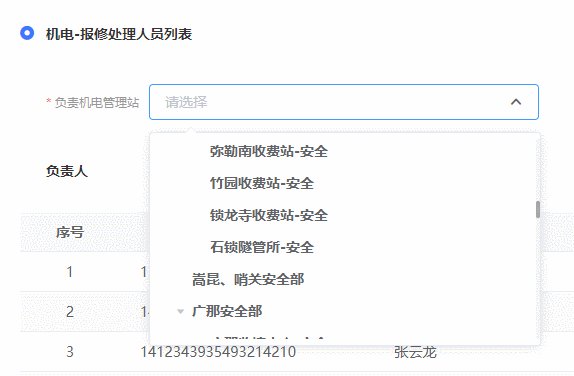
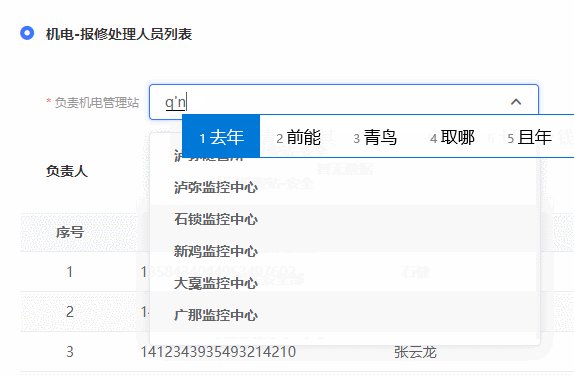
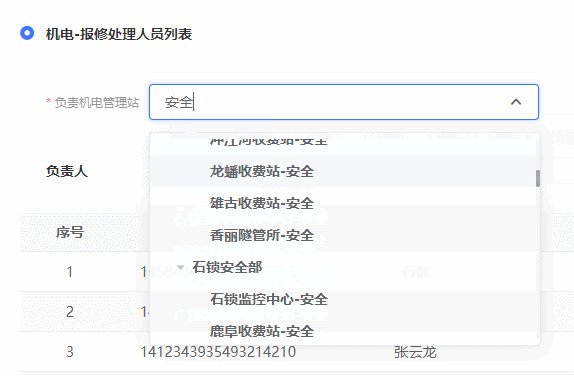
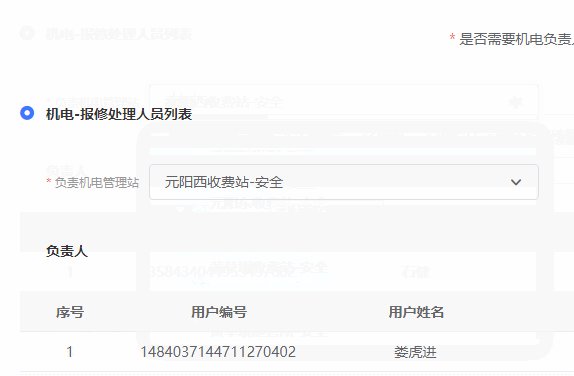
1. 树型下拉菜单 实现效果

2. vue页面代码
- 引入selectTree组件
import { selectTree } from '@/components'
export default {
components: {
selectTree
},
data() {
defaultData:{
managementStationId:'1478570186653609986',
managementStationName:'泸弥监控中心-安全'
}
}
}
- 页面使用
- returnDropList
树型菜单的值 - managementStationId
key值 - defaultData
设置默认值 - treeProps
配置菜单 - @handleNodeClick
选择事件
<template>
<div>
<selectTree
style="width: 390px"
:treeList="returnDropList"
nodeKey="managementStationId"
:defaultData="defaultData"
:treeProps="{
children: 'children',
label: 'managementStationName'
}"
@handleNodeClick="selectDrop"
></selectTree>
</div>
</template>
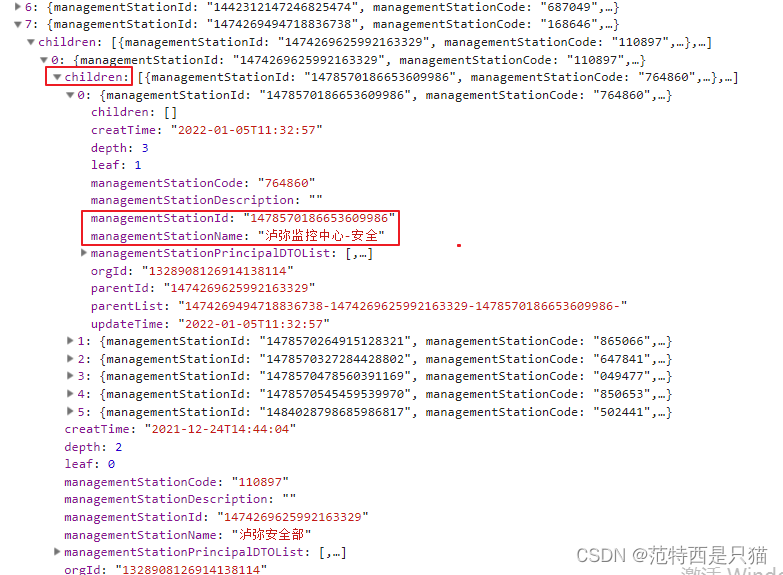
3.树型数据结构

3. selectTree 组件代码
<template>
<el-select
class="user-select-tree"
v-model="textStr"
:placeholder="placeholder"
ref="select"
:filterable="true"
:remote="true"
:remote-method="remoteMethod"
:clearable="clearable"
@clear="clearSelect"
@visible-change="visibleChange"
:popper-append-to-body="false"
style="width: 100%"
>
<el-option
v-model="value"
style="
height: 100%;
max-height: 200px;
overflow-y: auto;
padding: 0;
background-color: #ffffff;
"
>
<el-tree
:data="treeList"
:props="treeProps"
:filter-node-method="filterNode"
:current-node-key="currentKey"
highlight-current
default-expand-all
:node-key="nodeKey"
ref="selectTree"
:check-strictly="true"
@node-click="handleTreeClick"
>
<span
slot-scope="{ data }"
:title="data[treeProps.label]"
class="ellipsis"
>
{{ data[treeProps.label] }}
</span>
</el-tree>
</el-option>
</el-select>
</template>
<script>
export default {
name: 'index',
props: {
treeList: {
type: Array
}, //树形原始数据
treeProps: Object, //树形配置
nodeKey: String, //树形唯一键值
defaultSelect: {
//默认选择
type: Boolean,
default: true
},
defaultData: {
type: Object,
default: null
},
clearable: { type: Boolean, default: false },
placeholder: { type: String, default: '请选择' }
},
data() {
return {
textStr: '',
value: '',
filterText: '',
currentKey: '',
highlightNode: -1
}
},
watch: {
filterText(val) {
this.$refs.selectTree.filter(val)
},
defaultData(val) {
if (this.highlightNode === -1) {
this.setEdit(val)
}
},
treeList(val) {
if (val.length > 0) {
this.$nextTick(() => {
if (this.defaultSelect) {
this.value = val[0][this.treeProps.children][0][this.nodeKey]
this.textStr =
val[0][this.treeProps.children][0][this.treeProps.label]
this.highlightNode = this.value
this.currentKey = this.value
this.$refs.selectTree.setCurrentKey(this.highlightNode)
this.$emit('handleNodeClick', this.value)
}
})
}
}
},
methods: {
setEdit(obj) {
if (obj.name !== '' && obj.value !== '') {
this.value = obj.value
this.textStr = obj.name
this.$nextTick(() => {
this.highlightNode = this.value
this.currentKey = this.value
this.$refs.selectTree.setCurrentKey(this.highlightNode)
})
}
},
visibleChange() {
this.filterText = ''
},
filterNode(value, data) {
if (!value) return true
return data[this.treeProps.label].indexOf(value) !== -1
},
remoteMethod(query) {
setTimeout(() => {
this.filterText = query
}, 100)
},
// 设备类型点击赋值
handleTreeClick(data, checked) {
this.filterText = ''
if (checked) {
// //判断是否是父子
if (
data[this.treeProps.children] !== undefined &&
data[this.treeProps.children].length !== 0
) {
this.$refs.selectTree.setCurrentKey(this.highlightNode)
} else {
this.value = data[this.nodeKey]
this.textStr = data[this.treeProps.label]
this.$forceUpdate()
this.currentKey = this.value
this.highlightNode = data[this.nodeKey]
this.$emit('handleNodeClick', this.value)
this.$refs.selectTree.setCheckedKeys([this.highlightNode])
this.$refs.select.blur()
}
}
},
clearFun() {
this.value = ''
this.textStr = ''
this.currentKey = undefined
this.highlightNode = undefined
this.$refs.selectTree.setCurrentKey(this.highlightNode)
},
clearSelect() {
this.value = ''
this.textStr = ''
this.$refs.selectTree.setCurrentKey()
this.$emit('handleNodeClick', '')
}
}
}
</script>
<style scoped lang="scss">
.user-select-tree {
::v-deep {
.el-icon-::before {
content: '\ea1b';
font-family: 'icomoon' !important;
display: inline-block;
-webkit-transform: scale(0.83);
font-size: 10px;
//width: 100%;
//height: 100%;
color: #666666;
pointer-events: none;
}
.el-input.is-focus {
.el-icon- {
transform: rotate(0deg);
}
}
.el-input__inner {
height: 36px;
line-height: 36px;
}
.el-input__icon {
line-height: 36px;
}
.el-tree-node__content {
height: 32px;
}
}
}
</style>