由于公司的项目跟保利威合作,公司的视频会上传到保利威云点播平台然后在从保利威平台获取视频播放;这里是上传和播放的 vue 实现;只是简单的实现,具体的操作还需要根据自己的需求进行更改;
1、准备工作
1、注册保利威账户:https://www.polyv.net/
2、进入保利威的后台管理 选择云点播功能

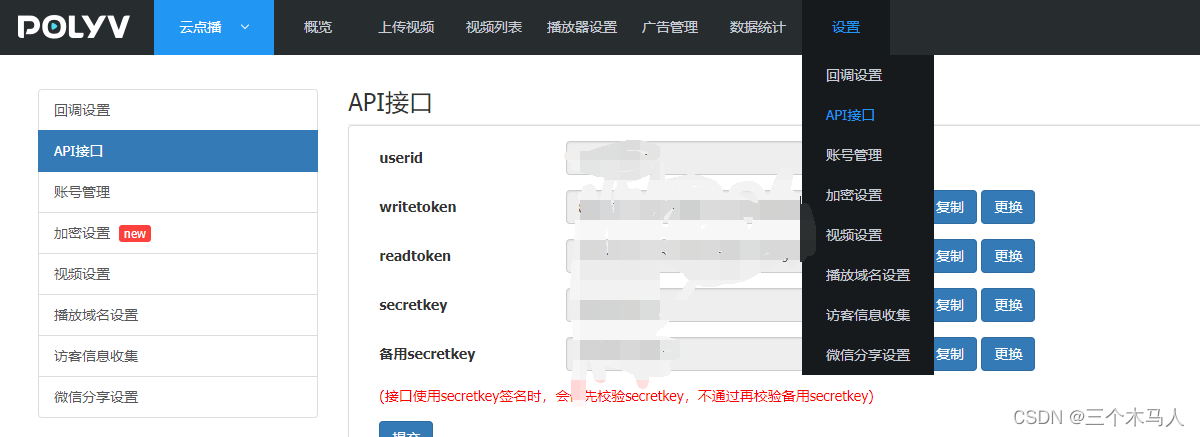
3、进入api接口选项 并且会拿到你专属的 【userid】【writeToken】【secretkey】

这里的 userid、writetoken、readtoken、secrekey 都是代码中必须的配置项,后面代码实现的时候会用到。
2、上传视频
上传视频 sdk :https://help.polyv.net/index.html#/vod/upload_js/web_upload_plugin
代码实现:
<template>
<div>
<input
type="file"
ref="files"
multiple="multiple"
@change="handleUpload"
>
</div>
</template>
<script>
import PlvVideoUpload from '@polyv/vod-upload-js-sdk'
import md5 from 'js-md5'
export default {
data(){
return {
fileSetting: {
desc: '测试视频上传', // 描述
cataid: 1, // 分类ID 可以后端传递 也可以不写 或写死
tag: 'tag', // 标签
luping: 0, // 是否开启视频课件优化处理,对于上传录屏类视频清晰度有所优化:0为不开启,1为开启
keepsource: 1 // 是否源文件播放(不对视频进行编码):0为编码,1为不编码
}
}
},
methods:{
// 此方法主要用于加密一些保利威的专用参数 如果是后端传递的 可以打掉
getToken(videoUpload) {
const ptime = Date.now()
const userid = '8588843127'
const secretkey = 'TNM0R9GKB9'
const writeToken = '42beeed6-f28e-44f2-af64-331e7bc5730a'
const hash = md5(ptime + writeToken)
const sign = md5(secretkey + ptime)
videoUpload.updateUserData({ ptime, hash, sign, userid })
},
// 由于保利威的一些机制 你需要三分钟就重新加密你的 ptime 如果你打掉了就不行
autoUpdateUserData(timer, videoUpload) {
this.getToken(videoUpload)
if (timer) {
clearTimeout(timer)
timer = null
}
timer = setTimeout(() => {
this.autoUpdateUserData(timer, videoUpload)
}, 3 * 50 * 1000)
},
/**
* files:上传文件的数组
* fileSetting:传递给保利威的属性
* callback:上传进度(成功、失败)
* */
uploadFile(files, fileSetting, callback){
let videoUpload = new PlvVideoUpload();
this.autoUpdateUserData(null, videoUpload);
Array.from(files).forEach((file, index) => {
const uploader = videoUpload.addFile(file, {
// 上传视频进度的回调
FileProgress: ({ progress }) => {
const progressSize = (progress * 100).toFixed(2)
callback(index, progressSize)
},
// 上传视频成功的回调
FileSucceed: ({ fileData }) => {
callback(index, fileData)
},
// 上传视频失败的回调
onFileFailed: ({ errData }) => {
callback(index, errData)
}
}, fileSetting)
//上传全部
videoUpload.startAll();
})
},
//点击上传
handleUpload(event){
if(!event.target.value){
this.$message.error('请选择需要上传的文件!');
return false;
}
this.uploadFile(event.target.files, this.fileSetting, (index, event) => {
console.log(index, event);
})
}
}
}
</script>
上传成功之后会有大约 10 分钟的审核时间,这段时间里视频是不能查看的;审核通过之后就可以正常查看了;
3、播放视频
播放 sdk:https://help.polyv.net/index.html#/vod/js/
代码实现:
<template>
<div>
<div id="player"></div>
</div>
</template>
<script>
export default {
data(){
return {
vodPlayerJs: 'https://player.polyv.net/script/player.js',
vid: '8588843127d9b9388660dbda2acbe59b_8' // 保利威视频对应的vid,上传成功之后也可以获取到这个vid
}
},
mounted() {
this.loadPlayerScript(this.loadPlayer)
},
destroyed() {
if (this.player) {
this.player.destroy()
}
},
methods:{
loadPlayerScript(callback) {
if (!window.polyvPlayer) {
const myScript = document.createElement('script')
myScript.setAttribute('src', this.vodPlayerJs)
myScript.onload = callback
document.body.appendChild(myScript)
} else {
callback()
}
},
// 播放器的实例,以及配置
loadPlayer() {
const polyvPlayer = window.polyvPlayer
this.player = polyvPlayer({
wrap: '#player',
width: 800,
height: 533,
vid: this.vid
})
}
}
}
</script>
这个是简单的播放实现,更多的功能可以去播放 sdk 了解更多的配置;