
1、Vue 之 BIMFACE 搭建工程
在webpack当中执行如下语句
npm i bimfacesdkloader
2、原本案例的JS代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>隐藏构件</title>
<style media="screen">
* {
margin: 0;
padding: 0
}
html,
body {
height: 100%
}
.main {
display: flex;
flex-direction: column;
overflow: hidden;
height: 100%;
width: 100%
}
.model {
flex: 1
}
.buttons {
font-size: 0;
}
.button {
margin: 5px 0 5px 5px;
width: 120px;
height: 30px;
border-radius: 3px;
border: none;
background: #32D3A6;
color: #FFFFFF;
}
</style>
<!-- 引用BIMFACE的JavaScript显示组件库 -->
<script src="https://static.bimface.com/api/BimfaceSDKLoader/BimfaceSDKLoader@latest-release.js" charset="utf-8">
</script>
</head>
<body>
<!-- 定义DOM元素,用于在该DOM元素中显示模型或图纸 -->
<div class='main'>
<div class='buttons'>
<button type="button" class="button" id="btnHideComponentsByObjectId"
onclick="hideComponentsById()">根据ID隐藏构件</button>
<button type="button" class="button" id="btnHideComponentsByObjectData"
onclick="hideComponentsByData()">根据条件隐藏构件</button>
</div>
<!-- 定义DOM元素,用于在该DOM元素中显示模型或图纸 -->
<div class='model' id="domId"></div>
</div>
<script type="text/javascript">
let viewer3D;
let app;
let model3D;
let viewToken = '48c4c5b367c348b08cca7a1b935226b9';
// 初始化显示组件
let options = new BimfaceSDKLoaderConfig();
options.viewToken = viewToken;
BimfaceSDKLoader.load(options, successCallback, failureCallback);
function successCallback(viewMetaData) {
if (viewMetaData.viewType == "3DView") {
// ======== 判断是否为3D模型 ========
// 获取DOM元素
let dom4Show = document.getElementById('domId');
let webAppConfig = new Glodon.Bimface.Application.WebApplication3DConfig();
webAppConfig.domElement = dom4Show;
// 创建WebApplication
app = new Glodon.Bimface.Application.WebApplication3D(webAppConfig);
// 添加待显示的模型
app.addView(viewToken);
// 从WebApplication获取viewer3D对象
viewer3D = app.getViewer();
// 监听添加view完成的事件
viewer3D.addEventListener(Glodon.Bimface.Viewer.Viewer3DEvent.ViewAdded, function () {
// 调用viewer3D对象的Method,可以继续扩展功能
//自适应屏幕大小
window.onresize = function () {
viewer3D.resize(document.documentElement.clientWidth, document.documentElement.clientHeight - 40)
}
// 从viewer3D对象中获取模型对象model3D
model3D = viewer3D.getModel();
// 渲染3D模型
viewer3D.render();
});
}
}
function failureCallback(error) {
console.log(error);
}
//********************根据Id隐藏构件*********************
let isHideComponentsByIdActivated = false;
function hideComponentsById() {
if (!isHideComponentsByIdActivated) {
model3D.hideComponentsById(["307240", "267327", "307240", "259504", "264857"]);
viewer3D.render();
setButtonText("btnHideComponentsByObjectId", "显示构件");
} else {
//取消隐藏
model3D.showComponentsById(["307240", "267327", "307240", "259504", "264857"]);
viewer3D.render();
setButtonText("btnHideComponentsByObjectId", "根据ID隐藏构件");
}
isHideComponentsByIdActivated = !isHideComponentsByIdActivated;
}
//********************根据条件隐藏构件*********************
let isHideComponentsByDataActivated = false;
function hideComponentsByData() {
if (!isHideComponentsByDataActivated) {
//设置隐藏构件的条件
model3D.hideComponentsByObjectData([{
"levelName": "F2"
}, {
"levelName": "F1"
}, {
"levelName": "标高 5"
}]);
viewer3D.render();
setButtonText("btnHideComponentsByObjectData", "显示构件");
} else {
//取消隐藏
model3D.showComponentsByObjectData([{
"levelName": "F2"
}, {
"levelName": "F1"
}, {
"levelName": "标高 5"
}]);
viewer3D.render();
setButtonText("btnHideComponentsByObjectData", "根据条件隐藏构件");
}
isHideComponentsByDataActivated = !isHideComponentsByDataActivated;
}
// *********************** 按钮文字 ***********************
function setButtonText(btnId, text) {
let dom = document.getElementById(btnId);
if (dom != null && dom.nodeName == "BUTTON") {
dom.innerText = text;
}
}
</script>
</body>
3、转换为Vue代码
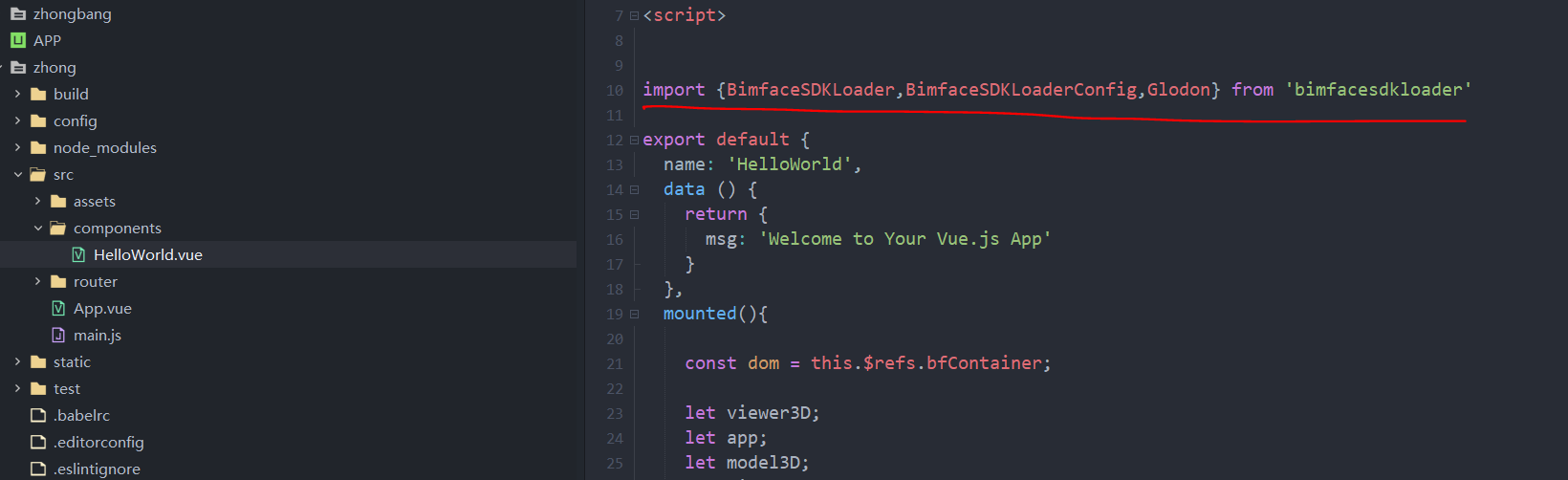
(1)引入依赖
import {BimfaceSDKLoader,BimfaceSDKLoaderConfig,Glodon} from 'bimfacesdkloader'

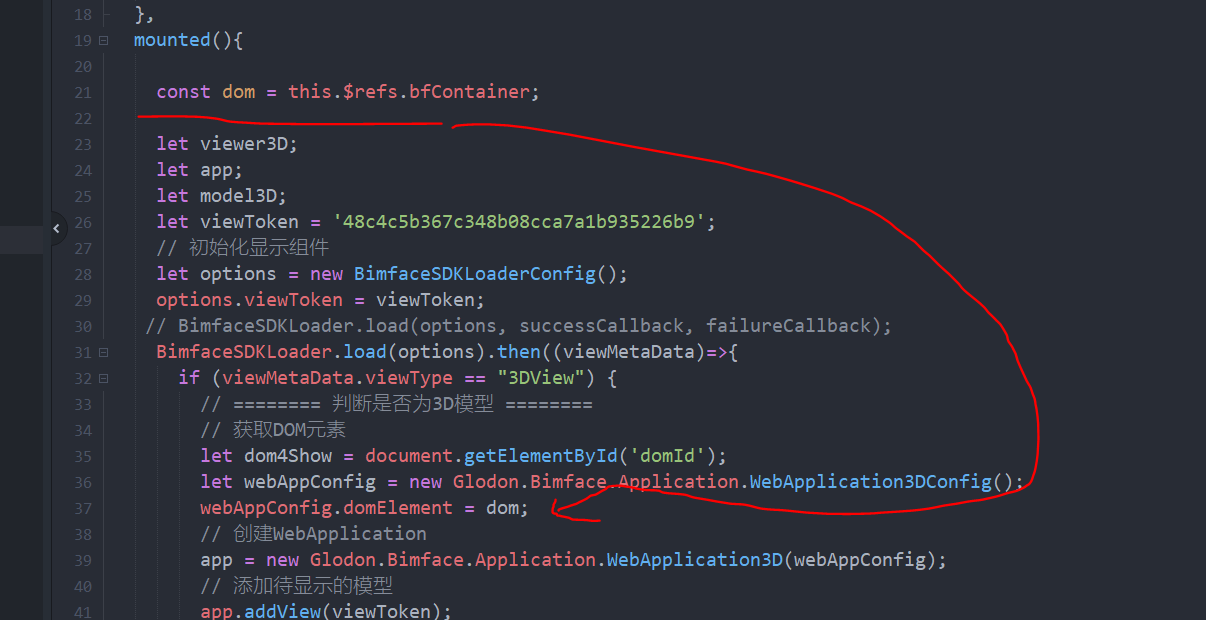
(2)mounted(将JS的代码直接复制到mounted当中)
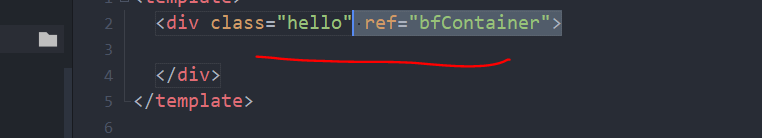
在div上设置一下标题
ref="bfContainer"

获取当中对应的div,负责到渲染BIM项目当中

4、转换后全部Vue代码(HelloWorld.vue)
<template>
<div class="hello" ref="bfContainer">
</div>
</template>
<script>
import {BimfaceSDKLoader,BimfaceSDKLoaderConfig,Glodon} from 'bimfacesdkloader'
export default {
name: 'HelloWorld',
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
},
mounted(){
const dom = this.$refs.bfContainer;
let viewer3D;
let app;
let model3D;
let viewToken = '48c4c5b367c348b08cca7a1b935226b9';
// 初始化显示组件
let options = new BimfaceSDKLoaderConfig();
options.viewToken = viewToken;
// BimfaceSDKLoader.load(options, successCallback, failureCallback);
BimfaceSDKLoader.load(options).then((viewMetaData)=>{
if (viewMetaData.viewType == "3DView") {
// ======== 判断是否为3D模型 ========
// 获取DOM元素
let dom4Show = document.getElementById('domId');
let webAppConfig = new Glodon.Bimface.Application.WebApplication3DConfig();
webAppConfig.domElement = dom;
// 创建WebApplication
app = new Glodon.Bimface.Application.WebApplication3D(webAppConfig);
// 添加待显示的模型
app.addView(viewToken);
// 从WebApplication获取viewer3D对象
viewer3D = app.getViewer();
// 监听添加view完成的事件
viewer3D.addEventListener(Glodon.Bimface.Viewer.Viewer3DEvent.ViewAdded, function () {
// 调用viewer3D对象的Method,可以继续扩展功能
//自适应屏幕大小
window.onresize = function () {
viewer3D.resize(document.documentElement.clientWidth, document.documentElement.clientHeight - 40)
}
// 从viewer3D对象中获取模型对象model3D
model3D = viewer3D.getModel();
// 渲染3D模型
viewer3D.render();
});
}
});
function successCallback(viewMetaData) {
}
function failureCallback(error) {
console.log(error);
}
//********************根据Id隐藏构件*********************
let isHideComponentsByIdActivated = false;
function hideComponentsById() {
if (!isHideComponentsByIdActivated) {
model3D.hideComponentsById(["307240", "267327", "307240", "259504", "264857"]);
viewer3D.render();
setButtonText("btnHideComponentsByObjectId", "显示构件");
} else {
//取消隐藏
model3D.showComponentsById(["307240", "267327", "307240", "259504", "264857"]);
viewer3D.render();
setButtonText("btnHideComponentsByObjectId", "根据ID隐藏构件");
}
isHideComponentsByIdActivated = !isHideComponentsByIdActivated;
}
//********************根据条件隐藏构件*********************
let isHideComponentsByDataActivated = false;
function hideComponentsByData() {
if (!isHideComponentsByDataActivated) {
//设置隐藏构件的条件
model3D.hideComponentsByObjectData([{
"levelName": "F2"
}, {
"levelName": "F1"
}, {
"levelName": "标高 5"
}]);
viewer3D.render();
setButtonText("btnHideComponentsByObjectData", "显示构件");
} else {
//取消隐藏
model3D.showComponentsByObjectData([{
"levelName": "F2"
}, {
"levelName": "F1"
}, {
"levelName": "标高 5"
}]);
viewer3D.render();
setButtonText("btnHideComponentsByObjectData", "根据条件隐藏构件");
}
isHideComponentsByDataActivated = !isHideComponentsByDataActivated;
}
// *********************** 按钮文字 ***********************
function setButtonText(btnId, text) {
let dom = document.getElementById(btnId);
if (dom != null && dom.nodeName == "BUTTON") {
dom.innerText = text;
}
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h1, h2 {
font-weight: normal;
}
.hello{
height: 100vh;;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
</style>