先构建一个基础模型,RT
// 父类存在一个实例属性
function Father(){ this.fname = "Father的实例属性" }
// 父类存在一个原型属性
Father.prototype.fmoney = "100";
// 子类存在一个实例属性
function Son(){ this.sname = "son的实例属性"; }
Son.prototype = new Father();
// 子类实例化
var obj = new Son();
// 赋予子类对象一个symbol属性
var symbol = Symbol("sym");
obj[symbol] = "symbol中的值";
// 赋予子类对象一个不可枚举属性
Object.defineProperty(obj, "frankProperty", {
value:100,
enumerable:false
});
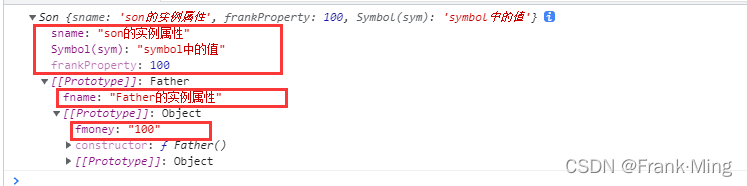
// 到此为止,子类对象obj应该具备共计以下五个属性
// 【父类实例属性fname】--继承来的
// 【父类原型属性fmoney】--继承来的
// 【自身实例属性sname】--自身可枚举
// 【赋予属性Symbol(sym)】--自身可枚举
// 【赋予属性frankProperty】--自身不可枚举
console.log(obj);运行看效果

遍历方式1:Object.keys
console.log(Object.keys(obj));?![]()
结论:Object.keys :必须是own、必须枚举、不能是symbol
遍历方式2:for...in...
var arr = [];
for (const key in obj) {
arr.push(key);
}
console.log(arr);?![]()
?结论:for...in...?:?不用是own、必须枚举、不能是symbol
遍历方式3:Object.getOwnPropertyNames
console.log(Object.getOwnPropertyNames(obj));![]()
??结论:Object.getOwnPropertyNames?:?必须是own、不用枚举、不能是symbol
遍历方式4:Object.getOwnPropertySymbols
console.log(Object.getOwnPropertySymbols(obj));![]()
???结论:Object.getOwnPropertySymbols?:?必须是own、不用枚举、只能是symbol
? ?PS:个人感觉这个方法一般用的不多,但存在即合理,估计我还没遇到非他不可的地方。
遍历方式5:Reflect.ownKeys
console.log(Reflect.ownKeys(obj));![]()
????结论:Reflect.ownKeys?:?必须是own、不用枚举、可以是symbol