JS逆向之Webpack(三)
难度: ??
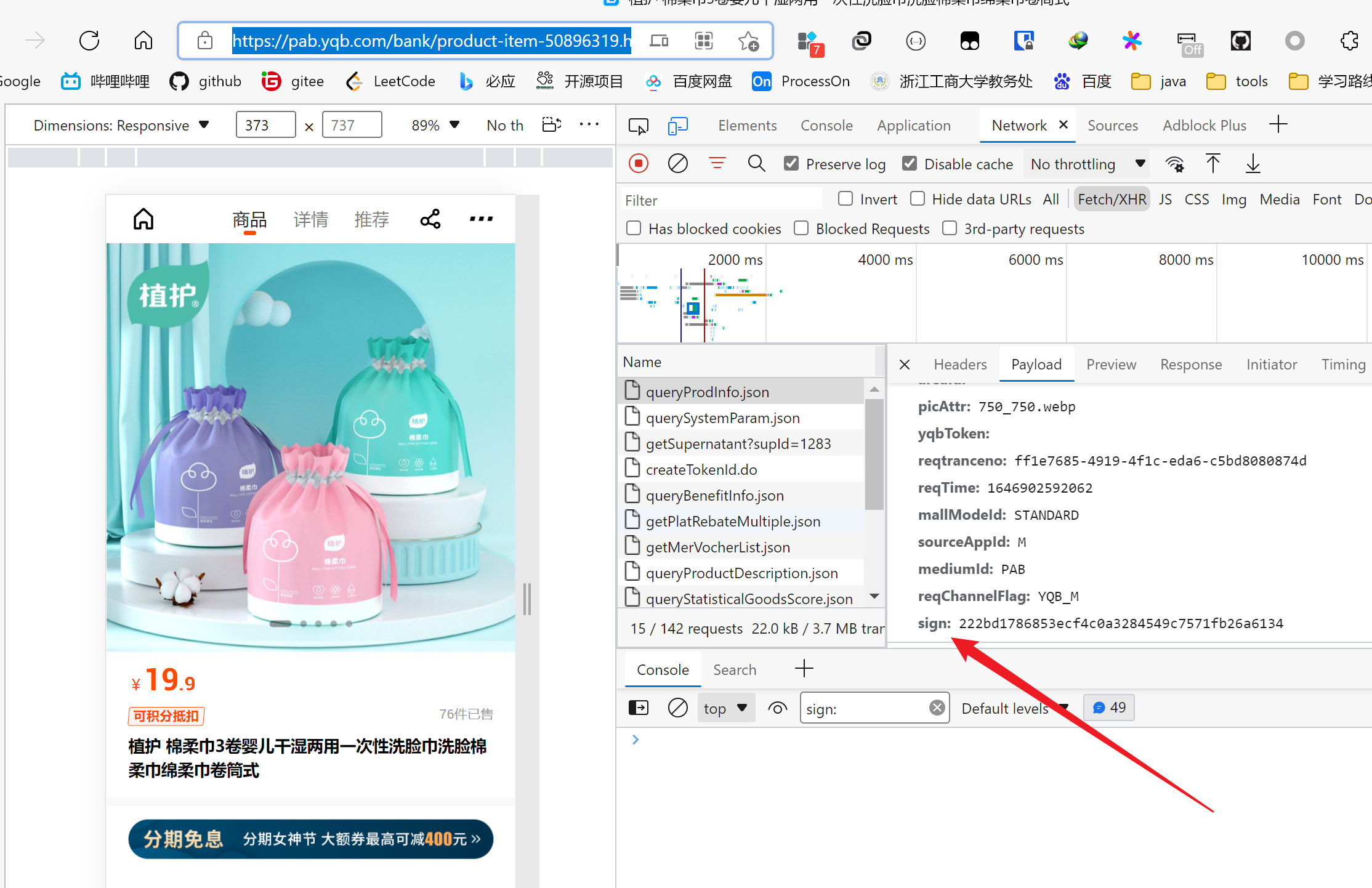
网址如下
https://pab.yqb.com/bank/product-item-50896319.html
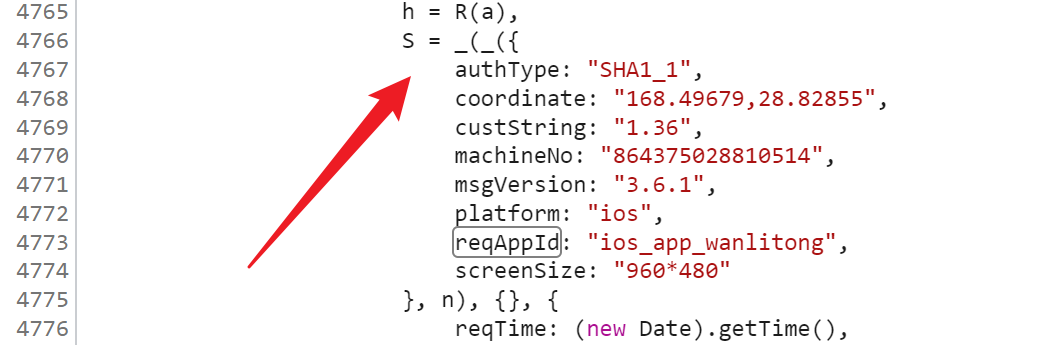
需要逆向的值

找到加密位置
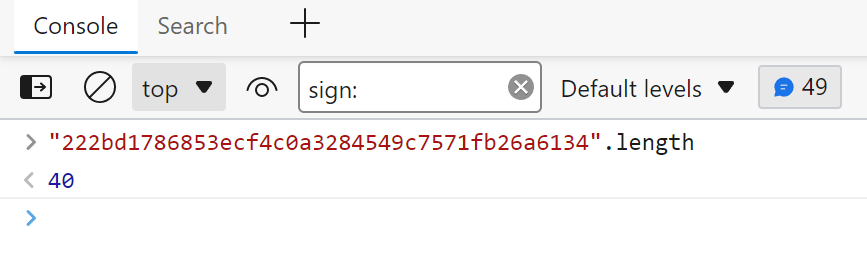
看了一下是40位,并且每次都不一样,应该是带着时间戳的SHA1

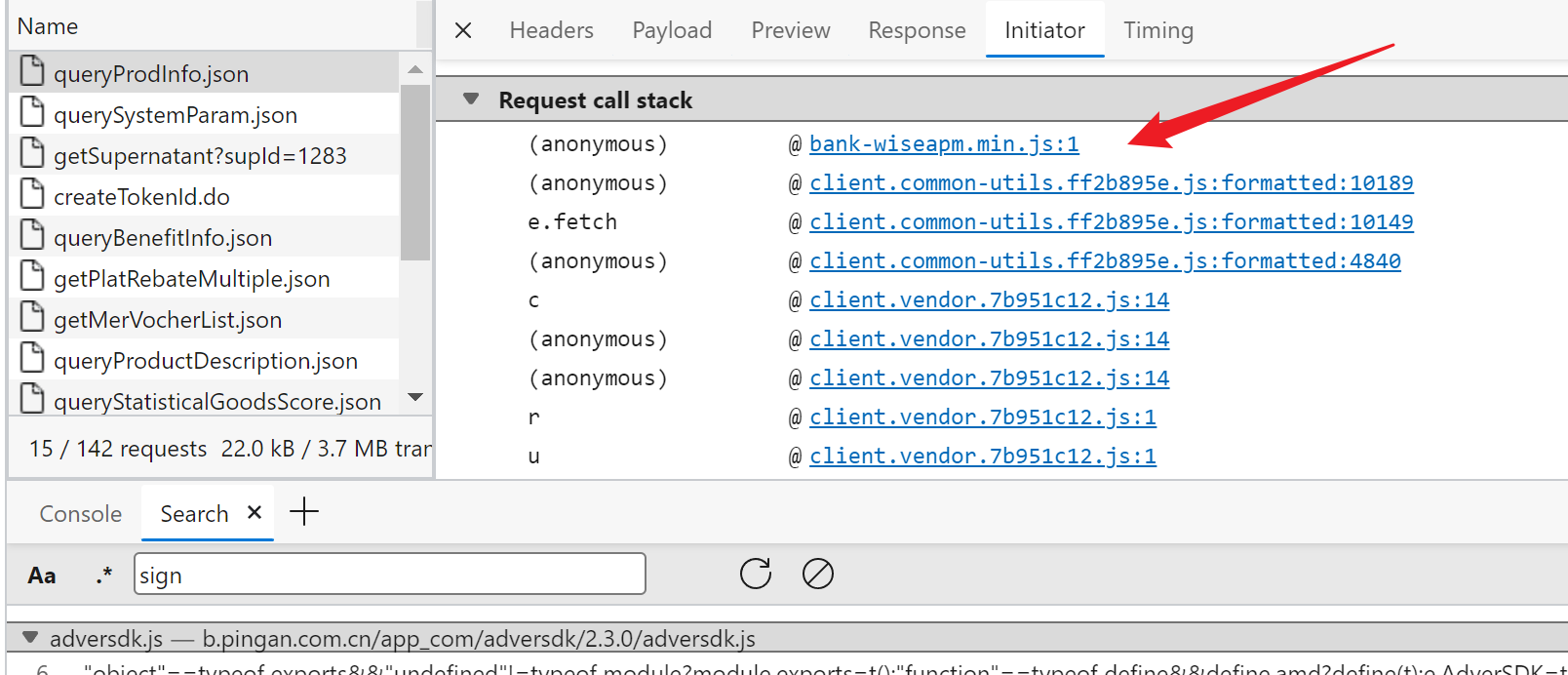
随便搜搜


发现有点多,那我们就直接下xhr断点吧

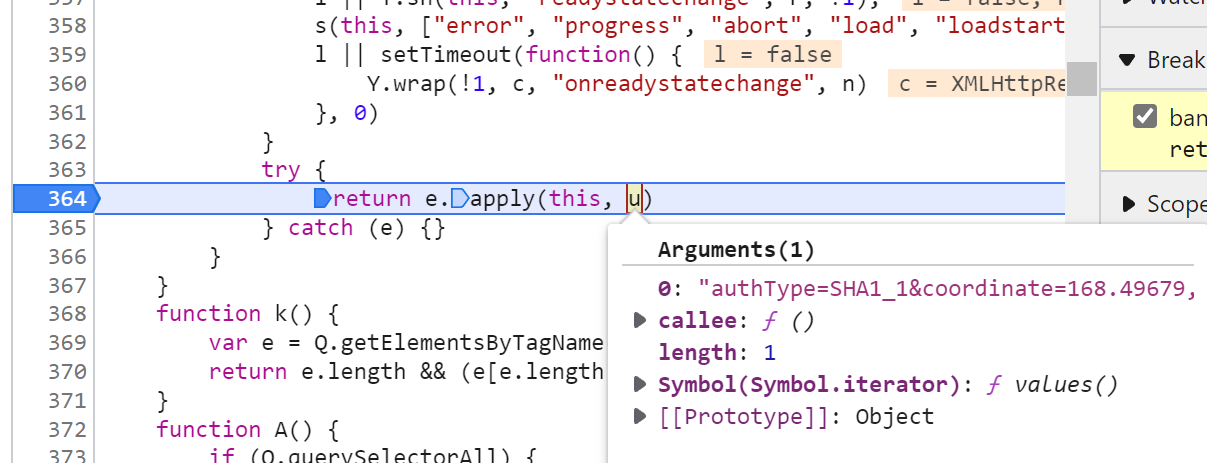
刷新一下发现已经加密了

再往前找找,找到了

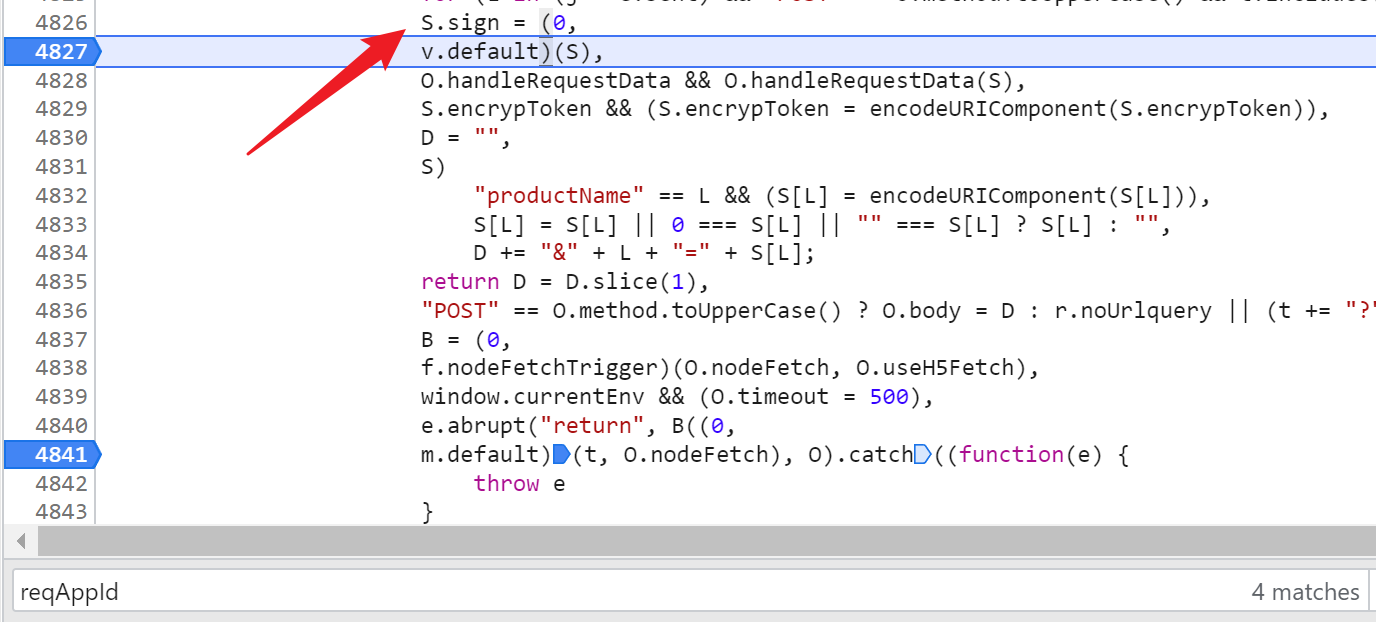
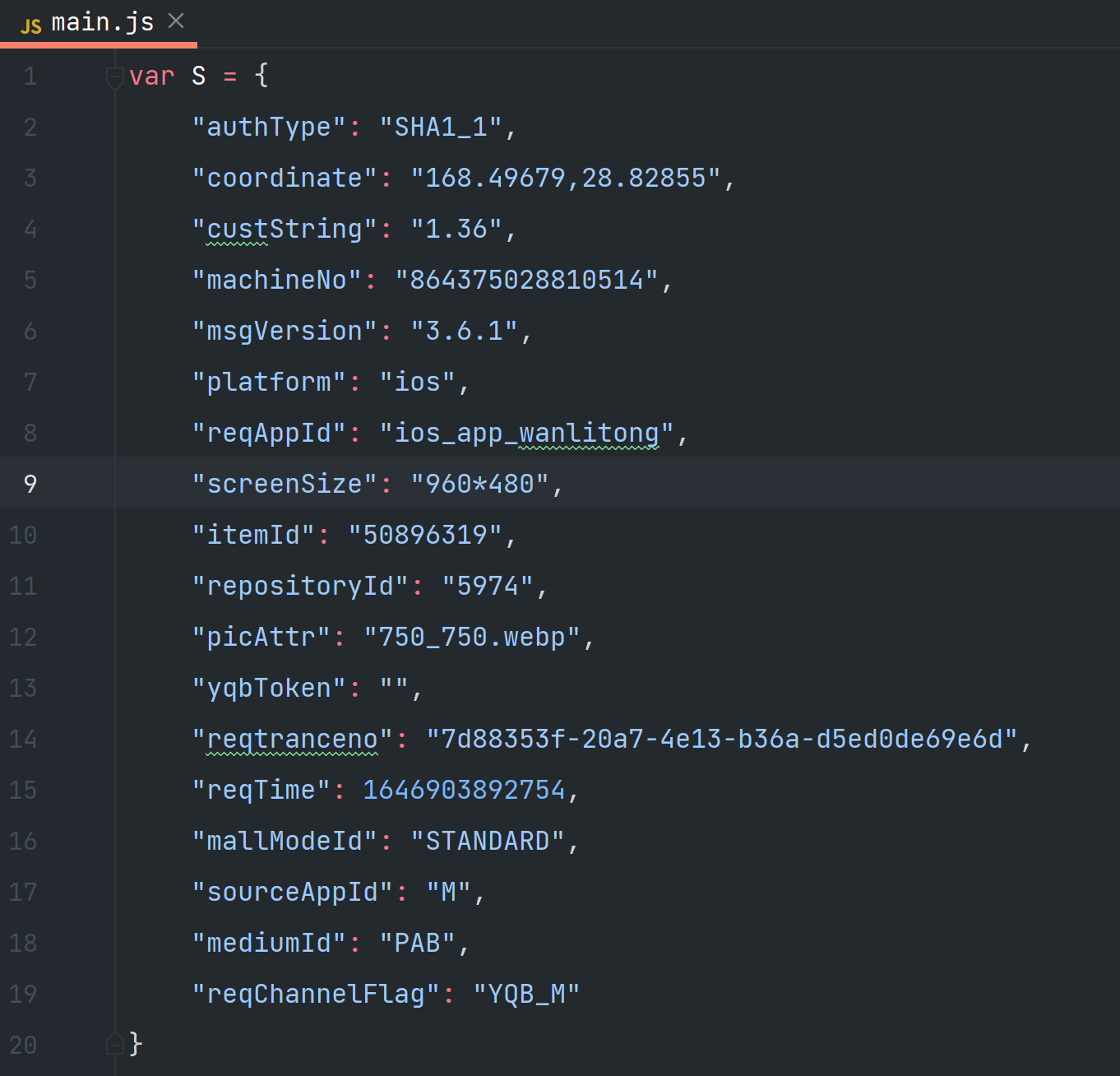
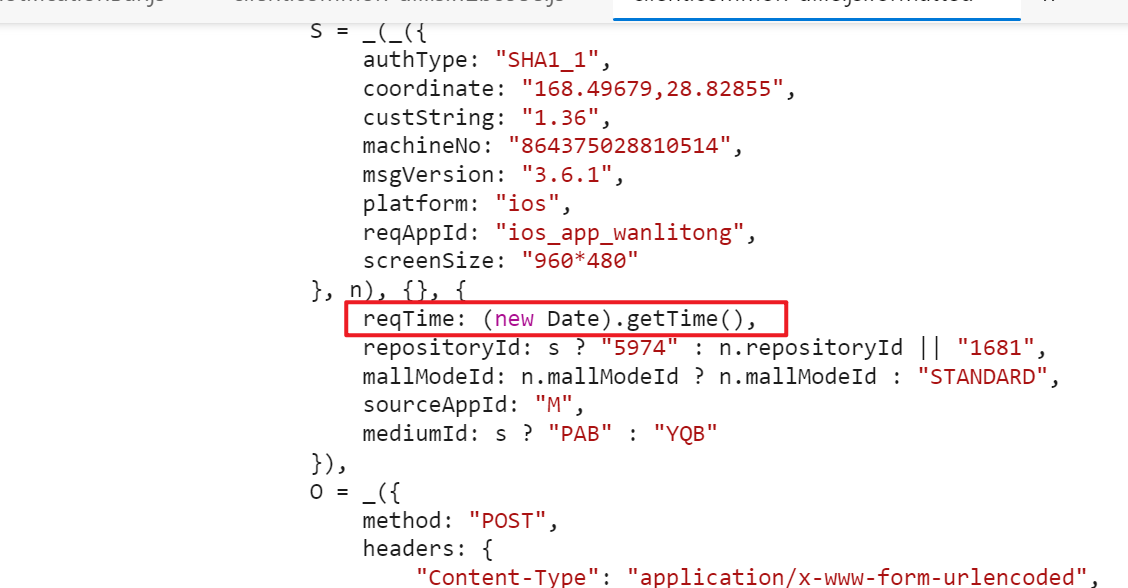
我们看一下S在哪里定义的

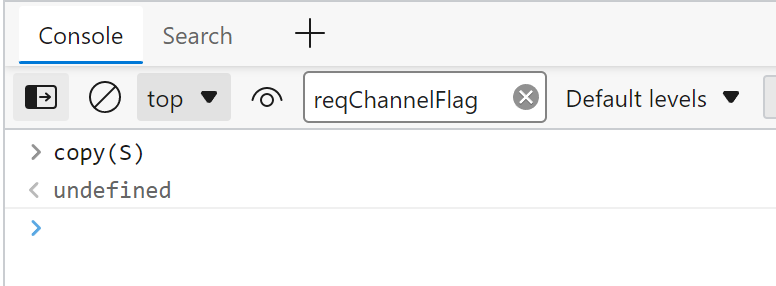
那我们可以先把S的值拿出来


然后调用了这个方法,sign就有了
S.sign = (0,v.default)(S)
其实这个方法等价于
S.sign = v.default(S)
那我们接下来找找v是在哪里定义的
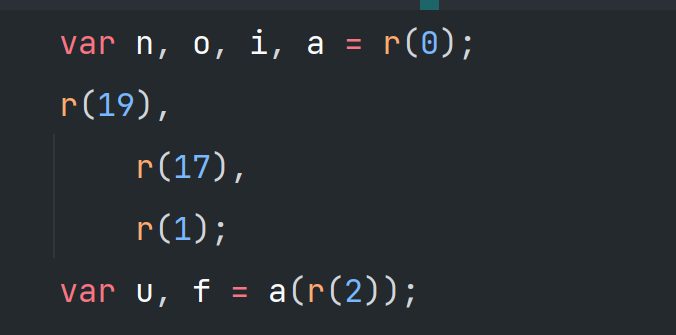
可以发现在这里

var r = n(0)
, o = n(2);
n(11),
n(14),
n(22),
n(7),
n(9),
n(4),
n(3),
n(1),
n(6),
var i = r(n(108));
n(19),
n(65),
n(66),
n(89);
var a = r(n(109));
n(26),
n(13);
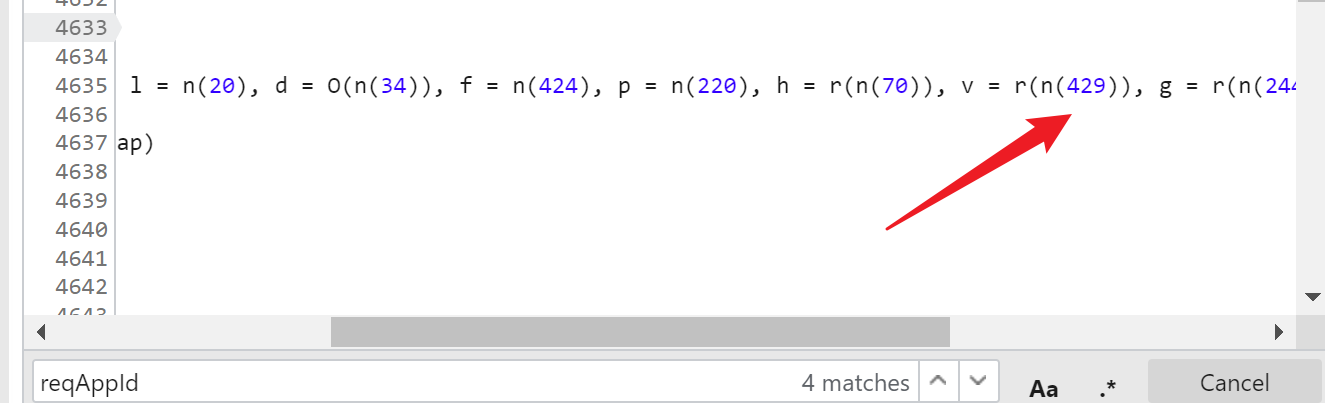
var s, u = r(n(18)), c = r(n(54)), l = n(20), d = O(n(34)), f = n(424), p = n(220), h = r(n(70)), v = r(n(429)), g = r(n(244)), m = r(n(767)), w = O(n(768)), y = r(n(769));
抽取出我们需要关心的,这看起来像不像webpack?没错就是webpack
var r = n(0);
v = r(n(429));
寻找装载器
这块就不多说了


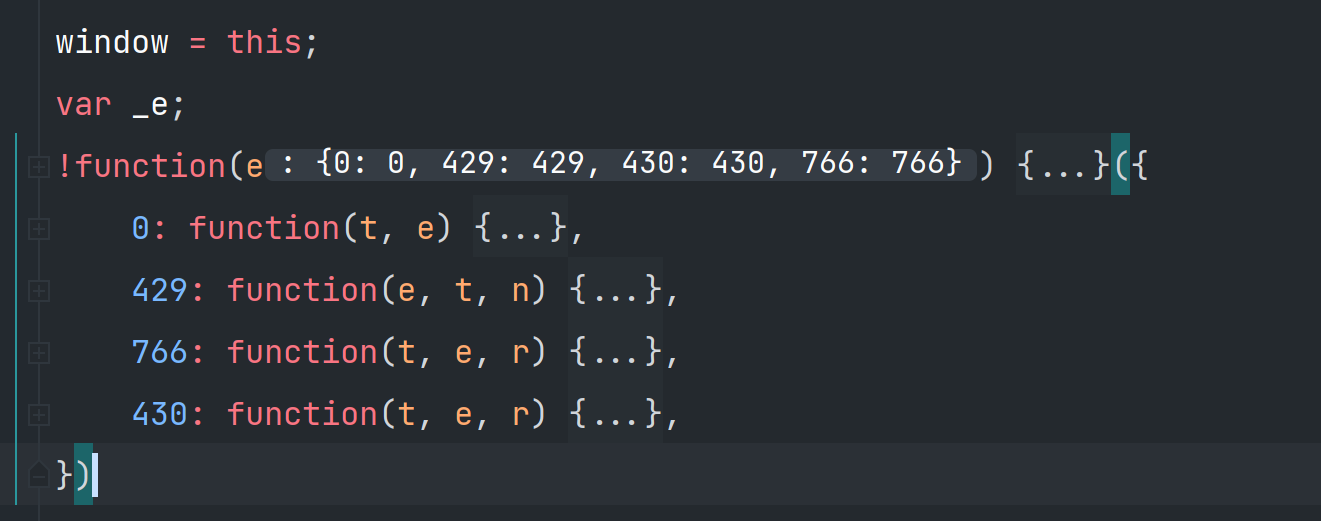
寻找装载模块
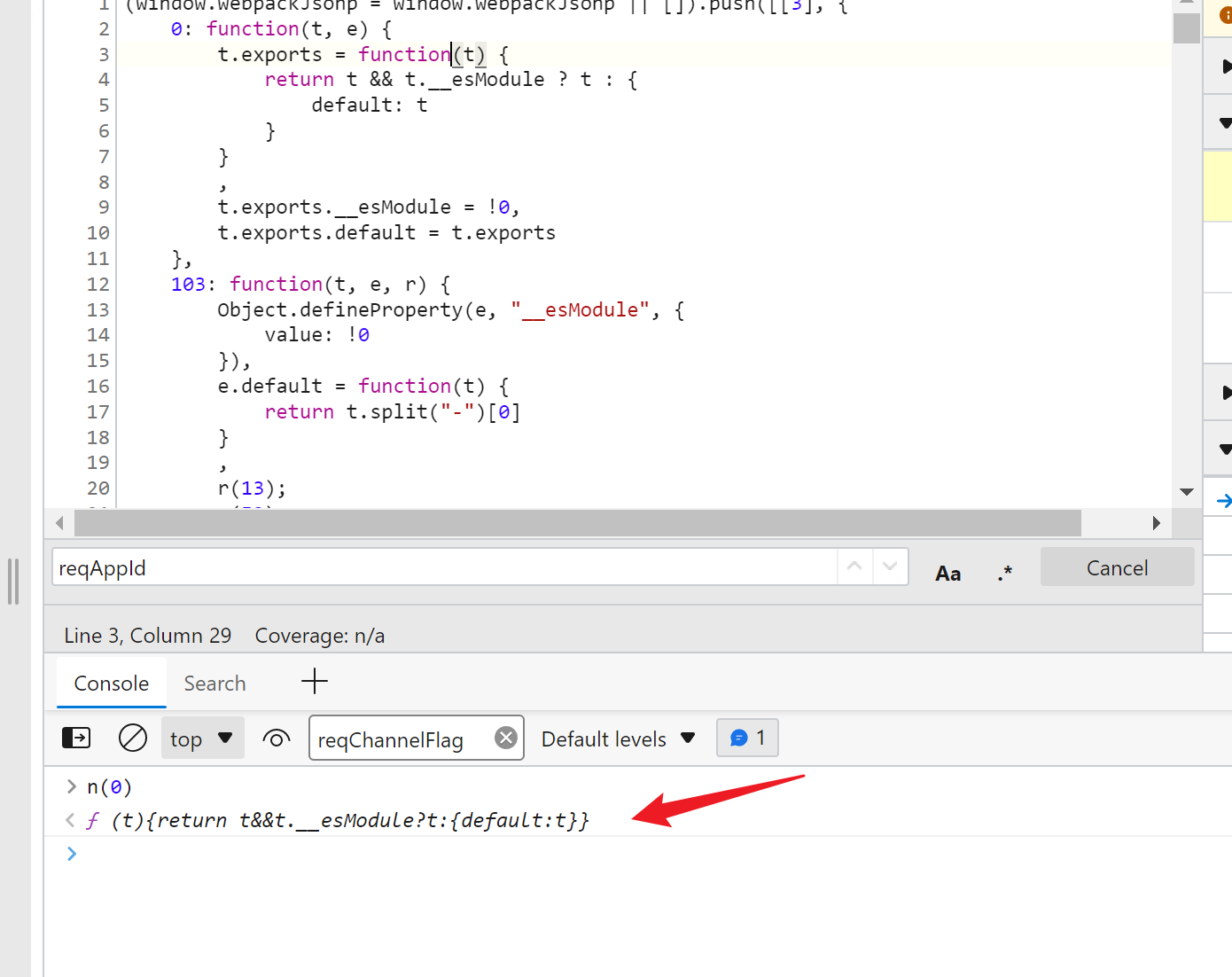
先扒个0,发现它没有用到其他模块,那没问题

0: function(t, e) {
t.exports = function(t) {
return t && t.__esModule ? t : {
default: t
}
}
,
t.exports.__esModule = !0,
t.exports.default = t.exports
},
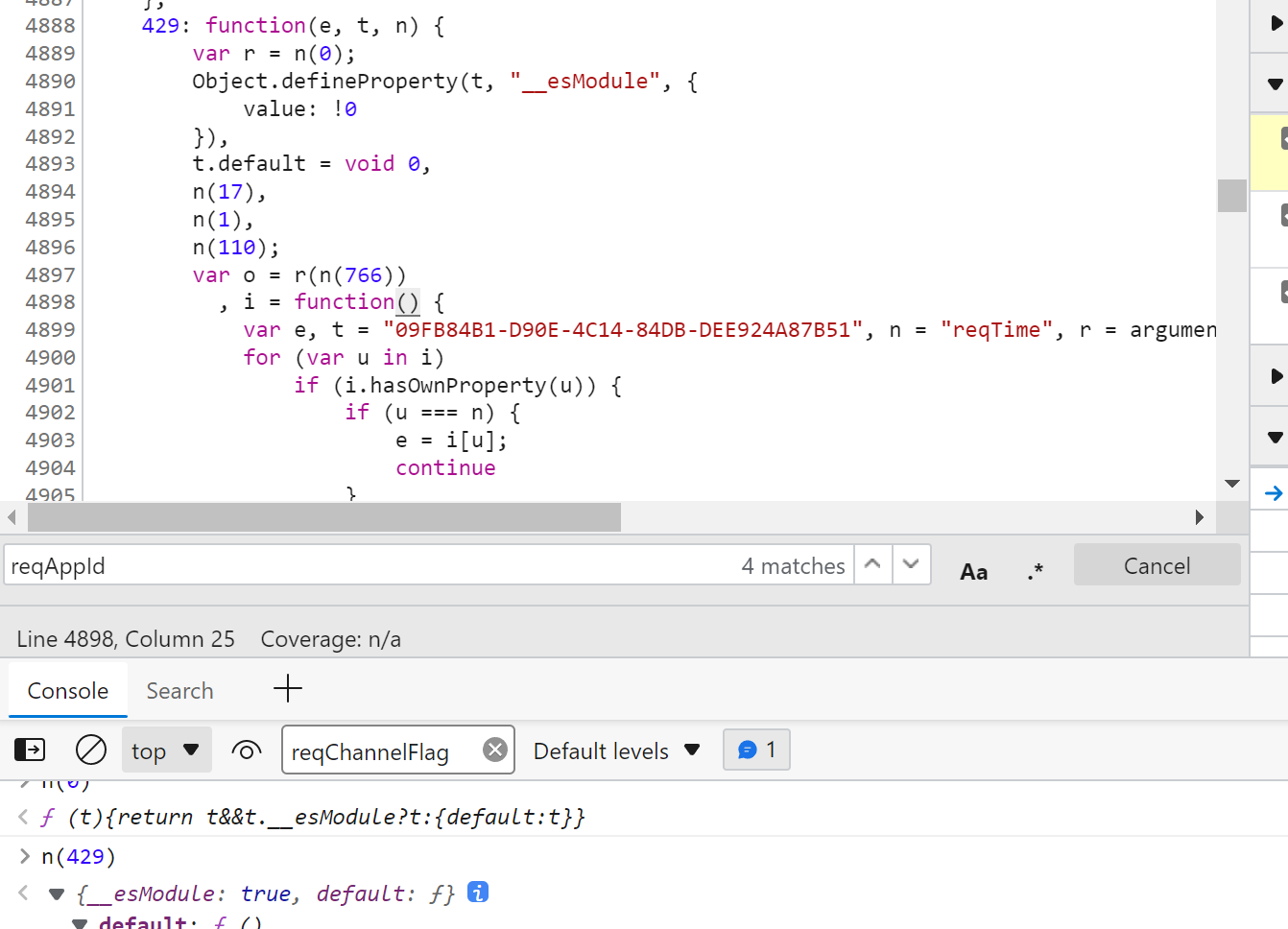
然后是429

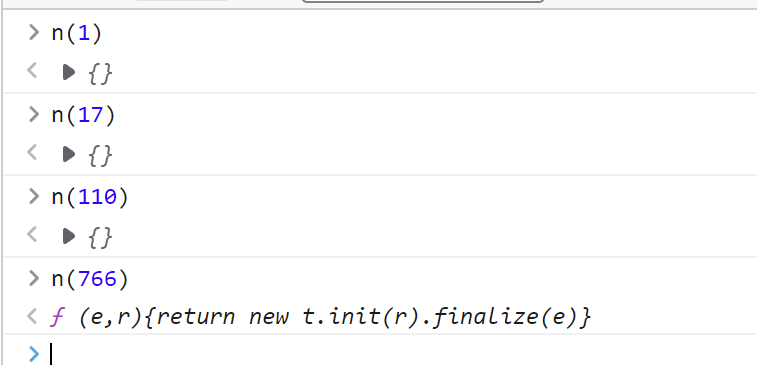
发现用到了17,1,110,766
只有766有值

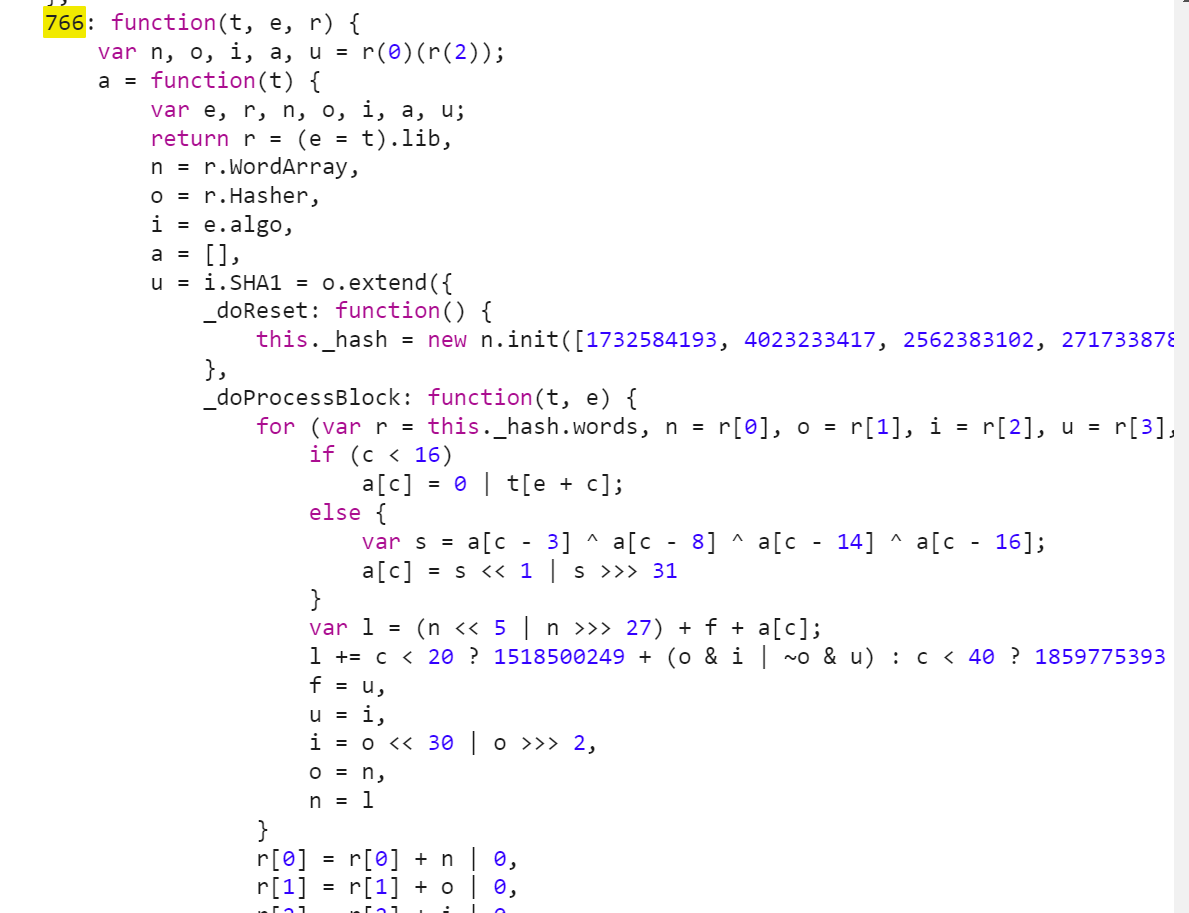
那么我们接下来扒766
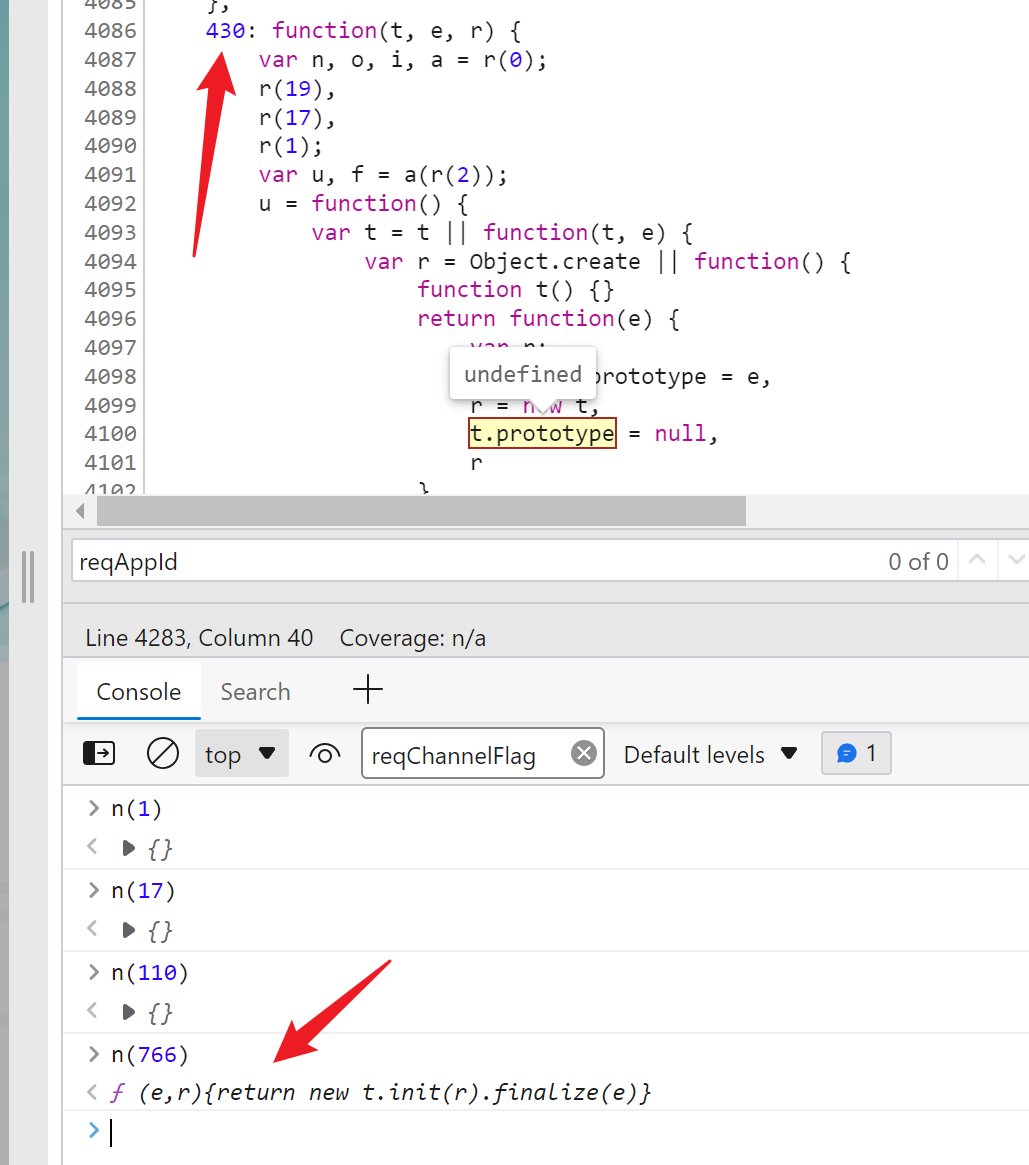
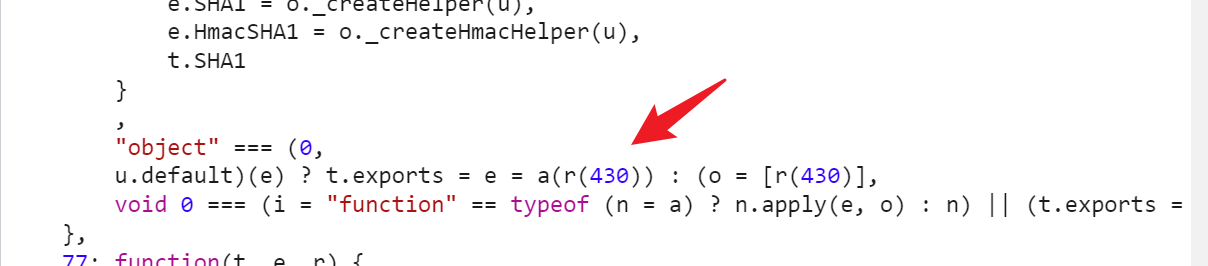
,不过当我们点766的时候发现进了430,实际上是因为766用到了430



那我们把766和430都扒下来

430里面又依赖这些

发现都是{}

那么我们就要把一些{}进行替换
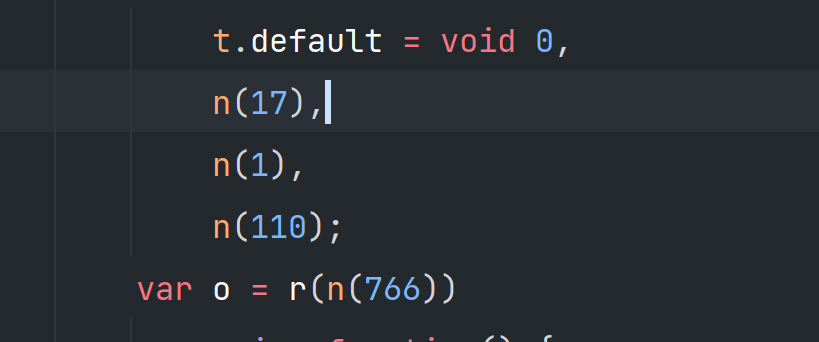
再比如这个

所以下面的代码就可以简化成

t.default = void 0;
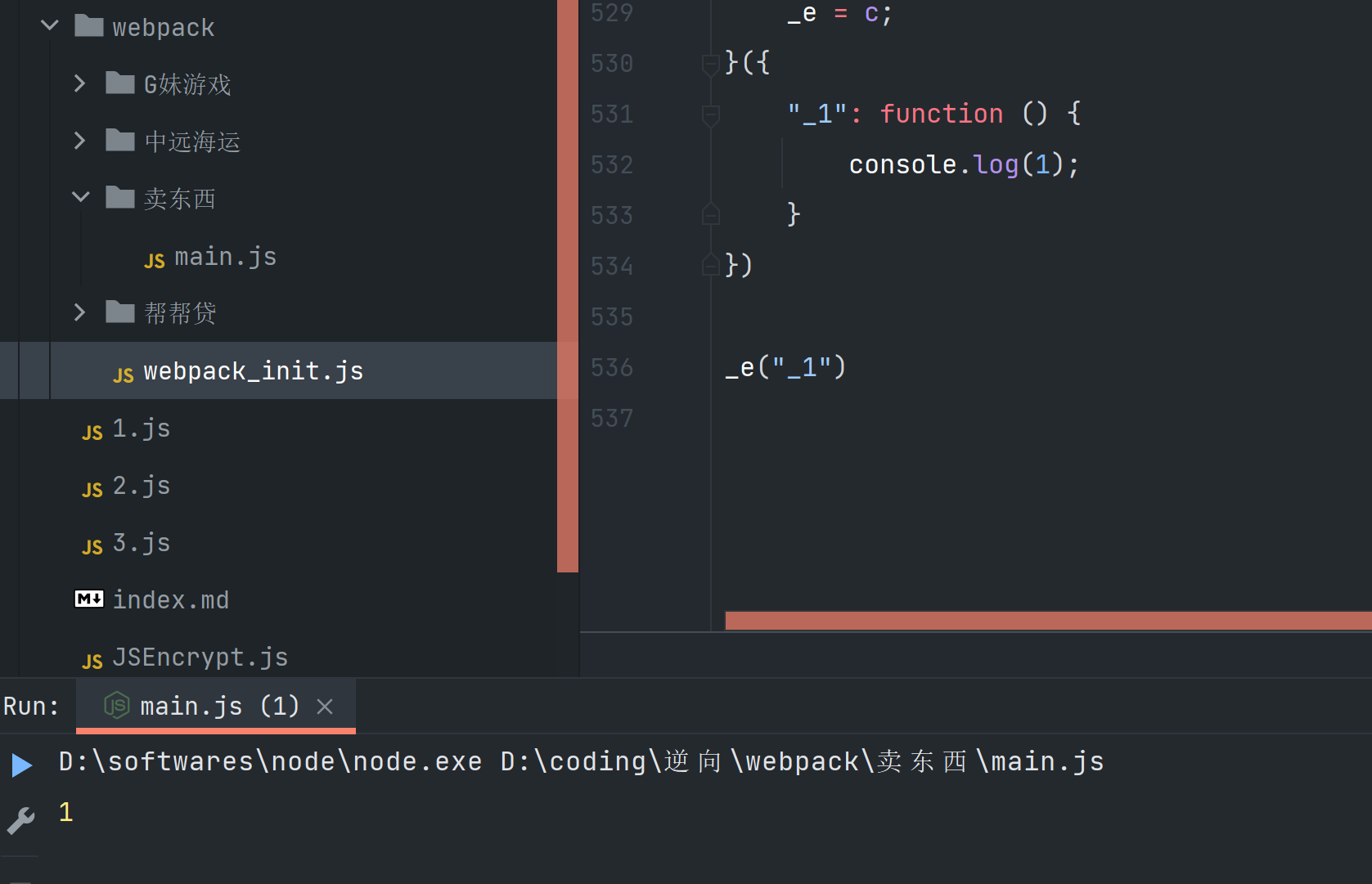
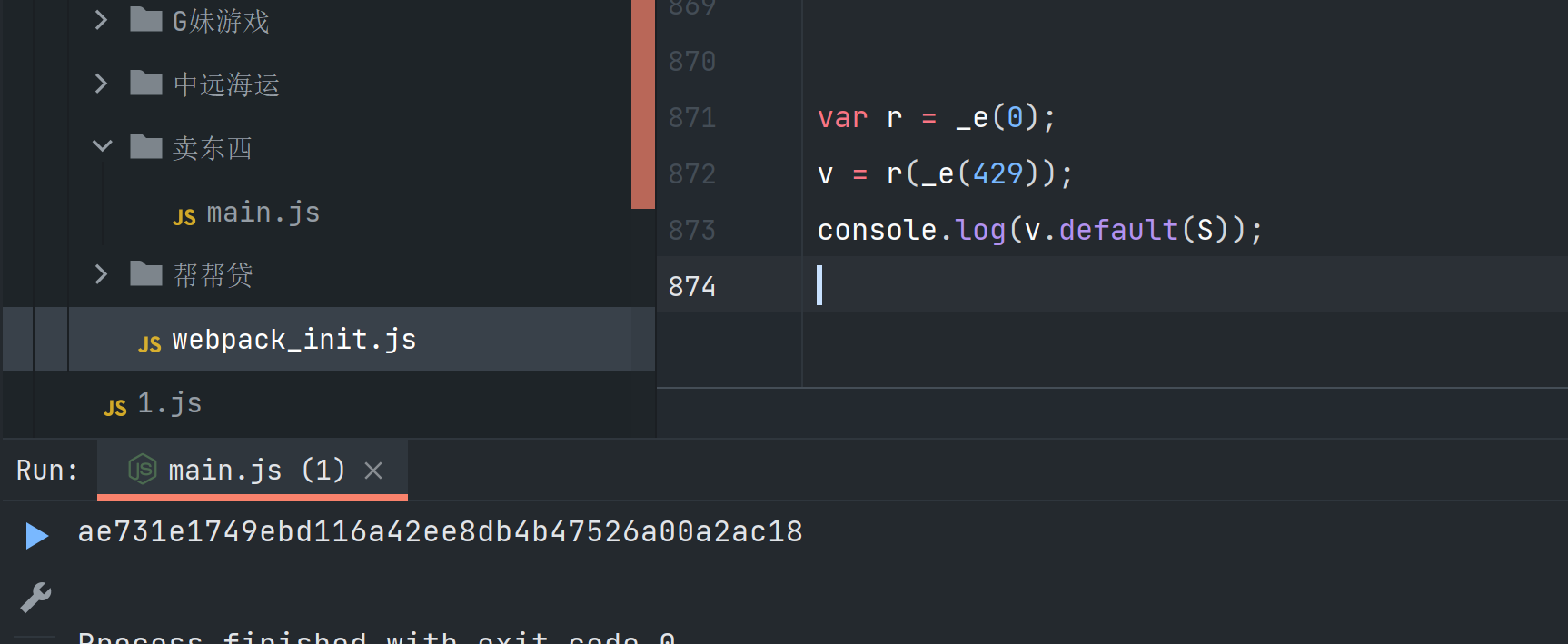
调用
var r = _e(0);
v = r(_e(429));
console.log(v.default(S));
可以看到已经有结果了

最后一个问题
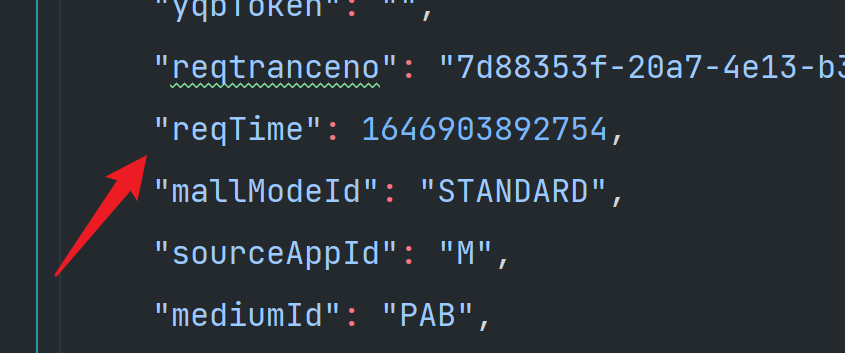
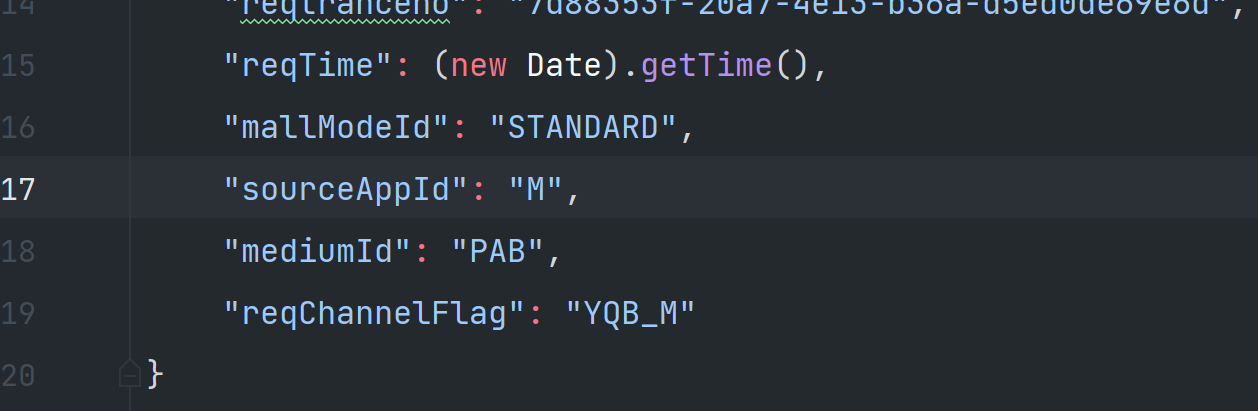
为什么我多次刷页面它的sign是动态的呢,是因为时间戳

而我们代码里的是写死的

因此我们改一下就可以了

好了现在也是动态的了