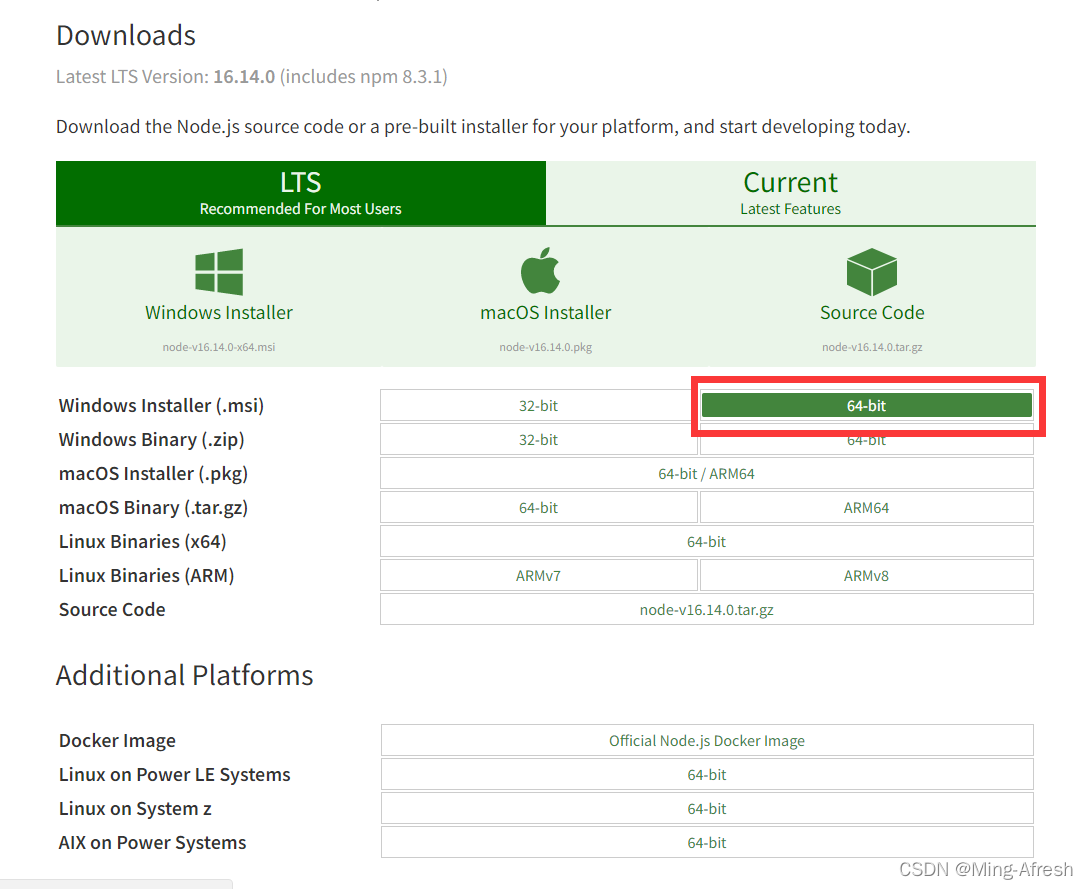
1、安装node.js
https://nodejs.org/en/download/

查看安装
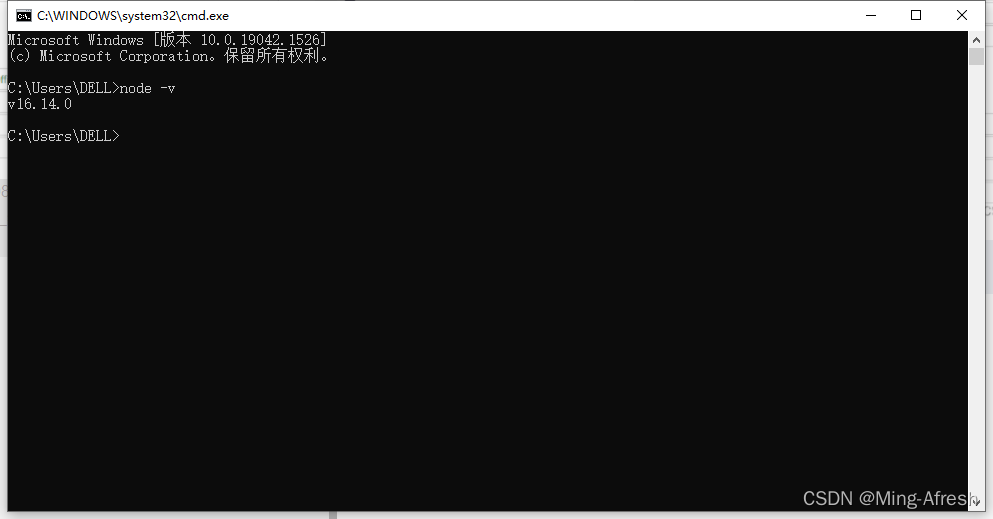
window键+r
输入cmd打开小黑窗口
输入node -v 出现版本号即安装成功
新建文件夹code 顺便拽入vscode
2、vue3.0脚手架
常用命令
执行命令安装:npm install -g n
n latest (升级node.js到最新版)
n stable(升级node.js到最新稳定版
n 后面也可以跟随版本号,例如:$ n v0.10.26 或者 $ n 0.10.26
查看npm版本 npm -v
安装脚手架
npm install -g @vue/cli
如果已经全局安装了旧版本的vue-cli(1.x 或 2.x),需要先卸载:npm uninstall vue-cli -g
查看版本号:vue -V,出现版本号即安装成功
3.0对2.0版本的桥接:npm install –g @vue/cli-init
安装淘宝镜像 cnpm (非必装,网络慢的情况可安装)
npm install -g cnpm --registry=https://registry.npm.taobao.org
3、创建github代码管理仓库
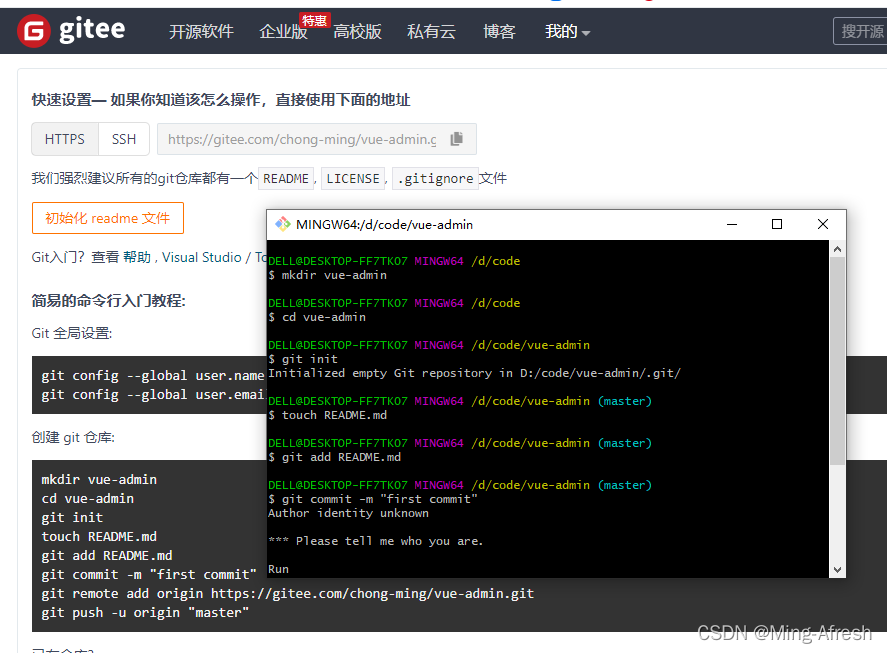
创建代码库
Github:http://www.github.com/
页面翻译一下 和csdn建账号差不多
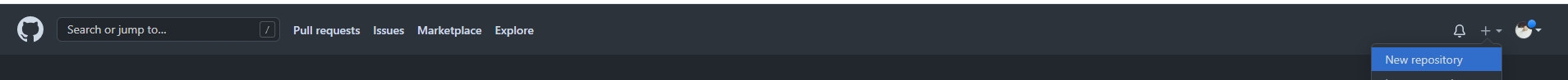
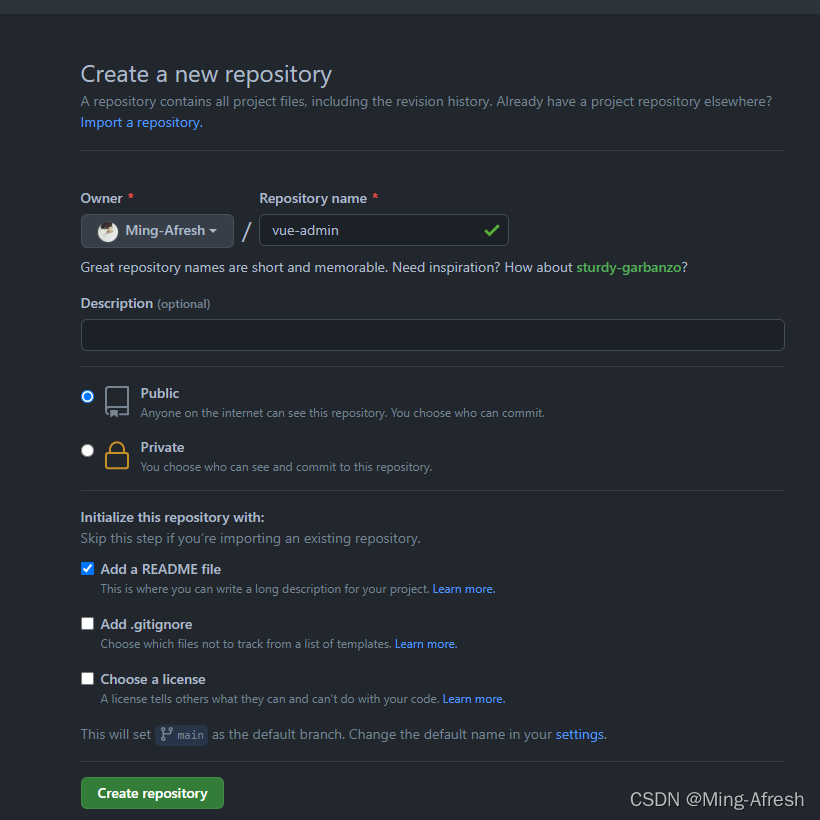
建好账号 建代码库
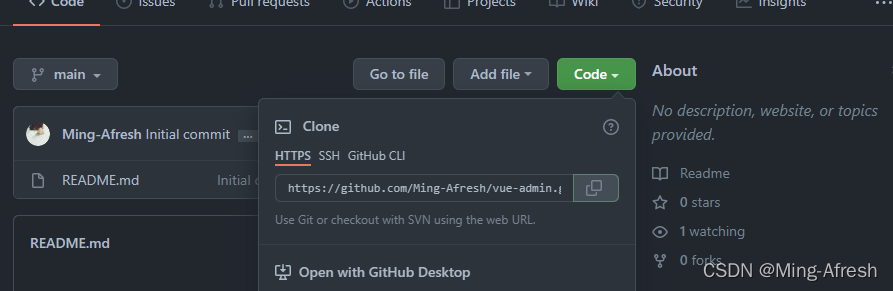
拷贝链接地址
安装Git
找到新建的文件夹操作git
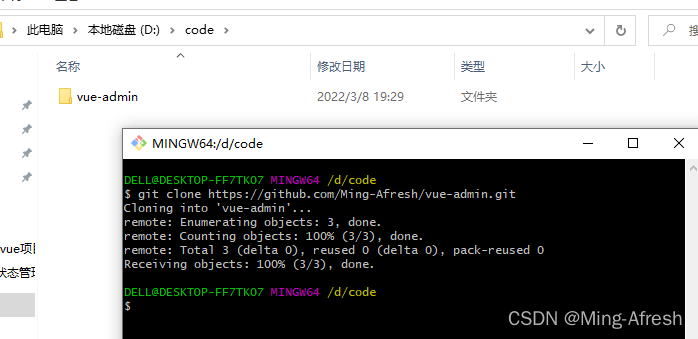
常用命令拷备项目:git clone <仓库地址>
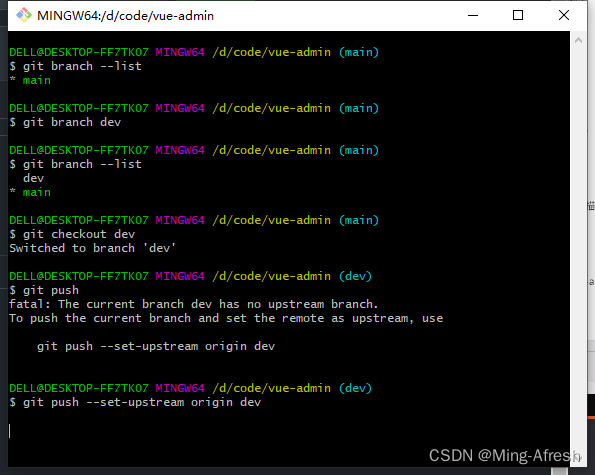
创建分支:git branch
创建并进入分支:git checkout –b
切分支:git checkout
查看状态:git status
添加所有文件:git add .
提交:git commit –m ‘这里是当前提交的描述
拉取:git pull
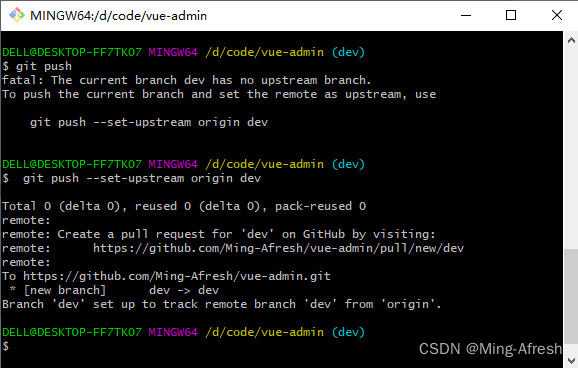
推送:git push
查看分支:git branch --list
查看分支(包含远程分支):git branch -a
这里导入代码库到本地后退出code文件的git
进入新建代码库名字vue-admin的文件再git
Github最后git push报错:fatal: unable to access ‘https://github.com/…’: The requested URL returned error: 403
可以更改github令牌(右上角头像Settings👉Developer settings👉Personal access tokens👉Generate new token👉随便起一个Note👉全部勾选👉Generate token生成令牌复制)
重新git push
如果是Gitee代码库照着抄作业即可 其他同Github基本一样
Gitee最后git push报错:fatal: Authentication failed for
可以更改昵称zxy987872674解决
这里昵称应该是要与配置文件中的账号名称保持一致才可以push 修改后push成功
4、构建vue项目
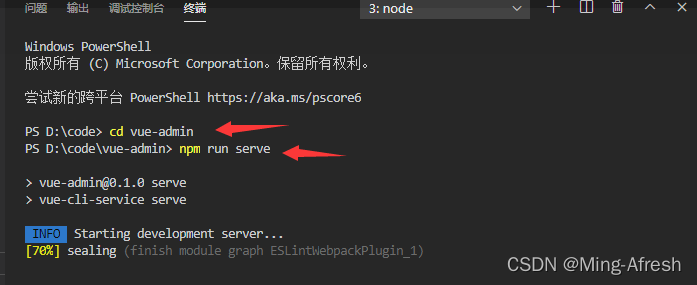
新建文件code中git操作过后拽入vscode
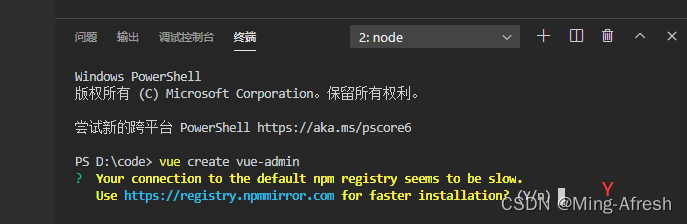
在vscode页面新建终端
vue create vue-admin
如果这里出现报错无法运行vue
vue : 无法加载文件 C:\Users\pihao\AppData\Roaming\npm\vue.ps1,因为在此系统上禁止运行脚本。有关详细信息,请参阅 https:/go.micros
oft.com/fwlink/?LinkID=135170 中的 about_Execution_Policies。
所在位置 行:1 字符: 1
+ vue ui
+ ~~~
+ CategoryInfo : SecurityError: (:) [],PSSecurityException
+ FullyQualifiedErrorId : UnauthorizedAccess
# 解决
1. 在Windows应用(左下角window键右键)中找到Windows PowerShell,以管理员运行:
2. 在命令框输入: set-ExecutionPolicy RemoteSigned, 然后输入A即可解决

接下来的配置:
1、构建项目
vue create vue-admin
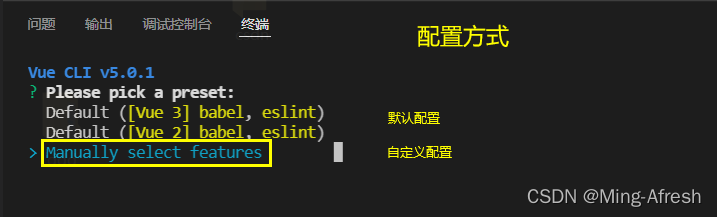
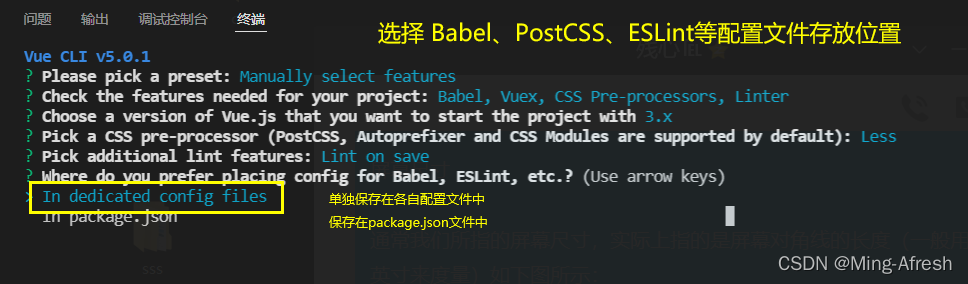
2、配置信息
↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓总结↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓
①Merge合并
②Manually select features自定义
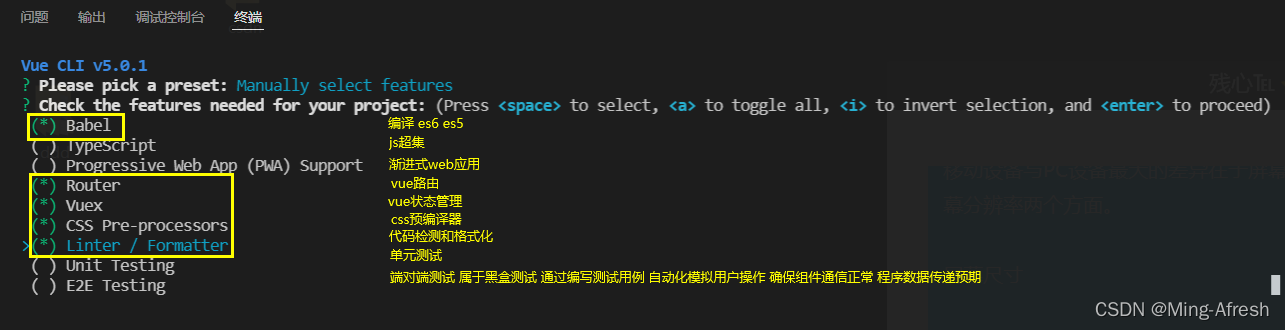
③Babel、Router、Vuex、CSS Pre-processors、Linter / Formatter
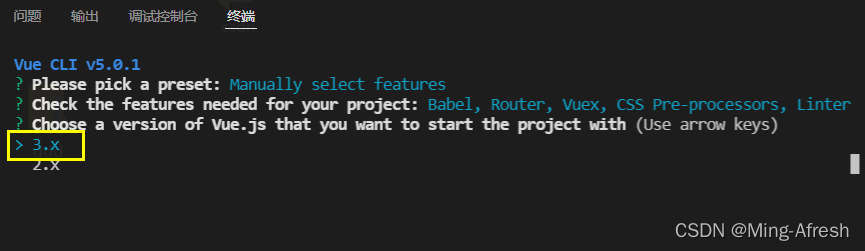
④3.x
⑤ESLint + Prettier
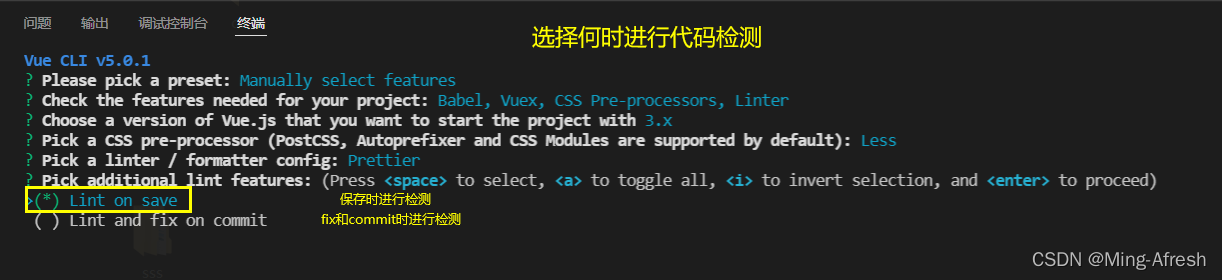
⑥Lint on save
⑦In dedicated config files
⑧n
+++++++++++++++++以上配置基本通用仅个人喜好可随意自改(空格选中回车下一步)++++++++++++++++++
↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓详解↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓




路由模式有两种:hash、history hash - 即地址栏URL中的 #
符号;如:http://www.abc.com/#/hello history —— 利用了 HTML5 History Interface
中新增的 pushState() 和 replaceState()
方法。(这个方法就是面试中常问到的,怎么去除URL中的“#”号,此方法需要后端 Apache 或 Nginx
进行简单的路由配置,否则会报404。) 注:这两个配置就是解决URL有没有 “#” 号的问题,如果不在意 “#”
号这个东西,就用hash。在意就用 history。





+++++++++++++++++++++++++++++++++++配置完成+++++++++++++++++++++++++++++++