在使用v-for进行列表渲染时,我们通常会给元素或者组件绑定一个key属性。
这个key属性有什么作用呢?我们先来看一下官方的解释:
key属性主要用在Vue的虚拟DOM算法,在新旧nodes对比时辨识VNodes;
如果不使用key,Vue会使用一种最大限度减少动态元素并且尽可能的尝试就地修改/复用相同类型元素的算法;
而使用key时,它会基于key的变化重新排列元素顺序,并且会移除/销毁key不存在的元素;
详细来说,我们知道,vue实现了一套虚拟DOM,使我们可以不直接操作DOM元素,只操作数据便可以重新渲染页面。而隐藏在背后的原理便是其高效的Diff算法。
那么Diff算法是什么呢?
(1)当页面的数据发生变化时,Diff算法只会比较同一层级的节点。 (2)如果节点类型不同,直接干掉前面的节点,再创建并插入新的节点,不会再比较这个节点的子节点了。 (3)如果节点类型相同,则会重新设置该节点的属性,从而实现节点的更新。

举个例子
我们往一个列表里面插入一条数据:
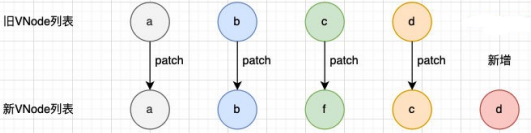
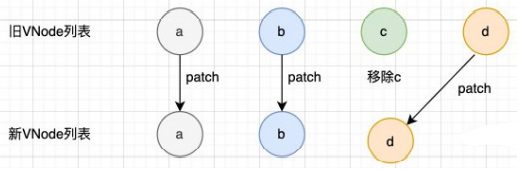
Diff算法默认执行的是这样子:

c和d来说它们事实上并不需要有任何的改动;但是因为我们的c被f所使用了,所有后续所有的内容都要一次进行改动,并且最后进行新增;
这样子的话效率就很慢了,这时需要使用key来给每个节点做一个唯一标识,Diff算法就可以正确的识别此节点,找到正确的位置区插入新的节点。
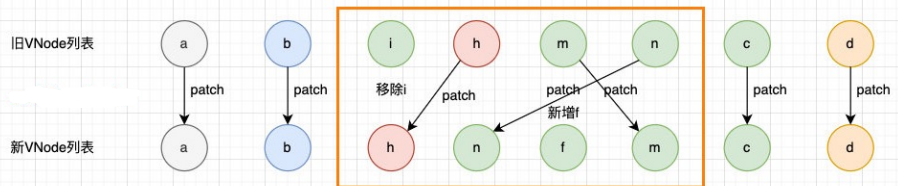
有key的diff算法:
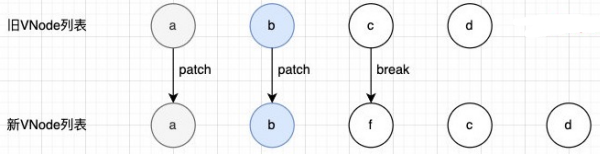
第一步的操作是从头开始进行遍历、比较:
a和b是一致的会继续进行比较;
c和f因为key不一致,所以就会break跳出循环;
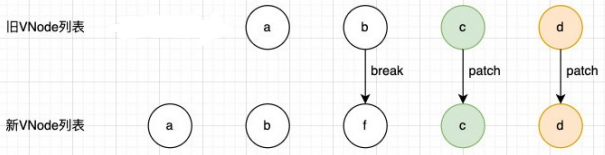
第二步的操作是从尾部开始进行遍历、比较:

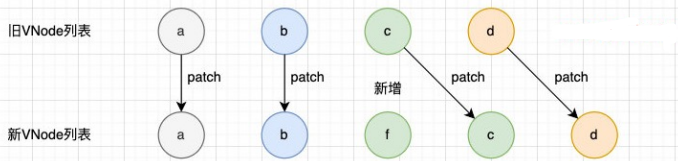
第三步是如果旧节点遍历完毕,但是依然有新的节点,那么就新增节点:

第四步是如果新的节点遍历完毕,但是依然有旧的节点,那么就移除旧节点:

第五步是最特色的情况,中间还有很多未知的或者乱序的节点:

所以我们可以发现,Vue在进行diff算法的时候,会尽量利用我们的key来进行优化操作:
在没有key的时候我们的效率是非常低效的;
在进行插入或者重置顺序的时候,保持相同的key可以让diff算法更加的高效;
所以总结一句话,key的作用主要是为了高效的更新虚拟DOM。另外vue中在使用相同标签名元素的过渡切换时,也会使用到key属性,其目的也是为了让vue可以区分它们,
否则vue只会替换其内部属性而不会触发过渡效果。