<template>
<div class="mine">
<img :src="base64" >
</div>
</template>
<script>
export default {
data() {
return {
img:'https://gimg3.baidu.com/search/src=http%3A%2F%2Fpics1.baidu.com%2Ffeed%2Fd01373f082025aafd0b777bbc497aa6e024f1ab8.jpeg',
base64:'',
}
},
mounted() {
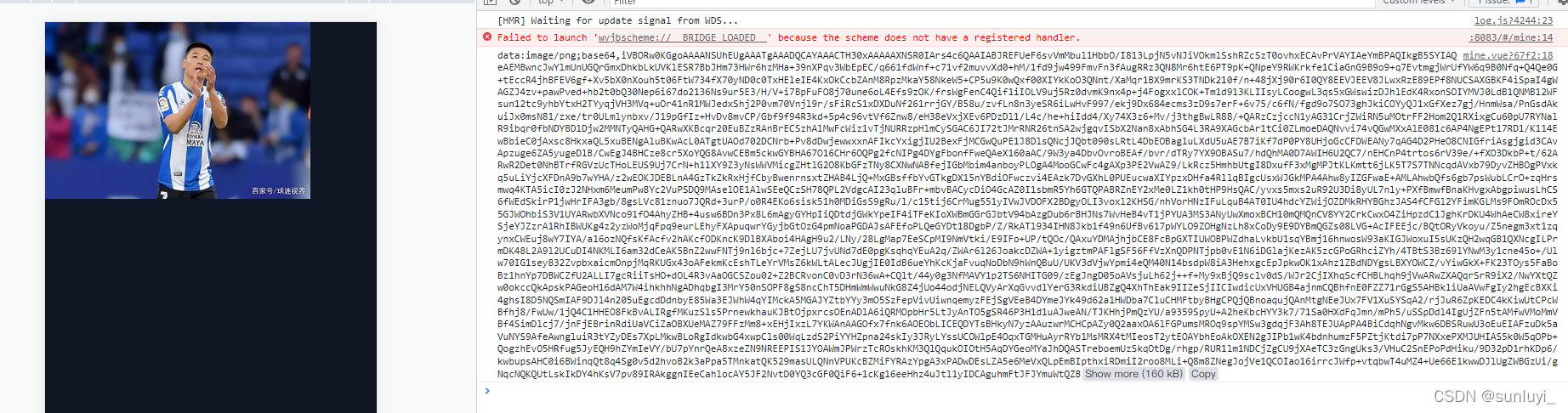
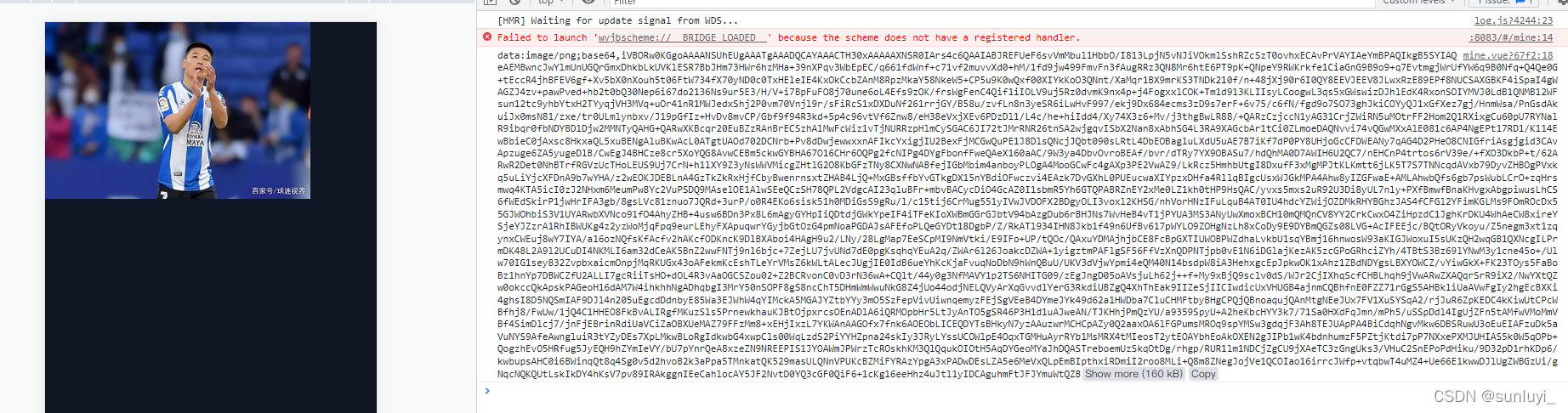
this.getBas64(this.img).then(res=>{
this.base64 = res;
console.log(res);
})
},
methods: {
getBas64(url, outputFormat = "image/jpg") {
return new Promise(function(resolve, reject) {
let canvas = document.createElement("canvas");
let ctx = canvas.getContext("2d");
let img = new Image();
img.crossOrigin = "";
img.addEventListener("load", () => {
canvas.height = img.height;
canvas.width = img.width;
ctx.drawImage(img, 0, 0);
let dataURL = canvas.toDataURL(outputFormat);
canvas = null;
resolve(dataURL);
});
img.addEventListener("error", err => reject(err));
img.src = url;
});
},
},
}
</script>

|