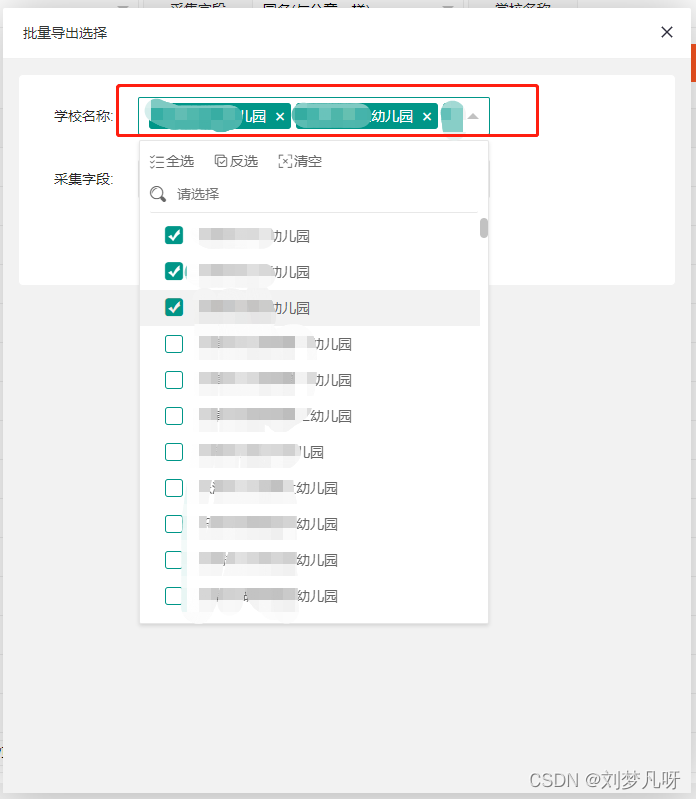
先来一张效果图吧:

html部分代码:
<div class="layui-inline" style="margin:2% 0;">
<label class="layui-form-label " style="border: none; background-color: transparent; ">学校名称:</label>
<div class="layui-input-inline">
<div id="SchoolId" class="xm-select-demo" style="width:350px !important;">
</div>
</div>
</div>
js部分代码:
<script type="text/javascript">
var SchoolList =@Html.Raw(ViewBag.SchoolList);//导出字段名称集合
var FiedList=@Html.Raw(ViewBag.DataFiedList);//学校名称集合
layui.config({
base: "/js/layui-exts/"
}).extend({ xmSelect: 'xm-select' }).use(['xmSelect',"element", "form", "table", "excel", "layer", "laydate"], function () {
var $ = layui.jquery,
form = layui.form,
table = layui.table,
layer = layui.layer,
laydate = layui.laydate,
element = layui.element,
excel = layui.excel;
var xmSelect = layui.xmSelect;
var treefiedId = xmSelect.render({
el: '#DataFiedId',
autoRow: false,
filterable: true,
tree: {
show: true,
showFolderIcon: true,
showLine: true,
indent: 20,
expandedKeys: true,
},
toolbar: {
show: true,
list: ['ALL', 'REVERSE', 'CLEAR']
},
filterable: true,
height: '400px',
data: FiedList,//数据集 数据样式 [{value:值,name:文本内容},{value:值,name:文本内容},{value:值,name:文本内容}]
});
var treeschool = xmSelect.render({
el: '#SchoolId',
autoRow: false,
filterable: true,
tree: {
show: true,
showFolderIcon: true,
showLine: true,
indent: 20,
expandedKeys: true,
},
toolbar: {
show: true,
list: ['ALL', 'REVERSE', 'CLEAR']
},
filterable: true,
height: '400px',
data: SchoolList,
});
$("#WholeExport").click(function ()
{
let SchoolIdList = treeschool.getValue('value');
let DateFiledList = treefiedId.getValue('value');
console.log(SchoolIdList);
console.log(DateFiledList)
return false;
});
})
</script>