?

引用
import TileArcGISRest from "ol/source/TileArcGISRest";
import TileLayer from "ol/layer/Tile";? // 过滤条件 例如:filter ={ "2": `CITY_CODE = '${this.user.districtid1}'` };
let filter = { 图层ID: 过滤条件 };
let sourceTileArcGISRest = new TileArcGISRest({
url: this.configUrl.MapServer.particleLayerMap,
params: {
TRANSPARENT: true, // 如果为 true,则图像将以地图的背景色作为其透明颜色导出。默认值为 false
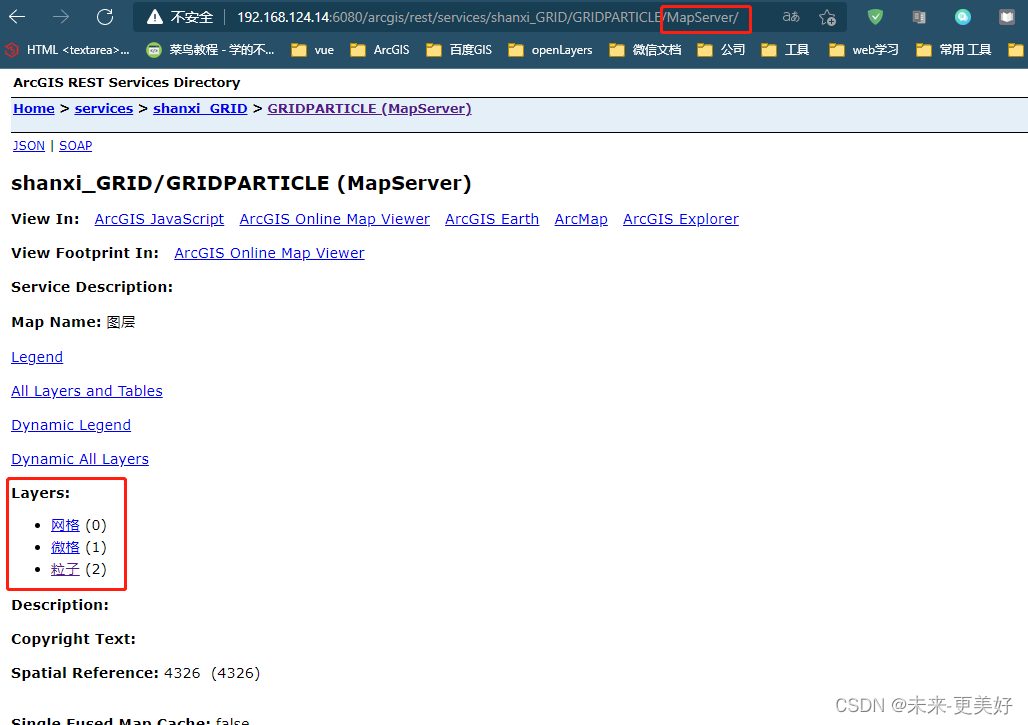
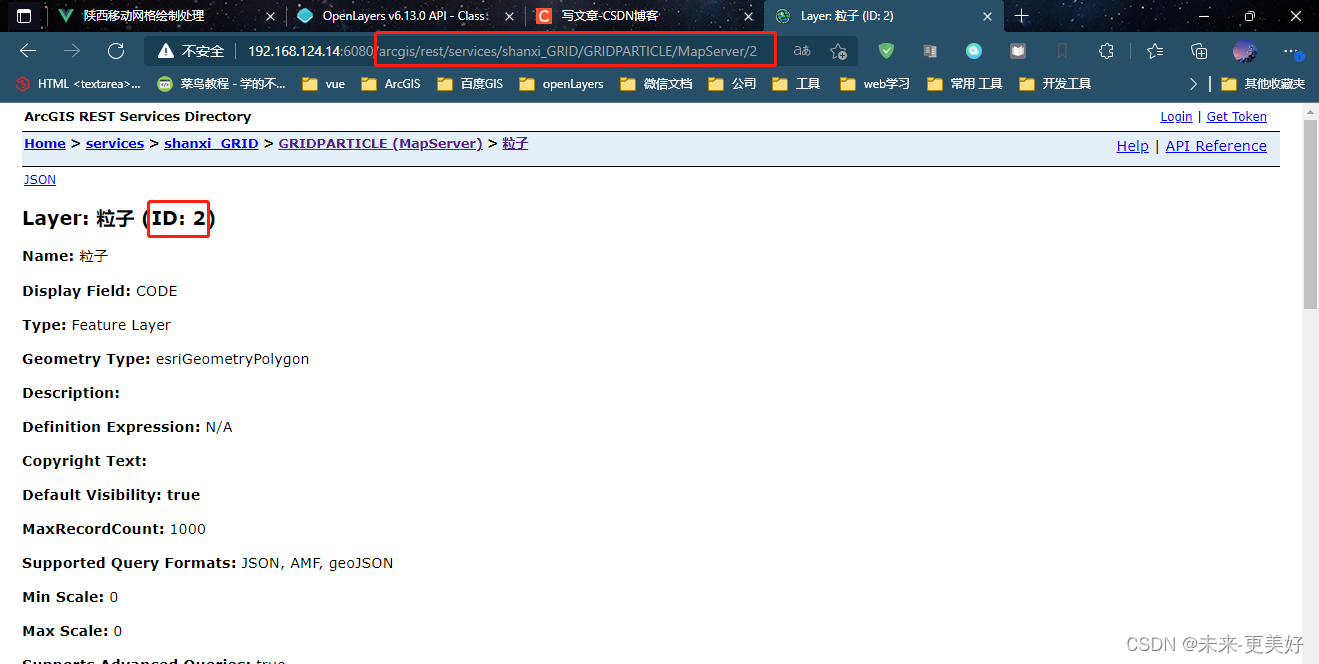
LAYERS: 'show:2', //确定在导出的地图上显示哪些图层。“2”为图层ID。多个图层时写法'show:2,3'
layerDefs:JSON.stringify(filter) , //允许您通过为导出的地图指定定义表达式来过滤导出地图中各个图层的要素
},
});
let mapServerLayer = new TileLayer({
source: sourceTileArcGISRest,
});
this.map.addLayer(mapServerLayer);
// 动态更新过滤条件
// sourceTileArcGISRest.updateParams({ layerDefs: JSON.stringify(filter) });
相关文档:
????????来自 ArcGIS Rest 服务的切片数据的图层源。支持地图和影像服务OpenLayers v6.13.0 API - Class: TileArcGISRest![]() https://openlayers.org/en/latest/apidoc/module-ol_source_TileArcGISRest-TileArcGISRest.html
https://openlayers.org/en/latest/apidoc/module-ol_source_TileArcGISRest-TileArcGISRest.html