准备工作
文件夹

图片

页面搭建
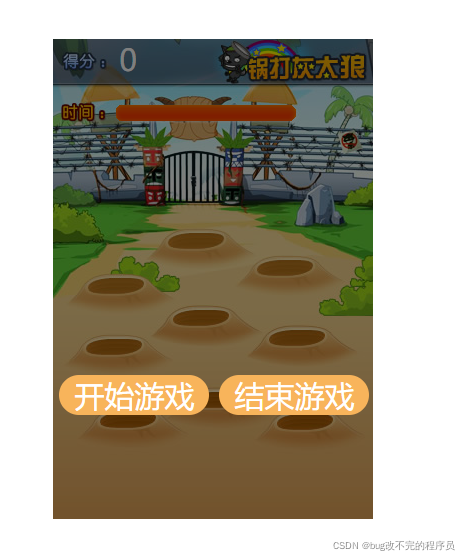
开始页面效果

结束效果

**html部分 **
<div class="war">
<!-- 分数 -->
<div class="score">0</div>
<div class="showScore">
<h1>你的分数是:<span></span></h1>
</div>
<!-- 进度条 -->
<div class="progress"></div>
<!-- 游戏区域 -->
<div class="game"></div>
<!-- 开始与重新开始按钮 -->
<div class="btns">
<div class="start">开始游戏</div>
<div class="gameOver">结束游戏</div>
<div class="reStart">重新开始</div>
</div>
<!-- 难度的选择 -->
<div class="difficulty">
<div class="easy">简单</div>
<div class="secondary">中等</div>
<div class="difficult">困难</div>
</div>
<!-- 遮罩层 -->
<div class="mask"></div>
</div>
美化工作 css
* {
margin: 0;
padding: 0;
}
.war {
width: 320px;
height: 480px;
background-image: url(../img/game_bg.jpg);
margin: 100px auto;
position: relative;
}
.start,
.reStart,
.gameOver {
position: absolute;
background-color: rgb(248, 180, 91);
width: 150px;
line-height: 40px;
left: 2%;
font-size: 30px;
color: #fff;
top: 70%;
text-align: center;
border-radius: 20px;
z-index: 9999;
}
.reStart {
display: none;
}
.gameOver {
margin-left: 160px;
}
.score {
width: 50px;
line-height: 40px;
text-align: center;
color: #fff;
font-size: 30px;
position: absolute;
left: 50px;
}
.game {
height: 100%;
}
.progress {
width: 180px;
height: 16px;
background-image: url(../img/progress.png);
position: absolute;
background-repeat: no-repeat;
top: 66px;
left: 63px;
}
.difficulty {
display: none;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
z-index: 9999;
}
.easy,
.secondary,
.difficult {
background-color: rgb(248, 180, 91);
width: 150px;
line-height: 40px;
font-size: 30px;
color: #fff;
text-align: center;
border-radius: 20px;
margin-bottom: 20px;
}
.showScore {
position: absolute;
top: 50%;
width: 100%;
text-align: center;
line-height: 50px;
transform: translateY(-50%);
display: none;
}
.mask {
width: 100%;
height: 100%;
position: absolute;
top: 0;
z-index: 1;/*层级关系,数值越大优先显示*/
background-color: rgba(0, 0, 0, 0.5);
}
逻辑部分 js
var mask = document.querySelector('.mask'); //遮罩层
var gameOver = document.querySelector('.gameOver'); //简单模式
var easy = document.querySelector('.easy'); //简单模式
var secondary = document.querySelector('.secondary'); //中等难度
var difficult = document.querySelector('.difficult'); //困难模式
var difficulty = document.querySelector('.difficulty'); //难度选择
var dis = document.querySelectorAll('.difficulty>div'); //难度选项
var start = document.querySelector('.start'); //开始游戏按钮
var score = document.querySelector('.score'); //分数区域
var reStart = document.querySelector('.reStart'); //重新开始按钮
var progress = document.querySelector('.progress'); //进度条
var showScore = document.querySelector('.showScore'); //进度条
var game = document.querySelector('.game'); //游戏区域
var w = null; //存储进度条宽度
var flag = true; //开关
var speed = 0; //速度
var time = 0; //时间
// 开始游戏
start.onclick = function () {
this.style.display = 'none'; //按钮消失
difficulty.style.display = 'block';
gameOver.style.display = 'none';
mask.style.display = 'none';
}
// 重新开始
reStart.onclick = function () {
this.style.display = 'none'; //按钮消失
gameOver.style.display = 'none';
showScore.style.display = 'none'
// 分数清零
score.innerText = 0;
difficulty.style.display = 'block';
mask.style.display = 'none';
}
// 结束游戏
gameOver.onclick = function () {
reStart.style.display = 'none';
start.style.display = 'block';
showScore.style.display = 'none';
score.innerText = 0;
}
// 选择
dis.forEach(function (val, index) {
val.onclick = function () {
difficulty.style.display = 'none';
// 进度执行函数
if (index == 0) {
speed = myRandom(80, 100);
time = myRandom(100, 400);
} else if (index == 1) {
speed = myRandom(30, 50);
time = myRandom(150, 300);
} else if (index == 2) {
speed = myRandom(10, 30);
time = myRandom(80, 100);
}
// 进度条执行函数
progressBar(speed);
// 执行动画
startAnimate(time);
}
})
思路:当点击开始游戏按钮后,
提示选择难度,难度不同对应的时间和速度也不同,选择其中一个难度,进度条渐渐变短,当进度条长度变为0的时候灰太狼停止运动,并且游戏也结束;当进度条逐渐减少的时候灰太狼或小灰灰冒出来,当点击灰太狼时,进度条长度加5px,并且得分增加10分;当点击小灰灰时,进度条长度不变,分数减少10分。当点击重新开始游戏时,分数归零,并且进度条恢复原先长度。当点击结束游戏时,和结束游戏效果一致。游戏结束时,进度条恢复。
完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.war {
width: 320px;
height: 480px;
background-image: url(../img/game_bg.jpg);
margin: 100px auto;
position: relative;
}
.start,
.reStart,
.gameOver {
position: absolute;
background-color: rgb(248, 180, 91);
width: 150px;
line-height: 40px;
left: 2%;
font-size: 30px;
color: #fff;
top: 70%;
text-align: center;
border-radius: 20px;
z-index: 9999;
}
.reStart {
display: none;
}
.gameOver {
margin-left: 160px;
}
.score {
width: 50px;
line-height: 40px;
text-align: center;
color: #fff;
font-size: 30px;
position: absolute;
left: 50px;
}
.game {
height: 100%;
}
.progress {
width: 180px;
height: 16px;
background-image: url(../img/progress.png);
position: absolute;
background-repeat: no-repeat;
top: 66px;
left: 63px;
}
.difficulty {
display: none;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
z-index: 9999;
}
.easy,
.secondary,
.difficult {
background-color: rgb(248, 180, 91);
width: 150px;
line-height: 40px;
font-size: 30px;
color: #fff;
text-align: center;
border-radius: 20px;
margin-bottom: 20px;
}
.showScore {
position: absolute;
top: 50%;
width: 100%;
text-align: center;
line-height: 50px;
transform: translateY(-50%);
display: none;
}
.mask {
width: 100%;
height: 100%;
position: absolute;
top: 0;
z-index: 1;
background-color: rgba(0, 0, 0, 0.5);
}
</style>
</head>
<body>
<div class="war">
<!-- 分数 -->
<div class="score">0</div>
<div class="showScore">
<h1>你的分数是:<span></span></h1>
</div>
<!-- 进度条 -->
<div class="progress"></div>
<!-- 游戏区域 -->
<div class="game"></div>
<!-- 开始与重新开始按钮 -->
<div class="btns">
<div class="start">开始游戏</div>
<div class="gameOver">结束游戏</div>
<div class="reStart">重新开始</div>
</div>
<!-- 难度的选择 -->
<div class="difficulty">
<div class="easy">简单</div>
<div class="secondary">中等</div>
<div class="difficult">困难</div>
</div>
<!-- 遮罩层 -->
<div class="mask"></div>
</div>
</body>
<script>
var mask = document.querySelector('.mask'); //遮罩层
var gameOver = document.querySelector('.gameOver'); //简单模式
var easy = document.querySelector('.easy'); //简单模式
var secondary = document.querySelector('.secondary'); //中等难度
var difficult = document.querySelector('.difficult'); //困难模式
var difficulty = document.querySelector('.difficulty'); //难度选择
var dis = document.querySelectorAll('.difficulty>div'); //难度选项
var start = document.querySelector('.start'); //开始游戏按钮
var score = document.querySelector('.score'); //分数区域
var reStart = document.querySelector('.reStart'); //重新开始按钮
var progress = document.querySelector('.progress'); //进度条
var showScore = document.querySelector('.showScore'); //进度条
var game = document.querySelector('.game'); //游戏区域
var w = null; //存储进度条宽度
var flag = true; //开关
var speed = 0; //速度
var time = 0; //时间
// 开始游戏
start.onclick = function () {
this.style.display = 'none'; //按钮消失
difficulty.style.display = 'block';
gameOver.style.display = 'none';
mask.style.display = 'none';
}
// 重新开始
reStart.onclick = function () {
this.style.display = 'none'; //按钮消失
gameOver.style.display = 'none';
showScore.style.display = 'none'
// 分数清零
score.innerText = 0;
difficulty.style.display = 'block';
mask.style.display = 'none';
}
// 结束游戏
gameOver.onclick = function () {
reStart.style.display = 'none';
start.style.display = 'block';
showScore.style.display = 'none';
score.innerText = 0;
}
// 选择
dis.forEach(function (val, index) {
val.onclick = function () {
difficulty.style.display = 'none';
// 进度执行函数
if (index == 0) {
speed = myRandom(80, 100);
time = myRandom(100, 400);
} else if (index == 1) {
speed = myRandom(30, 50);
time = myRandom(150, 300);
} else if (index == 2) {
speed = myRandom(10, 30);
time = myRandom(80, 100);
}
// 进度条执行函数
progressBar(speed);
// 执行动画
startAnimate(time);
}
})
// 处理进度条的方法
function progressBar(speed) {
var speed = speed;
var timer = setInterval(function () {
w = progress.offsetWidth;
if (w <= 0) {
progress.style.width = '180px'
reStart.style.display = 'block';
gameOver.style.display = 'block'; //重新开始按钮出现
mask.style.display = 'block';
showScore.style.display = 'block'
showScore.querySelector('span').innerText = score.innerText;
clearInterval(timer);
stopAnimate(time)
}
w--
progress.style.width = w + 'px';
}, speed);
}
var timer = null;
// 图片运动函数
function startAnimate(time) {
//
var time = time;
// 存放灰太狼的数组
var imgArr = [
'../img/h0.png', '../img/h1.png', '../img/h2.png', '../img/h3.png', '../img/h4.png', '../img/h5.png',
'../img/h6.png', '../img/h7.png', '../img/h8.png', '../img/h9.png',
]
// 存放小灰灰的数组
var imgArr2 = [
'../img/x0.png', '../img/x1.png', '../img/x2.png', '../img/x3.png', '../img/x4.png', '../img/x5.png',
'../img/x6.png', '../img/x7.png', '../img/x8.png', '../img/x9.png',
]
// 创建图片节点
var img = document.createElement('img');
// 给图片添加定位
img.style.position = 'absolute';
// 位置数组
var arrPos = [{
left: "100px",
top: "115px"
},
{
left: "20px",
top: "160px"
},
{
left: "190px",
top: "142px"
},
{
left: "105px",
top: "193px"
},
{
left: "19px",
top: "221px"
},
{
left: "202px",
top: "212px"
},
{
left: "120px",
top: "275px"
},
{
left: "30px",
top: "295px"
},
{
left: "209px",
top: "297px"
}
]
// 随机坑
var pit = Math.round(Math.random() * 8);
// 定位
img.style.left = arrPos[pit].left;
img.style.top = arrPos[pit].top;
// 随机图片数组 狼的类型
var type = Math.round(Math.random() * 100) >= 30 ? imgArr : imgArr2; //概率出现小灰灰和灰太狼
i = 0; //最开始那张
indexEnd = 5; //被击打前的哪一张
num = 0;
// 定时器
timer = setInterval(function () {
if (num >= indexEnd) {
i--;
if (i <= 0) {
clearInterval(timer); //清除定时器
img.remove(); //移除图片
startAnimate(time); //重新开始执行
}
} else {
i++;
num++;
}
img.setAttribute('src', type[i]); //图片路径/
}, time);
// 添加图片
game.appendChild(img);
myScore(img); //分数计算函数
}
// 分数
function myScore(ele) {
flag = true; //设置开关,防止多次点击
// 图片点击
ele.onclick = function () {
if (flag) {
num = 5;
i = 5;
indexEnd = 9;
var src = this.getAttribute('src'); //获取当前点击图片的路径
// 判断是否是灰太狼
var wolf = src.indexOf('h');
if (wolf >= 0) {
w += 5; //每次点击灰太狼,进度条的长度变长5厘米
progress.style.width = w + 'px';
// 点击灰太狼分数加10
score.innerText = parseInt(score.innerText) + 10;
} else {
// 点击小灰灰分数减10
score.innerText = parseInt(score.innerText) - 10;
}
flag = false;
}
}
}
// 停止动画函数
function stopAnimate() {
var img = game.querySelectorAll('img');
img.forEach(function (val) {
val.remove(); //移除所有图片
})
clearInterval(timer); //清除定时器
}
// 封装一个随机数
function myRandom(min, max) {
return Math.round(Math.random() * (max - min) + min);
}
</script>
</html>