目录
1、计时器
<body>
<script>
// setTimeout(fn,time)
// 延迟time后,执行一次fn
setTimeout(function(){
console.log("前端")
},1000);
//刷新之后,大概一秒之后才显示
// setInterval(fn,time)
// 每延迟time后,执行一次fn
setInterval(function(){
console.log("前端工程师")
},1000);
</script>
</body>
2、日期对象
<body>
<script>
var date = new Date();//获取当前时间戳
// console.log(date); //Wed Mar 09 2022 12:56:59 GMT+0800 (中国标准时间)
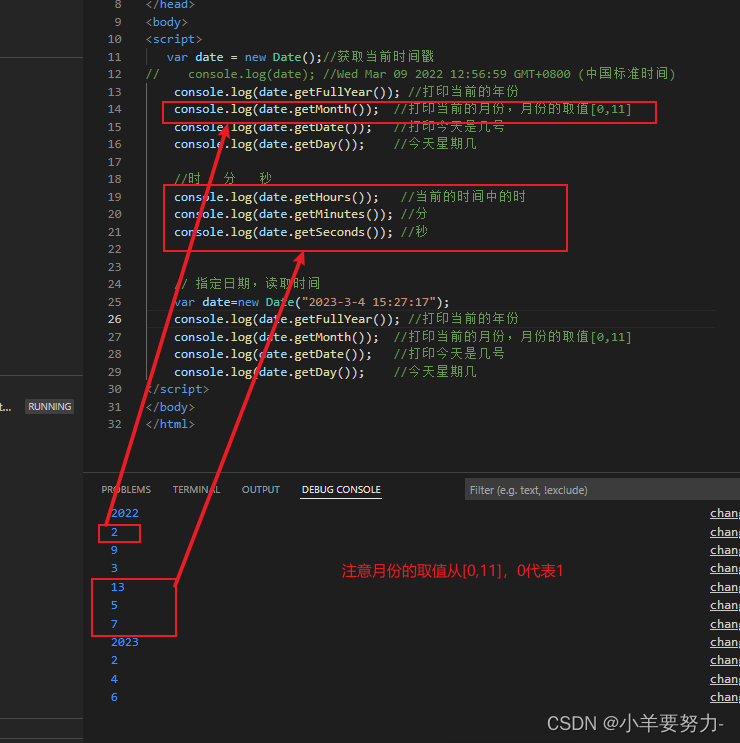
console.log(date.getFullYear()); //打印当前的年份
console.log(date.getMonth()); //打印当前的月份,月份的取值[0,11]
console.log(date.getDate()); //打印今天是几号
console.log(date.getDay()); //今天星期几
//时 分 秒
console.log(date.getHours()); //当前的时间中的时
console.log(date.getMinutes()); //分
console.log(date.getSeconds()); //秒
// 指定日期,读取时间
var date=new Date("2023-3-4 15:27:17");
console.log(date.getFullYear()); //打印当前的年份
console.log(date.getMonth()); //打印当前的月份,月份的取值[0,11]
console.log(date.getDate()); //打印今天是几号
console.log(date.getDay()); //今天星期几
</script>
</body>
?3、新年倒计时
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>新年倒计时</title>
<style>
*{
margin: 0;
padding: 0;
}
html,body{
height: 100%;
}
.bg{
height: 100%;
background-image: url(http://www.dmoe.cc/random.php);/* 图片随机API */
background-size: cover;
background-position: center center;
}
.shadow{
height: 100%;
background-color:rgba(0, 0, 0, .5);
overflow:hidden;
}
p{
height: 40px;
line-height: 40px;
font-size: 36px;
color: white;
text-align: center;
}
</style>
</head>
<body>
<div class="bg">
<div class="shadow">
<p style="margin-top:600px;">新年倒计时</p>
<p style="margin-top:30px;">
<span id="day">0</span>天
<span id="hour">0</span>小时
<span id="minute">0</span>分钟
<span id="second">0</span>秒
</p>
</div>
</div>
<script>
//获取全局变量
var spanDay=document.getElementById("day");
var spanHour=document.getElementById("hour");
var spanMinute=document.getElementById("minute");
var spanSecond=document.getElementById("second");
var timer=null;
timer=setInterval(function(){
var date1=new Date();
var date2=new Date("2023-01-01 00:00:00");
var n=date2.getTime()-date1.getTime();//毫秒
n /= 1000;//秒
//天
var day=n/(60*60*24);
spanDay.innerHTML=parseInt(day);
//小时
n %= (60*60*24);
var hour = n/(60*60);
spanHour.innerHTML=parseInt(hour);
// 分钟
n %= (60*60);
var minute = n/60;
spanMinute.innerHTML=parseInt(minute);
// 秒
var second = n % 60;
spanSecond.innerHTML=parseInt(second);
},1000);
</script>
</body>
</html>效果如下:
