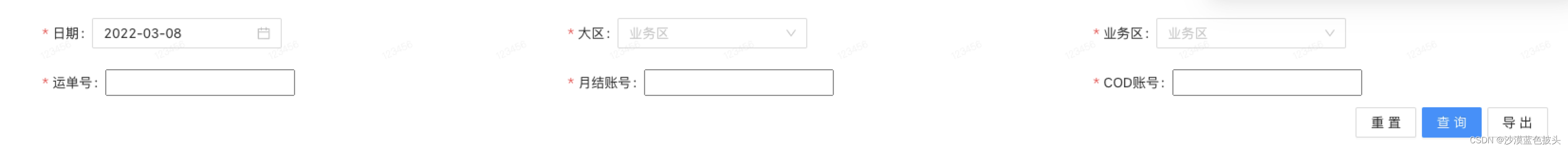
核心代码如下:ui如下

需要注意的点,form提交的时候,时间控件需要特殊处理
在onFinish= (value){
const dates = moment(fieldsValue[‘date-picker’]).format(‘YYYYMMDD’)
}
<Form form= {form} onFinish ={onFinish}>
<Row justify="space-around">
<Col span={6}>
<Form.Item label="日期:" name="data-picker" initialValue = {moment(new Date(),dateFormat)} style = {{marginBottom: '10px'}} rules={[{ required: true, message: '请选择日期' }]} >
<DatePicker allowClear={false} style = {{width:'200px'}}/>
</Form.Item>
</Col>
<Col span={6}>
<Form.Item label="大区:" name="areaCodes" style = {{marginBottom: '10px'}} rules ={[{ required: true, message: '请选择大区' }]} >
<Select placeholder='业务区' showSearch
onChange={selectChange} style = {{width:'200px'}}
filterOption={(inputValue, option: any) => option?.children.includes(inputValue)}
>
{
allServiceAreas && allServiceAreas.map((pItem: string[]) => <Select.Option value={pItem[1]} key={pItem.areaName + '|' + pItem.areaCode}>{pItem.areaName + '|' + pItem.areaCode}</Select.Option>)
}
</Select>
</Form.Item>
</Col>
<Col span={6}>
<Form.Item label="业务区:" name="areaCode" style = {{marginBottom: '10px'}} rules ={[{ required: true, message: '请选择业务区' }]}>
<Select placeholder='业务区' showSearch
onChange={selectChange} style = {{width:'200px'}}
filterOption={(inputValue, option: any) => option?.children.includes(inputValue)}>
{
allServiceAreas && allServiceAreas.map((pItem: string[]) => <Select.Option value={pItem[1]} key={pItem.areaName + '|' + pItem.areaCode}>{pItem.areaName + '|' + pItem.areaCode}</Select.Option>)
}
</Select>
</Form.Item>
</Col>
</Row>
<Row justify="space-around">
<Col span={6}>
<Form.Item label="运单号:" name='translateCode' rules ={[{required: true,type: 'string',min: 0,max: 12}]} style = {{marginBottom: '10px',marginTop:'10px'}}>
<input style = {{width:'200px'}}/>
</Form.Item>
</Col>
<Col span={6}>
<Form.Item label="月结账号:" name="monthCode" rules ={[{required: true,type: 'number',min: 0,max: 10}]} style = {{marginBottom: '10px',marginTop:'10px'}} >
<input style = {{width:'200px'}}/>
</Form.Item>
</Col>
<Col span={6}>
<Form.Item label="COD账号:" name= 'codCode' rules ={[{required: true,type: 'number',min: 0,max: 10}]} style = {{marginBottom: '10px',marginTop:'10px'}}>
<input style = {{width:'200px'}}/>
</Form.Item>
</Col>
</Row>
<Row justify="end">
<Col span={1}>
<Form.Item style = {{marginBottom: '1px'}} >
<Button onClick={() => resetForm()} >重置</Button>
</Form.Item>
</Col>
<Col span={1}>
<Form.Item style = {{marginBottom: '1px'}} >
<Button type="primary" htmlType="submit" >查询</Button>
</Form.Item>
</Col>
<Col span={1}>
<Form.Item style = {{marginBottom: '1px'}}>
<Button>导出</Button>
</Form.Item>
</Col>
</Row>
</Form>