|

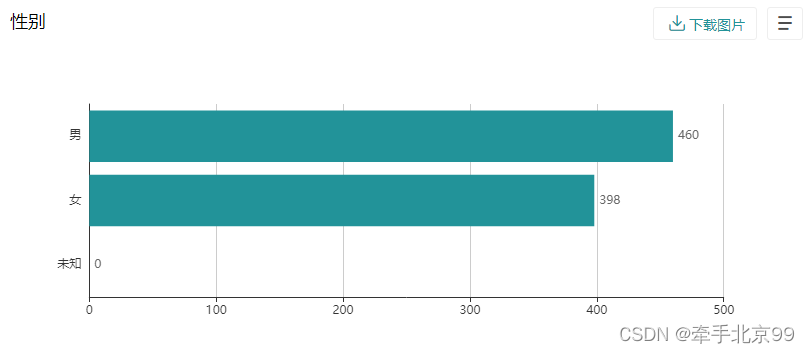
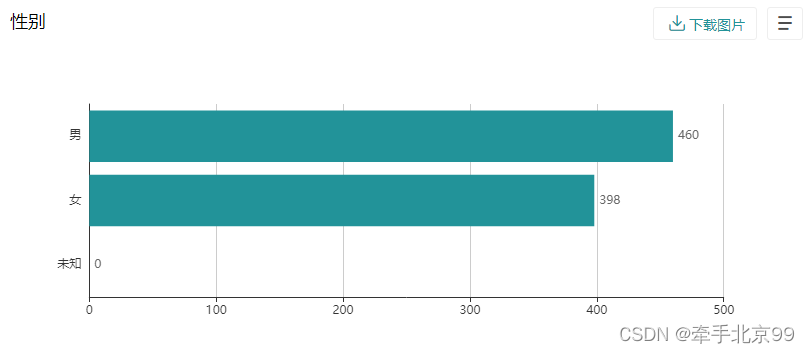
<div id="sexColumnPic" v-show="isShowSexPic === 2" style="height:313px;"></div>
getSexColumnPic(){
let option;
option = {
yAxis:{
type:'category',
data:this.columnOptionData(this.sexTableData),
axisLabel:{
interval:0
},
axisTick:{
show:false
},
inverse:true
},
xAxis:{
type:'value'
},
series:[
{
data:this.columnSeriesData(this.sexTableData),
type:'bar',
itemStyle:{
normal:{
color:'#229399',
label:{
show:true,
position:'right',
textStyle:{
fontSize:12,
color:'#666'
}
}
}
}
}
]
}
let width = document.getElementsByClassName('picBox')[0].offsetWidth - 44 + 'px';
document.getElementById('sexColumnPic').style.width = width;
let myChart = window["$hc"]["echarts"].init(document.getElementById("sexColumnPic"));
myChart.setOption(option);
window.onresize = () => {
myChart.resize()
}
},
|