数据结构
tableData: [
?? ?{
?? ? ?id: "1",
?? ? ?date: "2011-05-03",
?? ? ?name: "张三",
?? ? ?address: "北京市房山区19号",
?? ? ?IsAudit: 0,
?? ? ?sex: "1",
?? ?},
?? ?{
?? ? ?id: "2",
?? ? ?date: "2012-05-02",
?? ? ?name: "李四",
?? ? ?address: "北京市房山区20号",
?? ? ?IsAudit: 1,
?? ? ?sex: "0",
?? ?},
?? ?{
?? ? ?id: "3",
?? ? ?date: "2013-05-02",
?? ? ?name: "王五",
?? ? ?address: "北京市房山区21号",
?? ? ?IsAudit: 10,
?? ? ?sex: "-1",
?? ?}
],
当前页面元素
<el-row :gutter="20" type="flex" justify="start">
? <el-col :span="8">
?? ?<template>
?? ? ?<el-table
?? ??? ?:data="tableData"
?? ??? ?style="width: 100%"
?? ??? ?@row-click="handleHangData" ?点击当前行 ?拿取当前行的饿数据
?? ? ?>
?? ??? ?<el-table-column
?? ??? ? ?prop="date"
?? ??? ? ?label="日期"
?? ??? ? ?width="180"
?? ??? ?></el-table-column>
?? ??? ?<el-table-column
?? ??? ? ?prop="name"
?? ??? ? ?label="姓名"
?? ??? ? ?width="180"
?? ??? ?></el-table-column>
?? ??? ?<el-table-column prop="address" label="地址"> </el-table-column
?? ? ?></el-table>
?? ?</template>
? </el-col>
</el-row>
引用组件 ref用来给元素或者子组件注册引用信息?
<ContentDetail ref="ContentDetail" /> ? ? ? ? ? ? ? ??
方法
<script>
? ? 引入对话框页面
?? ?import ContentDetail from './components/ContentDetail.vue' ? ? ?
?? ?export default {
?? ??? ?name: "pageIndex",
? ? ? ? data(){
? ? ? ? ? ? return {
? ? ? ? ? ? ??
? ? ? ? ? ? }
? ? ? ? }
?? ??? ?components: { ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ??
?? ??? ??? ?ContentDetail ? ?注册使用组件
?? ??? ?},
? ? ? ? methods: {
? ? ? ? ? ? handleHangData(row){
? ? ? ? ? ? ? 调用组件中的 show 方法 ? 并且传入参数
? ? ? ? ? ? ? this.$refs["ContentDetail"].show(row);
? ? ? ? ? ? }
? ? ? ? }
?? ? };
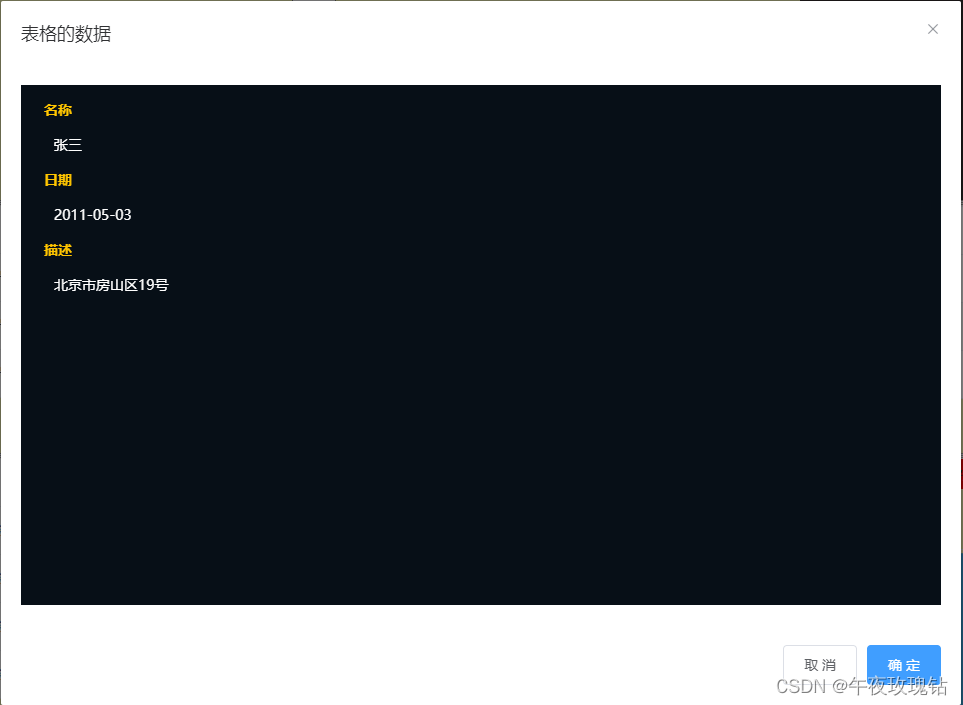
</script>这个是ContentDetail界面
<template>
<el-dialog
title="表格的数据"
:visible.sync="dialogVisible"
width="70%"
append-to-body
>
<div class="main-content">
<div class="line">
<b>名称</b>
<span>{{currentData.name || "--"}}</span>
</div>
<div class="line">
<b>日期</b>
<span>{{currentData.date || "--"}}</span>
</div>
<div class="line">
<b>描述</b>
<span>{{currentData.desc || "--"}}</span>
</div>
</div>
<span slot="footer" class="dialog-footer">
<el-button @click="dialogVisible = false">取 消</el-button>
<el-button type="primary" @click="dialogVisible = false">确 定</el-button>
</span>
</el-dialog>
</template>
<script>
export default {
name:"ContainerCotent",
data(){
return{
currentData:{}, 接收传来的数据
dialogVisible: false 默认消失
}
},
methods:{
show(row){ 调用show()方法
this.dialogVisible = true; 让弹出框出来
this.currentData = {
name:row.name,
date:row.date,
desc:row.address
}
},
close(){
this.dialogVisible = false;
}
}
}
</script>
<style scoped>
样式的话 自己定义 不放了
</style>?点击行显示对应的数据信息