背景:项目里有个需求是在表格左上侧有个文字显示。因为有多行文字,直接显示出来会把表格撑大,不够美观。故需要改为鼠标悬停提示文字。
项目里使用的是layui框架,因此想到用layer弹出组件的tips实现。
代码示例如下:
// 鼠标悬浮提示文字
var tip_html = "<p>学籍异动休学申请开放时间:" + r.data.xxStime + '~' + r.data.xxEtime + "
</p>" + "<p>学籍异动复学申请开放时间:" + r.data.fxStime + '~' +
r.data.fxEtime + "</p>" +
"<p>学籍异动退学申请开放时间:" + r.data.txStime + '~' + r.data.txEtime + "
</p>" +"<p>学籍异动转专业申请开放时间:" + r.data.zzyStime + '~' +
r.data.zzyEtime + "</p>";
var tip_index = 0;
$(document).on('mouseenter', '#tableTopLeft', function(){ // 监听鼠标移入事件
tip_index = layer.tips(tip_html, '#tableTopLeft', {
tips: [1, "#"], //1-4表示上右下左四个方向,# 可带背景色
area: ['450px', 'auto'], // 提示框宽高
time: 0 //自动关闭所需毫秒,0表示不自动关闭
});
}).on('mouseleave', '#tableTopLeft', function(){ // 监听鼠标移出事件
layer.close(tip_index);
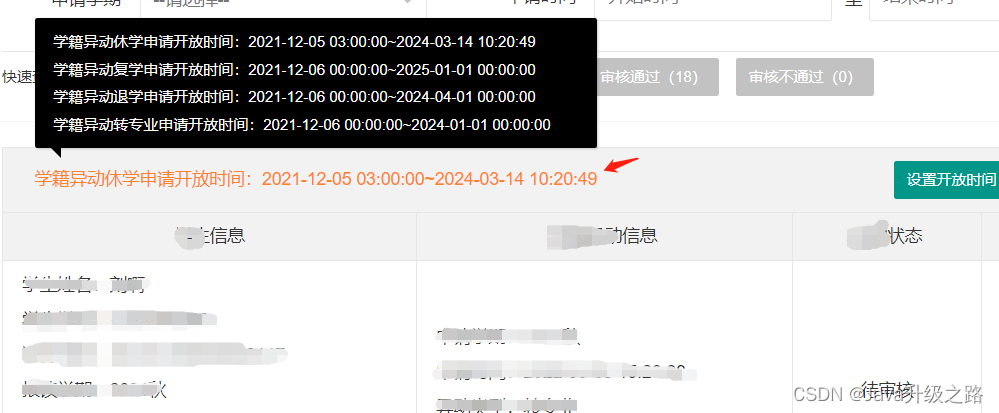
});鼠标移动到文字上即可出来提示效果: