
【前言】
从js说起,js最初是浏览器端的脚本,但是随着nodejs的出现,拓展了很多能力,可以开发server端的服务,后续又有electron出现,又可以开发桌面端应用(win,mac等)
electron简单说就是将nodejs和chrome内核(chromium)打包到一起,抹平了os层(windows,mac,linux)的差异 ,提供一些简单的api供大家开发桌面应用
类似的还有nwjs,但是nwjs更新比较慢,文档比较差,问题比较多,这里还是推荐electron来开发桌面应用
【了解】
大家可以先看下electron官网Electron | Build cross-platform desktop apps with JavaScript, HTML, and CSS.,
有哪些应用使用electron开发,
可以看到比较有名的应用vscode等,如果有人说electron性能不行,可能是开发者使用问题,electron本身性能还不错(除非多窗口内嵌多个网页啥的)

使用的技术也比较简单,对前端伙伴,有一些nodejs基础的来说上手比较快

【环境版本】
话不多说,开始上手,这里 统一下nodejs版本,
nodejs,16.14.0
npm,8.3.1
electron,17.1.1
【安装electron】
建一个空项目,然后安装下electron,安装到dev就行
npm i -D electron?然后放一个空页面,用electron启动
比较简单,直接放代码了
GitHub - insistime/electron-guides at 0.0.1
package.json中,main是入口,要能找到这个main.js,start脚本内通过electron .启动

main.js中,打开了一个window,window内是index.html的内容,
electron分为渲染进程和主进程,渲染进程主要负责ui显示,就是这里的index.html的内容,主进程就是这里的main.js,之中可以使用nodejs的一些api

preload.js是新开窗口中预加载的js,后续这种方式使用比较少

index.html比较简单,后续开发中可以当做单独的ui来开发,大项目中可以拆分子项目,ui,渲染进程单独一个项目,主进程单独一个项目

看效果

【菜单定制】
接下来,定制一下菜单,electron有自带的菜单,但是实际开发中都需要进行定制

详细api可以看这里,Menu | Electron?
这里就直接上代码了
GitHub - insistime/electron-guides at 0.0.3
关键代码
在一个数据内放进去menu元素,label是文字,role比较关键,是封装好的功能,如果不填role需要自己写点击和快捷键的实现

然后就可以设置系统菜单了

放在app ready后设置菜单即可

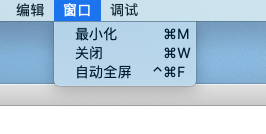
看效果



可以本地跑起来试试,功能也正常
【设置关于面板的版本】?
点击“关于”菜单,会弹出一个应用版本号,目前默认是electron的版本

如果想自己定制版本号的话,可以这样设置
// set about version
var version = '0.0.1';
app.setAboutPanelOptions({
applicationVersion: version,
version: version
});效果如下

【总结】
1.简单了解electron
2.electron跑起一个本地项目
3.定制mac下系统菜单
4.设置应用关于的版本