文章目录
前言
一、什么是css?
1.1 Cascading Style Sheet 层叠样式表
????美化网页(字体,颜色,边距,高度,宽度,背景图片,网页定位,网页浮动…)
1.2发展史
????css1.0 只能基本样式
????css2.0 DIV(块,自定义) +CSS,HTML与CSS结构分离的思想,使网页变得简单
????css2.1 浮动,定位
????css3.0 圆角边框,阴影,动画…(有的浏览器不支持),浏览器兼容性
1.3css优势
(1)内容和表现分离
(2)网页结构表现同意,可以实现复用
(3)样式丰富(扩充除斜体,粗体,下划线等其他样式)
(4)建议使用独立于html的css文件
(5)利于SEO,容易被搜索引擎收录
????(如果使用vue架构写的,可能不容易被搜索出来)
二.css的4种导入方式
2.1行内样式
在标签元素中,编写一个style属性,编写样式即可
在body内写入
如:
<h1 style="color: red">字字字</h1>
2.2内部样式
在head内写
如:
<style>
h1{
color: green;
}
</style>
2.3外部样式
(1)链接式html
在html文件的head写入
如:
<link rel="stylesheet" href="css/style.css">
在css文件写入:
h1{
color: green;
}
优点:一起全部渲染出来
(2)导入式css2.1
在head写入
<style>
@import url("css/style.css");
</style>
css2.1
缺点:
比较大的网站,会先展示结构,在渲染
三.选择器
作用:选择页面上的某一个或某一些元素
3.1基本选择器
不遵循就近原则,优先级为:id>class>标签
1.标签选择器:选择一类标签
标签{}
head内写
<style>
h1{
color: #a13d30;/*字体颜色*/
background: #3cbda6;/*背景*/
border-radius: 24px;/*圆边框*/
}
</style>
body内写
<h1>xue</h1>
<h1>java</h1>
2.类选择器class:选择所有class属性一致的标签,跨标签
.类名{}
head内写
<style>
.yan{
color: #3748ff;
}
</style>
body内写
<h1 class="yan">颜好香</h1>
<h1 class="yan">zy</h1>
3.id选择器: 全局唯一!,id名字不能用数字开头
#id名{}
head内写
<style>
#yan{
color: #ff008a;
}
</style>
body内
<h1 id="yan">yanhaoxiang</h1>
3.2层次选择器
1.后代选择器
在某个元素后面都被影响
head中写:
<style>
body p{
background: red;
}
</style>
body内写:
<p>p1</p>
<p>p2</p>
<ul>
<li>
<p>p3</p>
</li>
<li>
<p>p4</p>
</li>
</ul>
2.子选择器
只渲染一代。
head内写:
/*只渲染body下的一代*/
<style>
body>p{
background: red;
}
</style>
body内写:
<p>p1</p>
<p>p2</p>
<ul>
<li>
<p>p3</p>
</li>
<li>
<p>p4</p>
</li>
</ul>
3.相邻兄弟选择器
相邻(向下),只有一个
head内写:
<style>
.yan+p{
background: red;
}
</style>
body内写:
<ul>
<li>
<p>p3</p>
<p class="yan">p6</p>
<p>8</p>
<p>1</p>
<p>6</p>
</li>
<li>
<p>p4</p>
</li>
</ul>
4.通用选择器
相邻(向下),同辈所有的,不包括自己
head:
<style>
.yan~p{
background: red;
}
</style>
body:
<p class="yan">k1</p>
<p>k2</p>
3.3结构伪类选择器 :
避免使用class,id选择器
1.伪类:
head:
<style>
a:hover{
background:red;
}
</style>
body:
<a href="">81610103344</a>
2.ul的第一个子元素
head:
<style>
ul li:first-child{
background:darkred;
}
</style>
body:
<ul>
<li>
<p class="yan">k1</p>
<p>k2</p>
</li>
<li>
<p>k</p>
</li>
</ul>
3.ul的最后一个元素:
head:
<style>
ul li:last-child{
background:darkred;
}
</style>
body:k,k3有暗红色
<ul>
<li>
<p class="yan">k1</p>
<p>k2</p>
</li>
<li>
<p>k</p>
</li>
</ul>
<ul>
<li>
<p>k3</p>
</li>
</ul>
4.选择父元素中当前元素的第n个,从1开始数,不是0
选择当前p元素的父级元素的第一个,并且是当前元素才生效
head:
<style>
p:nth-child(2){
background:deepskyblue;
}
</style>
body:2个kk会变成天蓝色
<ul>
<li>
<p class="yan">k1</p>
<a href="">bj</a>
</li>
<li>
<p>k</p>
<p>kk</p>
</li>
</ul>
<ul>
<li>
<p>k3</p>
<p>kk</p>
</li>
</ul>
5.选择父元素下的p元素的第n个此类型
head:
<style>
p:nth-of-type(1){
background: deepskyblue;
}
</style>
body:k1,k,k3都是天蓝色
<ul>
<li>
<p class="yan">k1</p>
</li>
<li>
<p>k</p>
</li>
</ul>
<ul>
<li>
<p>k3</p>
</li>
</ul>
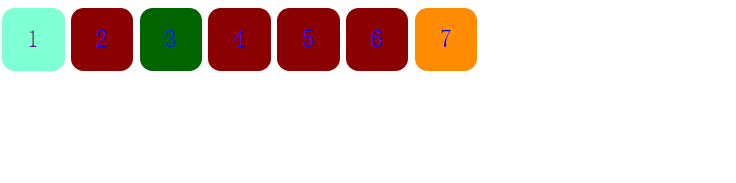
3.4属性选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>属性选择器</title>
<style>
.demo a{
float:left;/*浮动*/
display:block;/*块级元素*/
height:50px;/*高*/
width:50px;/*宽*/
border-radius: 10px;/*圆边框*/
background: deepskyblue;/*背景颜色*/
text-align: center;/*字体左右居中*/
text-decoration: none;/*去下划线*/
margin-right:5px;/*外边距向右偏移5px*/
font:bold 20px/50px 宋体;/*bold:粗体 20px:字体大小 50px:行高 Arial:字体种类*/
}
/*属性名,属性名=属性值(正则)
=绝对等于
*=包含这个元素
^=以什么开头
$=以什么结尾
*/
a[id]{
background: burlywood;
}
a[id=first]{
background: aquamarine;
}
a[class*="links"]{
background: darkred;
}
a[href^=https]{
background: darkgreen;
}
a[href$=doc]{
background: darkorange;
}
</style>
</head>
<body>
<p class="demo">
<a href="http://www.baidu.com" class="item first" id="first">1</a>
<a href="132.html" class="links item" title="yan">2</a>
<a href="https://123.png" class="item" id="1">3</a>
<a href="123.jpg" class="links item">4</a>
<a href="/a.pdf" class="links item">5</a>
<a href="zy.pdf" class="links item">6</a>
<a href="zy.doc" class="links item last">7</a>
</p>
</body>
</html>
效果:

四.字体样式
4.1 span标签
span标签:重点要突出的字,使用span套起来
(我尝试的过程中发现,要是id值为数字,不会有效果.)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>spa</title>
<style>
#title1{
font-size: 50px;
color: darkorange;
}
</style>
</head>
<body>
yan <span id="title1">java</span>
</body>
</html>

4.2字体样式(分开写)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>字体样式</title>
<!--
font-family: 字体(可以写两个,英文数字用Algerian,中文用宋体)
font-size:字体大小
font-weight:字体粗细(100~900)/bolder/lighter...
color:颜色
-->
<style>
body {
font-family: "Algerian", 宋体;
color: crimson;
}
h1{
font-size: 50px;
color: deepskyblue;
}
.yan{
font-weight: bold;
}
</style>
</head>
<body>
<h1>奥里给</h1>
<p>严浩翔,2004年8月16日出生于广东省广州市,中国内地流行乐男歌手、影视演员,男子演唱组合时代少年团成员。</p>
<p class="yan">Everyday at twilight, when the sun turns red in the sky, I think of you on that shoreline.</p>
</body>
</html>
效果:

4.3字体样式(一起写)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>字体样式</title>
<!--字体斜体风格 粗细 大小 字体 -->
<style>
p{
font: oblique 100 16px "楷体";
}
</style>
</head>
<body>
<p>严浩翔,2004年8月16日出生于广东省广州市,中国内地流行乐男歌手、影视演员,男子演唱组合时代少年团成员。</p>
</body>
</html>
效果:

CSS中定义的长度单位有两种,相对长度和绝对长度。相对长度单位主要有:
- em (em,元素的字体的高度)
- ex (x-height,字母 “x” 的高度)
- px (像素,相对于屏幕的分辨率)
绝对长度单位主要有: - in (英寸,1英寸=2.54厘米)
- cm (厘米,1厘米=10毫米)
- mm (米)
- pt (点,1点=1/72英寸)
- pc (帕,1帕=12点)
1em=16px
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>字体</title>
<style>
p{
font-size: 3em;
}
</style>
</head>
<body>
<p>严浩翔,2004年8月16日出生于广东省广州市,中国内地流行乐男歌手、影视演员,男子演唱组合时代少年团成员。</p>
</body>
</html>
效果:

五、文本样式
颜色,文本对齐方式,首行缩进,行高,装饰
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>text</title>
<!--颜色
color:
rgb(0~FF,0~FF,0~FF)
rgba(0~FF,0~FF,0~FF,0~1),最后一个参数是透明度-->
<!--文本排版对齐方式:居中,右/左对齐
text-align:center/right/left-->
<!--段落首行缩进
text-indent:2em(两个字)-->
<!--行高
height:文本框块的高度
line-height:行高
当height,line-height一样大的时候,会上下居中-->
<!--装饰下、中、上划线
text-decoration:underline,line-through,overline-->
<!--水平对齐,参照物img,span(a,b)-->
<!--a超链接标签自带下划线,要删除,
text-decoration:none-->
<style>
.ya{
color: deepskyblue;
text-align: center;
}
.lan{
color: rgb(0,255,255);
text-indent: 2em;
}
.dedw{
text-decoration: underline;
}
.dew{
text-decoration: line-through;
}
.dq{
text-decoration: overline;
}
img,span{
vertical-align: middle;
}
</style>
</head>
<body>
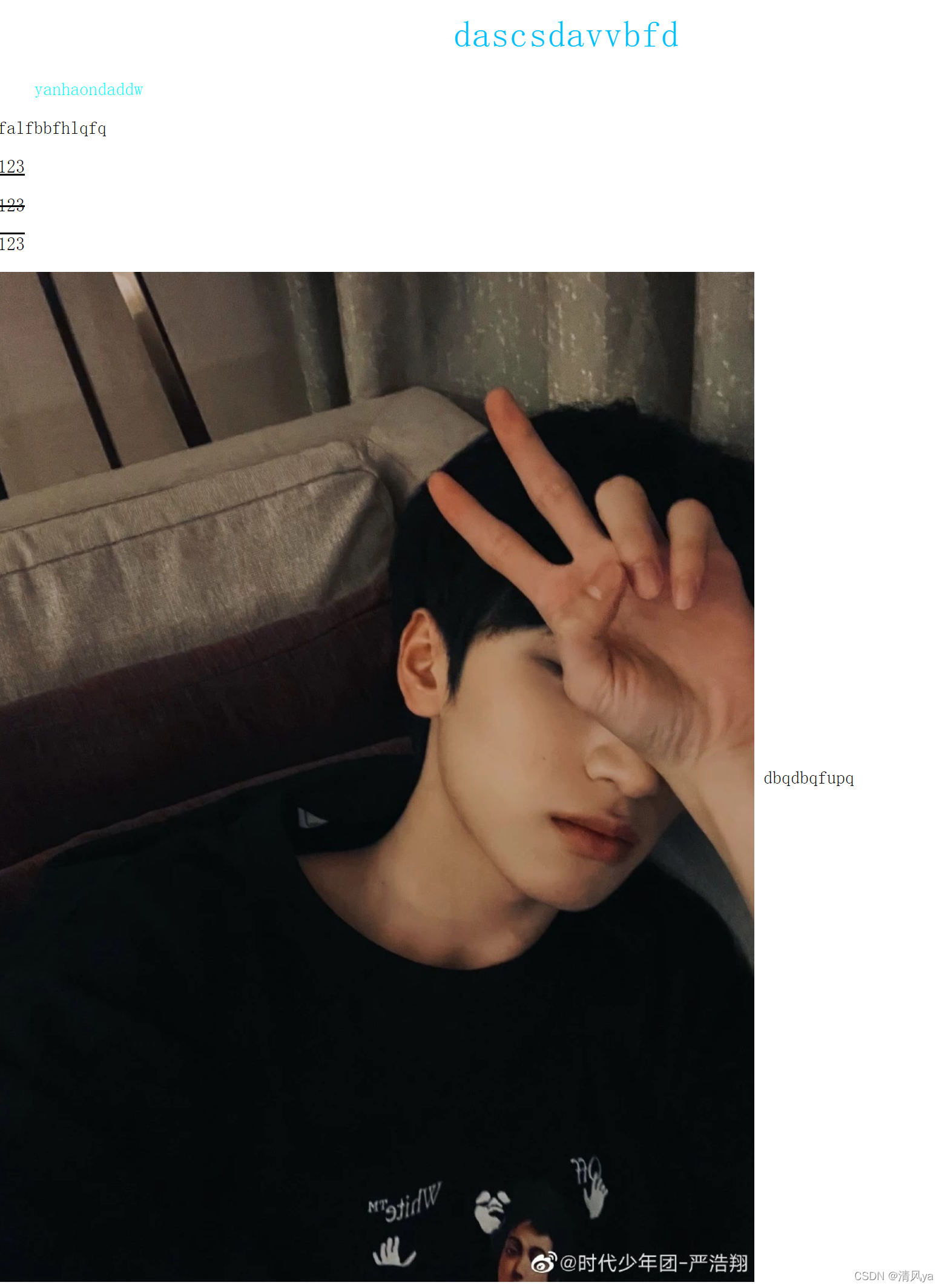
<h1 class="ya">dascsdavvbfd</h1>
<p class="lan">yanhaondaddw</p>
<p class="yyy">falfbbfhlqfq</p>
<p class="dedw">123</p>
<p class="dew">123</p>
<p class="dq">123</p>
<img src="./image/1.jpg" alt="">
<span>dbqdbqfupq</span>
</body>
</html>
效果:

六、文本链接和超链接伪类
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/* ctrl+/生成注释
link:没点击前
hover:鼠标悬浮时
active:鼠标点击未释放
visited:鼠标点击后
阴影:text-shadow:h-shadow(水平),v-shadow(垂直阴影),模糊距离,阴影颜色。
超链接伪类:a ,a:hover
*/
a:link{
color: deepskyblue;
}
a:hover{
color: crimson;
}
a:active{
color: darkgreen;
}
a:visited{
color: darkorange;
}
#dw{
text-shadow:10px 10px 5px skyblue;
}
a{
text-decoration: none;
}
</style>
</head>
<body>
<p>
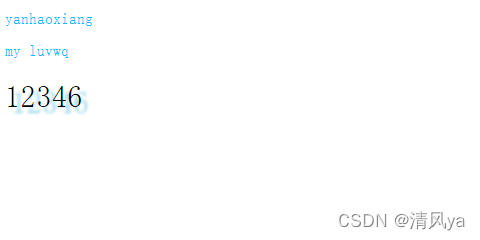
<a href="#" alt="">yanhaoxiang</a>
</p>
<p>
<a href="#" alt="">my luvwq</a>
</p>
<h1 id="dw">12346</h1>
</body>
</html>
效果:

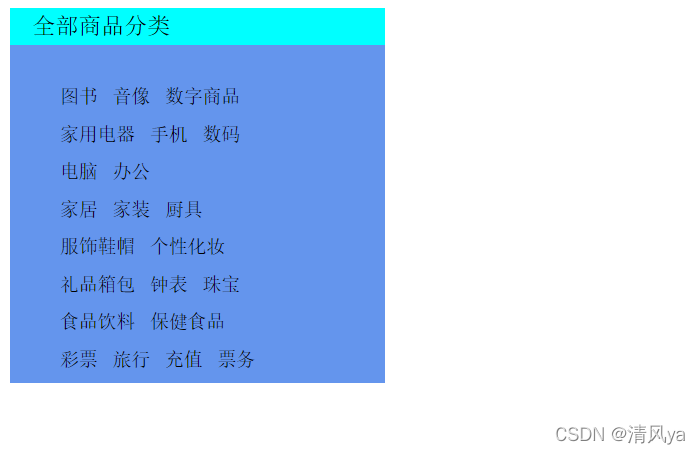
七、列表样式
html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link href="../css/style.css" rel="stylesheet" type="text/css"/>
</head>
<body>
<div id="nav">
<h2 class="title">全部商品分类</h2>
<ul>
<li>
<a href="#">图书</a>
<a href="#">音像</a>
<a href="#">数字商品</a>
</li>
<li>
<a href="#">家用电器</a>
<a href="#">手机</a>
<a href="#">数码</a>
</li>
<li>
<a href="#">电脑</a>
<a href="#">办公</a>
</li>
<li>
<a href="#">家居</a>
<a href="#">家装</a>
<a href="#">厨具</a>
</li>
<li>
<a href="#">服饰鞋帽</a>
<a href="#">个性化妆</a>
</li>
<li>
<a href="#">礼品箱包</a>
<a href="#">钟表</a>
<a href="#">珠宝</a>
</li>
<li>
<a href="#">食品饮料</a>
<a href="#">保健食品</a>
</li>
<li>
<a href="#">彩票</a>
<a href="#">旅行</a>
<a href="#">充值</a>
<a href="#">票务</a>
</li>
</ul>
</div>
</body>
</html>
css:
#nav{
height: 300px;
width: 300px;
background: cornflowerblue;
}
.title{
font-size: 18px;
font-weight: bold;
text-indent: 1em;
line-height: 30px;
background: aqua;
}
/*ul{*/
/* background: cornflowerblue;*/
/*}*/
/*
list-style:
none:去掉圆点
circle:空心圆
decimal:数字
square:正方形
*/
ul li{
height: 30px;
list-style: none;
}
a{
text-decoration: none;
font-size: 15px;
color: black;
}
a:hover{
color: orange;
text-decoration: underline;
}
效果: