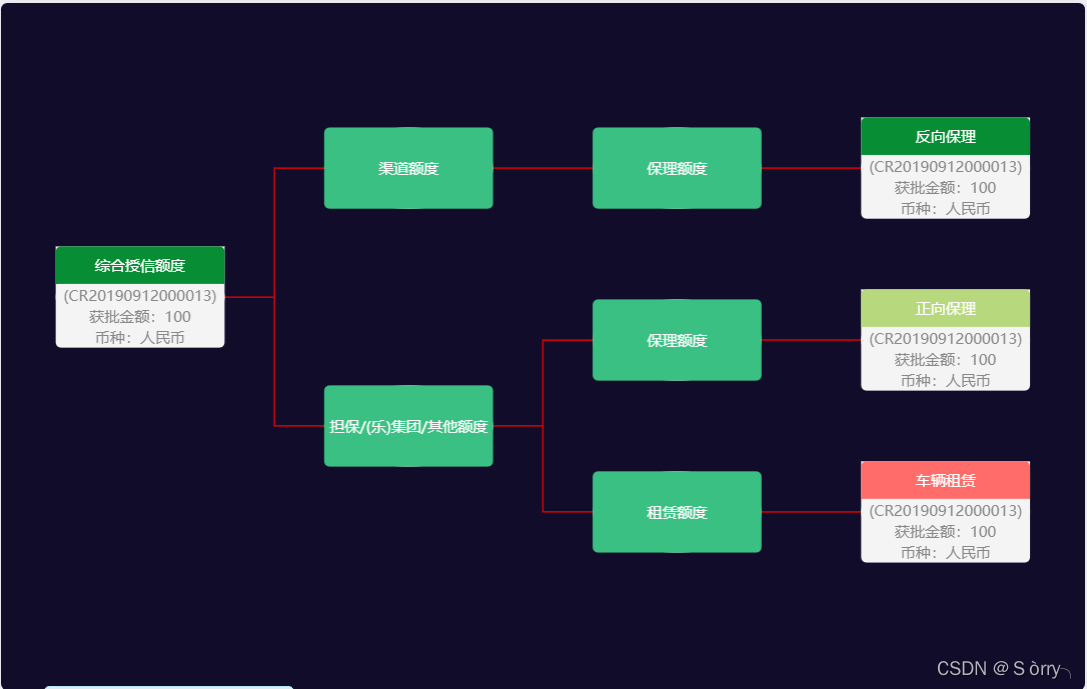
echarts用树形图做拓扑图

echarts随意一个示例代码
直接点击上方链接↑↑↑将此段代码放到echarts的示例代码编辑框里:
const data = {
label: {
backgroundColor: '#F4F4F4',
borderRadius: [0, 0, 5, 5],
formatter: [
'{first|综合授信额度}',
'{second|(CR20190912000013)\n获批金额:100\n币种:人民币}',
].join('\n'),
rich: {
first: {
backgroundColor: '#078E34',
color: '#fff',
align: 'center',
width: 135,
height: 30,
borderRadius: [5, 5, 0, 0],
},
second: {
color: '#888',
align: 'center',
lineHeight: 17,
},
}
},
children: [
{
label: {
formatter: [
'{first|渠道额度}',
].join('\n'),
rich: {
first: {
backgroundColor: '#3AC082',
color: '#fff',
align: 'center',
width: 135,
height: 65,
borderRadius: 5,
},
}
},
children: [{
label: {
formatter: [
'{first|保理额度}',
].join('\n'),
rich: {
first: {
backgroundColor: '#3AC082',
color: '#fff',
align: 'center',
width: 135,
height: 65,
borderRadius: 5,
},
}
},
children: [{
label: {
backgroundColor: '#F4F4F4',
borderRadius: [0, 0, 5, 5],
formatter: [
'{first|反向保理}',
'{second|(CR20190912000013)\n获批金额:100\n币种:人民币}',
].join('\n'),
rich: {
first: {
backgroundColor: '#078E34',
color: '#fff',
align: 'center',
width: 135,
height: 30,
borderRadius: [5, 5, 0, 0],
},
second: {
color: '#888',
align: 'center',
lineHeight: 17,
},
}
},
}]
}]
},
{
label: {
formatter: [
'{first|担保/(乐)集团/其他额度}',
].join('\n'),
rich: {
first: {
backgroundColor: '#3AC082',
color: '#fff',
align: 'center',
width: 135,
height: 65,
borderRadius: 5,
},
}
},
children: [{
label: {
formatter: [
'{first|保理额度}',
].join('\n'),
rich: {
first: {
backgroundColor: '#3AC082',
color: '#fff',
align: 'center',
width: 135,
height: 65,
borderRadius: 5,
},
}
},
children: [{
label: {
backgroundColor: '#F4F4F4',
borderRadius: [0, 0, 5, 5],
formatter: [
'{first|正向保理}',
'{second|(CR20190912000013)\n获批金额:100\n币种:人民币}',
].join('\n'),
rich: {
first: {
backgroundColor: '#B8D87E',
color: '#fff',
align: 'center',
width: 135,
height: 30,
borderRadius: [5, 5, 0, 0],
},
second: {
color: '#888',
align: 'center',
lineHeight: 17,
},
}
},
}]
},
{
label: {
formatter: [
'{first|租赁额度}',
].join('\n'),
rich: {
first: {
backgroundColor: '#3AC082',
color: '#fff',
align: 'center',
width: 135,
height: 65,
borderRadius: 5,
},
}
},
children: [
{
label: {
backgroundColor: '#F4F4F4',
borderRadius: [0, 0, 5, 5],
formatter: [
'{first|车辆租赁}',
'{second|(CR20190912000013)\n获批金额:100\n币种:人民币}',
].join('\n'),
rich: {
first: {
backgroundColor: '#FF6C6A',
color: '#fff',
align: 'center',
width: 135,
height: 30,
borderRadius: [5, 5, 0, 0],
},
second: {
color: '#888',
align: 'center',
lineHeight: 17,
},
}
},
},
]
}]
}
]
};
option = {
tooltip: {
trigger: 'item',
triggerOn: 'mousemove'
},
series: [
{
name: "统一授信视图",
type: "tree",
// orient: "TB", //竖向或水平 TB代表竖向 LR代表水平
top: '10%',
edgeShape: 'polyline',
initialTreeDepth: 10, //树图初始展开的层级(深度)
expandAndCollapse: false, //点击节点时不收起子节点,default: true
symbolSize: [135, 65],
itemStyle: {
color: 'transparent',
borderWidth: 0,
},
lineStyle: {
color: 'red',
width: 1,
curveness: 1,
},
data: [data]
}
]
};