
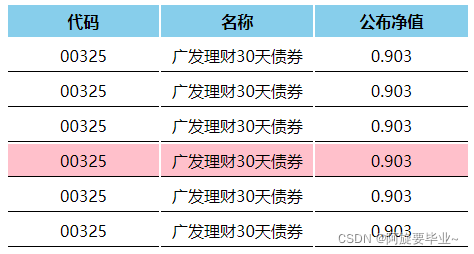
注意事项:设置鼠标移动和移出绑定事件。
? ? ? 设置好相应的类,修改时更好修改,避免修改js代码。
?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>隔行变色</title>
<style>
.gb {
background-color: pink;
}
table{
margin: 0 auto;
/* border: 1px solid black; */
}
thead th {
height: 30px;
background-color: skyblue;
}
td {
height:30px;
width:150px;
text-align: center;
border-bottom: 1px solid black;
}
</style>
</head>
<body>
<table>
<thead>
<th>代码</th><th>名称</th><th>公布净值</th>
</thead>
<tbody>
<tr>
<td>00325</td><td>广发理财30天债券</td><td>0.903</td>
</tr>
<tr>
<td>00325</td><td>广发理财30天债券</td><td>0.903</td>
</tr>
<tr>
<td>00325</td><td>广发理财30天债券</td><td>0.903</td>
</tr>
<tr>
<td>00325</td><td>广发理财30天债券</td><td>0.903</td>
</tr>
<tr>
<td>00325</td><td>广发理财30天债券</td><td>0.903</td>
</tr>
<tr>
<td>00325</td><td>广发理财30天债券</td><td>0.903</td>
</tr>
</tbody>
</table>
<script>
var tr = document.querySelector('tbody').getElementsByTagName('tr')
for(var i=0;i<tr.length;i++){
tr[i].onmouseover = function(){
this.className = 'gb';
}
tr[i].onmouseout = function(){
this.className = '';
}
}
</script>
</body>
</html>