一、base64
因为最近在做人脸识别,前端vue拍照,传给后端,所以了解了解有关图片的知识
百度百科是这么解释的:
Base64是网络上最常见的用于传输8Bit字节码的编码方式之一,Base64就是一种基于64个可打印字符来表示二进制数据的方法。Base64编码是从二进制到字符的过程,可用于在HTTP环境下传递较长的标识信息。采用Base64编码具有不可读性,需要解码后才能阅读。
个人理解,咱就是说,它就是一种编码格式而已,可以直接展示图片。
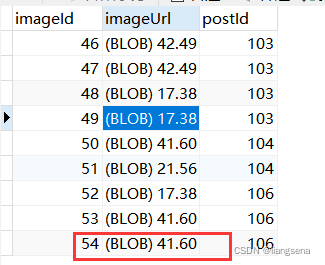
我这里在数据存了几个图片的base64格式

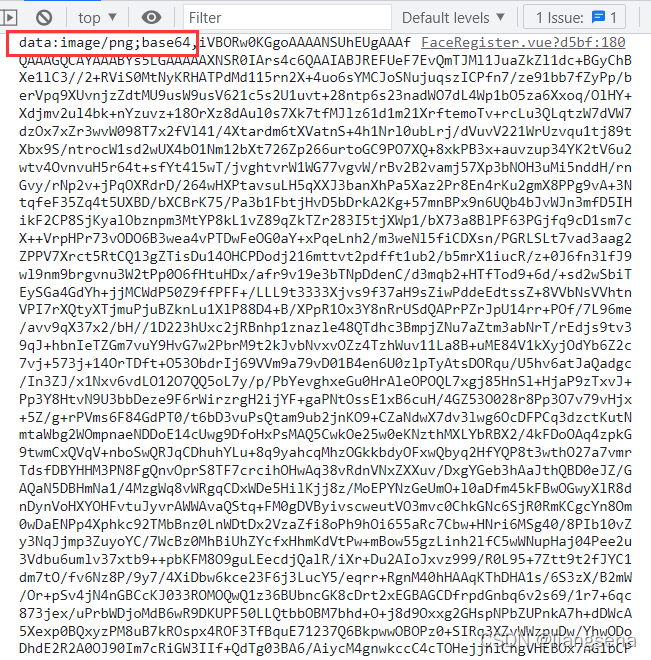
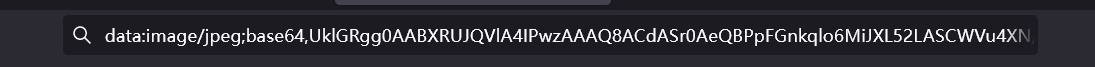
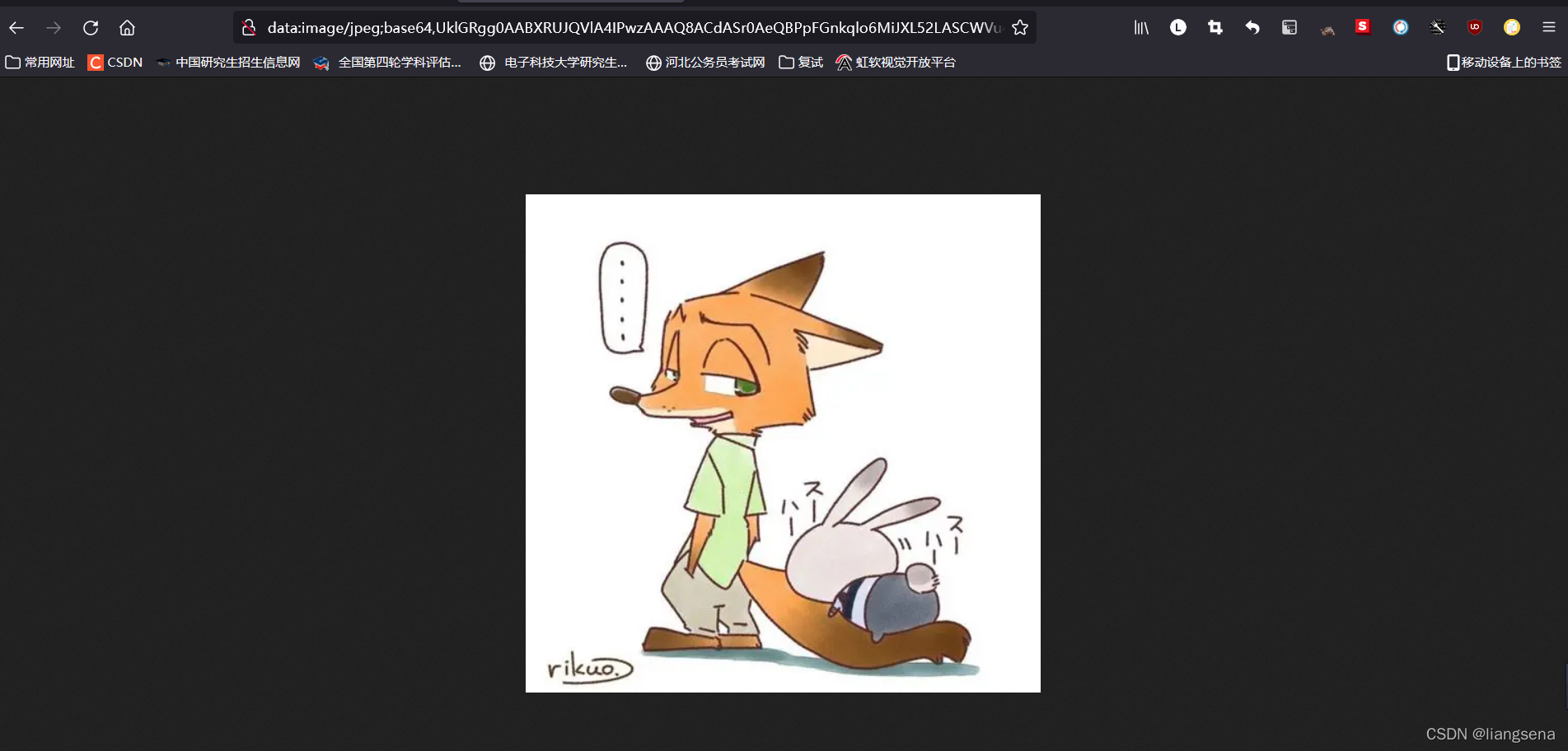
直接复制到浏览器,会有一个固定的前缀在



二、file格式
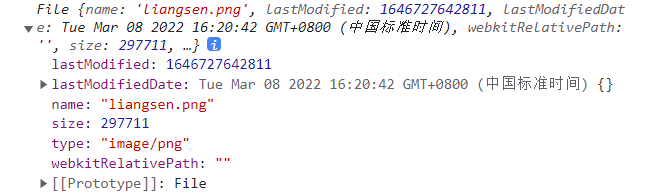
自己拿了张图片,base64转file后如下

参数:
name,返回文件的文件名。
size,以字节(B)为单位返回文件的大小。
type,返回文件的MIME类型名。
lastModified,返回文件上一次修改的日期距离1970年1月1日的毫秒数。
lastModifiedDate,返回文件上一次修改的日期。
webkitRelativePath ,是只读属性,包含 USVString,它规定了文件的路径,相对于用户在 元素中选择的目录,这个元素设置了 webkitdirectory 属性。
获取到这个格式后,就可以传给我们后端来接收了,因为直接保存base64格式特别占内存。
三、base64转file
base64ToFile(urlData, fileName) {
let arr = urlData.split(',');
let mime = arr[0].match(/:(.*?);/)[1];
let bytes = atob(arr[1]); // 解码base64
let n = bytes.length
let ia = new Uint8Array(n);
while (n--) {
ia[n] = bytes.charCodeAt(n);
}
return new File([ia], fileName, { type: mime });
},
四、file转base64
let reader = new FileReader();
reader.readAsDataURL(file.raw);
reader.onload = function(e){
console.log(file.name);
// console.log(this.result)//图片的base64数据
that.result = this.result;
}
上面的方法拿去直接在前端用可以