目录标题
一、认识HTML
1、HTML
英文全称:Hyper Text Markup Language(超文本标记语言)
超文本:文字、图片、音频、视频、动画等
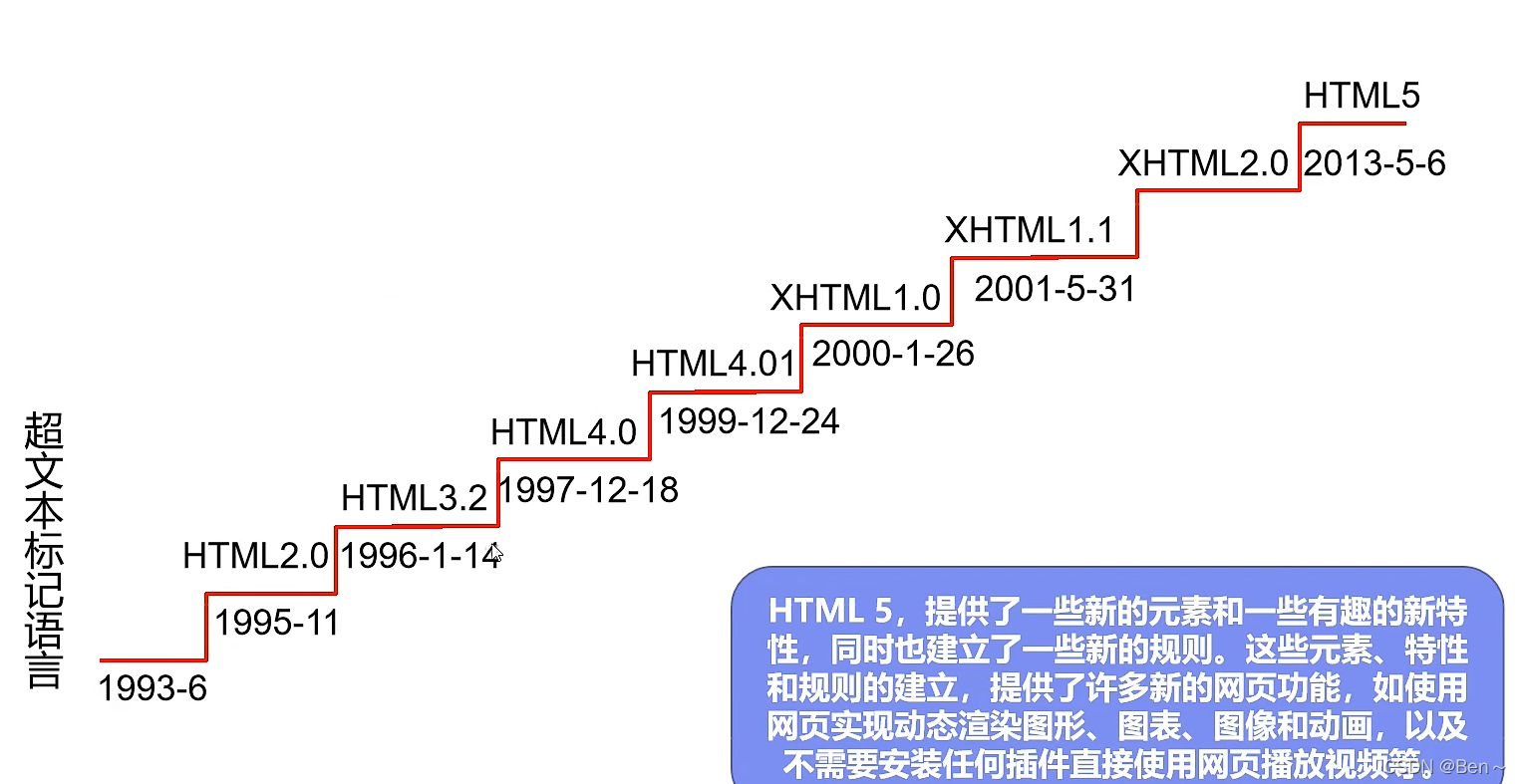
2、HTMl发展史

3、HTML5的优势
- 世界知名浏览器厂商对html5的支持,如:微软、谷歌、苹果、opera、mozilla等。
- 市场的需求
- 跨平台
4、W3C
W3C(World Wide Web Consortium万维网联盟)是制定HTML5的组织,成立于1994年Web技术领域最具权威和影响力的国际中立性技术标准机构
W3C标准包括:
①结构化标准语言:HTML、CSS
②表现标准语言:CSS
③行为标准:DOM、ECMAScript
5、HTML的基本结构


二、网页基本信息
1、DOCTYPE声明

告诉浏览器,我们要使用什么规范
2、title标签
网页标题
3、meta标签
描述性标签,用来描述我们网站的一些信息
<!--DOCTYPE:告诉浏览器,我们使用什么规范-->
<!DOCTYPE html>
<html lang="en">
<!--head标签代表网页头部-->
<head>
<!--meta描述性标签,用来描述我们网站的一些信息-->
<!--一般用来做SEO-->
<meta charset="UTF-8">
<meta name="keywords" content="我在学HTMl">
<meta name="description" content="我是Ben">
<!--title网页标题-->
<title>Ben的第一个网页</title>
</head>
<body>
我是Ben
</body>
</html>
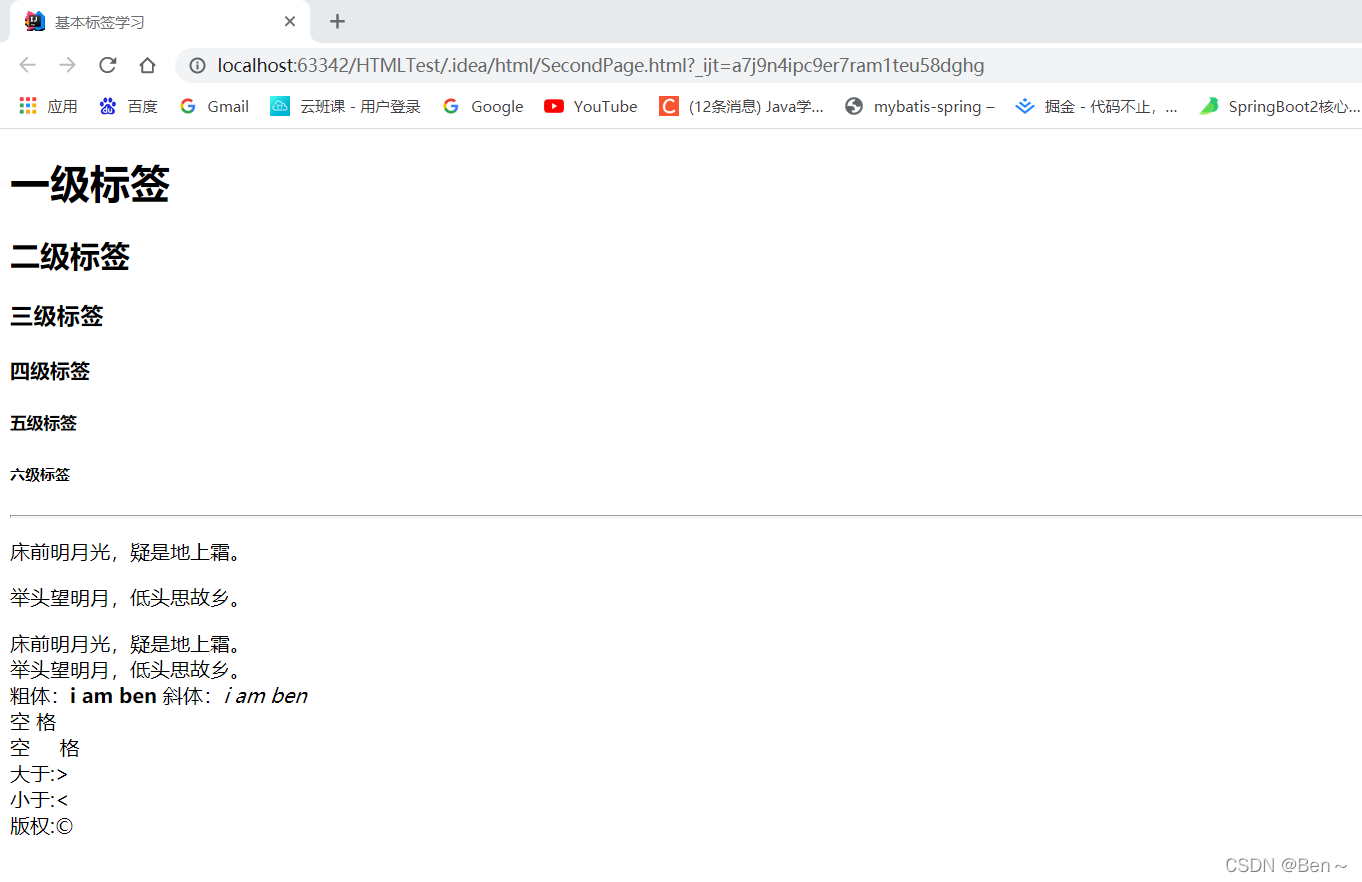
网页:
三、网页基本标签
1、标题标签
字号从大到小
<h1><h1/>
<h2><h2/>
<h3><h3/>
<h4><h4/>
<h5><h5/>
<h6><h6/>
2、段落标签
<p><p/>
3、换行标签
<br/>
4、水平线标签
<hr/>
5、字体样式标签
粗体:<strong><strong/>
斜体:<em><em/>
6、注释和特殊符号
注释:<!--注释内容-->
特殊符号:以&开头,如空格: ,大于:>,小于:<
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>基本标签学习</title>
</head>
<body>
<!--标题标签-->
<h1>一级标签</h1>
<h2>二级标签</h2>
<h3>三级标签</h3>
<h4>四级标签</h4>
<h5>五级标签</h5>
<h6>六级标签</h6>
<hr/>
<!--段落标签-->
<p>床前明月光,疑是地上霜。</p>
<p>举头望明月,低头思故乡。</p>
<!--换行标签-->
床前明月光,疑是地上霜。<br/>
举头望明月,低头思故乡。<br/>
<!--粗体、斜体-->
粗体:<strong>i am ben</strong>
斜体:<em>i am ben</em>
<br/>
<!--特殊符号-->
空 格<br/>
空 格<br/>
大于:><br/>
小于:<<br/>
版权:©<br/>
</body>
</html>

四、图像标签

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--src:图片地址
建议使用相对路径
../ --上一级目录
-->
<img src="../resources/image/1.jpg" alt="刺客信条" title="游戏截图" width="300" height="300">
</body>
</html>

五、链接标签

- 页面间链接
- 锚链接(同页面跳转)
- 功能性连接
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--
href:必填,表示要跳到哪个标签
target:表示窗口在哪里打开
_blank:表示在新标签页中打开
_self:在当前网页打开
-->
<a name="top" href="https://www.baidu.com" target="_self">点击我跳转到百度</a>
<br/>
<a href="FirstPage.html">
<img src="../resources/image/1.jpg" alt="刺客信条" title="游戏截图" width="300" height="300">
</a>
<br/>
<a href="FirstPage.html">
<img src="../resources/image/1.jpg" alt="刺客信条" title="游戏截图" width="300" height="300">
</a>
<br/>
<a href="FirstPage.html">
<img src="../resources/image/1.jpg" alt="刺客信条" title="游戏截图" width="300" height="300">
</a>
<br/>
<a href="FirstPage.html">
<img src="../resources/image/1.jpg" alt="刺客信条" title="游戏截图" width="300" height="300">
</a>
<br/>
<a href="FirstPage.html">
<img src="../resources/image/1.jpg" alt="刺客信条" title="游戏截图" width="300" height="300">
</a>
<br/>
<a href="FirstPage.html">
<img src="../resources/image/1.jpg" alt="刺客信条" title="游戏截图" width="300" height="300">
</a>
<br/>
<!--锚链接
1.需要一个标记
2.跳转到标记
#
-->
<a href="#top">回到顶部</a>
<br/>
<a target="_blank" href="http://wpa.qq.com/msgrd?v=3&uin=1501037322&site=qq&menu=yes">
<img border="0" src="http://wpa.qq.com/pa?p=2:1501037322:53" alt="点击这里给我发消息" title="点击这里给我发消息"/>
</a>
</body>
</html>
六、块元素与行内元素
块元素:无论内容多少,该元素独占一行(p、h1-h6…)
行内元素:内容撑开宽度,左右都是行内元素的可以排在一行(a、strong、em…)
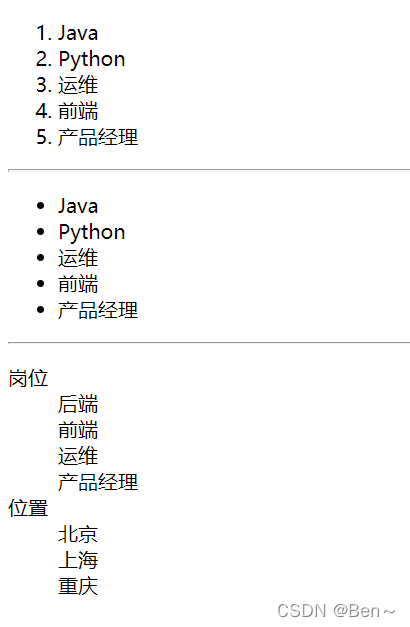
七、列表
列表是信息资源的一种展示形式。它可以使信息结构化和条理化,并以列表的形式显示出来。
分类:
- 无序列表
- 有序列表
- 自定义列表
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--有序列表
应用:问答。。。-->
<ol>
<li>Java</li>
<li>Python</li>
<li>运维</li>
<li>前端</li>
<li>产品经理</li>
</ol>
<hr/>
<!--无序列表
应用:导航,侧边栏-->
<ul>
<li>Java</li>
<li>Python</li>
<li>运维</li>
<li>前端</li>
<li>产品经理</li>
</ul>
<hr/>
<!--自定义列表
dl:标签
dt:列表名称
dd:列表内容
应用:网站底部-->
<dl>
<dt>岗位</dt>
<dd>后端</dd>
<dd>前端</dd>
<dd>运维</dd>
<dd>产品经理</dd>
<dt>位置</dt>
<dd>北京</dd>
<dd>上海</dd>
<dd>重庆</dd>
</dl>
</body>

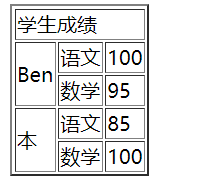
八、表格
基本结构
- 单元格
- 行
- 列
- 跨行
- 跨列
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--表格
行 tr rows
列 td-->
<table border="2px">
<tr>
<td colspan="3">学生成绩</td>
</tr>
<tr>
<td rowspan="2">Ben</td>
<td>语文</td>
<td>100</td>
</tr>
<tr>
<td>数学</td>
<td>95</td>
</tr>
<tr>
<td rowspan="2">本</td>
<td>语文</td>
<td>85</td>
</tr>
<tr>
<td>数学</td>
<td>100</td>
</tr>
</table>
</body>
</html>

九、媒体元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--音频和视频
src:资源路径
controls:控制条
autoplay:自动播放-->
<!--<video src="../resources/video/2.mp4" controls autoplay/>-->
<audio src="../resources/audio/AniFace%20-%20夜、萤火虫和你.mp3" controls="controls" autoplay="autoplay"/>
</body>
</html>
十、页面结构分析

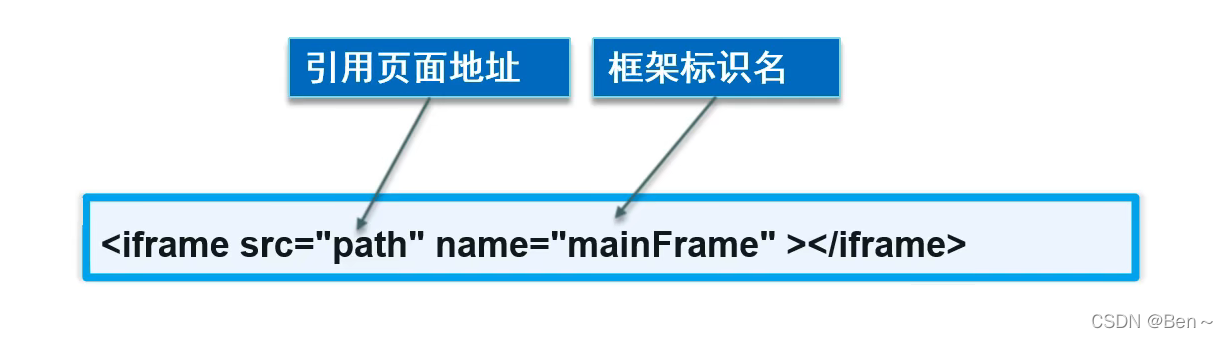
十一、内联框架

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--iframe框架
src:地址
w-h:宽度、高度-->
<iframe src="https://blog.csdn.net/weixin_46236591?spm=1011.2124.3001.5343" name="blog" frameborder="0" width="1000" height="500"></iframe>
</body>
</html>
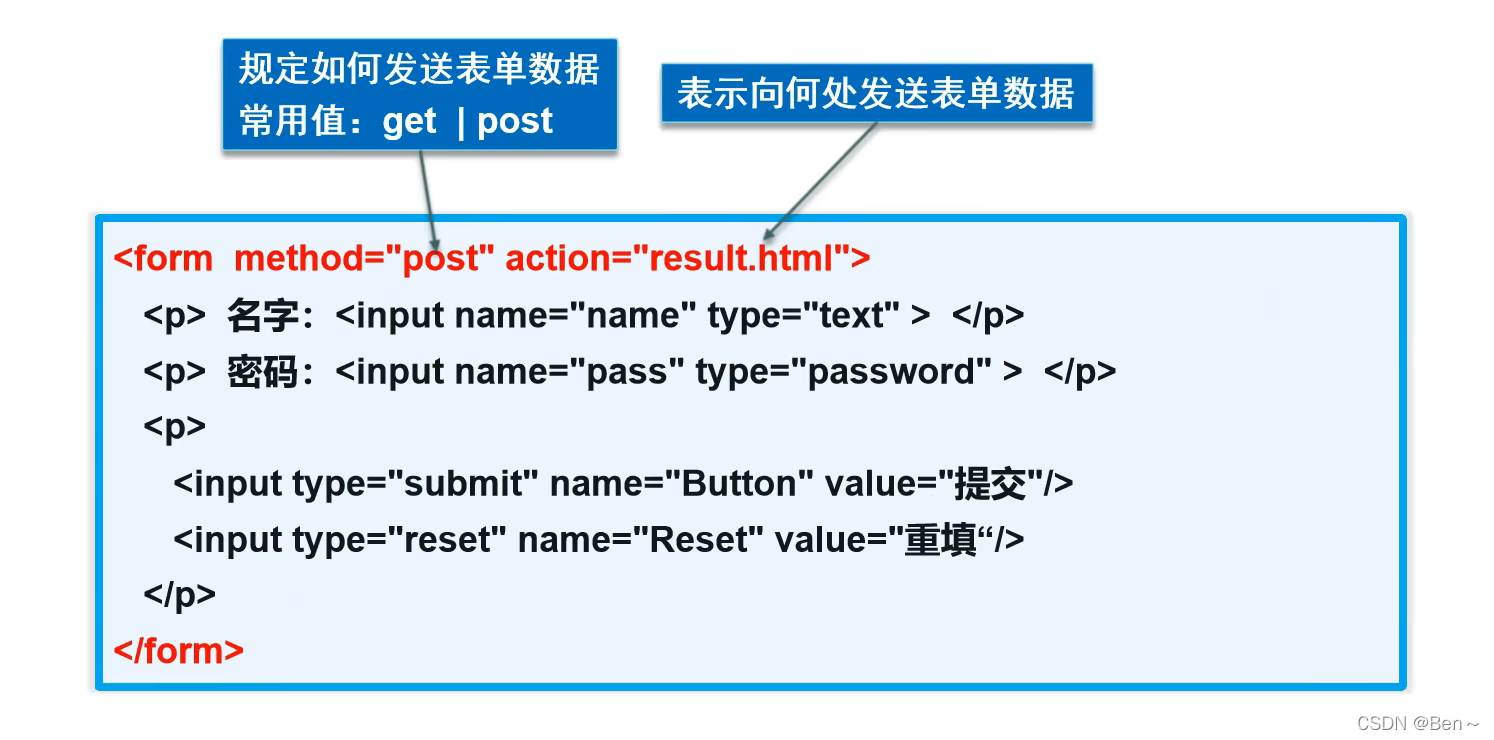
十二、表单
1、基本格式

2、表单元素格式

3、表单的应用

4、表单的初级验证

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>注册</title>
</head>
<body>
<!--表单form
action:表单提交的位置,可以使网站,也可以是一个请求
method:post、get提交方式
get:可以在url中看到提交信息,不安全,高效
post:比较安全,传输大文件-->
<form action="FirstPage.html" method="post">
<!--文本输入框:input type="text"
value="ben" 默认初始值
maxLength="8" 最长能写几个字符
size="30" 文本框的长度-->
<p>名字:<input type="text" name="username" placeholder="请输入用户名" value="ben" maxlength="8" size="20" ></p>
<!--密码框:input type="password"-->
<p>密码:<input type="password" name="pwd"></p>
<p>性别:
<!--单选框标签
input type="radio"
value:单选框的值
name:表示组-->
<input type="radio" value="male" name="gender" checked>男
<input type="radio" value="female" name="gender">女
</p>
<!--多选框
input type="checkbox"
-->
<p>爱好:
<input type="checkbox" value="sleep" name="hobby">睡觉
<input type="checkbox" value="coding" name="hobby">编程
<input type="checkbox" value="sports" name="hobby">运动
<input type="checkbox" value="gaming" name="hobby">打游戏
</p>
<!--按钮:
input type="button" 普通按钮
input type="image" 图像按钮
input type="submit" 提交按钮
input type="reset" 重置按钮
-->
<p>按钮:
<input type="button" name="btn1" value="点击变强">
<input type="image" src="../resources/image/1.jpg" width="200" height="200">
</p>
<p>下拉框:
<select name="年级" id="1">
<option value="freshman">大一</option>
<option value="sophomore">大二</option>
<option value="junior" selected>大三</option>
<option value="senior">大四</option>
</select>
</p>
<!--文本域-->
<p>备注:
<textarea name="textarea" id="2" cols="30" rows="10">文本内容</textarea>
</p>
<!--文件域-->
<p>
<input type="file" name="files">
<input type="button" value="上传" name="upload">
</p>
<!--邮件验证-->
<p>邮箱:
<input type="email" name="email" required>
</p>
<!--URL-->
<p>网站:
<input type="url" name="url" required>
</p>
<!--数字-->
<p>数字:
<input type="number" name="number"min="0" max="100">
</p>
<!--滑块
input type="range"-->
<p>滑块:
<input type="range" name="range" min="0" max="100" step="2">
</p>
<!--搜索框-->
<p>搜索:
<input type="search" name="search" id="mark">
</p>
<p>
<label for="mark">点我</label>
<input type="text">
</p>
<p>
<input type="submit">
<input type="reset">
</p>
</form>
</body>
</html>