**
vue2+cesium初始开发环境配置及项目搭建
**
(注意事项:文章标点符号及路径里的符号,实际展示与编辑时的效果不太一样,如果复制本文中的内容,建议核对一下标点符号、路径里的符号等)
1、首先本地安装环境node和vue-cli,由于之前已安装过,此处省略(网上很多安装教程,node可以官网下载,也可以用nvm安装管理对应的node版本)。
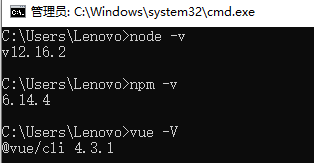
此处用cmd查看了当前本地的开发环境,如下图:

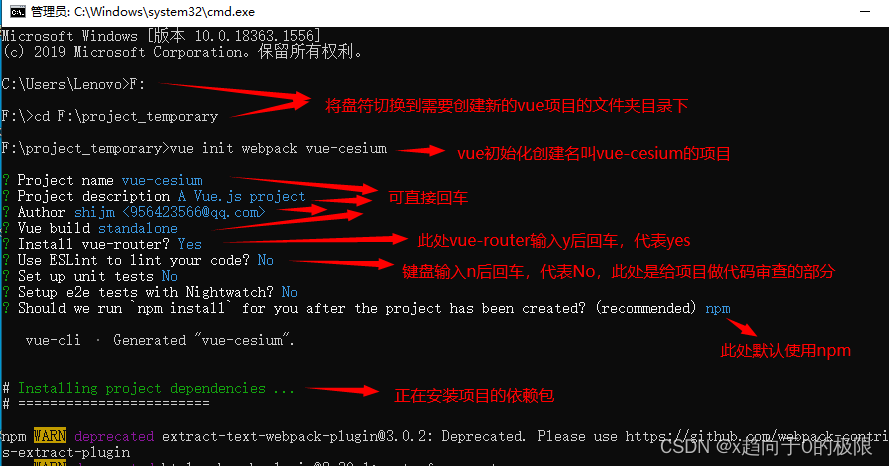
2、使用vue-cli脚手架 创建Webpack模板项目
使用vue init webpack vue-cesium创建
其中vue-cesium 是项目名称,自己可以随意命名;
之后是一系列项目的配置,按个人需要选择就好(一般配置为no,除vue-router可根据需要配置为yes)
接着npm将会自动安装下载模板和许多依赖项;
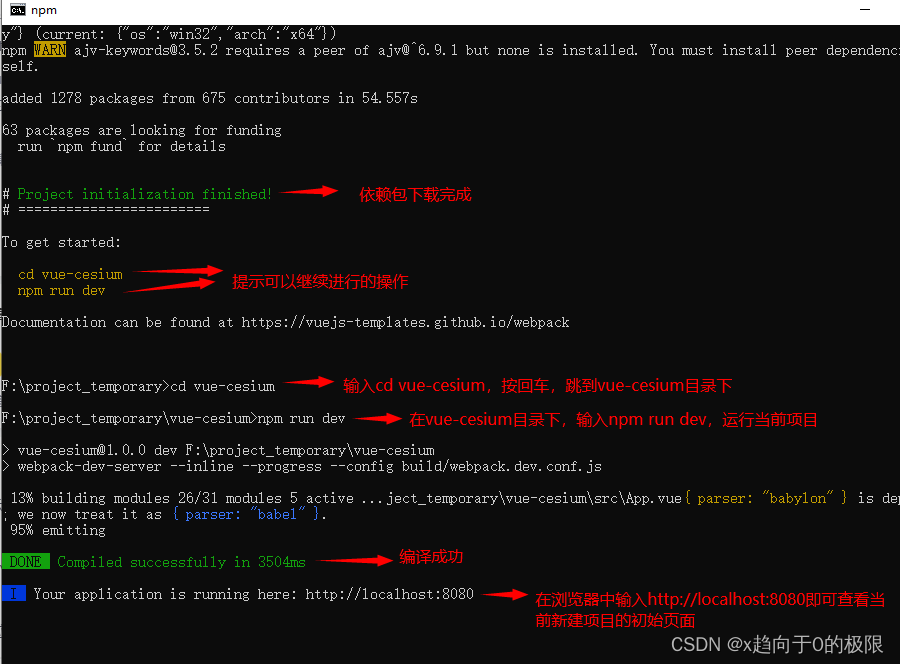
等到下载完毕 后, cd到你创建的项目文件中,输入npm run dev;
正常情况下 在浏览器输入http://localhost:8080 就可以看到vue的界面了。
(此处vue版本为2.5.2)
详细操作参照下方两张图:


在浏览器中输入http://localhost:8080,可看到当前vue项目已新建成功:

3、npm安装Cesium 环境(cesium的配置步骤)
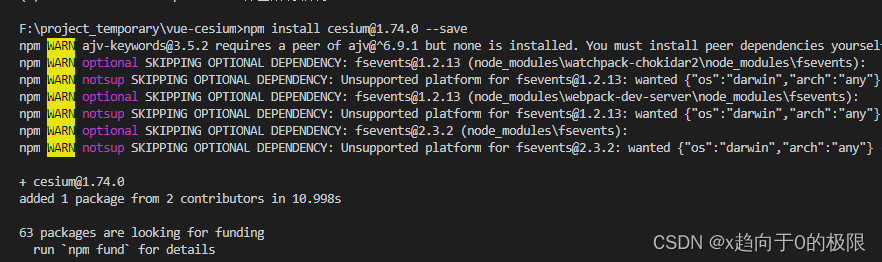
在vue-cesium文件路径中运行cmd命令,输入以下命令将cesium作为项目依赖项
npm install cesium@1.74.0 --save

当cesium下载完毕后,再进行下面的文件配置工作
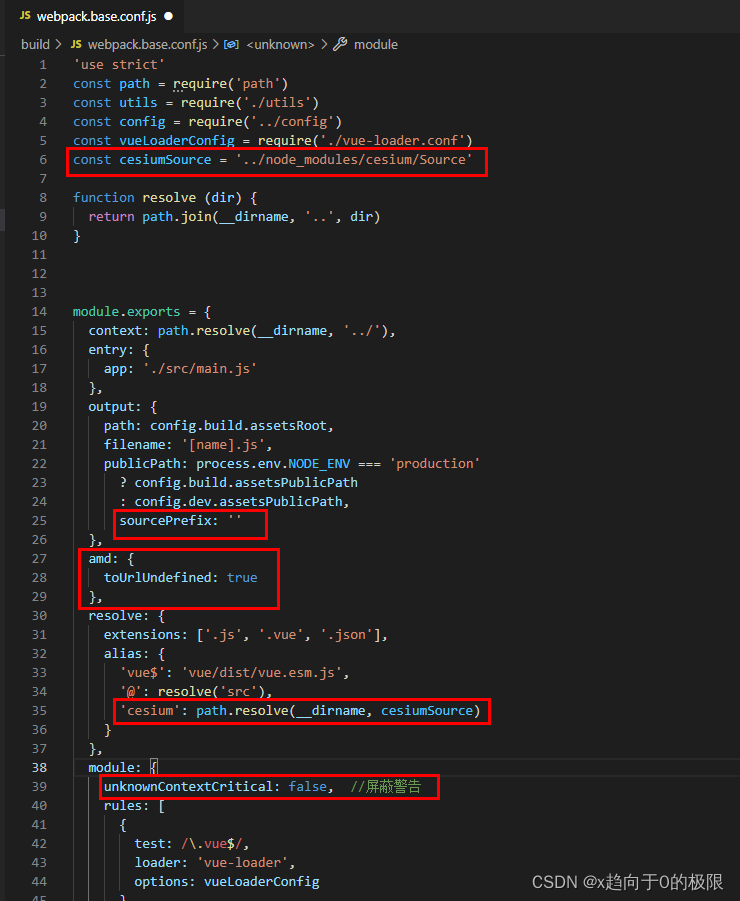
(1)配置webpack.base.conf.js文件
进入build 文件夹,编辑webpack.base.conf.js
1.1定义 Cesium 源码路径const cesiumSource = ‘…/node_modules/cesium/Source’
1.2在output 里加入sourcePrefix: ‘’ 让webpack 正确处理多行字符串配置 amd参数
1.3module.exports中添加amd: {
toUrlUndefined: true
},
1.4在resolve 中设置 别名 ‘cesium’: path.resolve(__dirname, cesiumSource)
定义别名cesium后,cesium代表了cesiumSource的文件路径
1.5在module 中加入 unknownContextCritical: false, 让webpack 打印载入特定库时候警告
如下图所示:

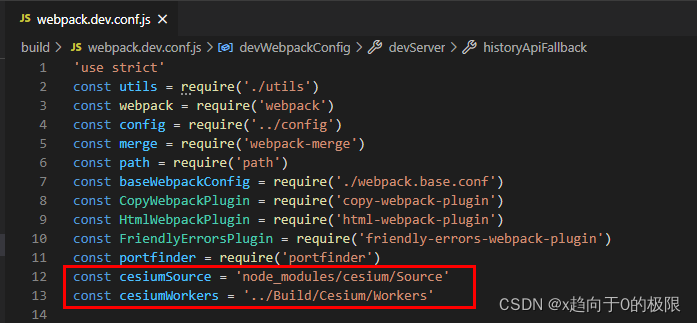
(2)配置 webpack.dev.conf.js 文件
进入build文件夹,编辑 webpack.dev.conf.js文件
2.1定义 Cesium 源码路径(注意这里的 node_modules 与webpack.base.conf.js的不同,前面没有…/ ),
const cesiumSource = ‘node_modules/cesium/Source’
2.2定义 Cesium Workers 路径:
const cesiumWorkers = ‘…/Build/Cesium/Workers’
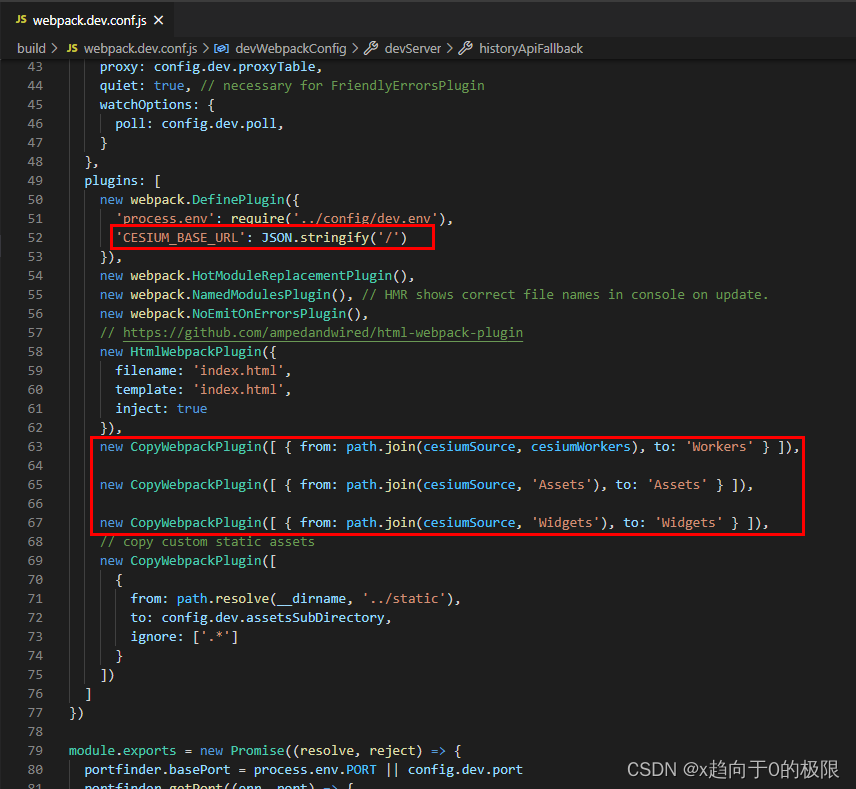
2.3在plugin中加入下面插件,拷贝静态资源
new CopyWebpackPlugin([ { from: path.join(cesiumSource, cesiumWorkers), to: ‘Workers’ } ]),
new CopyWebpackPlugin([ { from: path.join(cesiumSource, ‘Assets’), to: ‘Assets’ } ]),
new CopyWebpackPlugin([ { from: path.join(cesiumSource, ‘Widgets’), to: ‘Widgets’ } ]),
2.4new webpack.DefinePlugin中加入’CESIUM_BASE_URL’: JSON.stringify(’/’)
如下图所示:


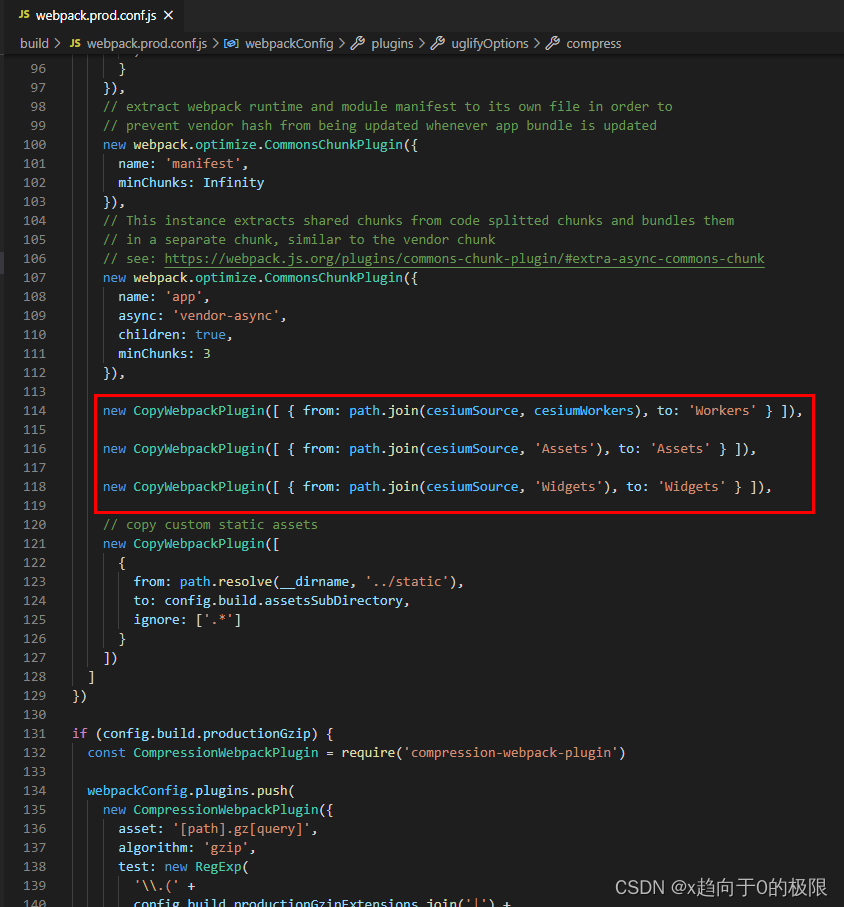
(3)配置 webpack.prod.conf.js 文件
进入build文件夹,编辑 webpack.prod.conf.js文件
3.1定义 Cesium 源码路径(注意这里的 node_modules 与webpack.base.conf.js的不同,前面没有…/ ),
const cesiumSource = ‘node_modules/cesium/Source’
3.2定义 Cesium Workers 路径:
const cesiumWorkers = ‘…/Build/Cesium/Workers’
3.3在plugin中加入下面插件,拷贝静态资源
new CopyWebpackPlugin([ { from: path.join(cesiumSource, cesiumWorkers), to: ‘Workers’ } ]),
new CopyWebpackPlugin([ { from: path.join(cesiumSource, ‘Assets’), to: ‘Assets’ } ]),
new CopyWebpackPlugin([ { from: path.join(cesiumSource, ‘Widgets’), to: ‘Widgets’ } ]),
3.4new webpack.DefinePlugin中加入’CESIUM_BASE_URL’: JSON.stringify(’./’),(拷贝静态资源注意这里的CESIUM_BASE_URL: JSON.stringify(’./’)与webpack.dev.conf.js中的 配置不同)
如下图所示:


(4)配置config/index.js文件
进入config 文件夹,配置index.js文件
这里有 dev 、build 两个 配置项
配置dev下的assetsPublicPath: ‘/’,
配置 build 下的assetsPublicPath: ‘’,
如下图所示:

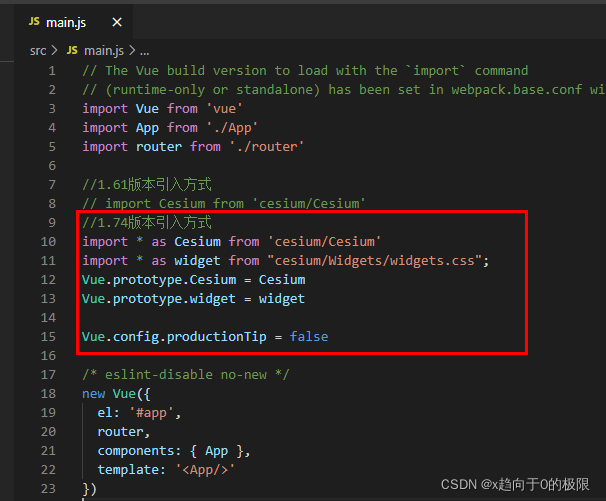
(5)修改 src 下的 main.js:
全局引用cesium和widget,分别注册全局变量(据了解,此处cesium1.61版本和1.74版本引用方式不同,以下方法为1.74版本cesium引入vue2注册全局变量的方法):
import * as Cesium from ‘cesium/Cesium’
import * as widget from “cesium/Widgets/widgets.css”;
Vue.prototype.Cesium = Cesium
Vue.prototype.widget = widget
如下图所示:

到此,webpack的相关设置完毕,现在我们可以创建vue组件进行cesium的开发工作了。
4、创建cesiumDemo组件
在components文件夹中创建cesiumDemo.vue组件,其具体代码为
<template>
<div style="height:100%;">
<div id="cesiumContainer" style="height:100%"></div>
</div>
</template>
<script>
export default {
name: 'cesiumDemo',
data(){
return {
viewer:null,
}
},
created(){
},
mounted(){
this.viewer = new this.Cesium.Viewer('cesiumContainer');
},
}
</script>
<style>
</style>
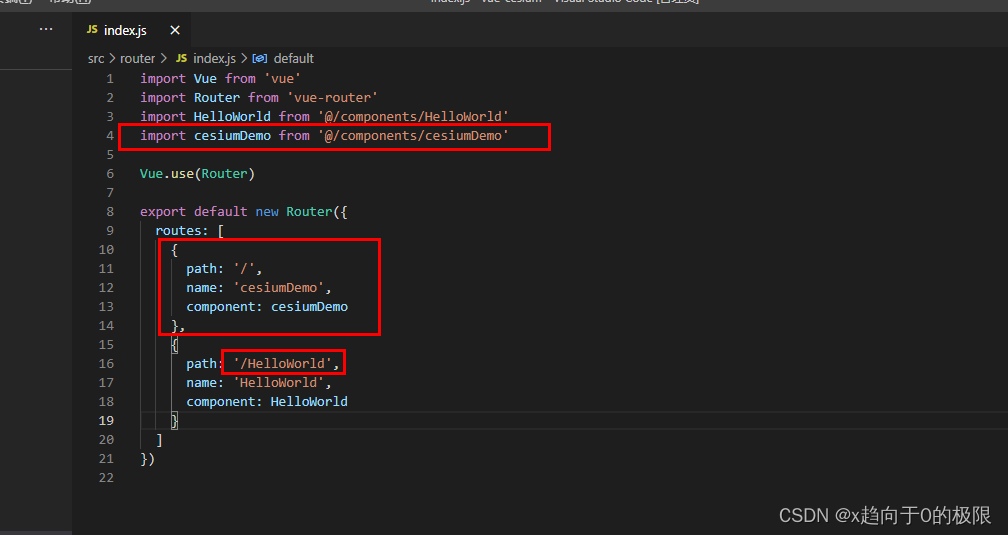
5、修改src/router下的index.js 文件
import cesiumDemo from ‘@/components/cesiumDemo’
{
path: ‘/’,
name: ‘cesiumDemo’,
component: cesiumDemo
},
自带的HelloWorld模块这里也修改了path名称
如下图所示:

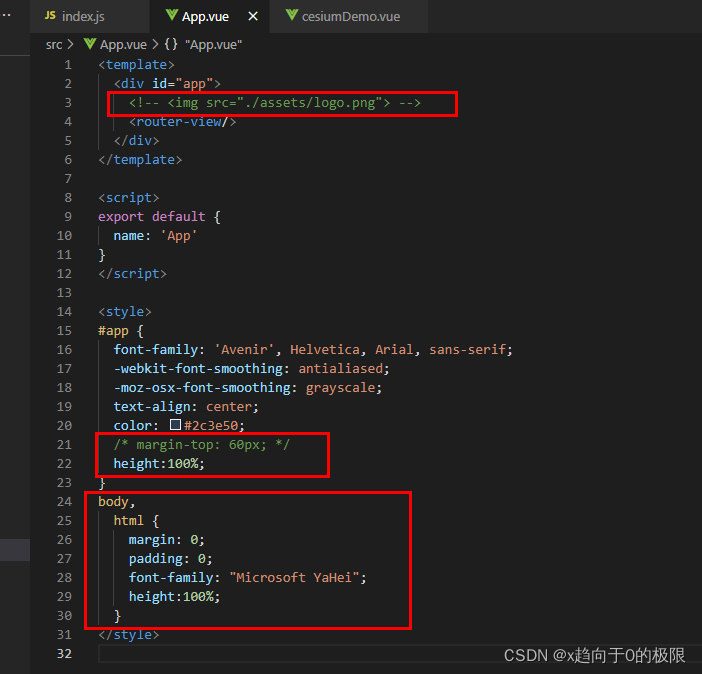
6、修改 src 下的 App.vue 文件:
(包括样式的调整)
删除 img 标签
#app下删除样式margin-top: 60px;添加样式height:100%;
添加样式
body,
html {
margin: 0;
padding: 0;
font-family: “Microsoft YaHei”;
height:100%;
}

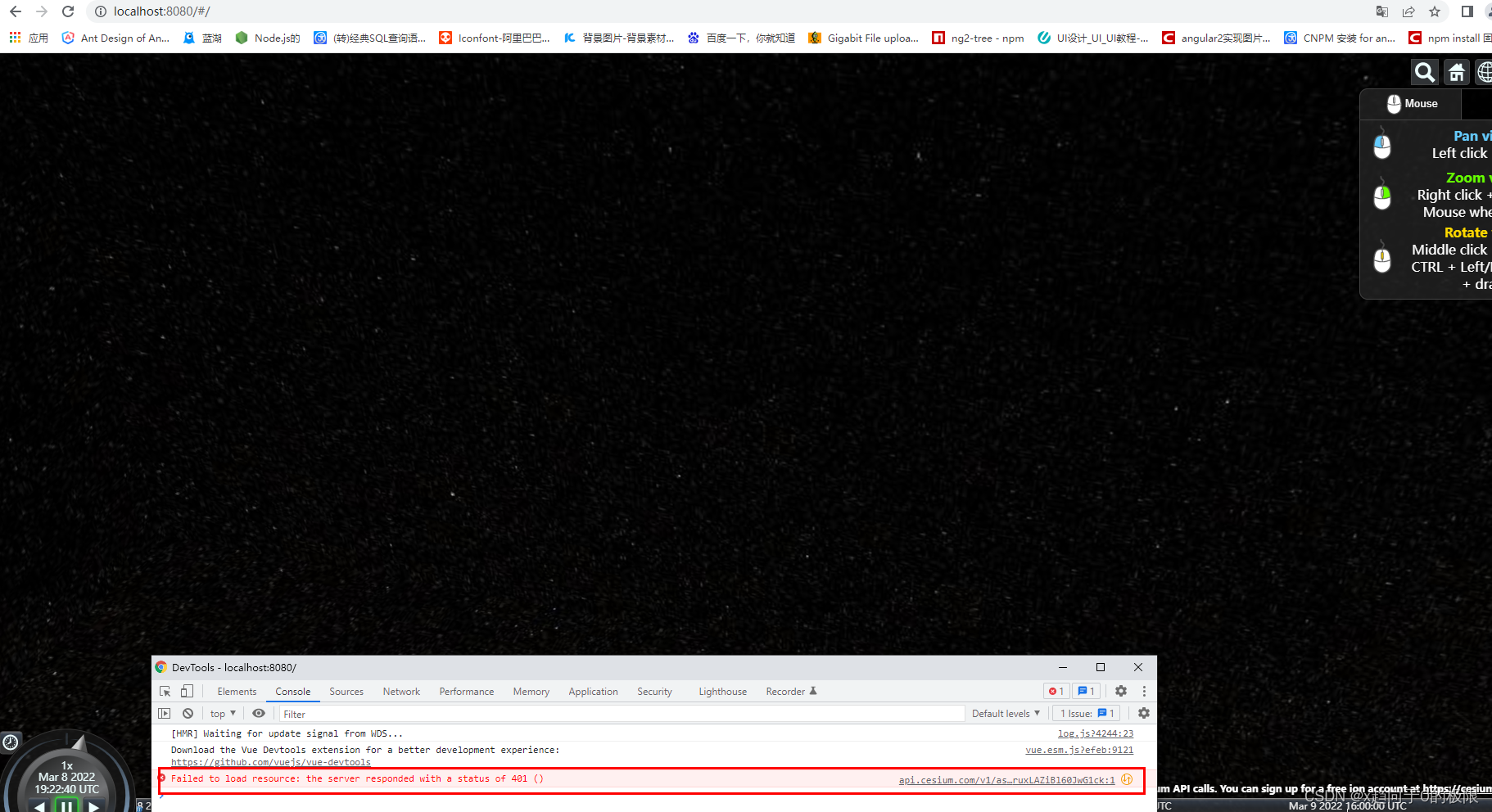
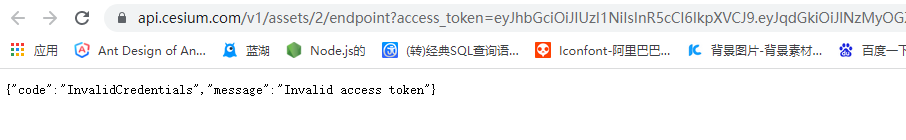
7、此时输入npm run dev,运行项目,页面会报错,
cesium 报错{“code”:“InvalidCredentials”,“message”:“Invalid access token”}
经查询是token未配置


8、申请cesium开发用的token
申请地址 https://cesium.com/ion/tokens

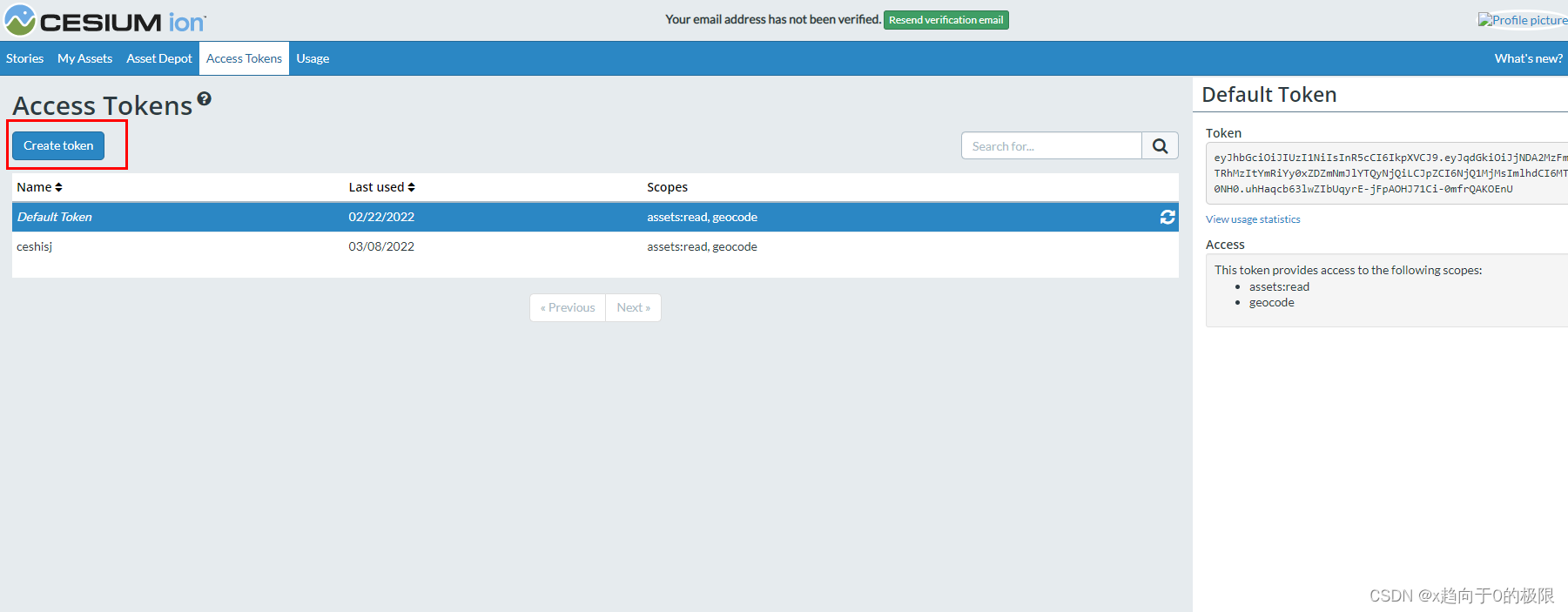
账号密码自行注册,注册好后登录,进入以下界面,

点击create token,输入名称新建完成后,会自动分配一个token,将此处的token复制到代码中。
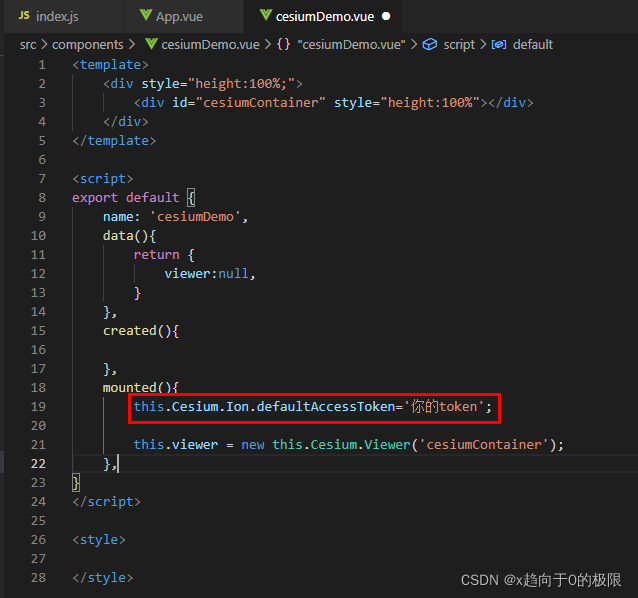
也就是在cesiumDemo.vue中加上
this.Cesium.Ion.defaultAccessToken=‘你的token’;
如下图所示

9、此时输入npm run dev,再次运行项目,项目正常运行
