前言: 公司已有web端vue项目,现在有需求,需要把web端的该项目用electron打包成 .exe 可执行文件。
思考:打包成 .exe 文件,首先需要将vue项目在本地打包成静态可运行文件,其次使用electron将build后的文件打包成 .exe 可执行文件。
步骤:
一、 在 quasar.conf 文件中进行构建配置,位置在build属性下面:
1、
具体配置哪些配置项,可以参考quasar官方文档:quasar.conf.js build 属性配置
build: {
// vueRouterMode: "history", // available values: 'hash', 'history' 一定要把这个注释掉
publicPath: "/llllll/electron_demo/csy-vclass-osc-app/dist/spa",
}
},
注意:publicPath 这个公共路径必须设置为与打包位置一致,否则运行文件会出现资源找不到的报错。
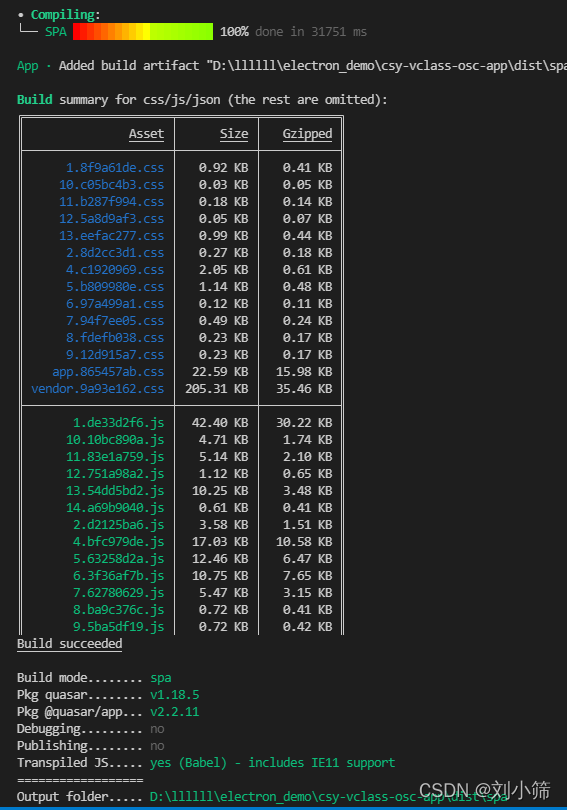
2、 在控制台运行 quasar build 生成打包文件,默认在dist文件夹的spa里面,控制台输入如下内容则表示构建成功

最后一行 为打包生成的文件所在路径,也就是在quasar.conf.js中设置的publicPath。
最后生成一个文件夹如图,直接打开index.html正常显示即可。
 到此vue项目构建打包已经完成。
到此vue项目构建打包已经完成。
注意:如果index.html打开是空白的,打开控制台查看是否是资源路径配置的问题
二、 下载electron
1、 由于github比较慢,这里使用gitee中的项目,克隆该项目即可https://gitee.com/shf0824/electron-quick-start.git
git clone https://gitee.com/shf0824/electron-quick-start.git
2、 双击项目中index.html文件,运行,可以成功看到下图即可
 三、 用electron打包dist中的文件生成.exe文件
三、 用electron打包dist中的文件生成.exe文件
1、 将dist/spa中的所有文件放到克隆下来的electron项目的根目录中
2、 安装electron-packager插件。确保在electron项目中,在控制台输入如下命令安装插件
npm install electron-packager --save-dev
3、在electron项目中,package.json文件中,"scripts"属性下面添加如下代码
"pack": "electron-packager . 'health-terminal' --platform=win32 --arch=x64 --out=./out --asar --app-version=0.0.1"
 4、 执行
4、 执行 npm run pack 使用electron将文件打包成 .exe 文件。
成功的话,默认会在electron根路径下的out文件夹中看到生成的可执行文件夹,里面有可执行文件。