一、简述
在前端开发工作中,我们最常用到的UI组件库有elementui、ngzorro等等,这些组件库的特点是易学好用,但是基于公司的业务实际需要,总有不能完全满足需求的场景,那如果我们能够自己写一套UI组件库,不仅仅是日常工作的积累,能够满足工作需要,还能提高自己的技术水平。
在慕课网学了一遍玩转组件库搭建全流程的教程之后,将搭建过程记录一下,现在只是一个card卡片示例,可以不断补充开发新组件,不断完善组件库站点。
内容较多,耐心一点,按照步骤搭建,相信会有收获。
1、搭建过程主要包括以下4个步骤:
- 组件设计开发;
- 组件打包;
- 组件发布至npm;
- 搭建组件库文档站点以供查阅使用;
2、涉及到的技术点包括以下几个方面:
vue、webpack、gulp、npm、vuepress、github、github pages、github.io
二、组件开发过程
1、创建vue项目
vue create iray-ui
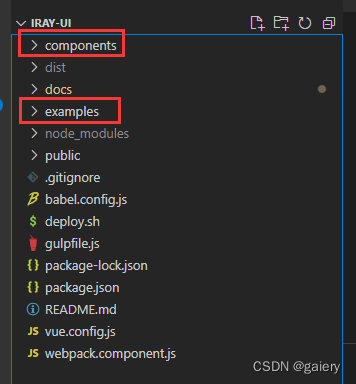
2、修改项目结构
由于组件是项目重点,因此将components移至根目录下,src目录为避免用户引起重要性的误解,重命名为examples

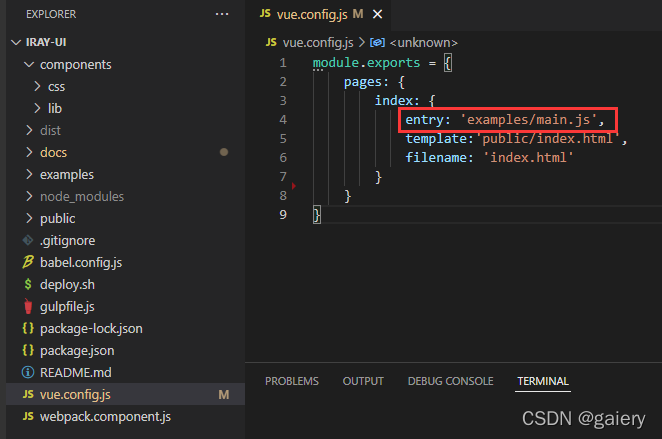
3、新建vue.config.js
新建vue.config.js,修改入口配置,如下:

4、components文件夹设计
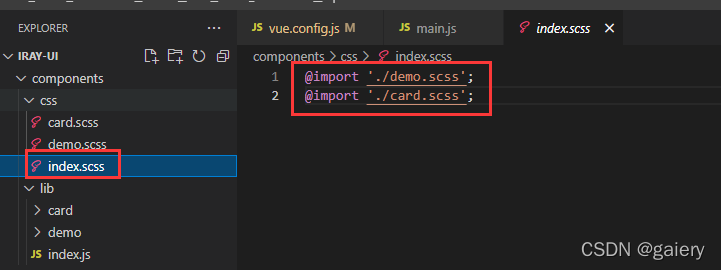
- 建立css文件夹和lib文件夹
- css文件夹用于存放样式文件

- lib文件夹用于存放各个组件,并建立主index.js导出全部组件

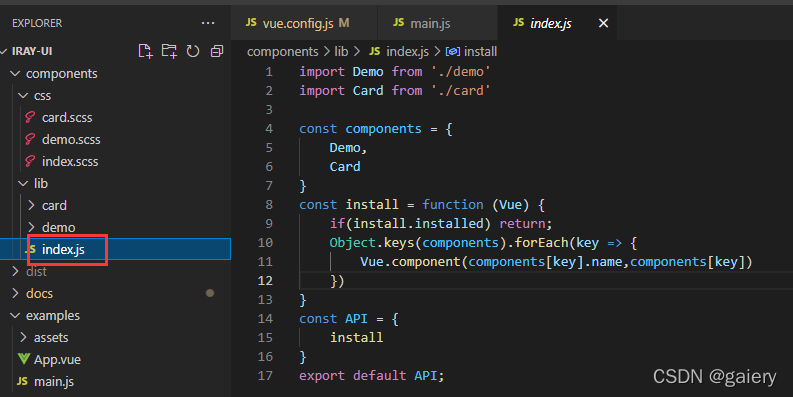
components/lib/index.js代码如下:
import Demo from './demo'
import Card from './card'
const components = {
Demo,
Card
}
const install = function (Vue) {
if(install.installed) return;
Object.keys(components).forEach(key => {
Vue.component(components[key].name,components[key])
})
}
const API = {
install
}
export default API;
5、卡片组件开发
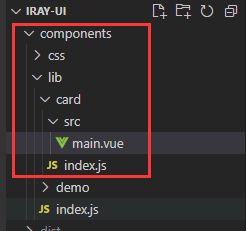
每建立一个组件,在components/lib下建立相应文件夹,以card为例:
建立card/src/main.vue和card/index.js两个文件,
card目录如下:

/components/lib/card/main.vue内容如下:
<template>
<div class="m-card" :style="width ? {width: width + 'px'} : {}">
<div class="m-card-img" :style="imgHeight? {height:imgHeight+'px'}:{}">
<img :src="imgSrc" alt="img" />
</div>
<div class="m-card-summary" v-if="summary">
{{summary}}
</div>
<div v-else class="m-card-summary">
<slot></slot>
</div>
<slot name="footer"></slot>
</div>
</template>
<script>
export default {
name:'m-card',
props: {
width: { //卡片宽度
type:Number,
default:0
},
imgSrc: { //卡片图片资源
type:String,
default:''
},
imgHeight: { //图片高度
type:Number,
default:0
},
summary: { //卡片概要
type:String,
default:''
},
}
}
</script>
<style>
</style>
components/lib/card/index.js内容如下:
import Card from './src/main.vue'
Card.install = function(Vue) {
Vue.component(Card.name,Card)
}
export default Card
main.js中引入
import Vue from 'vue'
import App from './App.vue'
import '../components/css/card.scss'
import Card from '../components/lib/card/index'
Vue.use(Card)
Vue.config.productionTip = false
new Vue({
render: h => h(App),
}).$mount('#app')
6、App.vue中使用卡片组件
App.vue内容如下:
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png">
<--- 这里是使用card组件的方式 --->
<m-card
imgSrc="images/test.png"
summary="森林防火等级:重度危险"
>
<template v-slot:footer>
<div class="footer">
<div class="left">北风5~6级</div>
<div class="right">23℃</div>
</div>
</template>
</m-card>
</div>
</template>
执行npm run serve启动vue项目,查看组件效果,卡片正常显示:

三、组件库打包(webpack、gulp)
1、webpack打包js文件
(1)、编写配置文件webpack.components.js
根目录下创建webpack.components.js,内容如下:
// const list = {
// card:'./components/lib/card/index.js',
// demo:'./components/lib/demo/index.js'
// }
const path = require('path')
const { VueLoaderPlugin } = require('vue-loader')
const glob = require('glob')
const list = {}
async function makeList(dirPath,list){
const files = glob.sync(`${dirPath}/**/index.js`)
for(let file of files) {
const component = file.split(/[/.]/)[2]
list[component] = `./${file}`
}
}
makeList('components/lib',list)
module.exports = {
entry:list,
mode:'development',
output: {
filename:'[name].umd.js',
path:path.resolve(__dirname,'dist'),
library:'rui',
libraryTarget:'umd'
},
plugins: [
new VueLoaderPlugin()
],
module:{
rules: [
{
test:/\.vue$/,
use: [
{
loader: 'vue-loader'
}
]
}
]
}
}
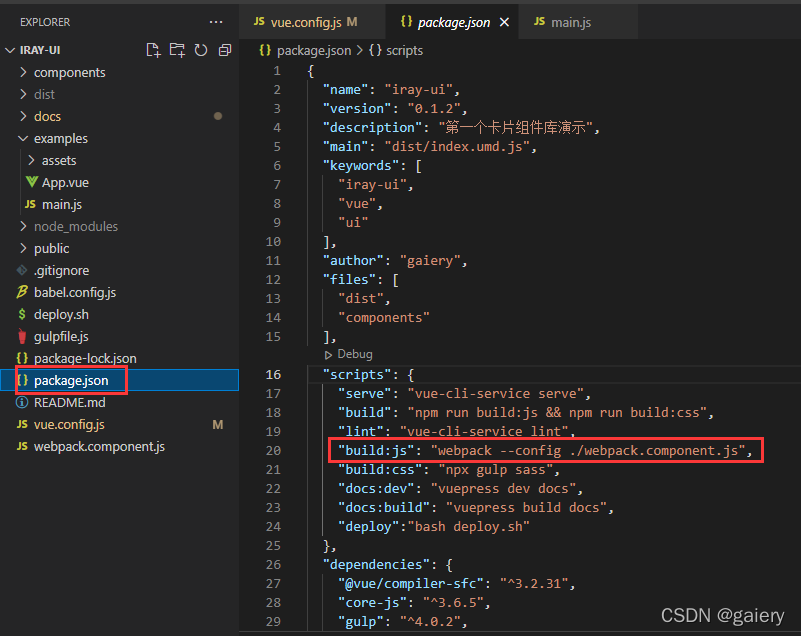
(2)、package.json中添加打包命令

(3)、执行打包命令,将js打包为umd模块
npm run build:js
执行后如果提示需要安装webpack-cli,yes安装即可。
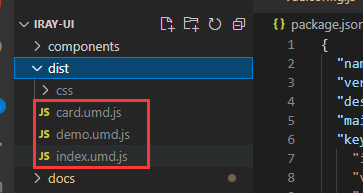
(4)、查看js打包结果
/dist目录下已生成相关umd.js文件:

index.umd.js提供整个组件库的引入使用;
card.umd.js和demo.umd.js可提供组件库的按需引入。
2、gulp打包css文件
(1)、新建gulpfile.js
npm install gulp gulp-sass gulp-minify-css
const gulp = require('gulp');
const sass = require('gulp-sass')( require ( 'sass' ) ) //sass转成css
const minifyCSS = require('gulp-minify-css') //压缩
gulp.task('sass',async function(){
return gulp.src('components/css/**/*.scss')
.pipe(sass())
.pipe(minifyCSS())
.pipe(gulp.dest('dist/css'))
})
(2)、package.json添加打包命令
"build:css": "npx gulp sass"
(3)、执行打包命令,将css打包
npm run build:css
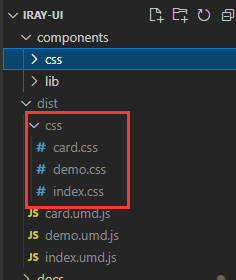
(4)、查看css打包结果
/dist/css下已生成css文件

3、整合js和css的打包命令
"build": "npm run build:js && npm run build:css"
执行npm run build,一键打包js和css文件
四、组件发布至npm
1、注册npm账号
2、package.json文件修改
npm发布所依赖的配置是package.json文件
1、注意要去掉private属性;
2、指定入口文件main;
3、添加作者、描述等信息;
4、指定发布文件files
{
"name": "iray-ui",
"version": "0.1.2",
"description": "第一个卡片组件库演示",
"main": "dist/index.umd.js",//指定入口文件
"keywords": [
"iray-ui",
"vue",
"ui"
],
"author": "gaiery",
"files": [//指定发布的文件目录
"dist",
"components"
],
"scripts": {
"serve": "vue-cli-service serve",
"build": "npm run build:js && npm run build:css",
"lint": "vue-cli-service lint",
"build:js": "webpack --config ./webpack.component.js",
"build:css": "npx gulp sass",
"docs:dev": "vuepress dev docs",
"docs:build": "vuepress build docs",
"deploy":"bash deploy.sh"
},
"dependencies": {
"@vue/compiler-sfc": "^3.2.31",
"core-js": "^3.6.5",
"gulp": "^4.0.2",
"gulp-minify-css": "^1.2.4",
"gulp-sass": "^5.1.0",
"sass": "^1.49.9",
"sass-loader": "^10.0.1",
"vue": "^2.6.11",
"vuepress": "^1.9.7"
},
"devDependencies": {
"@vue/cli-plugin-babel": "~4.5.15",
"@vue/cli-plugin-eslint": "~4.5.15",
"@vue/cli-service": "~4.5.15",
"babel-eslint": "^10.1.0",
"eslint": "^6.7.2",
"eslint-plugin-vue": "^6.2.2",
"node-sass": "^6.0.1",
"sass-loader": "^10.2.0",
"vue-loader": "^15.9.8",
"vue-template-compiler": "^2.6.11",
"webpack-cli": "^4.9.2"
},
"eslintConfig": {
"root": true,
"env": {
"node": true
},
"extends": [
"plugin:vue/essential",
"eslint:recommended"
],
"parserOptions": {
"parser": "babel-eslint"
},
"rules": {}
},
"browserslist": [
"> 1%",
"last 2 versions",
"not dead"
]
}
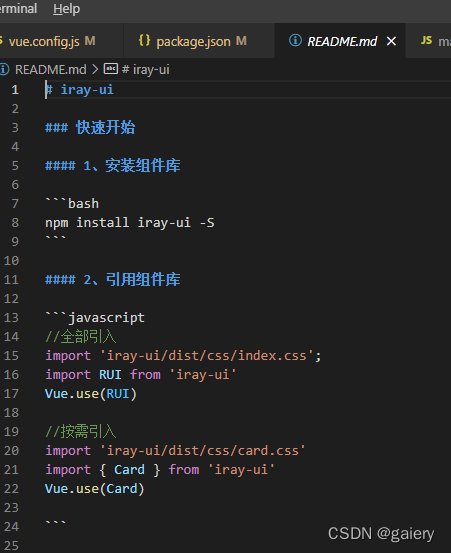
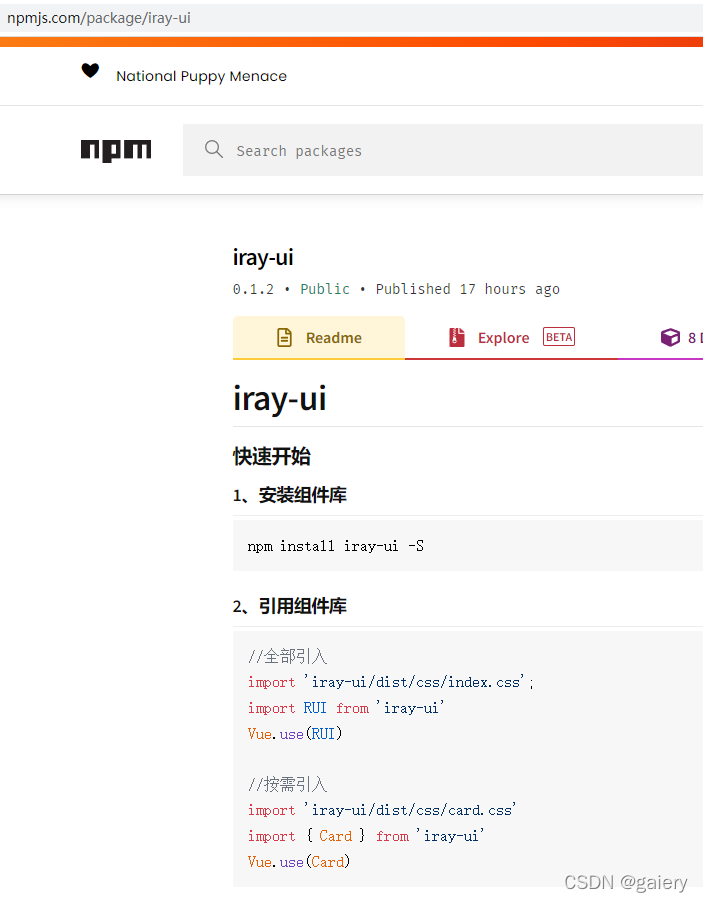
3、README.md修改(这是在npm上看到的文档说明)
此处说明在npm官网查看组件时的说明文档

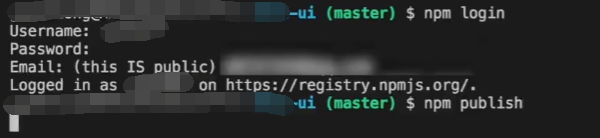
4、登录npm发布组件
在iray-ui项目下,执行npm login,输入npm的用户名和密码后,执行npm publish。

发布成功后,去npm官网即可查看组件信息,使用时,按照说明文档使用即可。

五、搭建组件库文档站点
开发者需要参照文档才能知道组件是怎么使用的,因此组件文档是非常重要的。
1、vuepress入门
(1)、安装vuepress
npm install -D vuepress
(2)、创建说明文档(这是在个人站点看到的文档说明)

会在本地创建一个docs文件夹,且生成一个README.md,里面写我们的iray-ui组件库的用法说明(如果展示乱码,就删掉该文件,自己手动创建README.md,重新填写内容)。
(3)、package.json中添加运行命令
"docs:dev": "vuepress dev docs",
"docs:build": "vuepress build docs",
这时候执行npm run docs:dev启动本地服务器,即可查看docs/README.md中的说明内容。
2、初始化组件库文档结构
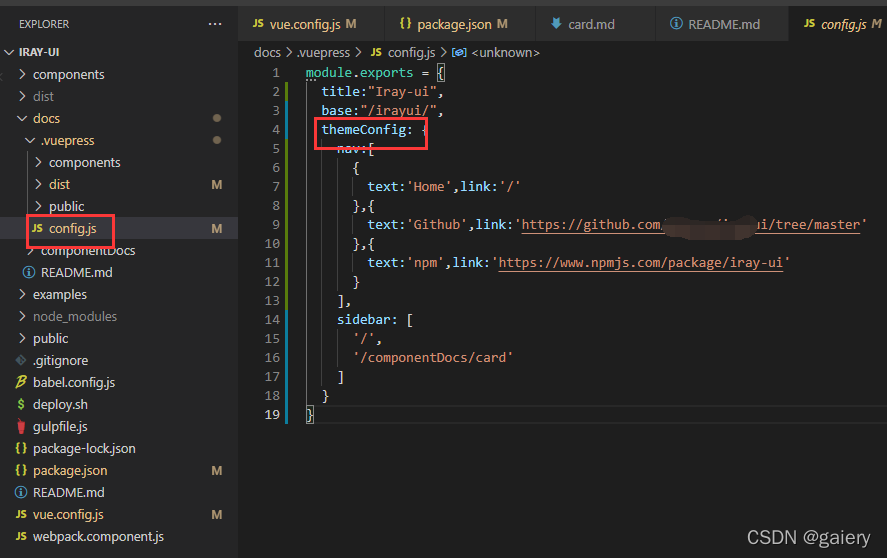
添加.vuepress/config.js,它是VuePress必要的配置文件,可以去自定义导航栏(navbar)、侧边栏(sidebar)和 首页(homepage)等

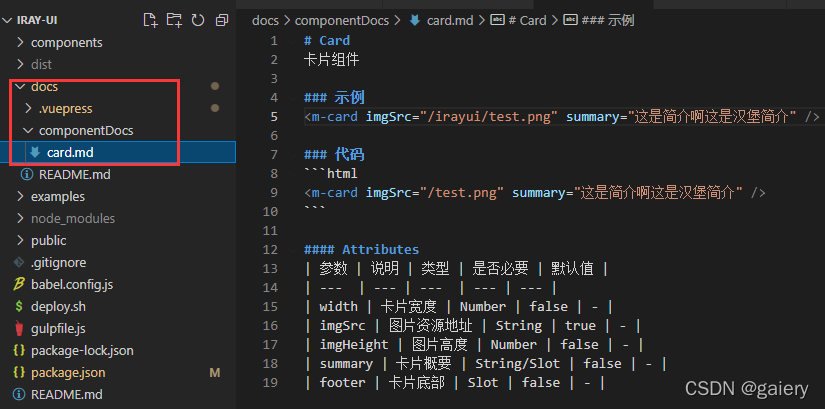
3、编写卡片组件文档
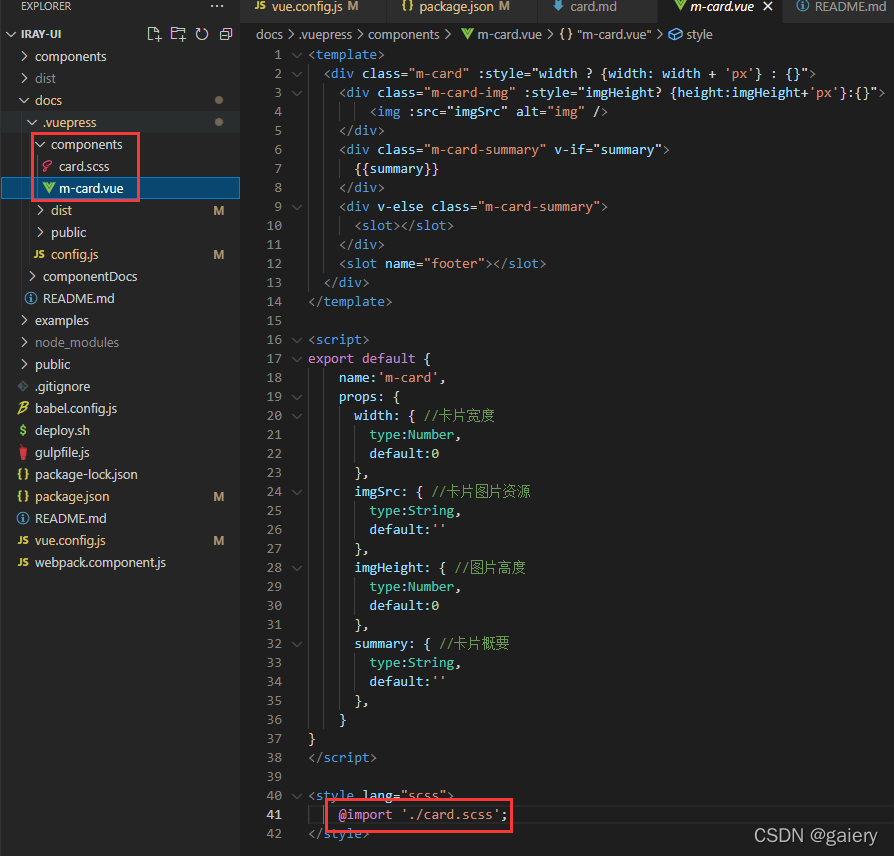
将我们原来写好的card组件的.vue和.css代码拷贝到.vuepress/components文件夹下,

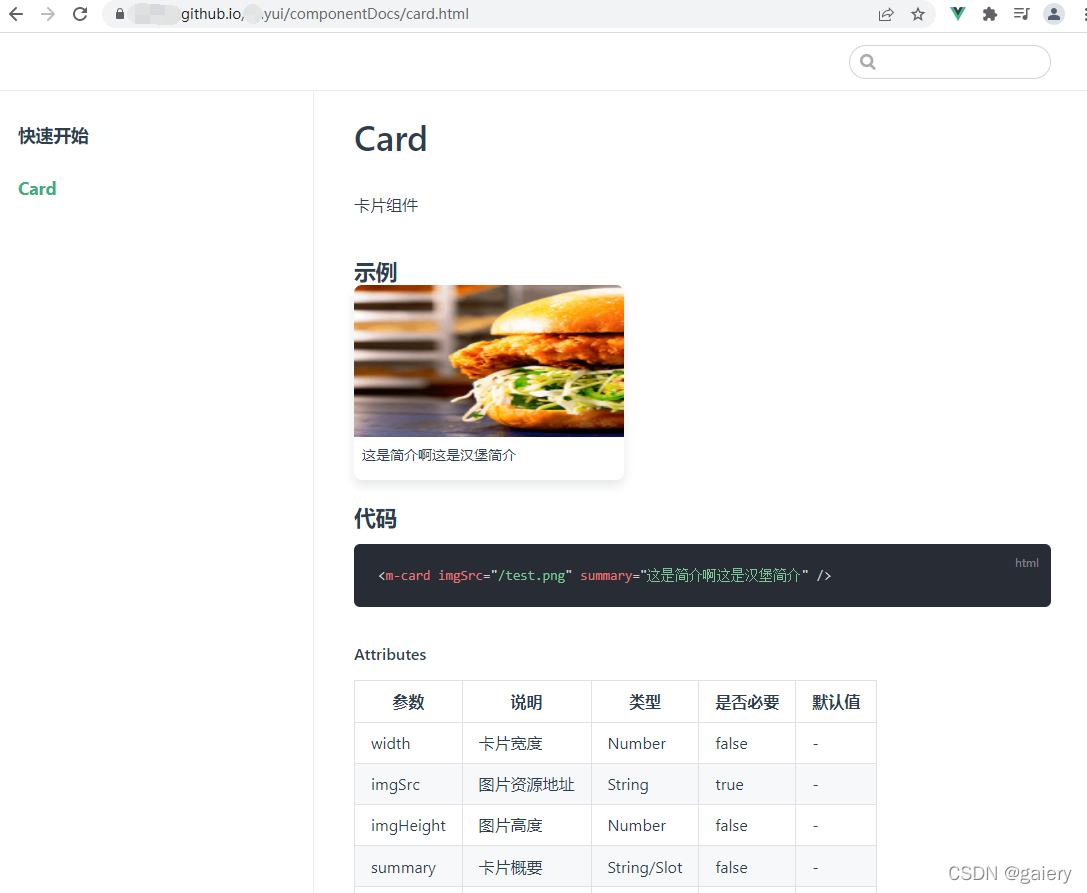
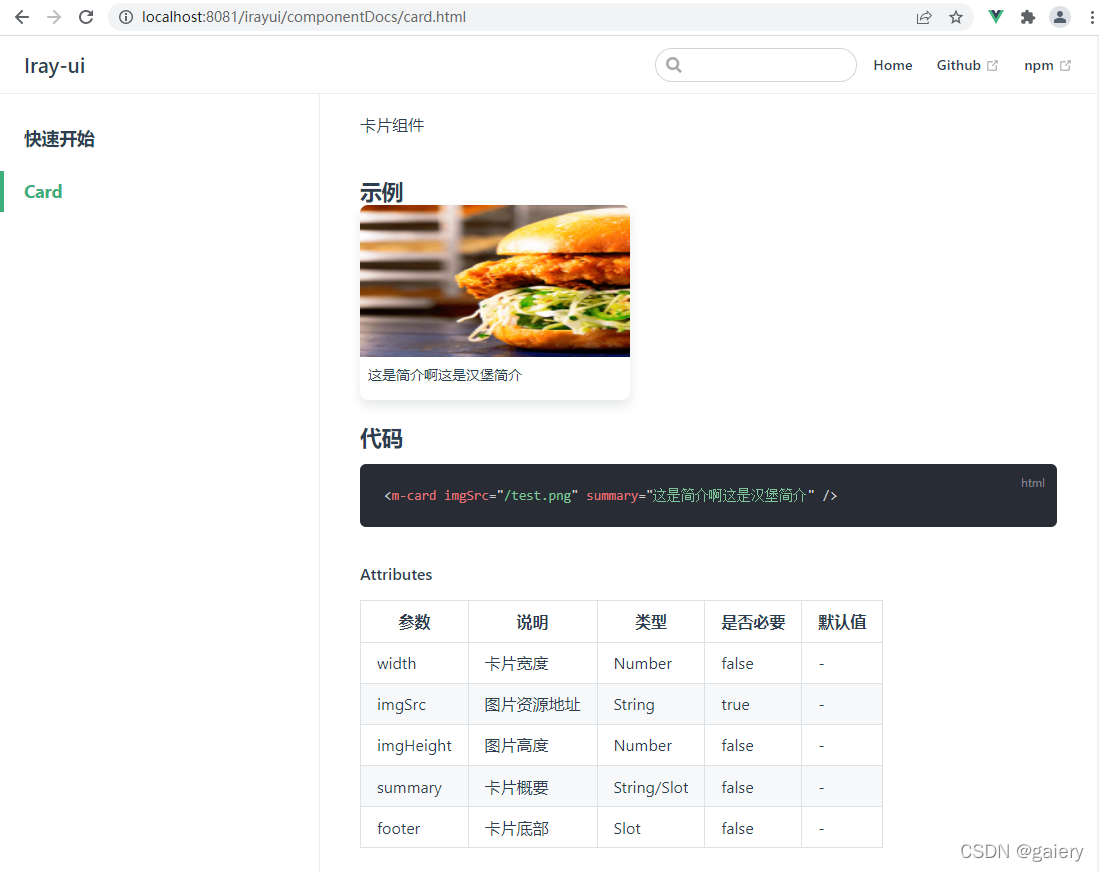
/docs下新建componentDocs文件夹,建立card.md,vuepress将自动对.vuepress/components下的vue文件进行全局注册,在card.md文件中可以这样<m-card></m-card>直接使用组件,在界面显示。内容如下:

界面展示效果如下:

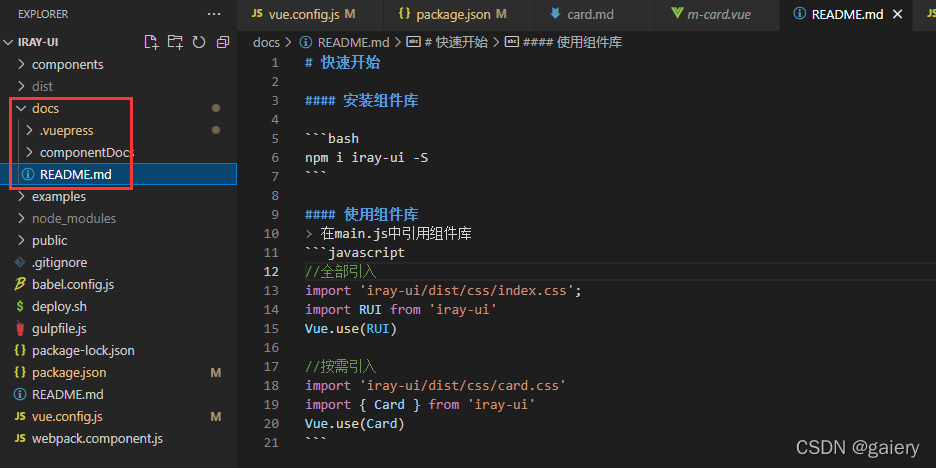
4、修改首页文档
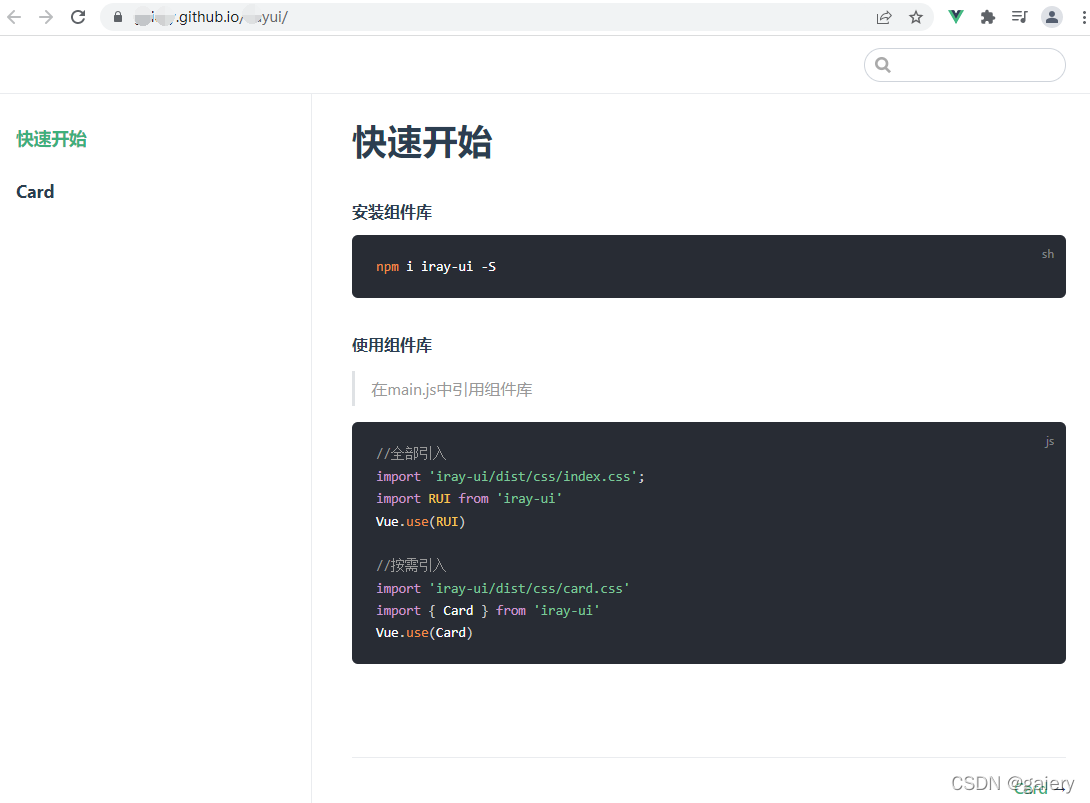
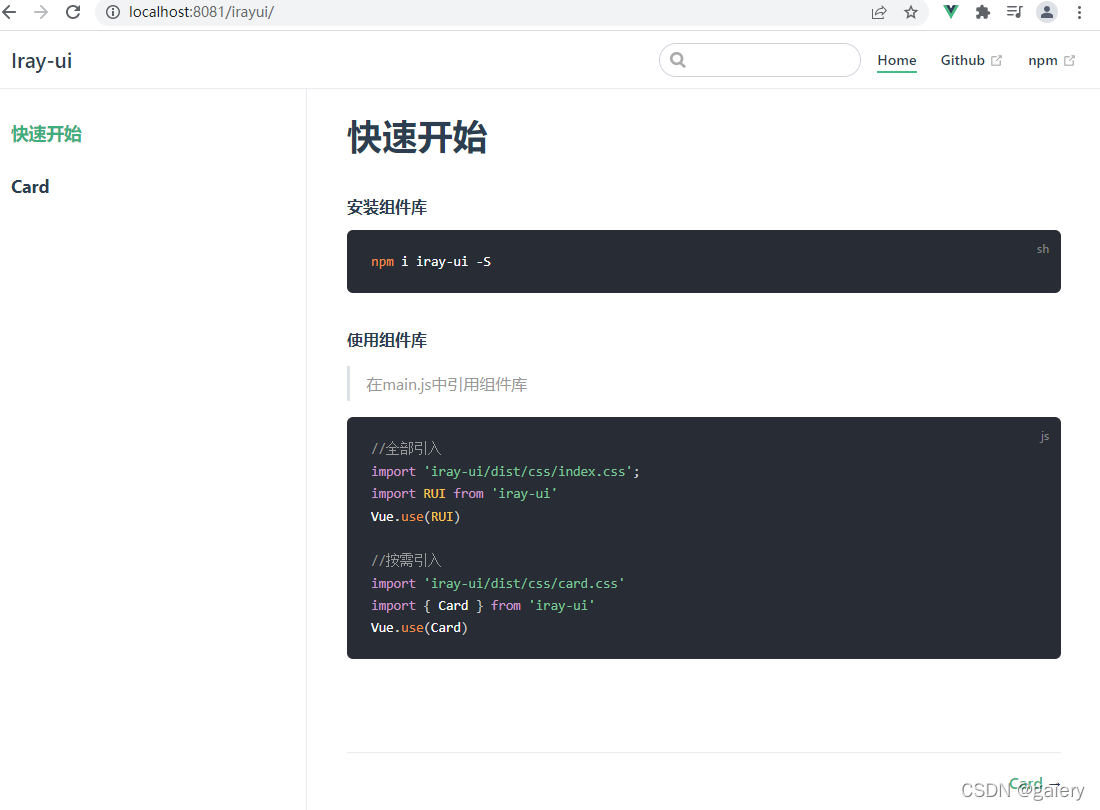
首页文档默认使用的是/docs/README.md,修改内容如下:

界面展示效果如下:

5、在github上创建个人站点
进入github中文文档,侧边栏点击Github Pages,然后点击Github Pages使用入门,然后点击创建Github Pages站点可以查看创建个人站点教程。
(1)、创建仓库
右上角点击加号,选择new repository

仓库名称为owner名称+github.io

创建成功之后,访问https://xxxxx.github.io即可访问刚刚创建的站点仓库。
6、将文档站点部署到github.io
先在github上创建一个仓库,使其与我们的组件库代码绑定起来。
(1)、创建仓库
右上角点击加号,选择new repository,创建irayui仓库:

(2)、仓库与组件库代码绑定
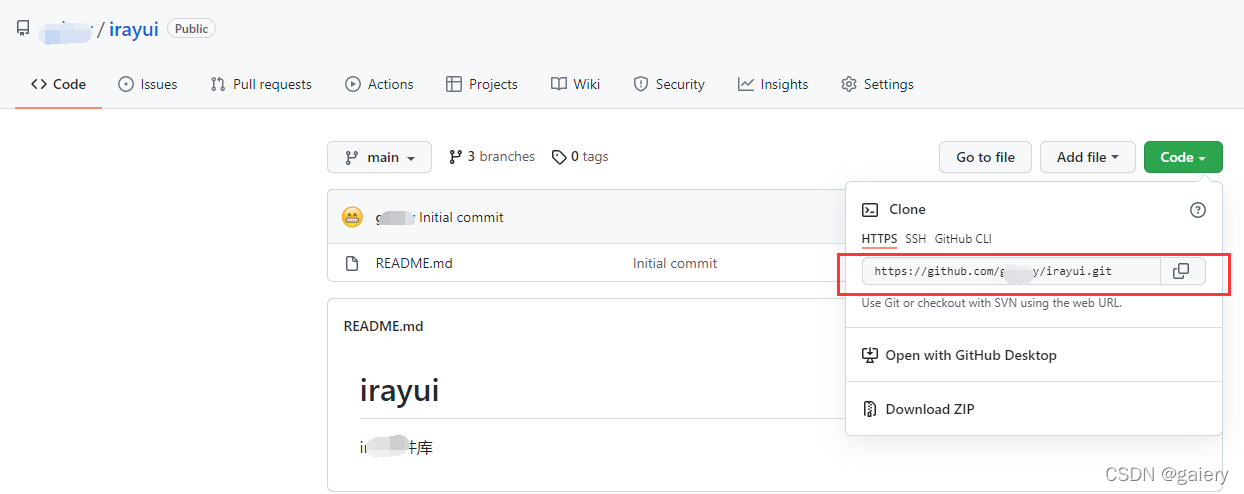
复制irayui仓库地址;

进入组件库项目目录下:
- npm init 初始化git
- git remote add origin https://github.com/xxxx/irayui.git 绑定
- git add .
- git commit -m ‘初始化代码提交’
- git push -u origin master
至此已提交代码至irayui仓库master分支。
(3)、vuepress部署
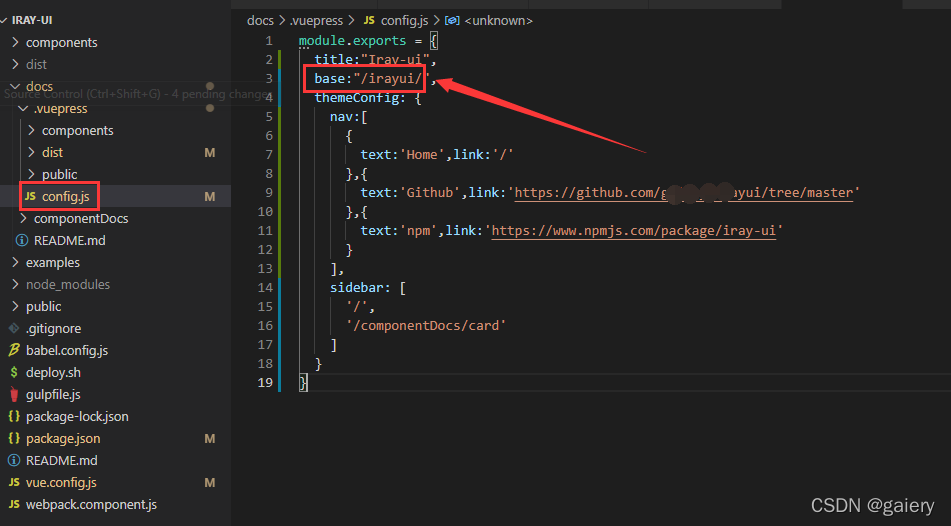
.vuepress/config.js中注意配置base为仓库名称

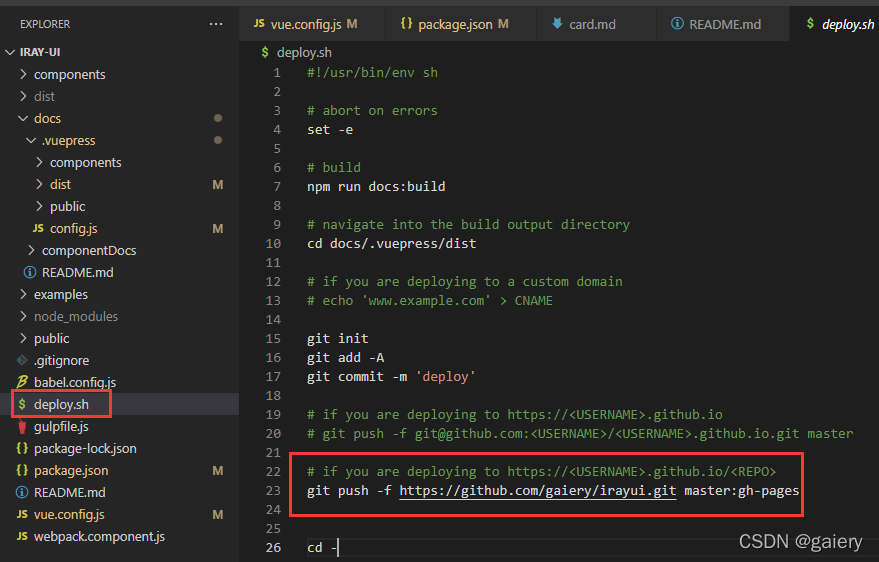
项目根目录下创建deploy.sh,内容如下:

执行deploy.sh脚本文件:进入项目目录,右键,选择git bash,执行bash deploy.sh

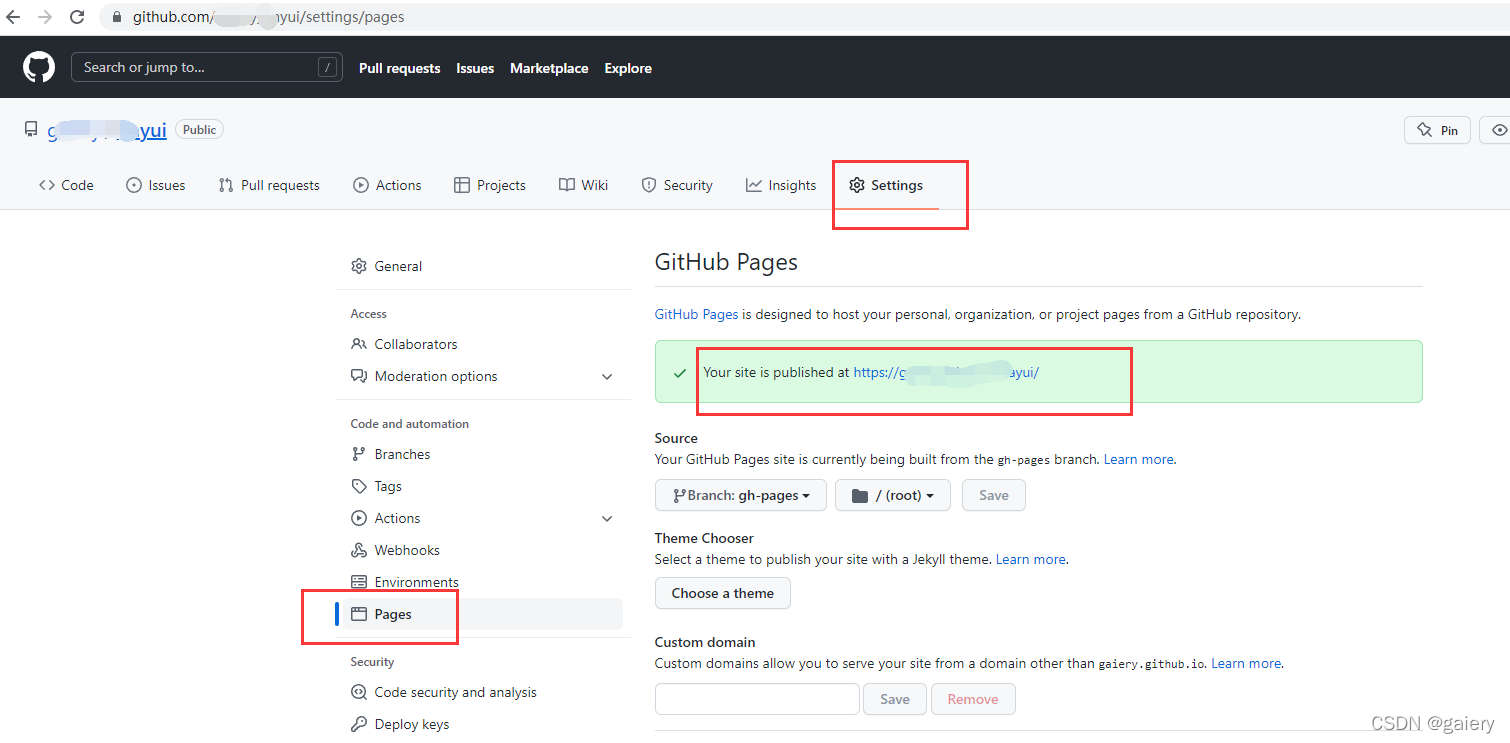
脚本执行完毕即发布成功,可进入github项目的settings/pages,访问发布站点查看效果。

正常情况下,显示效果如下: