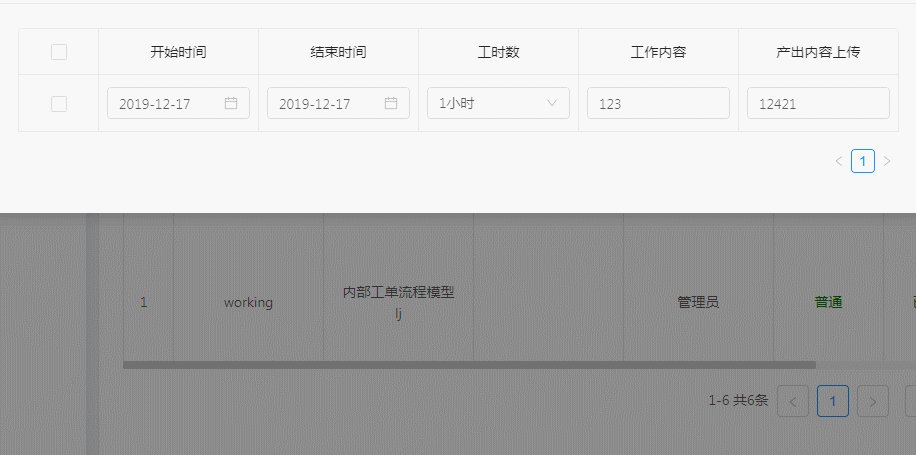
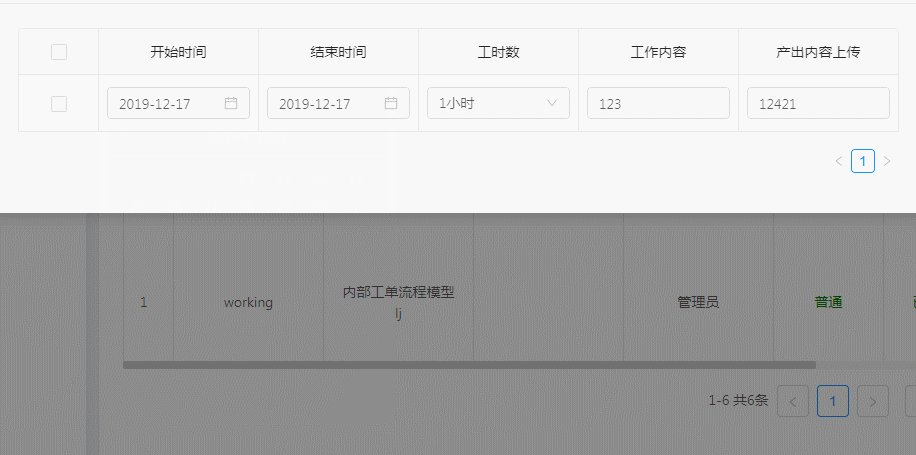
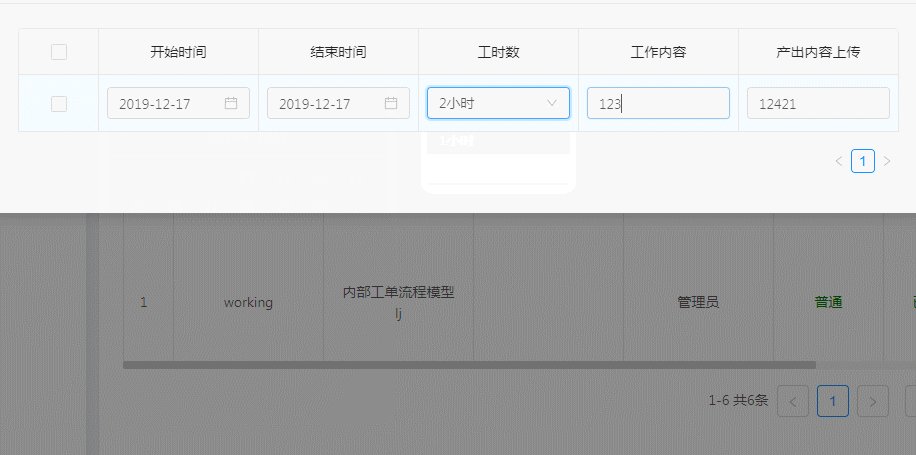
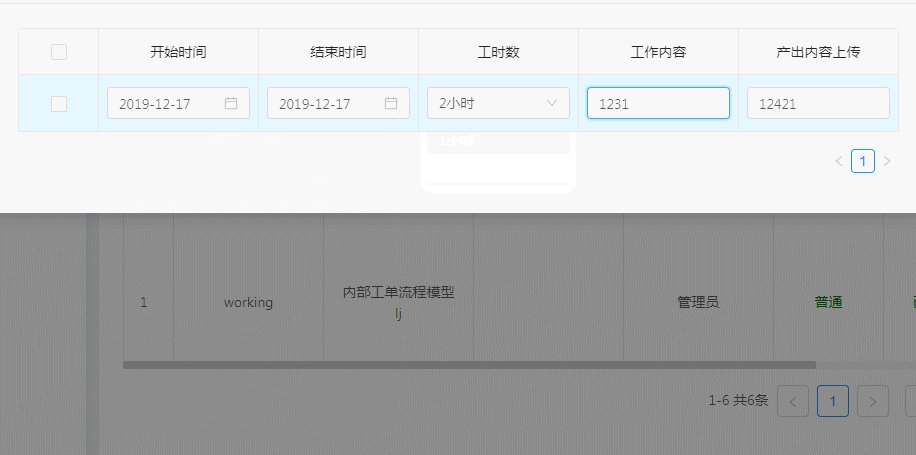
效果图:


实现关键代码就是表单的 columns 属性对象下标的 scopedSlots:
scopedSlots: {
customRender: ''
}?实现完整代码:
<template>
<div>
<div class="table-wrapper">
<!--每个列的宽度必须比列名总长度大才能使表格所有列对齐,留一个列不设置宽度-->
<a-table :rowSelection="{selectedRowKeys: selectedRowKeys}" :columns="columns" :dataSource="tableData" bordered
size="middle" :loading="tableLoading">
<template v-for="col in customRenderList" v-slot:[col]="text, record, index">
<div :key="col">
<!-- includes 用来判断当前的输入类型 -->
<a-input :read-only="readonlyArr.includes(col)" placeholder="请输入"
v-if="record.editable && inputScopedSlots.includes(col)" :value="text"
@change="e => handleChange(e.target.value, record.key, col)" />
<a-date-picker placeholder="请选择时间" v-else-if="record.editable && dateScopedSlots.includes(col)"
:value="text" @change="onChangeDate($event, record.key, col)" />
<a-select placeholder="请选择" style="display: block;"
v-else-if="record.editable && selectScopedSlots.includes(col)" :value="text"
@change="onChangeSelect($event, record.key, col)">
<a-select-option value="1小时">1小时</a-select-option>
<a-select-option value="2小时">2小时</a-select-option>
</a-select>
<span v-else>{{text}}</span>
</div>
</template>
</a-table>
</div>
</div>
</template>
<script>
import Moment from 'moment'
export default {
name: "demo",
data() {
return {
columns: [{
title: '开始时间',
align: "center",
dataIndex: 'beginTime',
width: 120,
scopedSlots: {
customRender: 'beginTime'
}
},
{
title: '结束时间',
align: "center",
dataIndex: 'endTime',
width: 120,
scopedSlots: {
customRender: 'endTime'
}
},
{
title: '工时数',
align: "center",
dataIndex: 'workingHours',
width: 120,
scopedSlots: {
customRender: 'workingHours'
}
},
{
title: '工作内容',
align: "center",
dataIndex: 'jobContent',
width: 120,
scopedSlots: {
customRender: 'jobContent'
}
},
{
title: '产出内容上传',
align: "center",
dataIndex: 'produceUrl',
width: 120,
scopedSlots: {
customRender: 'produceUrl'
}
}
],
// 表格数据
tableData: [{
key: '',
beginTime: '2019-12-17',
endTime: '2019-12-17',
workingHours: '1小时',
jobContent: '123',
produceUrl: '12421',
editable: true
}],
// 每一列的插槽名 - 表格行内编辑用
customRenderList: ['beginTime', 'endTime', 'workingHours', 'jobContent', 'produceUrl'],
// 用来匹配插槽中显示input框
inputScopedSlots: ['jobContent', 'produceUrl'],
// 用来匹配插槽中显示date框
dateScopedSlots: ['beginTime','endTime'],
// 用来匹配插槽中显示select框
selectScopedSlots: ['workingHours'],
// 对于某些自动赋值的input框设为 只读
readonlyArr: [''],
// 表格loading
tableLoading: false,
// 表格选中key
selectedRowKeys: []
}
},
methods: {
// input 输入change
handleChange(value, rowKey, colName) {
const newData = [...this.tableData];
const target = newData.filter(item => rowKey === item.key)[0];
if (target) {
target[colName] = value;
this.tableData = newData;
}
},
// 日期框 change
onChangeDate($event, rowKey, colName) {
const newData = [...this.tableData];
const target = newData.filter(item => rowKey === item.key)[0];
if (target) {
target[colName] = this.$dateformat($event, 'isoDate');
this.tableData = newData;
}
},
// select 框 change
onChangeSelect($event, rowKey, colName) {
const newData = [...this.tableData];
const target = newData.filter(item => rowKey === item.key)[0];
if (target) {
target[colName] = $event;
// 根据select框的值自动带出某个input的值 - 因为第三列列名为c
$event === '1小时' ? target.c = '根据1小时带出的值' : target.c = '根据2小时带出的值'
this.tableData = newData;
}
}
}
}
</script>