vue3之 插槽
- 注意点:
- 就是 v-slot:XX 可简写为 #XX
- 若是v-slot 后面不带插槽名称 什么的 简写为 #default
默认插槽
<template>
<div>
<div class="header">
<slot></slot>
</div>
</div>
</template>
<script setup lang="ts"></script>
<script>
export default {
name: 'B',
}
</script>
<style lang="scss" scoped></style>
<template>
<div class="main">
<B>
<!-- <template v-slot>我是默认插槽哦</template> -->
<template #default>我是默认插槽哦</template>
</B>
</div>
</template>
<script setup lang="ts">
import B from './childCom/B.vue'
</script>
- 效果

具名插槽
<template>
<div>
<div class="main">
<!-- 给当前插槽的 默认值 -->
<!-- <slot name="mian">我是main</slot> -->
<slot name="main"></slot>
</div>
</div>
</template>
<script setup lang="ts"></script>
<script>
export default {
name: 'B',
}
</script>
<style lang="scss" scoped></style>
<template>
<div class="main">
<B>
<!-- <template v-slot:main>我是具名插槽 main</template> -->
<template #main>我是具名插槽 main</template>
</B>
</div>
</template>
<script setup lang="ts">
import B from './childCom/B.vue'
</script>
- 效果

作用域插槽
- 就是子组件 可给父组件 传递数据,以作用域插槽的形式
- B.vue
<template>
<div>
<!-- 作用域插槽 -->
<div class="footer">
<div v-for="(item, idx) in nameArr" :key="idx">
<!-- 向父组件 传递数据 以data接受 -->
<slot :data="item"></slot>
</div>
</div>
</div>
</template>
<script setup lang="ts">
import { reactive } from 'vue'
type nameArr = {
name: String
age: Number
}
const nameArr = reactive<nameArr[]>([
{
name: '被插入1次',
age: 10,
},
{
name: '被插入2次',
age: 20,
},
{
name: '被插入3次',
age: 30,
},
])
</script>
<template>
<div class="main">
<B>
<!-- 作用域插槽 子组件向父组件 传递数据 data -->
<!-- <template v-slot="{ data }"> 我{{ data.age }}岁 -- {{ data.name }} </template> -->
<template #default="{ data }"> 我{{ data.age }}岁 -- {{ data.name }} </template>
</B>
</div>
</template>
<script setup lang="ts">
import B from './childCom/B.vue'
</script>
- 效果

动态数据 写入插槽
<template>
<div>
<!-- 给当前插槽的 默认值 -->
<div class="header">
<slot name="header">我是头部</slot>
</div>
<div class="main">
<slot name="main">我是主体</slot>
</div>
</div>
</template>
<script setup lang="ts">
import { reactive } from 'vue'
</script>
<style lang="scss" scoped></style>
<template>
<div class="main">
{{ name }}
<B>
<template #[name]>
<div>我在哪里</div>
</template>
</B>
</div>
</template>
<script setup lang="ts">
import B from './childCom/B.vue'
import { reactive, ref, markRaw } from 'vue'
const name = ref('main')
</script>
<style lang="scss" scoped>
.main {
flex: 1;
margin: 14px;
border: 1px solid #ccc;
overflow: auto;
}
</style>
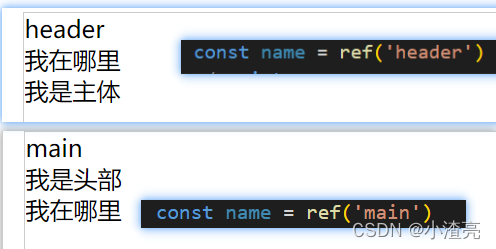
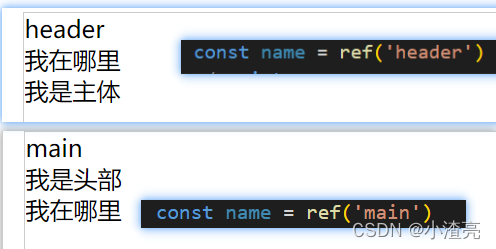
- 效果

|