1. 加入鼠标位置监听
function init(event) {
console.log("main js start. ")
createScene();
createLights();
createBoard();
createSky();
document.addEventListener('mousemove', handleMouseMove, false);
animate();
}2. 处理鼠标移动,在一定范围内,更新记录鼠标位置
// mousemove 事件处理函数
function handleMouseMove(event) {
// 这里我把接收到的鼠标位置的值转换成归一化值,在-1与1之间变化
// 这是x轴的公式:
var tx = -1 + (event.clientX / WIDTH)*2;
// 对于 y 轴,我们需要一个逆公式
// 因为 2D 的 y 轴与 3D 的 y 轴方向相反
var ty = 1 - (event.clientY / HEIGHT)*2;
mousePos = {x:tx, y:ty};
}3. 在动画里让目标跟随鼠标位置变化而移动
function updateBoard(){
// 让我们在x轴上-100至100之间和y轴25至175之间移动飞机
// 根据鼠标的位置在-1与1之间的范围,我们使用的 normalize 函数实现(如下)
var targetX = normalize(mousePos.x, -1, 1, -100, 100);
var targetY = normalize(mousePos.y, -1, 1, 25, 175);
// 更新板子的位置
board.position.y = targetY;
board.position.x = targetX;
}
// 归一化
function normalize(v,vmin,vmax,tmin, tmax){
var nv = Math.max(Math.min(v,vmax), vmin);
var dv = vmax-vmin;
var pc = (nv-vmin)/dv;
var dt = tmax-tmin;
var tv = tmin + (pc*dt);
return tv;
}4. 缩放通过调节摄像机视角来实现
function animate() {
requestAnimationFrame(animate);
//天空效果
sky.mesh.rotation.z += .01;
//更新board位置
updateBoard();
//调整缩放视角
updateCameraFov(); //缩放效果
renderer.render(scene, camera);
};5. 移动视角的处理函数调用的是鼠标移动的位置,左右移动实现缩放
// 随着鼠标左右移动进行一定范围缩放
function updateCameraFov(){
camera.fov = normalize(mousePos.x,-1,1,40, 80);
// console.log("mouse moving: ",mousePos.x);
camera.updateProjectionMatrix();
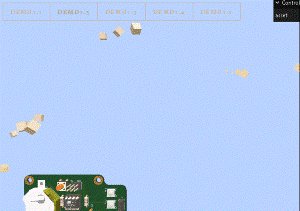
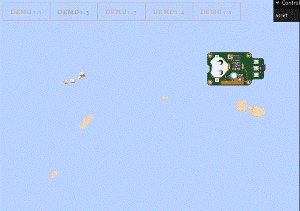
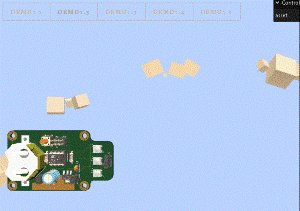
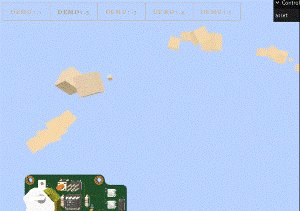
}实现效果: