[快速上手RN] 5. React native 样式方案 使用tailwind CSS
系列教程
[快速上手RN] 0.React Native 快速启动项目
[快速上手RN] 1. React native 项目集成UI Kitten
[快速上手RN] 2. React native 项目色彩主题色编辑及使用
[快速上手RN] 3. React native 制作底部导航栏 Bottom Tab Bar
[快速上手RN] 4. React native 集成redux
1. 介绍
在开发React Native App的过程中,发现css写起来比较累,在使用styled-componet的情况下,需要编写维护大量的变量,实在不方便,于是想到tailwind.css,通过className的形式来完成样式的开发,实现方式可以说是行内样式+class选择器的结合。
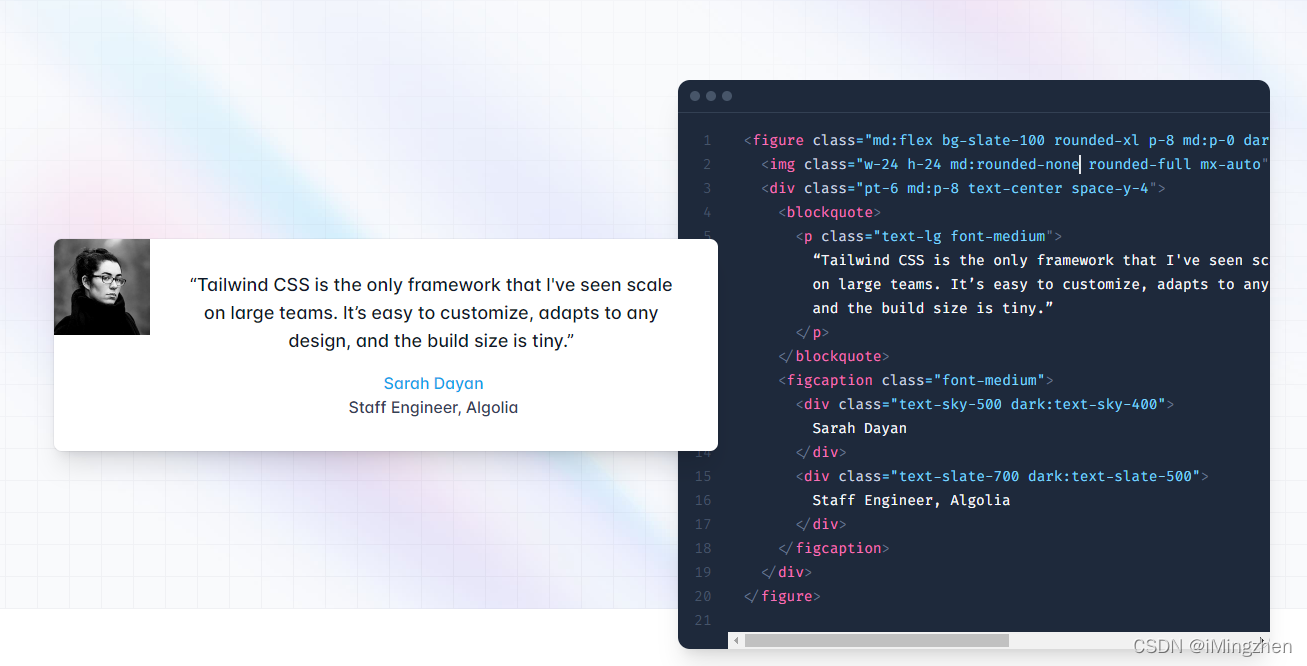
效果如下

简单总结下使用tailwind的优点
- 基于约束
设计好的颜色、间距、排版、阴影,在他们的约束下避免放飞自我,可以在没ui的情况下开发,或者配合ui修改设计来开发 - 细粒度
每一个class都较为底层,可以更容易使用 - 性能
使用到的class最终才会编译,意味着最终的css文件是最小实现 - 响应式
支持响应式,只需要加对应的前缀,比如md:w-24表明中尺寸下的宽度为24px - hover/focus状态
支持hover/focus状态,只需要加对应的前缀,比如hover:w-24表明鼠标经过时的宽度为24px - 可配置
通过编辑tailwind.config.js文件来配置主题色以及扩展额外的样式
当然这次我们使用的是React native 那么就没办法直接这样使用,我们需要使用react native的库,并以对应的方式使用,接下来将介绍如何安装配置以及使用
2.安装tailwind CSS
2.1 在你的RN项目下一键安装
直接执行以下命令
$ npx setup-tailwind-rn
于是便安装完成了
2.2 手动安装
- 安装
tailwind-rn.
$ npm install tailwind-rn
- 安装 Tailwind 和
concurrently.
$ npm install --save-dev tailwindcss postcss concurrently
- 创建 Tailwind 配置和必要的文件
$ npx tailwindcss init
$ echo '@tailwind utilities;' > input.css
这些命令将创建以下文件:
- tailwind.config.js - Tailwind 配置文件
- input.css - 输入文件,用于覆盖默认的class
修改 tailwind.config.js:文件,加入以下代码
module.exports = {
+ corePlugins: require('tailwind-rn/unsupported-core-plugins')
};
并且需要在该文件内新增content,其中的数组元素,就是你要用到tailwind CSS的文件,为了能够监听到这些位置的文件中所用到的tailwind,并编译出对应的css代码,上面优点说到的性能部分,就是需要先进行该步配置,配置中用到的*号,是通配符,意为所有
module.exports = {
+ content: ['./src/**/*.{js,jsx,ts,tsx}'],
};
- 在
package.json中添加 一下脚本,因为我们开发时以及打包app时需要用到一下命令,为了方便
{
"scripts": {
+ "build:tailwind": "tailwindcss --input input.css --output tailwind.css --no-autoprefixer && tailwind-rn",
+ "dev:tailwind": "concurrently \"tailwindcss --input input.css --output tailwind.css --no-autoprefixer --watch\" \"tailwind-rn --watch\""
}
}
所以还是建议用一键安装,并参考手动安装的配置来配置你的tailwind,为了以后开发的便捷
3.使用方式
- 开发时先启动tailwind的开发模式(热更新)
$ npm run dev:tailwind
因为tailwind需要监听到你使用的class并实时编译出对应的css文件
- 修改
App.js,使用Provider,其中MyComponent使用你的视图组件
import {TailwindProvider} from 'tailwind-rn';
import utilities from './tailwind.json';
const App = () => (
<TailwindProvider utilities={utilities}>
<MyComponent />
</TailwindProvider>
);
export default App;
- 在你的React native项目中使用!
import {useTailwind} from 'tailwind-rn';
const MyComponent = () => {
const tailwind = useTailwind();
return <Text style={tailwind('text-blue-600')}>Hello world</Text>;
};
- 打包时需要先执行build
$ npm run build:tailwind
完成!如果遇到意外的问题或文章有完善的地方,请给我留言或评论谢谢~