

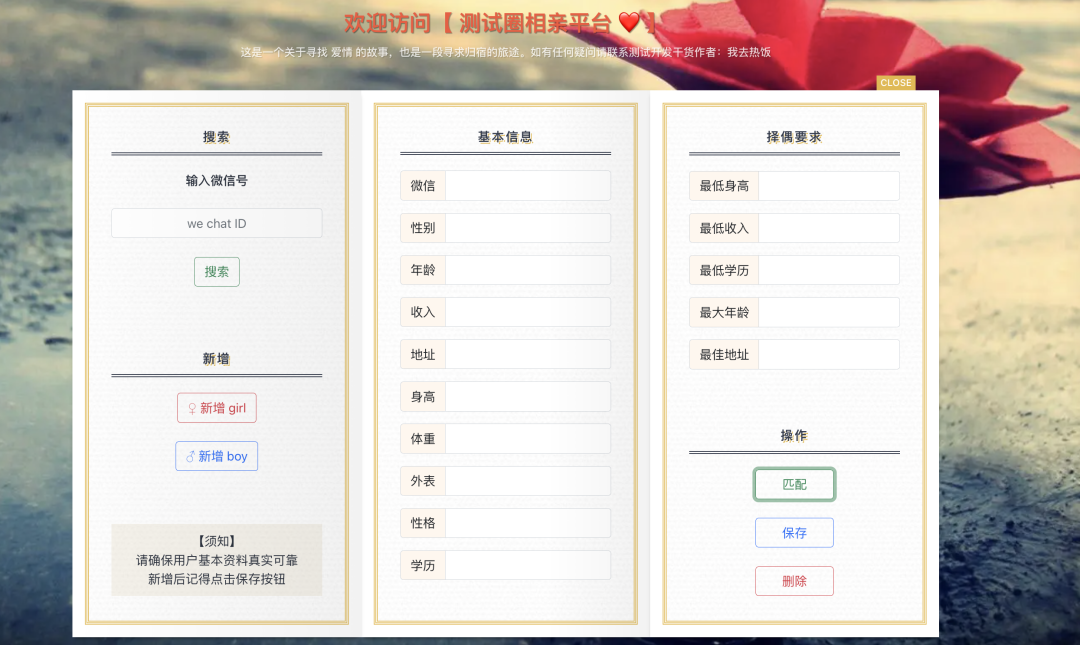
如图,在我的vue前后端分离项目【测试圈相亲平台】的开发中,成功使用了第三方的页面样式级组件。
这使得很多粉丝朋友倍感新奇,纷纷效仿。于是就有人感叹到,辛苦学习前端样式的意义在哪? 哪怕是一个新手,只要掌握一点前端常识,便可以轻而易举得实现如此炫酷唯美的页面。复杂的js,css,只需要会调用,最多再学习下二次开发修改既可。
但是也有不少朋友会问,为什么不直接使用更为简单的bootstarp或者element-ui这种全面的主流样式呢?为什么还要学习css/js呢?
以上的问题我们先不做回答,大家先往下阅读。
这里我要特别着重给大家清晰一个概念,就是去实现一个页面的样式,通常有三种方案路线:
1.【工匠】 从空页面硬写,纯手工
2.【智者】使用主流通用样式如: bootstarp , element-ui, layui 等
3.【航海家】手工 + 使用第三方样式之海中的无限组合 + 偶尔的主流具体控件样式
样式之海是什么意思? 全世界的前端Ui把自己做的漂亮的组件都贡献在网络中,供你随意下载使用,这里五花八门,千奇百怪,当然也bug众多,良莠不齐,能在这个样式之海中肆意遨游还不翻车的都不是一般人,最终得到的效果也远超前两种路线。

我自然是属于第三种【航海家】了,哪怕只是个初级船长,但我喜欢这个路线,因为这个路线的唯一特点就是:自由!
不过!这个路线的前端页面组件也并不可靠,高手用的如梦随行,天马行空,游刃有余。而菜鸟用的..全是报错...还丑陋无比....
所以这个难度也是最高的,既要考察你的前端基础水平,又要考察你的艺术细胞
-----------------------华丽的分割线----------------------
其实,在很久之前,我也曾不使用任何第三方的东西,凡事都靠自己手写。那时候总有人当听到我做的页面是在一张空白的html文件上硬写,css样式都是硬写时候,就很惊讶。他们想不通在这个到处复用的时代里,为什么会有我这样无聊的狠人。
你说我要是一个志向远大的纯前端开发,别人也没法说什么。
但是我恰恰只是个测试开发,前端页面样式不应该是我的主要精力耗费领域。那我还要如此的练习是为了什么呢?
随后,那些同学对我的态度便由惊讶,变为嘲讽。认为我们自己做的页面哪怕再辛苦,也很难看,根本没有必要!
宛若一副副智叟笑愚公的场景.... 相信粉丝同学们,有不少当时都听到类似的话吧....
他们其实喷的也没问题,我耗费成本造轮子,还造的并不好看。而且在快节奏的今天,作为测开也不应该把精力浪费在前端样式上,我们测开的确更应该把时间花在刀刃上(后端设计)。
所以,这样看,我做的并不对,我自己也知道并且赞成这个说法。所以我从上面第一种【工匠】转变成了第三种【航海家】,而也正是因为我第一种打下的底子,让我可以较为轻松的转变为了第三种,超级自由的设计者。但第三种路线的难度可想而知,我经历了无数次恶心的调试和失败。
然后就有人问我,既然如此艰难,为啥还不走主流的第二种路线【智者】呢?
我想了想,原因应该比较任性... 任性到不好意思说。
其实我是个喜欢画画的人,我就是喜欢按照自己的设计随心所欲的开发页面。如果不是这点爱好撑着,我可能也无法坚持写完几十个枯燥的测试平台/工具。在繁重复杂的后端代码逻辑数据调试中,偶尔可以转换到艺术的创作中对我来说是一种珍贵的休息,这让整个开发过程不那么枯燥,让大脑也得到喘息,让灵感再次迸发,所以我个人平时还是坚持不选固定的大众主流的第二种【智者】。
大家可以回想一下,在各位公司的内部平台中,无论是测试平台,还是运维平台,还是什么管理平台,还是运营平台。是否都是千篇一律的颜色,千篇一律的表格,千篇一律的菜单,千篇一律的按钮,甚至按钮的文字歪了,没人管,表格窄了,也没人管。
虽然单独看起来蓝白相间,简洁大方,动画流畅。但毕竟太多了.... 太多平台都是一个样式,完全没有特色,让人连回忆都模糊的主题,让人审美疲劳,让人记不住这个平台存在过。这也是为啥我的平台的设计,虽然单独看可能没那么好看,但是能让人一眼记住,印象深刻的原因。
不过遨游在样式之海中毕竟还是很危险,可能你辛苦下载调试了很久结果发现这个第三方组件存在严重bug,根本无法解决。所以这个成本和风险是有的,即便我培训课程中使用也是翻车几率极高的,每次我都胆战心惊,生怕遇到个坑爹组件(这种样式组件一般都是培训学员投票选..)。
但是这就是挑战不是么?一旦成功,这个炫酷,这个唯美,这个不可表述的艺术形成的效果,是远超我们自身开发水平的高度,相当于我们一个新人,开挂直接通关最终副本一样的成就感。
毕竟风险越高,收益越大。
但,除了css/js/jq技术之外,你的艺术细胞也必须足够多,否则设计出来的东西又难看,又不好用。
文章后半段再随便聊聊我个人产生上述不合群的想法的经历,忙的小伙伴可以划走了...
\-\----------------------华丽的分割线----\---------------\---
我个人呢?前面说了喜欢画画,幼儿班到小学三年级中间就数次展现出画画的绝对天赋,也拿过校国画二等奖。连一个校外的美术老师也曾表示,就算不要学费,也要收我为徒....
但是这个美好的前途,被父母和班主任等无情剥夺了… 在那个学好数理化,走遍天下都不怕的时代。我却总不合时宜的经常数学物理化学生物满分…直到竞赛随便拿奖的程度,甚至省级高数联赛也拿过第一。这贴满整面墙的奖状,如此冰冷,掩盖了我的第一个也是唯一一个国画证书…
也掩盖了我其实是一个天生文科生的事实,也让我的文艺生涯断送了二十多年。
其实,我骨子里,并不是特别喜欢当时的学生时代,还有现在的测开之路。我真正喜欢的,还是文艺,比如我之前画的那些蹩脚的小漫画,还有我最近毅然去往诗和远方的苍山洱海都是证明。
如果不是当时自己没有主见,也许现在我不会在这里培训着测开技术代码,也不是讲着测试基础理论。而是徜徉在艺术的海洋里,拿着画笔,把美好展现出来,哪怕收入微薄… 这和《武林外传》中白展堂的苦恼如出一辙。
而现在的我只能在这仅存的前端页面设计开发中,稍微解放了一下自己压抑了多年的艺术期盼。不过因为没有时间真正练习几十年,所以导致设计效果并不好…
当然我也不仅仅喜欢画画,小时候的歌唱课上,我唱歌总是被老师打100分,五音很全~ 当然这些年也没有练习和学习,所以还是普通人水平…
除了画画和唱歌,我还喜欢写诗词。从小学开始创作了百十首… 诗词内容也基本从幼稚天真到哀愁无奈,从浪美爱情到失忆悔恨,应有尽有。当然,因为没有专业研究过,所以还是普通人水平…
还有自己很喜欢写文章,写小说。大家也知道我没事写了四五个小说,有盗墓的《南坟北墓》,爱情的《崩坏bug》,末世的《卷王世界》,短篇恐怖的《每晚一个恐怖的测试小故事》等等,上学时代写过不少短篇男生女生那种超短小说… 不过因为时间关系,我也很难保持稳定更新…
哎~
一切,都是伤仲永。现在回首,半生已过,再无选择之机会,人生亦无法从头来过…
结束语:
为什么我要单独说了一下自己的经历呢?因为我知道,正在阅读的你,也和我差不多,这表面上是在回忆我,而实际是在讲你啊…
要不要给自己一点艺术释放的机会? 要的话,就来展示吧。
就好像前面那些培训的同学一样,他们的前端页面做的各式各样,有丑的,有好看的,有惊艳的,每个人都有被压抑了多年的艺术细胞,也都在这个过程中得到释放, 甚至有的妹子发现了自己居然有如此设计天赋,转行去了前端…
而我能做的,除了启发大家,解放这个思想禁锢之外。就是耗尽心神去研究前端样式的捷径,用最快最简单的方式,让大家可以尽情发挥自己的设计天赋。给那无趣的职业生涯,填上属于自己的一抹彩虹…
现在,再回头看本文开头的那些问题,就明白了为什么我明明是一个测开工程师,却要坚持耗费经历在前端页面的第三种路线【航海家】上了吧?
此时此刻...
我不仅是个工程师,我更是名浪漫的船长。
而这也不是开发的技术,而是开发的艺术。