9大内置对象
- PageContext
存东西 - Request
存东西 - Response
- Session
存东西 - Application (SerlvetContext)
存东西 - config (SerlvetConfig)
- out
- page ,不用了解
- exception
代码实现作用域区别:pageContextDemo01.jsp
<head>
<title>Title</title>
</head>
<body>
<%
pageContext.setAttribute("name1","重庆1号"); //保存的数据只在一个页面中有效
request.setAttribute("name2","重庆2号"); //保存的数据只在一次请求中有效,请求转发会携带这个数据
session.setAttribute("name3","重庆3号"); //保存的数据只在一次会话中有效,从打开浏览器到关闭浏览器
application.setAttribute("name4","重庆4号"); //保存的数据只在服务器中有效,从打开服务器到关闭服务器
%>
<%--脚本片段中的代码,会被原封不动的生成到.JSP.java,要求:这里面的代码必须保证Java语法的正确性--%>
<%
//从pageContext去除,我们通过寻找的方式来
//作用域-->application>session>request>pageContext
String name1 = (String) pageContext.findAttribute("name1")
String name2 = (String) pageContext.findAttribute("name2")
String name3 = (String) pageContext.findAttribute("name3")
String name4 = (String) pageContext.findAttribute("name4")
String name5 = (String) pageContext.findAttribute("name5") //不存在
%>
<%--使用EL表达式输出 ${} --%>
<h1>取出的值为:</h1>
<h3>${name1}</h3>
<h3>${name2}</h3>
<h3>${name3}</h3>
<h3>${name4}</h3>
<h3> <%=name5%> </h3>
</body>
</html>
通过取值发现都能取,这是在同一个页面中,我们再建一个pageDemo02.jsp用来取pageContextDemo01.jsp中的值:
<%@ page contentType="text/html; charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<body>
<%--脚本片段中的代码,会被原封不动的生成到.JSP.java,要求:这里面的代码必须保证Java语法的正确性--%>
<%
//从pageContext去除,我们通过寻找的方式来
//作用域-->application>session>request>pageContext
String name1 = (String) pageContext.findAttribute("name1")
String name2 = (String) pageContext.findAttribute("name2")
String name3 = (String) pageContext.findAttribute("name3")
String name4 = (String) pageContext.findAttribute("name4")
String name5 = (String) pageContext.findAttribute("name5") //不存在
%>
<%--使用EL表达式输出 ${} --%>
<h1>取出的值为:</h1>
<h3>${name1}</h3>
<h3>${name2}</h3>
<h3>${name3}</h3>
<h3>${name4}</h3>
<h3> <%=name5%> </h3>
</body>
</html>
这里我就用秦疆老师的效果图,我自己的电脑跑index.jsp能跑起来,但是跑新建的两个jsp就出了点问题,也没有报错,就是结果出不来!

这是我电脑的问题:

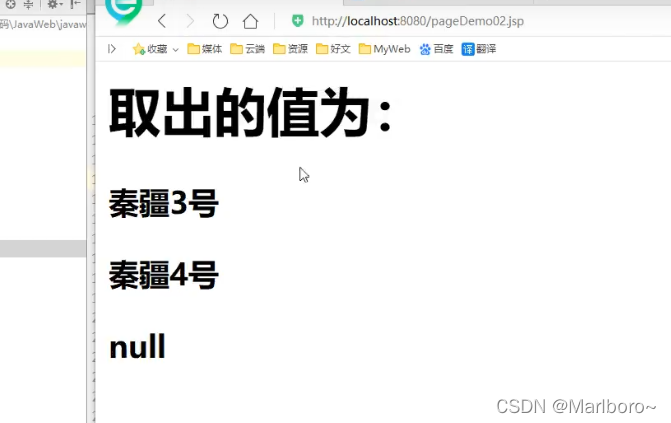
发现只出来了name3,和name4,是因为,name1不在以前的页面打开,是由于作用域的关系,name2没出来的原因是我们的pageDemo02.jsp并不是一次请求
我们还可以这么玩:
<%
pageContext.setAttribute("happy1","happy2",PageContext.SESSION_SCOPE);
//两个是等价的,不建议这么玩
application.setAttribute("");
%>
forward在jsp中实现转发:
<%
pageContext.forward("/index.jsp");
//request.getRequestDispatcher("/index.jsp").forward(request,response);
%>

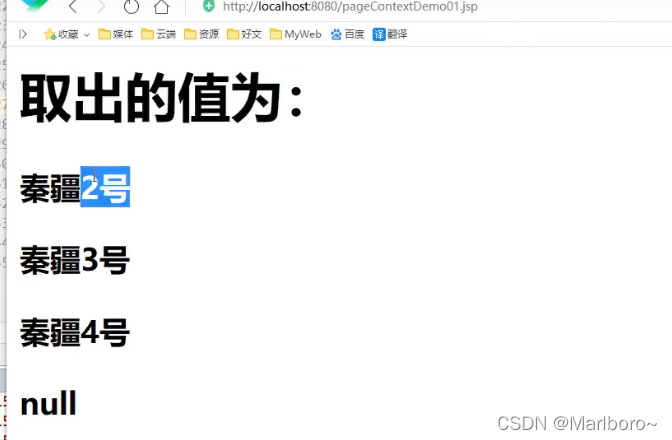
还有一种情况:假如我们在pageContextDemo01.jsp使用forward实现跳转到pageContextDemo02.jsp这时的02中已经存有数据,我们要去取,看能得到什么结果?
pageContext.forward("pageDemo02.jsp");

发现2号被取出来了,因为由于request实现了转发!
request:客户端向服务器发送请求,产生的数据,用户看完就没用了,比如:新闻,用户看完没用的!
session:客户端向服务器发送请求,产生的数据,用户用完一会还有用,比如:购物车;
application:客户端向服务器发送请求,产生的数据,一个用户用完了,其他用户还可能使用,比如:聊天数据;存到数据库