function load() {
$('#div1').bootstrapTable({
method: 'get',
url: prefix + "/list",
columns: [
{
checkbox: true
},
{
field: 'id',
title: '序号',
width: 80,
},
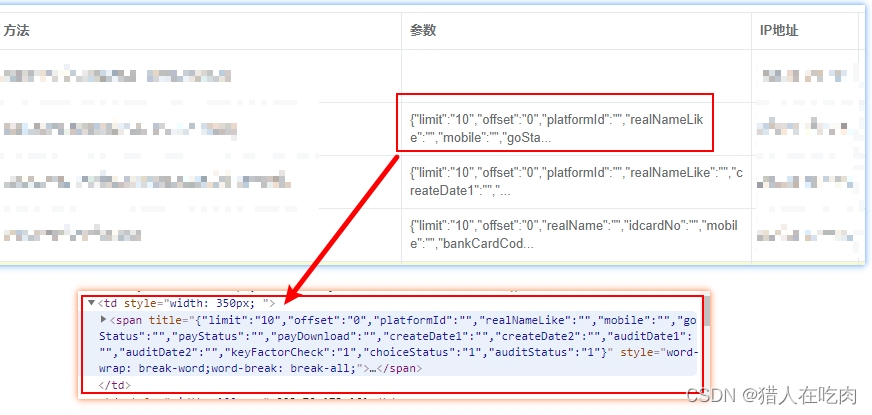
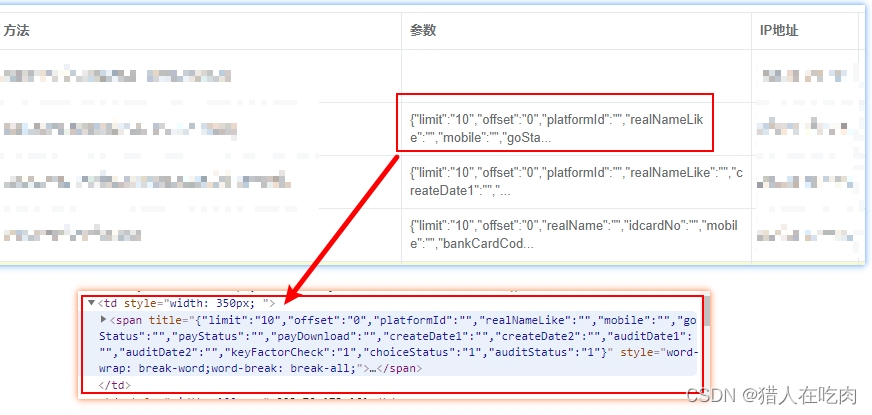
{
field: 'params',
title: '参数',
width: 350,
formatter: paramsMatter,
},
{
field: 'ip',
title: 'IP地址',
width: 100,
},
}]
});
}
paramsMatter=function (value, row, index) {
if (value == null || value == '') {
value = "";
}
var span = document.createElement('span');
span.setAttribute('title', value);
span.setAttribute('style', "word-wrap: break-word;word-break: break-all;");
span.innerHTML =value;
if(value.length>80){
span.innerHTML = value.substr(0,79)+"...";
}
return span.outerHTML;
}

|