认识Sketch的主界面
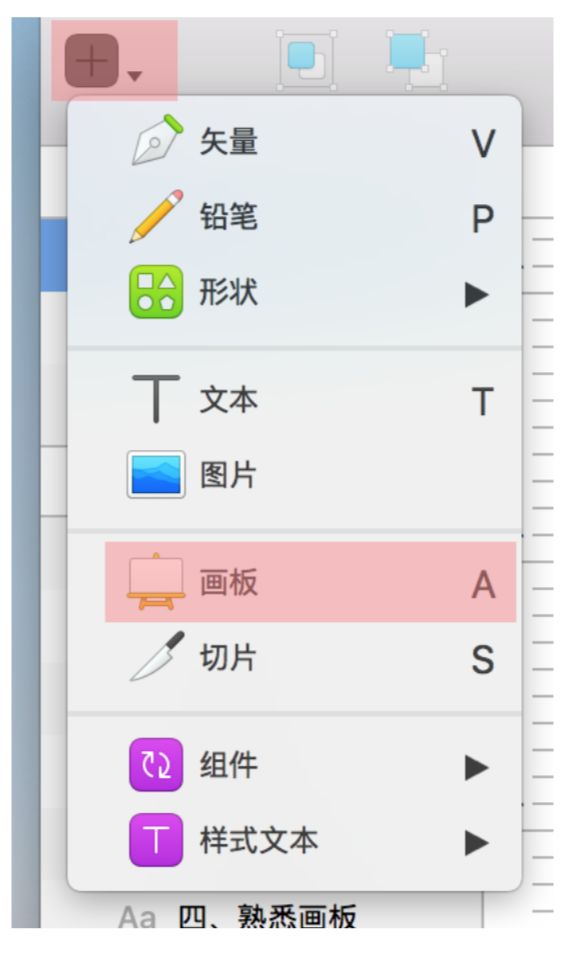
所有插入都在这里,要绘制什么都从这里添加

结构非常简单的界面,逻辑非常清晰,头部功能,左侧显示层级,中间绘制,右侧属性。还有比这个更清晰的界面吗?
熟悉画板
插入一个画板:
点击菜单栏的插入画板

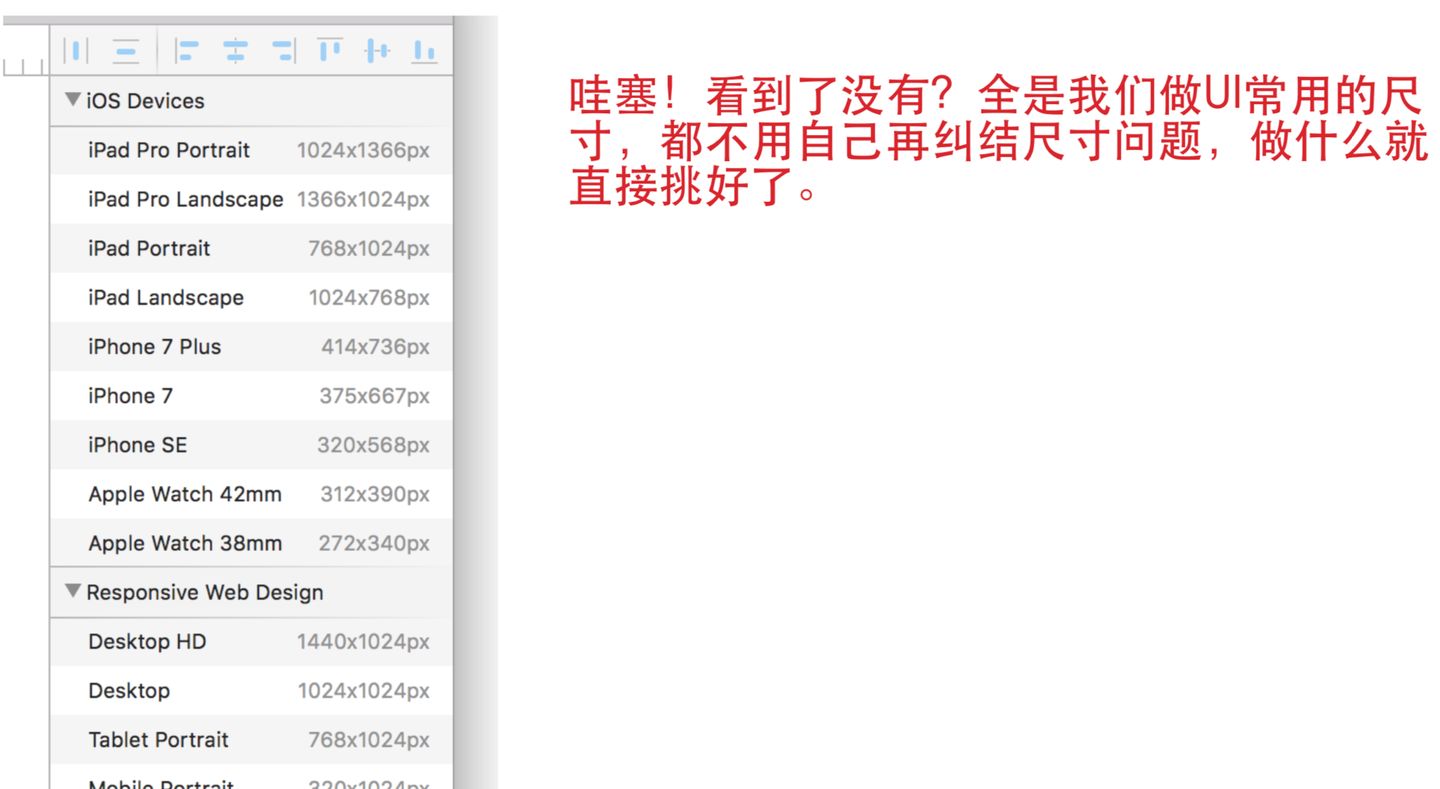
右侧会出来很多画板的模板选择:


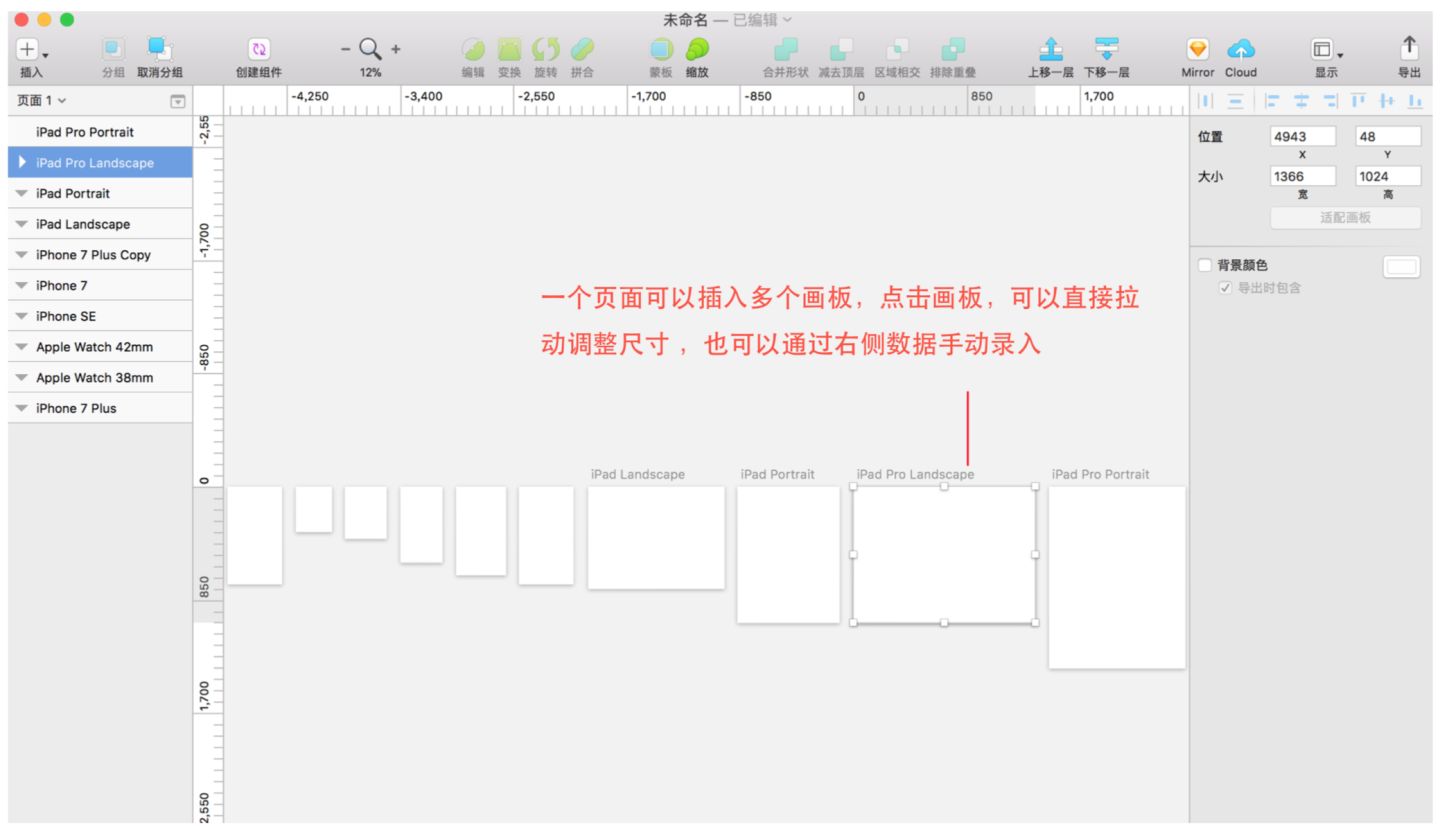
点击插入画板后,还可以直接在页面单击拉动鼠标,自由绘制画板。
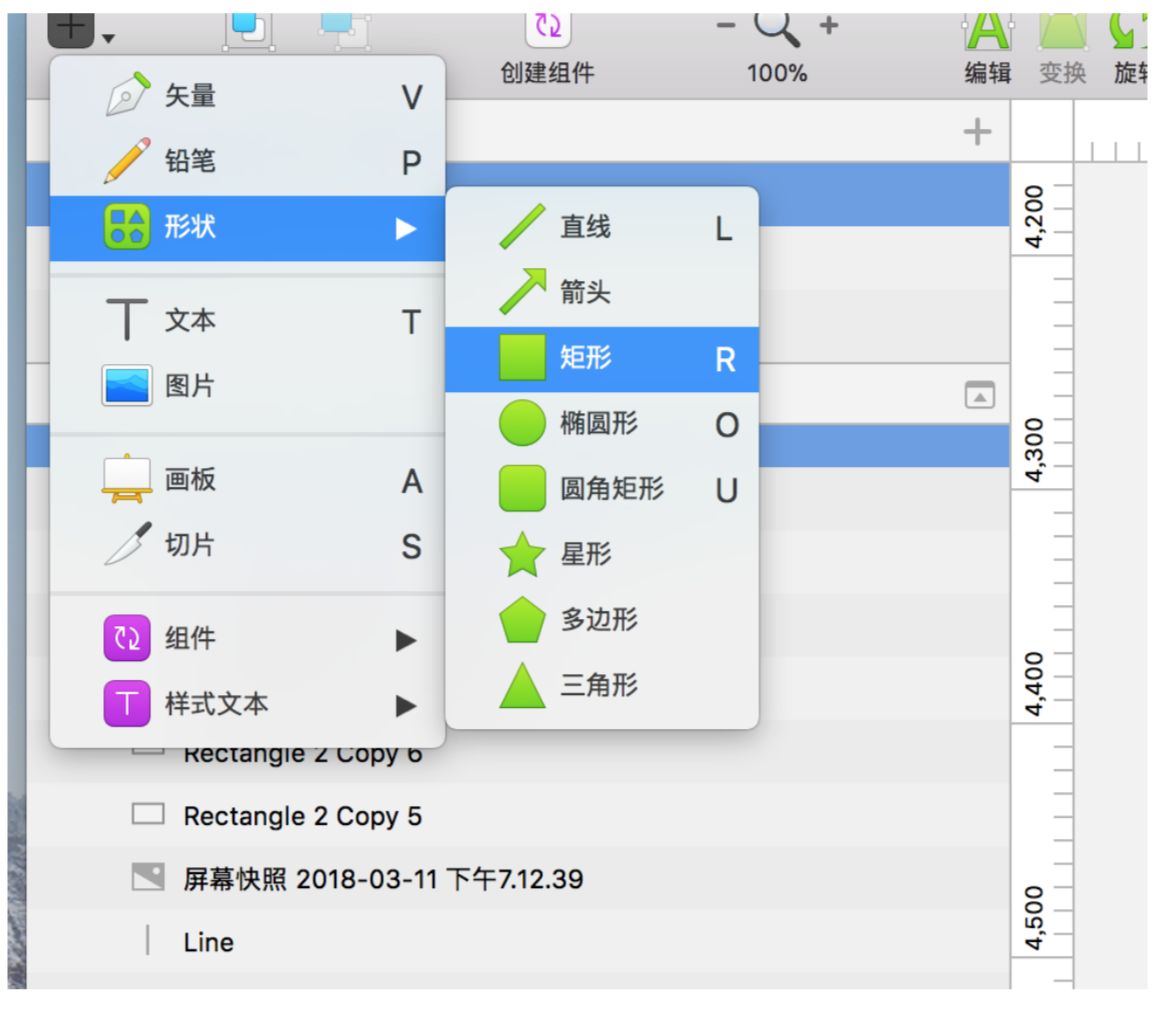
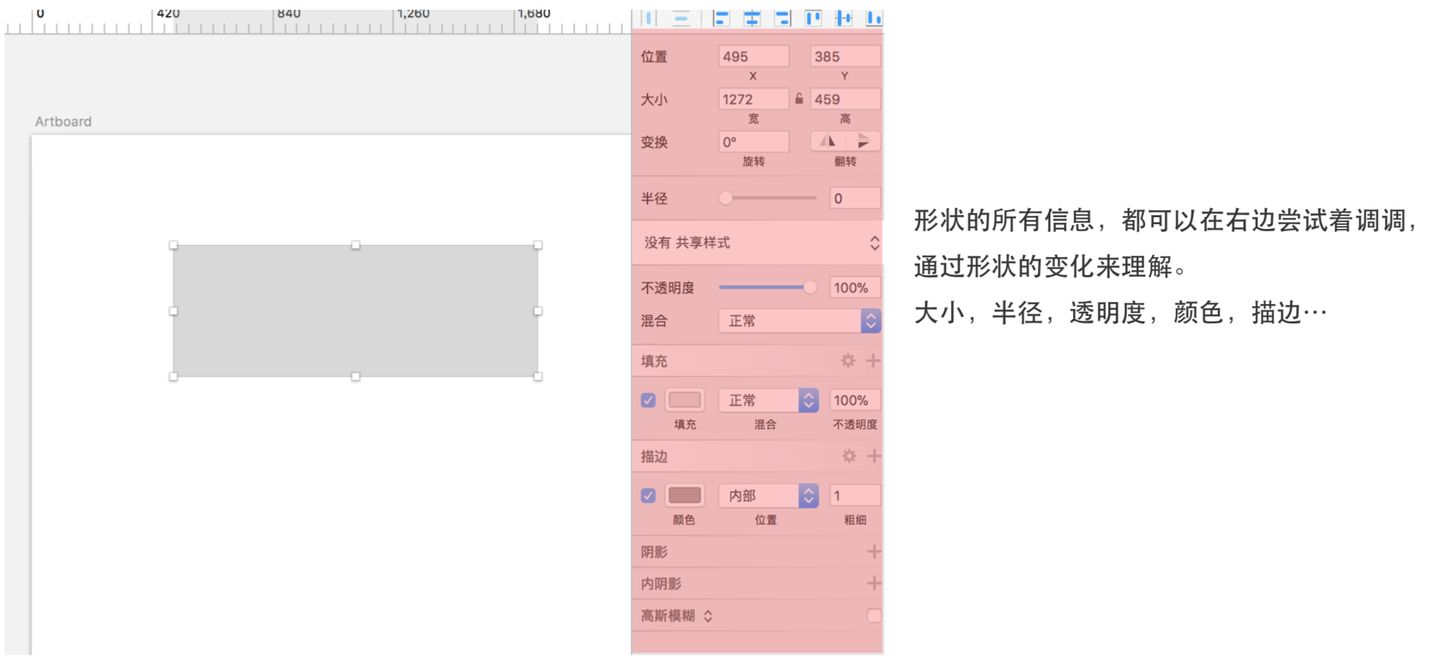
插入形状


了解样式
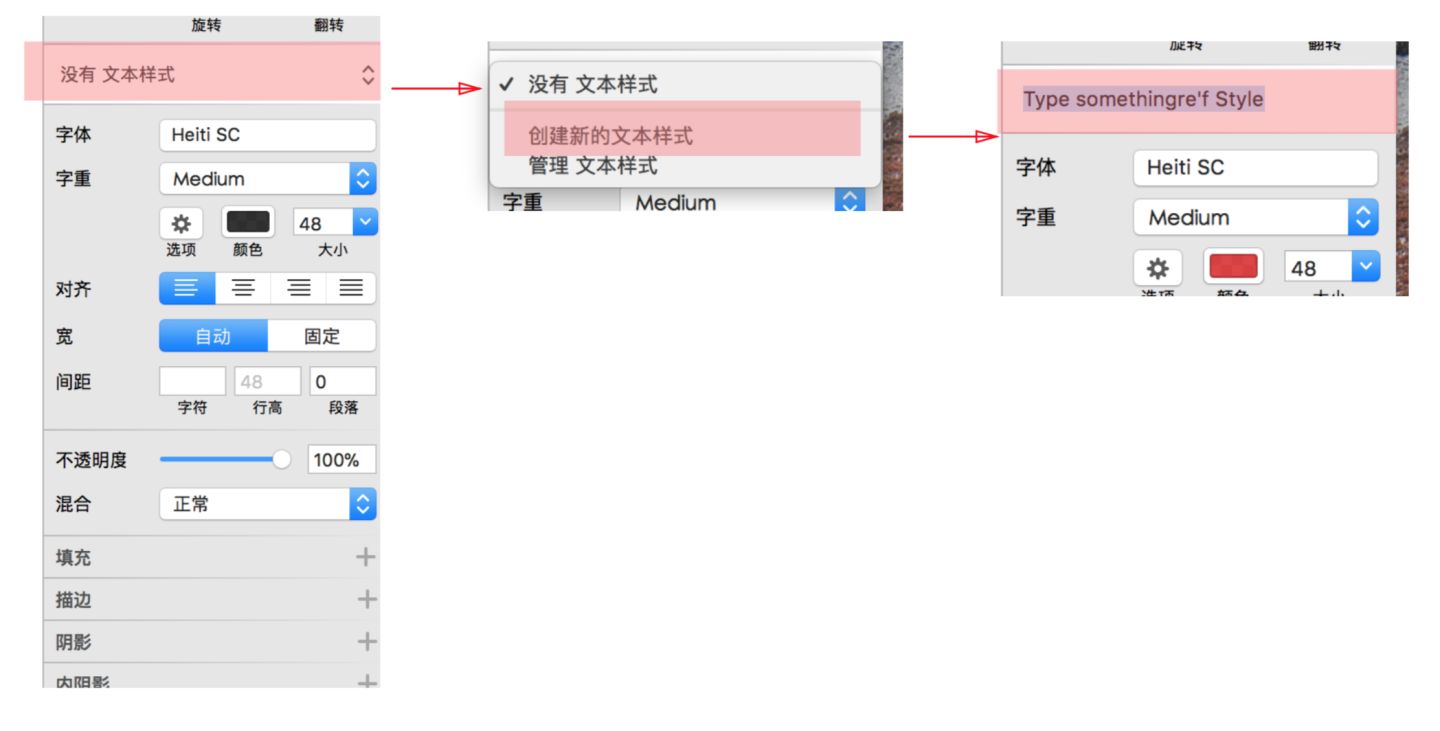
在点击插入文本后,鼠标在画布上点击就可以输入文本了,选择文本时,右侧可以调节所有属性,其中重点讲一个非常好用,PS里没有的功能,就是创建样式. 然后自己重命名一下,这个文字样式创建好后,下次需要这种样式的时候,选择文字后再单击这个样式就可以直接套用这个样式的所有属性了。

下面是创建好的文字样式效果,多个样式创建后,想要删除管理样式,也可以点进下面的管理样式来实现。

同样的道理,插入的形状,也是可以设置这种样式的,很方便啊,而且使用了同一种样式,只要一改动样式效果,所有共用过这种样式的图,都会一起变化了。也就是只要改一处样式,就把所有的图都改好了。
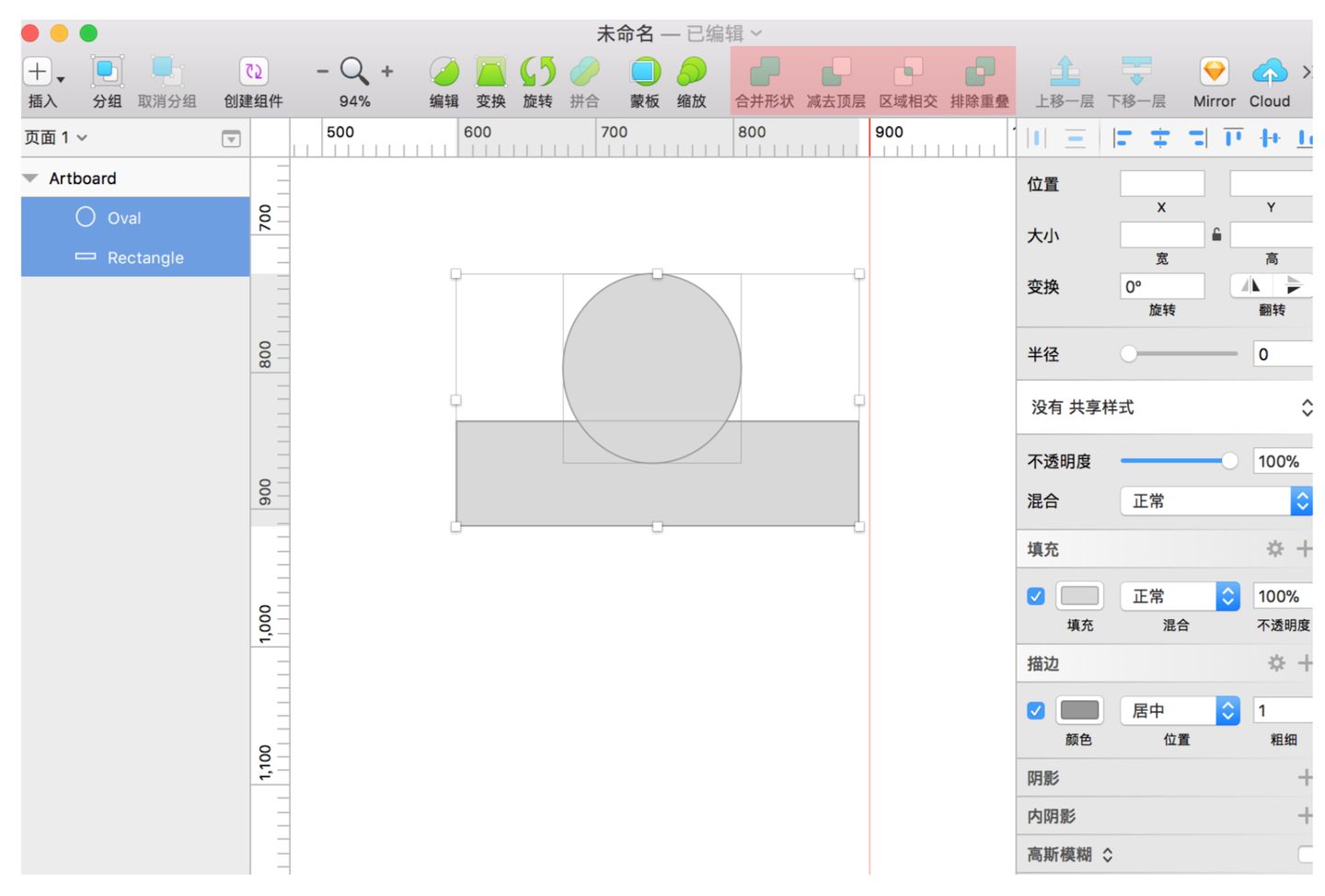
形状的布尔运算

选择两个画的形状后,布尔运算的图标就会亮起来。跟PS里的功能一样:
合并形状:合并选择的形状成为一个图形
减去顶层:下面的图形减去上面的图,剩下底层图
区域相交:留下交集形状
排除重叠:重叠部分减去了,剩下没有重叠的部分形状
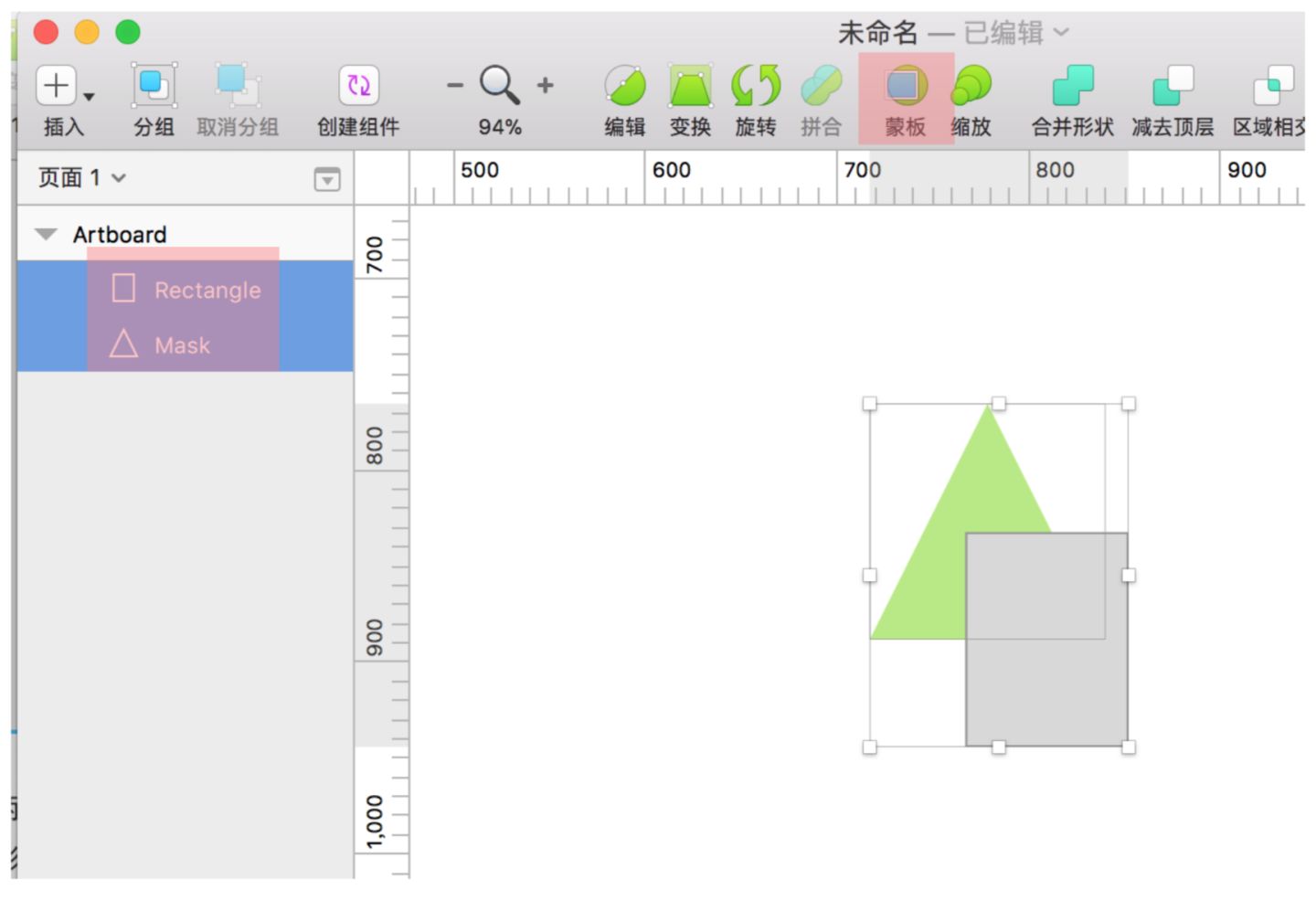
图层蒙板
选择两个图层后,点击蒙板,上面的图层就会放入到下面图层的形状里,形成一个蒙板效果。右边的图层里出现一个artboard, 功能跟PS一样的。

创建组件
创建组件也是PS里没有的,我就拿出来讲讲,那些一样的功能我就不一一说了。
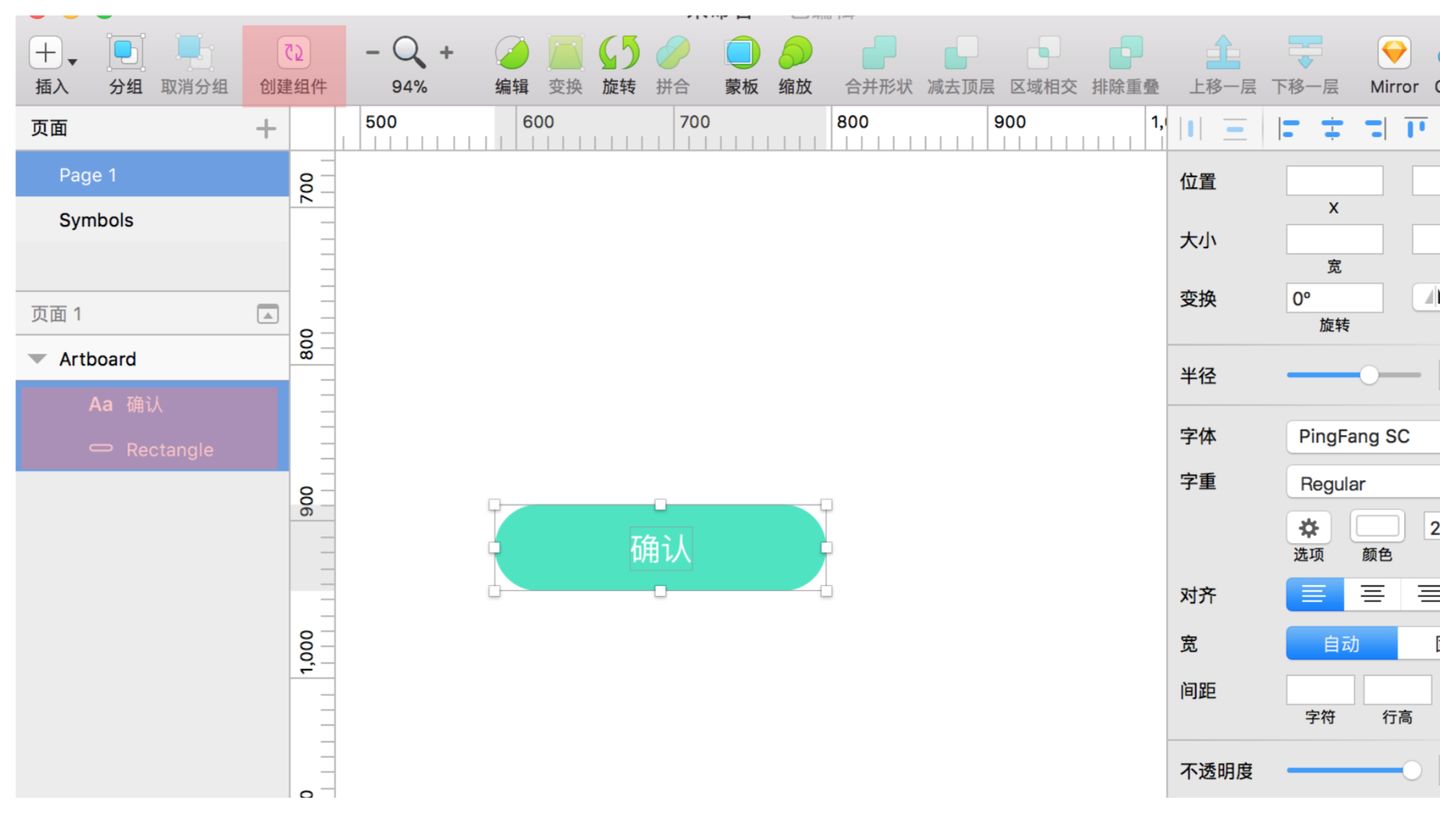
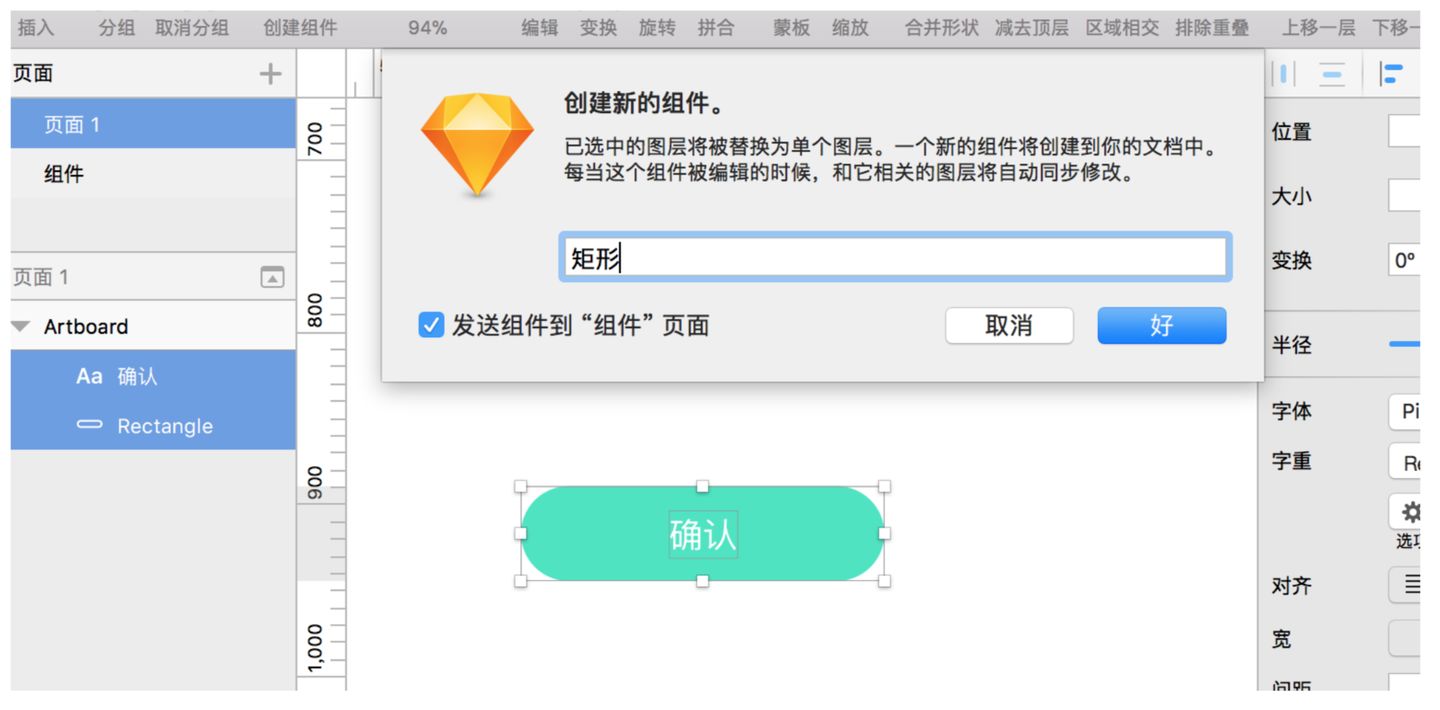
如下,我画了一个按钮,选择文字和底部形状后,点击创建组件。自己命名好,下次可以直接拿来用,


这个组件,被使用后,只要一改组件元素,所有采用这个组件的内容,都会一起修改了。
比如,上面的按钮,只要使用了这个按钮组件的,如果改变了组件的颜色,那么所有按钮的颜色也会跟着改动了。
如果很多页面都用了这个按钮,但是只想改某个按钮的文字,不去影响其他的按钮,怎么办呢?


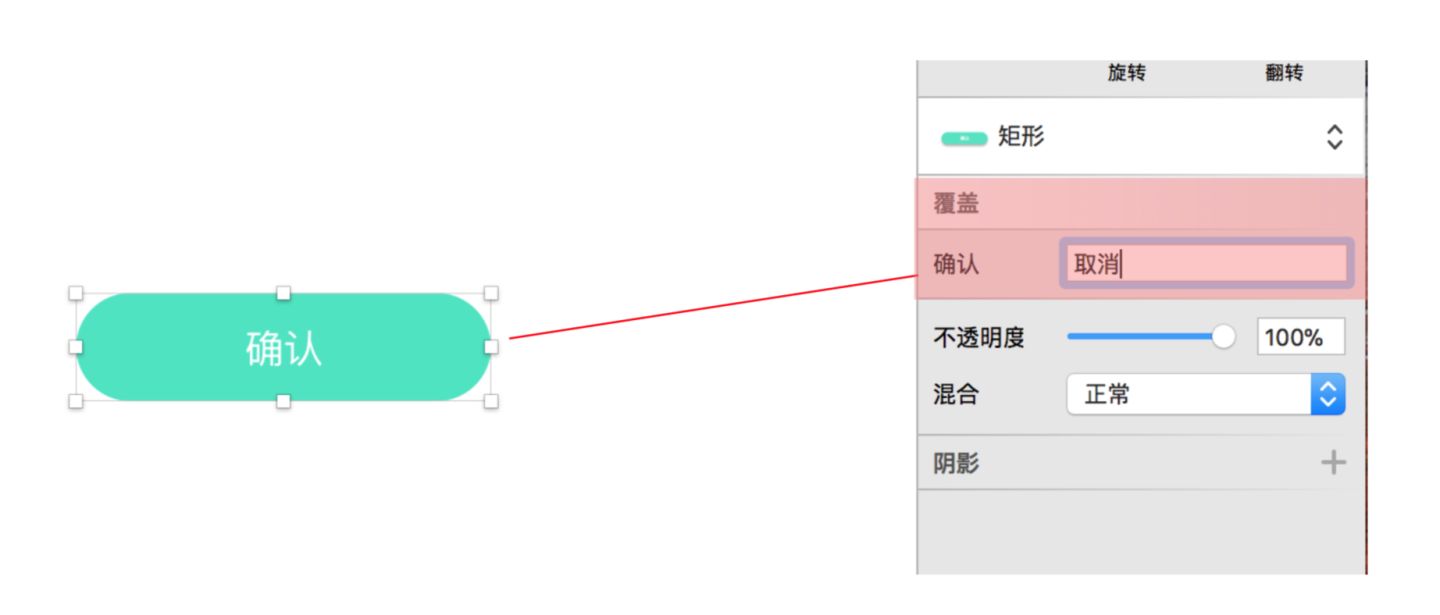
选择组件,右侧有“覆盖”两个字,下面有按钮上现有的文字,点击可以修改文字,修改后点击覆盖,那么这个按钮的文字就改好了,也不会影响其它的按钮文字,这个只是改了这一个按钮的文字。
导出和保存
sketch的导出非常强大,选择什么就可以导出什么。选择形状,在右下角有个导出形状按钮,点击就可以导出该形状的PNG.

如果选择的是整个画板,右下角就会出现导出该画板按钮。那么这个画板上的所有元素都会以一整张图的方式导出。看到上面的1x了没?你可以选择1x或者2X 或者自己输入数字,这个表示是一倍大小的导出还是两倍大小的导出,非常方便了,这样就不用担心图片做小了。如果做小了,可以放大倍数导出即可,而且还可以根据页面的需要导出各种尺寸。

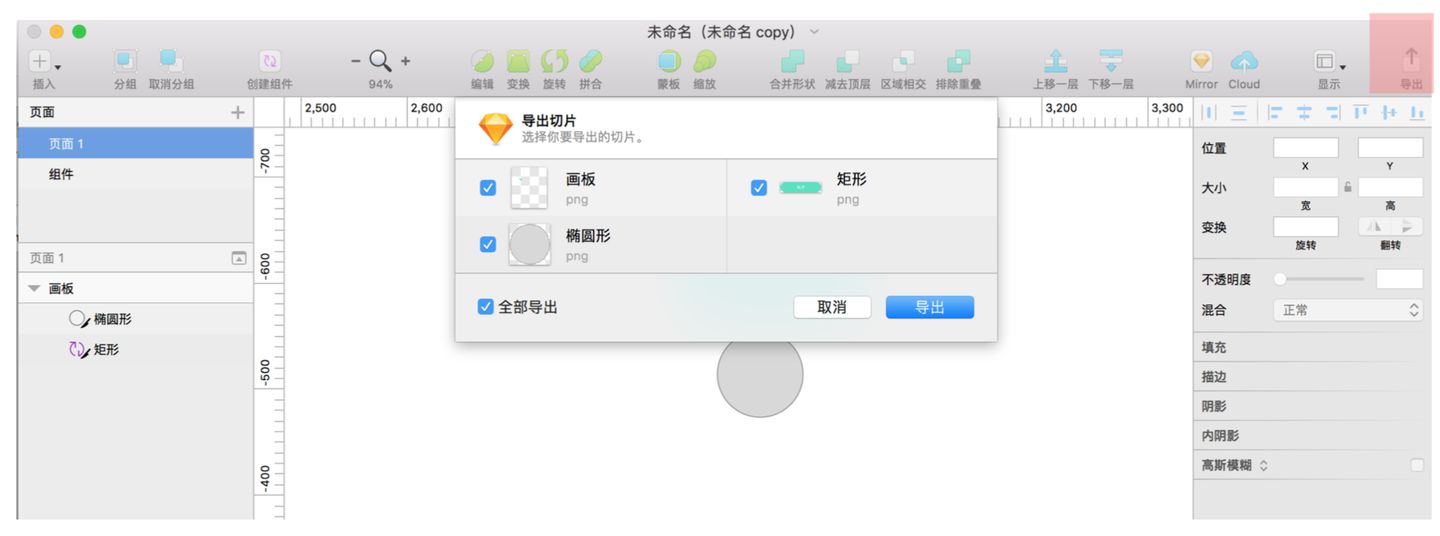
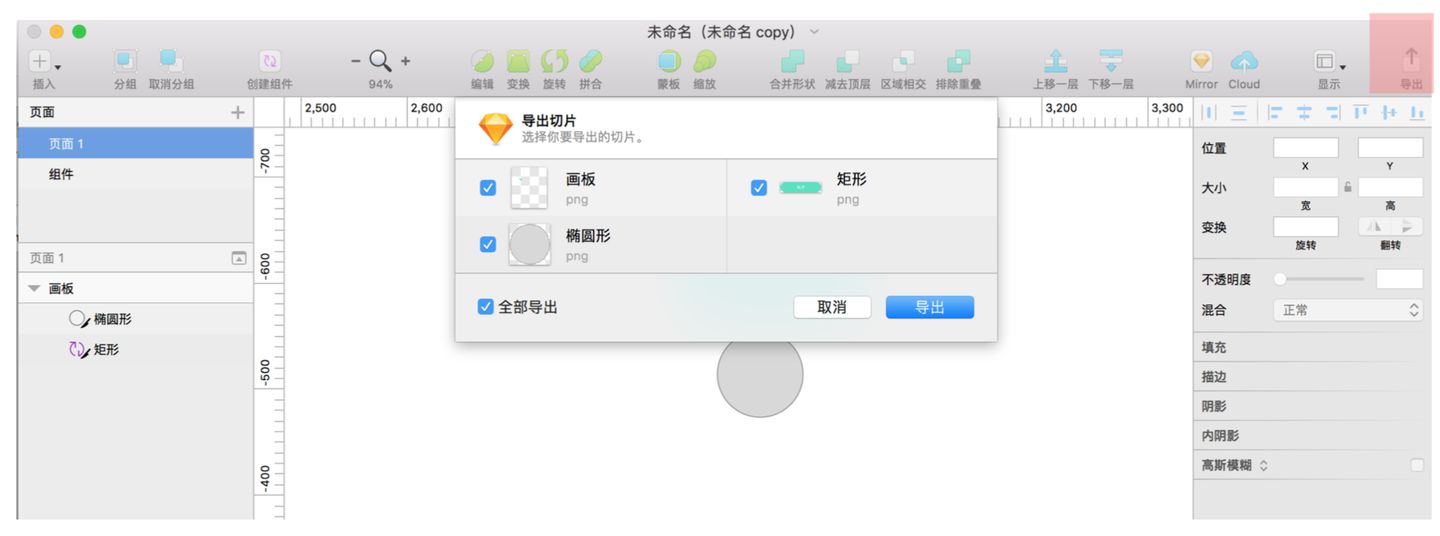
如果直接选择右上角的导出,将可以导出页面上的所有切片,也可以选择性导出,都是PNG格式的哦!
这里也可以在文件—导画板为PDF,一个完整的PDF就出来了,画板会罗列的在PDF里以页面的方式展示。
