前端之表格
表格
预备知识:前端之HTML 表格
简单的 HTML 表格由 table 元素以及一个或多个 tr、th 或 td 元素组成。
tr 元素定义表格行,th 元素定义表头,td 元素定义表格单元。
更复杂的 HTML 表格也可能包括 caption、col、colgroup、thead、tfoot 以及 tbody 元素。
间距和布局
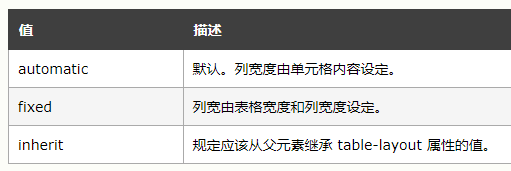
table-layout
设置表格的布局算法:
<style>
table-layout: fixed;
</style>
table-layout: fixed,您可以根据列标题的宽度来规定列的宽度。所以
表头thead内的表头单元格th的宽度要指定设置。
整个表的列宽度与列标题的宽度是一样的,这是一种很好的设定表列尺寸的方式。

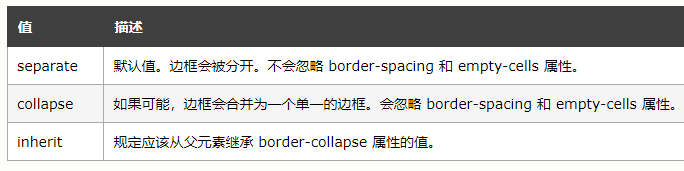
border-collapse
设置表格的边框是否被合并为一个单一的边框

padding
和元素上设置了一些padding,是表格数据看起了不拥挤。字符间距
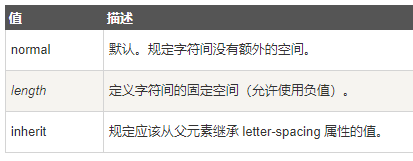
letter-spacing属性,有助于提高可读性。

link添加字体样式
<style>
<link href='https://fonts.googleapis.com/css?family=Rock+Salt' rel='stylesheet' type='text/css'>
</style>
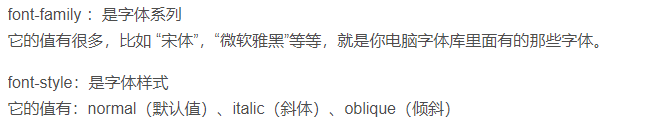
自定义字体
font-family:指定字体;可以指定多个,优先级是从左到右,那个有效用那个。
图形和颜色
<style>
thead,
tfoot {
background: url(../images/leopardskin.jpg);
color: white;
text-shadow: 1px 1px 1px black;
}
thead th,
tfoot th,
tfoot td {
background: linear-gradient(to bottom, rgba(0, 0, 0, 0.1), rgba(0, 0, 0, 0.5));
border: 3px solid purple;
}
</style>
斑马条纹图案
<style>
tbody tr:nth-child(odd) {
background-color: #ff33cc;
}
tbody tr:nth-child(even) {
background-color: #e495e4;
}
tbody tr {
background-image: url(noise.png);
}
table {
background-color: #ff33cc;
}
</style>
样式化标题
<style>
caption {
font-family: 'Rock Salt', cursive;
padding: 20px;
font-style: italic;
caption-side: bottom;
color: #666;
text-align: right;
letter-spacing: 1px;
}
</style>
font-style和font-family的区别:

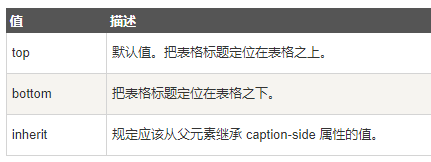
caption-side:

牛刀小试

网上找的一张表如下:
裸表
<!DOCTYPE html>
<html lang="zh-cmn-Hans">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表格——牛刀小试</title>
<link rel="stylesheet" href="./styles/table-test.css">
</head>
<body>
</body>
<table>
<caption>大道影视制作有限公司职员一览表</caption>
<thead>
<tr>
<th scope="col">姓名</th>
<th scope="col">性别</th>
<th scope="col">出生年月</th>
<th scope="col">学历</th>
<th scope="col">职务</th>
<th scope="col">基本工资</th>
<th scope="col">浮动工资</th>
<th scope="col">生活补贴</th>
<th scope="col">总收入</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">钱亮</th>
<td>男</td>
<td>1975/3/5</td>
<td>大学</td>
<td>工程师</td>
<td>1300</td>
<td>1800</td>
<td>170</td>
<td>3270</td>
</tr>
<tr>
<th scope="row">周岳</th>
<td>男</td>
<td>1969/6/30</td>
<td>研究生</td>
<td>总工程师</td>
<td>1500</td>
<td>2000</td>
<td>200</td>
<td>3700</td>
</tr>
<tr>
<th scope="row">郑涛</th>
<td>男</td>
<td>1973/2/1</td>
<td>研究生</td>
<td>高级工程师</td>
<td>1200</td>
<td>2000</td>
<td>150</td>
<td>3350</td>
</tr>
<tr>
<th scope="row">刘彦波</th>
<td>女</td>
<td>1971/2/15</td>
<td>大学</td>
<td>供销经理</td>
<td>1200</td>
<td>1500</td>
<td>200</td>
<td>2900</td>
</tr>
<tr>
<th scope="row">韩清</th>
<td>女</td>
<td>1970/5/21</td>
<td>大学</td>
<td>经济师</td>
<td>1300</td>
<td>2100</td>
<td>160</td>
<td>3560</td>
</tr>
<tr>
<th scope="row">张丽</th>
<td>女</td>
<td>1974/9/2</td>
<td>大学</td>
<td>工程师</td>
<td>1250</td>
<td>1800</td>
<td>190</td>
<td>3240</td>
</tr>
<tr>
<th scope="row">赵亚美</th>
<td>女</td>
<td>1972/2/21</td>
<td>大专</td>
<td>秘书</td>
<td>1000</td>
<td>1500</td>
<td>120</td>
<td>2620</td>
</tr>
<tr>
<th scope="row">林丽娟</th>
<td>女</td>
<td>1974/10/1</td>
<td>大专</td>
<td>经济师</td>
<td>1100</td>
<td>1200</td>
<td>200</td>
<td>2500</td>
</tr>
</tbody>
</table>
</html>
效果:

表格布局
<style>
table {
/* 布局方式 */
table-layout: fixed;
/* 去掉表格间隙 */
border-collapse: collapse;
/* 表宽:响应式 */
width: 100%;
/* 表格外边框 */
border: 3px solid black;
}
</style>
效果:

添加表头样式
宽度
<style>
/* 表头样式
table-layout:fixed;布局
表格内容与表头是同等宽度的
*/
thead>th:nth-child(1) {
width: 10%;
}
thead>th:nth-child(2) {
width: 10%;
}
thead>th:nth-child(3) {
width: 10%;
}
thead>th:nth-child(4) {
width: 10%;
}
thead>th:nth-child(5) {
width: 20%;
}
thead>th:nth-child(6) {
width: 10%;
}
thead>th:nth-child(7) {
width: 10%;
}
thead>th:nth-child(8) {
width: 10%;
}
thead>th:nth-child(9) {
width: 10%;
}
</style>
效果:

表格内容
<style>
/* 表格内容
居中 边框 字间距*/
th,
td {
text-align: center;
border: 1px solid black;
}
th {
letter-spacing: 2px;
}
td {
letter-spacing: 1px;
}
</style>

斑马条纹
<style>
thead tr {
color: white;
background-color: black;
}
tbody tr:nth-child(2n) {
background-color: yellow;
}
tbody tr:nth-child(2n+1) {
background-color: greenyellow;
}
</style>

标题
<style>
table caption {
caption-side: top;
font-size: 1.2em;
text-align: center;
text-shadow: 1px 1px 1px black;
margin: 5px;
}
</style>
改:
<style>
th,
td {
text-align: center;
padding: .2em;
border: 1px solid black;
}
</style>
半屏:

全屏:

手机屏幕:

文字自动换行:
word-break: break-all;
<style>
th,
td {
text-align: center;
padding: .2em;
border: 1px solid black;
word-break: break-all;
}
</style>
下一节:前端之CSS调试与CSS风格
