一、使用element中的scoped
:style 动态样式 :style=“classObje(scoped.row.userOperation)”
<el-table>
<el-table-column label="操作" align="center">
<template slot-scope="{row}">
<el-button type="text" :style="classObje(row)" style="font-size: 14px"
>详情</el-button
>
</template>
</el-table-column>
</el-table>
classObje(row){
if(row.id == '1'){
return 'color:red'
}
},
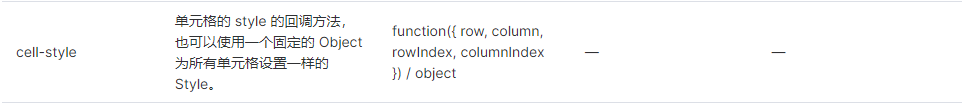
二、使用element中的cell-style

<el-table
:cell-style="cellStyle"
>
<el-table-column label="名称" min-width="120px" align="center">
<template slot-scope="{ row }">
<span>{{ row.companyName }}</span>
</template>
</el-table-column>
<el-table-column label="id" min-width="120px" align="center">
<template slot-scope="{ row }">
<span>{{ row.id}}</span>
</template>
</el-table-column>
</el-table>
methods: {
cellStyle({ row }) {
if (row.id == "1") {
return "color:red";
}
}
}