<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
li{list-style:none;}
.lis { width:80px;height:30px;border:1px solid #333;position:relative}
.lis a {display:block;line-height:30px;text-align:center;text-decoration:none;color:#000;background:#f1f1f1;}
ul ul {padding:0;margin:0;width:140px;border:1px solid
#333;position:absolute;top:30px;left:-1px;background:#FF9;display:none;}
ul ul li {text-align:center;line-height:30px;}
</style>
</head>
<body>
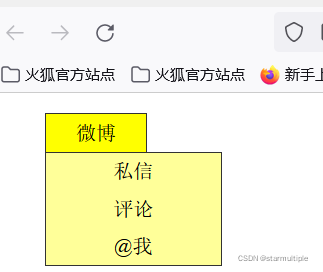
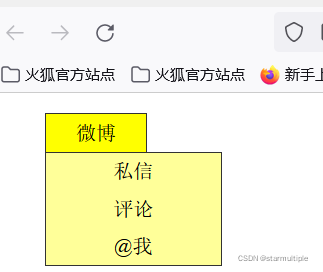
<ul>
<li id="lis" class="lis">
<a id="link" href="#">微博</a>
<ul id="ull" >
<li>私信</li>
<li>评论</li>
<li>@我</li>
</ul>
</li>
</ul>
<script>
var a=document.getElementById('lis');
var b=document.getElementById('ull');
var c=document.getElementById('link');
a.onmouseover=show;
a.onmouseout=hide;
function show(){
b.style.display='block';
c.style.background='yellow';
}
function hide(){
document.getElementById('ull').style.display='none';
document.getElementById('link').style.background='#f1f1f1';
}
</script>
</body>
</html>
 
|