问题解决
下面 umi 的两个配置解决了问题。
{
publicPath: './',
history: {
type: 'hash',
}
}
问题描述
使用umi + react + ant design 搭建React web项目,使用的config.ts 配置如下:
import { defineConfig } from 'umi';
import defaultSettings from './defaultSettings';
import proxy from './proxy';
import routes from './routes';
import theme from './theme';
import openAPISettings from './openapi.config';
const { REACT_APP_ENV } = process.env;
export default defineConfig({
hash: true,
antd: {},
dva: {
hmr: true,
},
layout: {
locale: true,
siderWidth: 208,
...defaultSettings,
},
locale: {
default: 'zh-CN',
antd: true,
baseNavigator: true,
},
dynamicImport: {
loading: '@ant-design/pro-layout/es/PageLoading',
},
targets: {
ie: 11,
},
routes: routes,
theme: theme,
esbuild: {},
title: false,
ignoreMomentLocale: true,
proxy: proxy[REACT_APP_ENV || 'dev'],
manifest: {
basePath: '/',
},
fastRefresh: {},
openAPI: openAPISettings,
nodeModulesTransform: {
type: 'none',
},
mfsu: {},
webpack5: {},
});
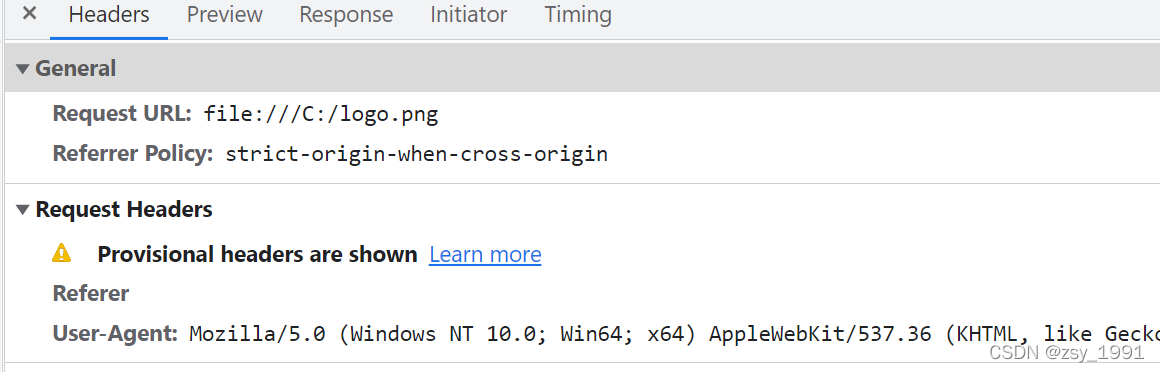
此种配置下执行yarn build 打包,完成之后直接浏览器打开dist/index.html 页面,页面一片空白,打开Network 面板,发现很多报错,都是资源加载错误,如下,发现和正常请求的资源路径不一样,路径使用了绝对路径。

此问题是由于默认的config.ts中publicPath:'/', 故而打包的时候所有写绝对路径开头的都直接, 所以添加publicPath: './', 此时文件中引入资源使用‘/xx’ 都被正确解析成了‘./xx’。
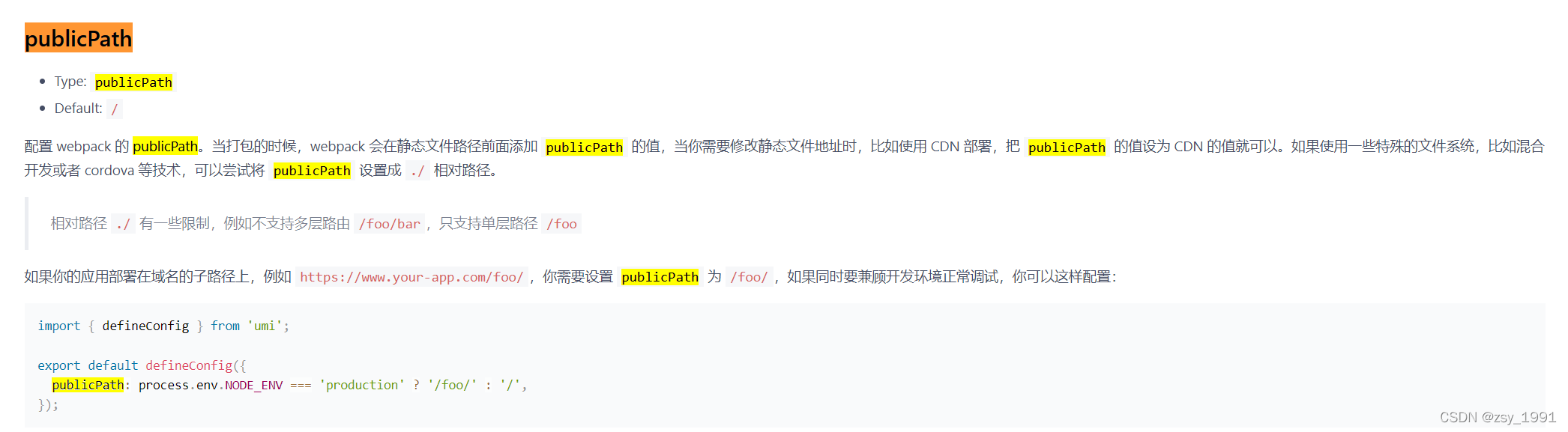
不过umi 文档说此配置修改成./ 有一定的限制,本人没有实际尝试过,描述如下:

修改配置后,重新执行yarn build, 完成之后直接浏览器打开dist/index.html 页面,页面一片空白,但是所有资源加载都显示正常,百度了一番,发现是使用了默认history 配置的问题,默认config.ts 中 history: {type: browser}, 将其改成 history: {type: hash}。
修改配置后,重新执行yarn build, 完成之后直接浏览器打开dist/index.html 页面,正常工作,如期望一样可以成功跳转到login 页面,至此问题解决。
待解决
对于less 文件中的background-image: url('/xxx') 如果修改成相对路径,则会报错 module not found , 此问题需要再看看。
思考
直接访问打包后的dist/index.html ,和将dist/ 目录下的所有资源放到反向代理nginx 或者其他webserver 上,静态文件没有本之区别,应为都可以正常访问。唯一的区别应该就是rest请求,nginx可以配置转发,可以实现反向代理,而静态文件里面没有控制转发的逻辑,所以都是请求失败。
如果有其他大大们有不同意见或者其他思考,欢迎分享留言,共同提高。