
这里值得注意的是,绝对路径中使用反斜杠,相对路径中使用斜杠,网络地址中使用斜杠。
4.7 超链接标签
在HTML 标签中,<a>标签用于定义超链接,作用是从一个页面链接到另一个页面。
(1)链接的语法格式
<a href="跳转目标" target="目标窗口的弹出方式"> 文本或图像 </a>
单词anchor的缩写,意为:锚。
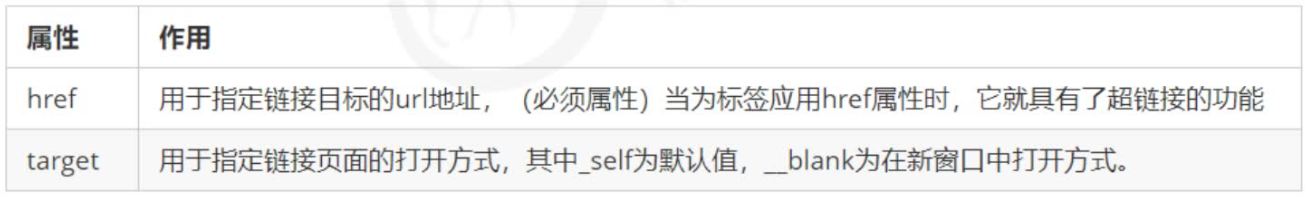
两个属性的作用如下:

target默认值为在当前页面打开。
(2)链接分类
-
外部链接: 例如
< a href="http:// www.baidu.com "> 百度</a >。 -
内部链接:网站内部页面之间的相互链接。直接链接内部页面名称即可,例如
< a href="index.html"> 首页 </a >。 -
空链接:如果当时没有确定链接目标时,
< a href="#"> 首页</a >。 -
下载链接: 如果href里面地址是一个文件或者压缩包,会下载这个文件。
-
网页元素链接: 在网页中的各种网页元素,如文本、图像、表格、音频、视频等都可以添加超链接。

-
锚点链接: 点我们点击链接,可以快速定位到页面中的某个位置。
- 在链接文本的href属性中,设置属性值为
#名字的形式,如<a href="#two"> 第2集</a>。 - 找到目标位置标签,里面添加一个id属性= 刚才的名字,如:
<h3 id="two">第2集介绍</h3>。
- 在链接文本的href属性中,设置属性值为
5. HTML中的注释和特殊字符
5.1 注释
如果需要在HTML文档中添加一些便于阅读和理解但又不需要显示在页面中的注释文字,就需要使用注释标签。HTML中的注释以<!--开头,以-->结束。
<!--注释语句-->快捷键:ctrl +/
一句话: 注释标签里面的内容是给程序猿看的, 这个代码是不执行不显示到页面中的。
添加注释是为了更好地解释代码的功能,便于相关开发人员理解和阅读代码,程序是不会执行注释内容的。
5.2 特殊字符
在HTML页面中,一些特殊的符号很难或者不方便直接使用,此时我们就可以使用下面的字符来替代。

6. 综合案例
通过综合案例,主要复习:
- 目录文件夹
- 今日所学标签
- 路径
- 锚点链接
demo.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>圣诞节的那些事</h1>
1.圣诞是怎样由来的 <br>
2.<a href="#oldman">圣诞老人的由来</a> <br>
3.<a href="#tree">圣诞树的由来</a> <br>
<h2>圣诞是怎样由来的</h2>
<p>圣诞节是基督教世界最大的节日。一般认为12月25日作为圣诞节可能开始于公元336年的罗马教会。4世纪初,1月6日是罗马帝国东部各教会纪念耶稣降生和受洗的双重节日,即上帝通过耶稣向世人显示自己。 这一天又是罗马历书的冬至节,意味着万物复苏的开始。可能由于这个原因,罗马教会才选择这一天作为圣诞节。后来,因为各地教会使用的历书不同,具体日期不能统一,于是就把12月24日到第二年的1月6日定为圣诞节节期(Christmas Tide),各地教会可以根据当地具体情况在这段节期之内庆祝圣诞节。 在欧美许多国家里,人们非常重视这个节日,把它和新年连在一起,而庆祝活动之热闹与隆重大大超过了新年,成为一个全民的节日。12月24日平安夜、12月25日圣诞节的主要纪念活动都与耶稣降生的传说有关 。</p>
<img src="images/t1.gif">
<h2 id="oldman">圣诞老人的由来</h2>
<p>圣诞节当然少不了<a href="oldman.html" target="_blank">圣诞老人</a>,根据圣经记载,书中并没有提起这一号人物。到底他是如何成为圣诞的主角之一呢?</p>
<img src="images/t2.jpg">
<p>相传在一千六百多年前,荷兰巴里地方有一个老人,名叫尼古拉斯,他一生最爱帮助贫穷的人家。其中有一次他帮助三个贫穷的少女,送她们三袋金子以逃过被卖的不幸。</p>
<p>到了一八二二年,由荷兰传教士把这位伟大慈善家的故事传到美国,装扮圣诞老人渐渐地流行于世界各国。根据调查,以上故事还有下文;当尼古拉斯偷偷把其中一袋金子送给其中一名女子时,他把金子从其中一个窗户扔进去,恰好掉进晾在壁炉上的一只长袜中。于是,将礼物放在圣诞袜子的送礼方法便传到至今。</p>
<p>在平安夜里,孩子总会把一双双色彩缤纷的袜子挂在床头,然后在袜子旁边放杯热牛奶让圣诞老人喝,以让劳苦功高的圣诞老人解渴,并送份大礼给自己。</p>
<h2 id="tree">圣诞树的由来</h2>
<p>圣诞一直是庆祝圣诞节不可少的装饰物,如果家中没有圣诞树,就大大减少了过节气氛。关于圣诞树的来源有多种不同的传说。</p>
<p>其中一个是说:大约在十六世纪,圣诞树最先出现在德国,德国人把长青的松柏枝拿到屋中去摆设,将之成为圣诞树。后来,由德国人马丁路德把蜡烛放在树林中的枞树枝,然后点燃蜡烛,使它看起来像是引导人们到伯利恒去。而近今日,人们已经改用粉色的小灯泡了。</p>
<p>另一个传说记载。在很久以前,曾有一位农民,在圣诞节那天遇到一个穷苦小孩,他热情地接待了这个儿童。儿童临走时折下一根松枝插在地上,松枝立即变成一棵树,上面都挂满礼物,以答谢农民的好意。</p>
<p>圣诞树真正出现在圣诞节时,首先见于德国,之后又传入欧洲和美国,并以其优美的姿态,成为圣诞节不可缺少的装饰。圣诞树的种类繁多,有天然松柏圣诞树、也有人造圣诞树及白色圣诞树。</p>
<p>每棵圣诞树上都挂满琳琅满目的装饰品,但每棵树的顶端必定有个特大的星星,象征三博士跟随该星而找到耶稣,而且也只有该家庭的一家之主可以把这棵希望之星挂上。</p>
<img src="images/t3.jpg">
<p>更多内容可以<a href="http://www.baidu.com" target="_blank">百度一下</a></p>
</body>
</html>

oldman.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>圣诞老人(西方神话传说中的人物)</h1>
<p>在传说中西方圣诞节前夜时悄悄赠送礼物给小孩子,是耶稣基督诞辰瞻礼即西方圣诞节的代表角色之一。他普遍被认为是基督教的圣人圣·尼古拉斯(Saint Nicholas)的衍生形象,圣诞老人的起源或与一种被称为毒蝇伞的红白相间蘑菇有关 [1] 。
传说每到12月24日晚上,有个神秘人会乘驾由9只驯鹿拉的雪橇在天上飞翔,挨家挨户地从烟囱进入屋里,然后偷偷把礼物放在孩子床头的袜子里,或者堆在壁炉旁的圣诞树下。他在一年中的其他时间里,都是忙于制作礼物和监督孩子们的行为。
虽然没有人真的见过神秘人的样子,但是人们会装扮成他的样子来给孩子送上礼物。他通常被描述为一位老人,头戴红色帽子,大大的白色胡子,一身红色棉衣,脚穿黑色靴子的样子,拿着装有礼物的大袋子,因为总在圣诞节前夜出现派发礼物,所以习惯地称他为“圣诞老人”。</p>
<img src="images/oldman.jpg">
</body>
</html>

7. 表格标签
7.1 表格的主要作用
表格主要用于显示、展示数据,因为它可以让数据显示的非常的规整,可读性非常好。特别是后台展示数据的时候,能够熟练运用表格就显得很重要。一个清爽简约的表格能够把繁杂的数据表现得很有条理。
7.2 表格的基本语法
<table>
<tr>
<td>单元格内的文字</td>
…
</tr>
…
</table>
<table></table>用于定义表格的标签。<tr></tr签用于定义表格中的行,必须嵌套在<table></table>标签中。<td></td用于定义表格中的单元格,必须嵌套在<tr></tr>标签中。- 字母td指表格数据(table data),即数据单元格的内容。
- 表格标签一般不用作布局标签。
7.3 表头单元格标签
一般表头单元格位于表格的第一行或第一列,表头单元格里面的文本内容加粗居中显示。
<th>标签表示HTML表格的表头部分(table head 的缩写)。
<table>
<tr>
<th>姓名</th>
…
</tr>
…
</table>

7.4 表格属性
表格标签这部分属性我们实际开发我们不常用,后面通过CSS来设置。

7.5 案例:小说排行榜

案例分析:
- 先制作表格结构
- 第一行里面是th表头单元格
- 第二行开始里面是td普通单元格
- 单元格里面可以放任何元素,文字链接图片等都可以
- 后书写表格属性
- 用到宽度高度边框cellpadding和cellspacing。
- 表格浏览器中对齐align。
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table align="center" width="500" height="249" border="1" cellspacing="0">
<tr>
<th>排名</th>
<th>关键词</th>
<th>趋势</th>
<th>进入搜索</th>
<th>最近七日</th>
<th>相关链接</th>
</tr>
<tr>
<td>1</td>
<td>鬼吹灯</td>
<td><img src="down.jpg"></td>
<td>456</td>
<td>123</td>
<td> <a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a> </td>
</tr>
<tr>
<td>2</td>
<td>盗墓笔记</td>
<td><img src="down.jpg"></td>
<td>124</td>
<td>342324</td>
<td> <a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a> </td>
</tr>
<tr>
<td>3</td>
<td>西游记</td>
<td><img src="up.jpg"></td>
<td>212</td>
<td>232</td>
<td> <a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a> </td>
</tr>
<tr>
<td>4</td>
<td>东游记</td>
<td><img src="up.jpg"></td>
<td>43</td>
<td>490</td>
<td> <a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a> </td>
</tr>
<tr>
<td>5</td>
<td>甄嬛传</td>
<td><img src="down.jpg"></td>
<td>345</td>
<td>2354</td>
<td> <a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a> </td>
</tr>
</table>
</body>
</html>

7.6 表格结构标签
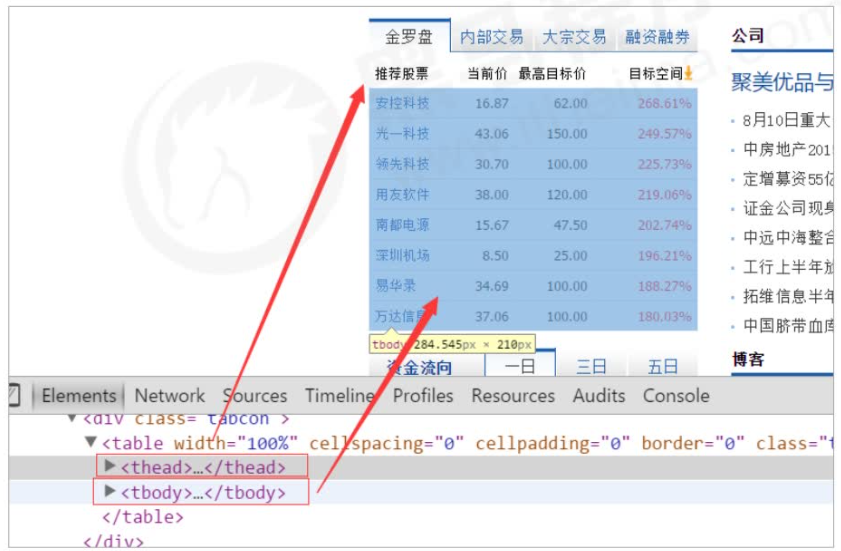
使用场景:因为表格可能很长,为了更好的表示表格的语义,可以将表格分割成表格头部和表格主体两大部分。
在表格标签中,分别用:<thead>标签表示表格的头部区域、<tbody>标签表示表格的主体区域。这样可以更好的分清表格结构。

小结:
<thead></thead>:用于定义表格的头部。<thead>内部必须拥有<tr>标签。一般是位于第一行。<tbody></tbody>:用于定义表格的主体,主要用于放数据本体。- 以上标签都是放在
<table></table>标签中。
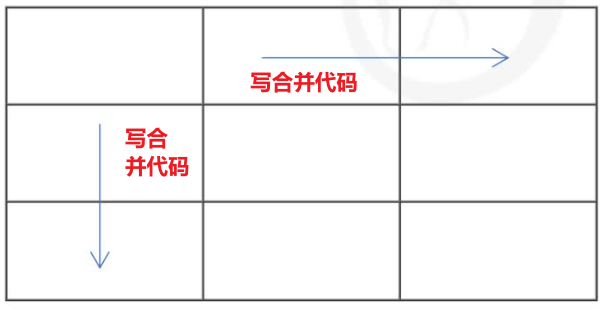
7.7 合并单元格
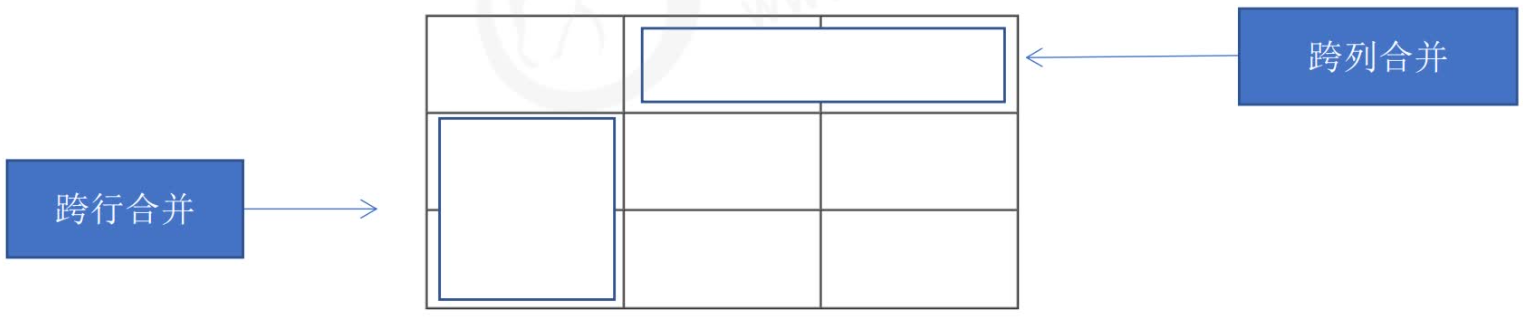
合并单元格方式:
- 跨行合并:rowspan=“合并单元格的个数”
- 跨列合并:colspan=“合并单元格的个数”

目标单元格:(写合并代码)
- 跨行:最上侧单元格为目标单元格, 写合并代码
- 跨列:最左侧单元格为目标单元格, 写合并代码

合并单元格步骤:
- 先确定是跨行还是跨列合并。
- 找到目标单元格。写上合并方式=合并的单元格数量。比如:
<td colspan="2"></td>。 - 删除多余的单元格。
案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table width="500" height="249" border="1" cellspacing="0">
<tr>
<td></td>
<td colspan="2"></td> <!-- 该单元格内写合并代码 -->
<!-- <td></td> 删除多余单元格 -->
</tr>
<tr>
<td rowspan="2"></td> <!-- 该单元格内写合并代码 -->
<td></td>
<td></td>
</tr>
<tr>
<!-- <td></td> 删除多余单元格 -->
<td></td>
<td></td>
</tr>
</table>
</body>
</html>

8. 列表标签
表格是用来显示数据的,那么列表就是用来布局的。
列表最大的特点就是整齐、整洁、有序,它作为布局会更加自由和方便。
根据使用情景不同,列表可以分为三大类:无序列表、有序列表和自定义列表。

8.1 无序列表
<ul>标签表示HTML页面中项目的无序列表,一般会以项目符号呈现列表项,而列表项使用<li>标签定义。无序列表的基本语法格式如下:
<ul>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
...
</ul>
案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h4>您喜欢吃的食物?</h4>
<ul>
<li>榴莲</li>
<li>臭豆腐</li>
<li>鲱鱼罐头</li>
</ul>
</body>
</html>

注意:
- 无序列表的各个列表项之间没有顺序级别之分,是并列的。
<ul></ul>中只能嵌套<li></li>,直接在<ul></ul>标签中输入其他标签或者文字的做法是不被允许的。<li>与</li>之间相当于一个容器,可以容纳所有元素。- 无序列表会带有自己的样式属性,但在实际使用时,我们会使用CSS来设置。
8.2 有序列表
有序列表即为有排列顺序的列表,其各个列表项会按照一定的顺序排列定义。
在HTML标签中,<ol>标签用于定义有序列表,列表排序以数字来显示,并且使用<li>标签来定义列表项。
有序列表的基本语法格式如下:
<ol>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
...
</ol>
案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h4>粉丝排行榜</h4>
<ol>
<li>刘德华 10000</li>
<li>刘若英 1000</li>
<li>pink 10</li>
</ol>
</body>
</html>

注意:
<ol></ol>中只能嵌套<li></li>,直接在<ol></ol>标签中输入其他标签或者文字的做法是不被允许的。<li>与</li>之间相当于一个容器,可以容纳所有元素。- 有序列表会带有自己样式属性,但在实际使用时,我们会使用CSS来设置。
8.3 自定义列表
自定义列表的使用场景:
自定义列表常用于对术语或名词进行解释和描述,定义列表的列表项前没有任何项目符号。

在HTML标签中,<dl>标签用于定义描述列表(或定义列表),该标签会与<dt>(定义项目/名字)和<dd>(描述每一个项目/名字)一起使用。
其基本语法如下:
<dl>
<dt>名词1</dt>
<dd>名词1解释1</dd>
<dd>名词1解释2</dd>
</dl>
案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<dl>
<dt>关注我们</dt>
<dd>新浪微博</dd>
<dd>官方微信</dd>
<dd>联系我们</dd>
</dl>
</body>
</html>

注意:
-
<dl></dl>里面只能包含<dt>和<dd>。 -
<dt>和<dd>个数没有限制,经常是一个<dt>对应多个<dd>。 -
在HTML标签中,
<dl>标签用于定义描述列表(或定义列表),该标签会与<dt>(定义项目/名字)和<dd>(描述每一个项目/名字)一起使用。
9. 表单标签
现实中的表单,我们去银行办理信用卡填写的单子。

网页中的表单展示:

9.1 为什么需要表单
使用表单目的是为了收集用户信息。在我们网页中,我们也需要跟用户进行交互,收集用户资料,此时就需要表单。
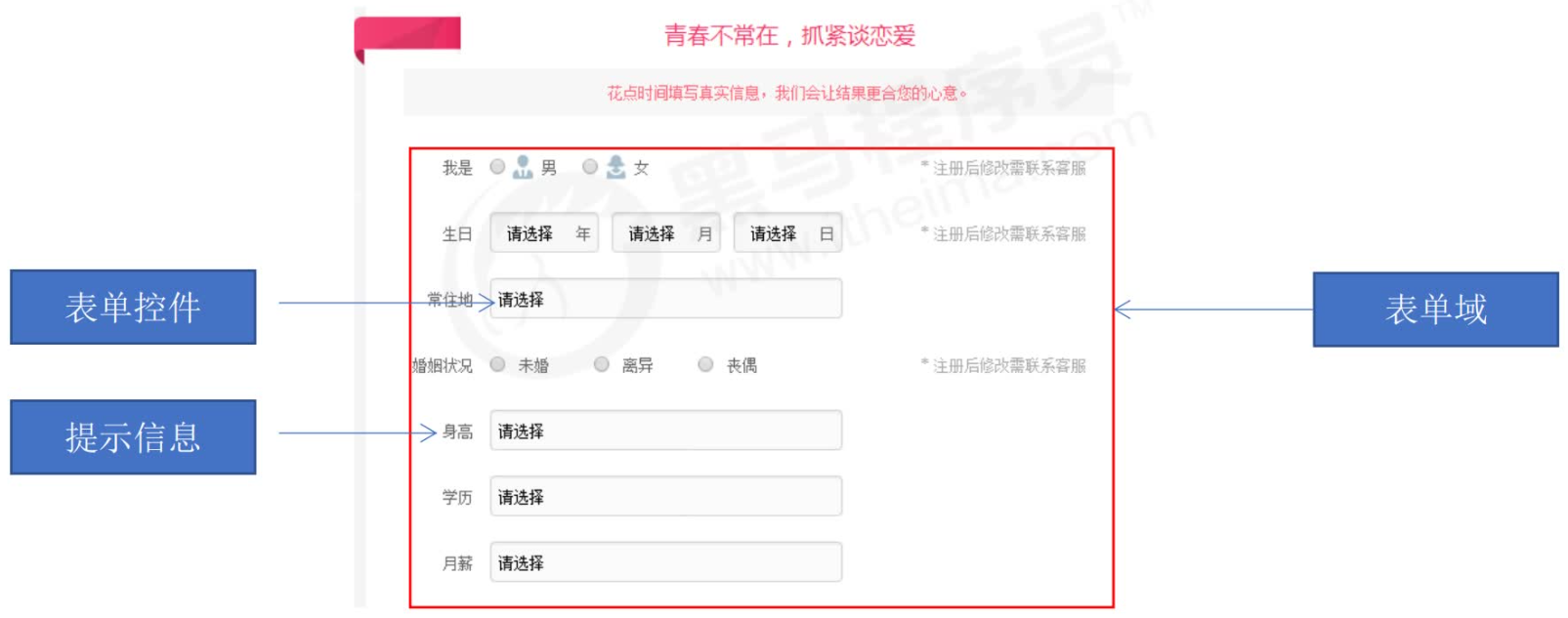
9.2 表单的组成
在HTML中,一个完整的表单通常由表单域、表单控件(也称为表单元素)和提示信息3个部分构成。

9.3 表单域
表单域是一个包含表单元素的区域。
在HTML标签中,<form> 标签用于定义表单域,以实现用户信息的收集和传递。
<from>把它范围内的表单元素信息提交给服务器。
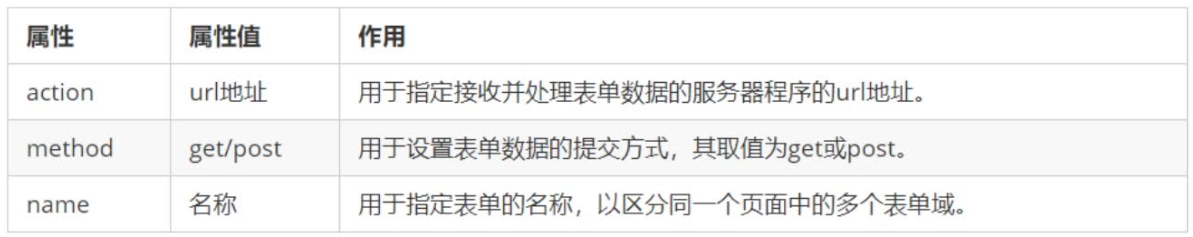
<form action=“url地址” method=“提交方式” name=“表单域名称">
各种表单元素控件
</form>
常用属性:

基础班来说,我们暂时不用表单域提交数据,只需要写上form标签即可。就业班等学习服务器编程阶段会重新讲解。
这里只需要记住两点:
- 在我们写表单元素之前,应该有个表单域把他们进行包含。
- 表单域是form标签。
9.4 表单控件
在表单域中可以定义各种表单元素,这些表单元素就是允许用户在表单中输入或者选择的内容控件。
(1)input表单元素
在英文单词中,input 是输入的意思,而在表单元素中<input>标签用于收集用户信息。
在<input>标签中,包含一个type属性,根据不同的type属性值,输入字段拥有很多种形式(可以是文本字段、复选框、掩码后的文本控件、单选按钮、按钮等)。
<input type="属性值"/>
<input/>标签为单标签- type属性设置不同的属性值用来指定不同的控件类型
type属性的属性值及其描述如下:

除type 属性外,<input>标签还有其他很多属性,其常用属性如下:

注意:
- name和value是每个表单元素都有的属性值,主要给后台人员使用。
- name表单元素的名字,要求单选按钮和复选框要有相同的name值。
- checked属性主要针对于单选按钮和复选框,主要作用一打开页面,就要可以默认选中某个表单元素。
- maxlength是用户可以在表单元素输入的最大字符数,一般较少使用。
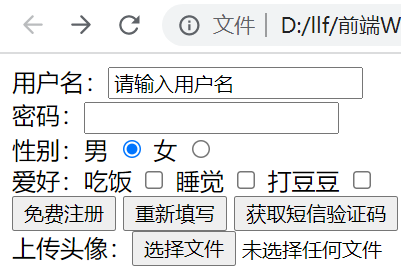
案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form action="xxx.php" method="get">
<!-- text 文本框 用户可以在里面输入文字 -->
<!-- maxlength 规定输入字段中的字符的最大长度 -->
用户名:<input type="text" name="username" value="请输入用户名" maxlength="6"><br>
<!-- password 密码框 用户看不见输入的密码 -->
密码:<input type="password" name="pwd"><br>
<!-- radio 单选按钮 可以实现多选一 -->
<!-- name 是表单元素 这里性别单选按钮必须有相同的名字name 才可以实现多选一 -->
<!-- 单选按钮和复选框可以设置checked属性 当页面打开的时候就可以默认选中这个按钮 -->
性别:男 <input type="radio" name="sex" value="男" checked="checked"> 女 <input type="radio" name="sex" value="女"><br>
<!-- checkbox 复选框 可以实现多选 -->
爱好:吃饭 <input type="checkbox" name="hobby" value="吃饭"> 睡觉 <input type="checkbox" name="hobby" value="睡觉"> 打豆豆 <input type="checkbox" name="hobby" value="打豆豆"> <br>
<!-- 点击了提交按钮 可以把表单域from里面的表单元素里的值 提交给后台服务器 -->
<input type="submit" value="免费注册">
<!-- 重置按钮可以还原表单元素初始的默认状态 -->
<input type="reset" value="重新填写">
<!-- 普通按钮 button 后期结合js 搭配使用 -->
<input type="button" value="获取短信验证码"><br>
<!-- 文件域 使用场景:上传文件 -->
上传头像:<input type="file">
</form>
</body>
</html>

小结:
-
有些表单元素想刚打开页面就默认显示几个文字怎么做?
答: 可以给这些表单元素设置value 属性=“值”
用户名:<input type="text" value="请输入用户名" /> -
页面中的表单元素很多,如何区别不同的表单元素?
答:name 属性:当前input表单的名字,后台可以通过这个name属性找到这个表单。页面中的表单很多,name的主要作用就是用于区别不同的表单。
用户名:<input type="text" value="请输入用户名" name="username"/>-
name 属性后面的值,是自定义的
-
radio (或者checkbox)如果是一组,我们必须给他们命名相同的名字
<input type="radio" name="sex"/>男 <input type="radio" name="sex" />女
-
-
如果页面一打开就让某个单选按钮或者复选框是选中状态?
答: checked 属性:表示默认选中状态。用于单选按钮和复选按钮。
性别: <input type="radio" name="sex" value="男" checked="checked" >男 <input type="radio" name="sex" value="女" />女 -
如何让input表单元素展示不同的形态? 比如单选按钮或者文本框
答: type属性:type属性可以让input表单元素设置不同的形态.
<input type="radio" name="sex" value="男" checked="checked" />男 <input type="text" value=“请输入用户名”>
(2)lable标签
<lable>标签为input元素定义标注(标签)。
<lable>标签用于绑定一个表单元素,当点击<label>标签内的文本时,浏览器就会自动将焦点(光标)转到或者选择对应的表单元素上,用来增加用户体验。
语法:
<label for="sex">男</label>
<input type="radio" name="sex" id="sex"/>
核心:<label>标签的for属性应当与相关元素的id属性相同。
案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<label for="text">用户名</label> <input type="text" id="text">
<input type="radio" id="nan" name="sex"> <label for="nan">男</label>
<input type="radio" id="nv" name="sex"> <label for="nv">女</label>
</body>
</html>
(3)select下拉表单元素
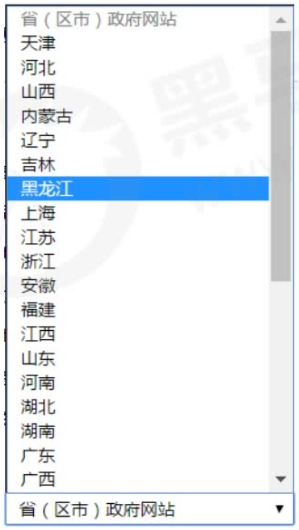
使用场景: 在页面中,如果有多个选项让用户选择,并且想要节约页面空间时,我们可以使用<select>标签控件定义下拉列表。

语法:
<select>
<option>选项1</option>
<option>选项2</option>
<option>选项3</option>
...
</select>
<select>中至少包含一对<option>。- 在
<option>中定义selected =“selected”时,当前项即为默认选中项。
案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form>
籍贯:
<select>
<option>山东</option>
<option>北京</option>
<option>天津</option>
<option selected="selected">火星</option>
</select>
</form>
</body>
</html>

(3)textarea文本域元素
使用场景: 当用户输入内容较多的情况下,我们就不能使用文本框表单了,此时我们可以使用<textarea>标签。
在表单元素中,<textarea>标签是用于定义多行文本输入的控件。
使用多行文本输入控件,可以输入更多的文字,该控件常见于留言板,评论。
语法:
<textarea rows="3" cols="20">
文本内容
</textarea>
- 通过
<textarea>标签可以轻松地创建多行文本输入框。 - cols=“每行中的字符数”,rows=“显示的行数”,我们在实际开发中不会使用,都是用CSS来改变大小。
案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form>
今日反馈:
<textarea cols="50" rows="5">这个反馈留言是textarea来做的</textarea>
</form>
</body>
</html>

(4)小结
-
表单元素我们学习了三大组input输入表单元素select下拉表单元素 textarea文本域表单元素。
-
这三组表单元素都应该包含在form表单域里面,并且有name属性。
-
有三个名字非常相似的标签:
(1)表单域form使用场景: 提交区域内表单元素给后台服务器
(2)文件域file:是input type 属性值;使用场景: 上传文件
(3)文本域textarea使用场景: 可以输入多行文字,比如留言板、网站介绍等
-
我们当前阶段不需要提交表单元素,所以我们只负责表单元素的外观形态即可。
10. 综合案例:注册页面
我们通过已学的知识,做出下图页面:

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h4>青春不常在,抓紧谈恋爱</h4>
<table width="600">
<!-- 第一行 -->
<tr>
<td>性别:</td>
<td>
<input type="radio" name="sex" id="nan"><label for="nan"><img src="man.jpg"> 男</label>
<input type="radio" name="sex" id="nv"><label for="nv"><img src="women.jpg"> 女</label>
</td>
</tr>
<!-- 第二行 -->
<tr>
<td>生日:</td>
<td>
<select>
<option>--请选择年份--</option>
<option>2001</option>
<option>2002</option>
<option>2003</option>
</select>
<select>
<option>--请选择月份--</option>
<option>1</option>
<option>2</option>
<option>3</option>
</select>
<select>
<option>--请选择日--</option>
<option>1</option>
<option>2</option>
<option>3</option>
</select>
</td>
</tr>
<!-- 第三行 -->
<tr>
<td>所在地区:</td>
<td><input type="text" value="北京"></td>
</tr>
<!-- 第四行 -->
<tr>
<td>婚姻状况:</td>
<td>
<input type="radio" name="marry" checked="checked">未婚
<input type="radio" name="marry">已婚
<input type="radio" name="marry">离婚
</td>
</tr>
<!-- 第五行 -->
<tr>
<td>学历:</td>
<td><input type="text" value="幼儿园"></td>
</tr>
<!-- 第六行 -->
<tr>
<td>喜欢的类型:</td>
<td>
<input type="checkbox" name="love"> 妩媚的
<input type="checkbox" name="love"> 可爱的
<input type="checkbox" name="love"> 小清新
<input type="checkbox" name="love"> 老腊肉
<input type="checkbox" name="love" checked="checked"> 都喜欢
</td>
</tr>
<!-- 第七行 -->
<tr>
<td>自我介绍</td>
<td>
<textarea>个人简介</textarea>
</td>
</tr>
<!-- 第八行 -->
<tr>
<td></td>
<td><input type="submit" value="免费注册"></td>
</tr>
<!-- 第九行 -->
<tr>
<td></td>
<td><input type="checkbox" checked="checked"> 我同意注册条款和会员加入标准</td>
</tr>
<!-- 第十行 -->
<tr>
<td></td>
<td><a href="#">我是会员,立即登录</a></td>
</tr>
<!-- 第十一行 -->
<tr>
<td></td>
<td>
<h5>我承诺</h5>
<ul>
<li>年满18岁,单身</li>
<li>抱着严肃的态度</li>
<li>真诚寻找另一半</li>
</ul>
</td>
</tr>
</table>
</body>
</html>
11. 查阅文档
经常查阅文档是一个非常好的学习习惯。
推荐的网址:
- 百度:http://www.baidu.com
- W3C:http://www.w3school.com.cn/
- MDN:https://developer.mozilla.org/zh-CN/
参考视频:https://www.bilibili.com/video/BV14J4114768?p=8