Loading......
在工具包中完成了数据的加密 与 数据加签、解签、之后我们在工具包中添加一个数据校验;
首先在终端安装依赖包??npm i validator --save ;
安装完成后在工具包文件夹下简历一个校验文件夹并创建一个校验文件?user_validate.js

首先把我们的依赖包引入;
这里我们以用户数据为例,做一个基本的框架;

详细代码:
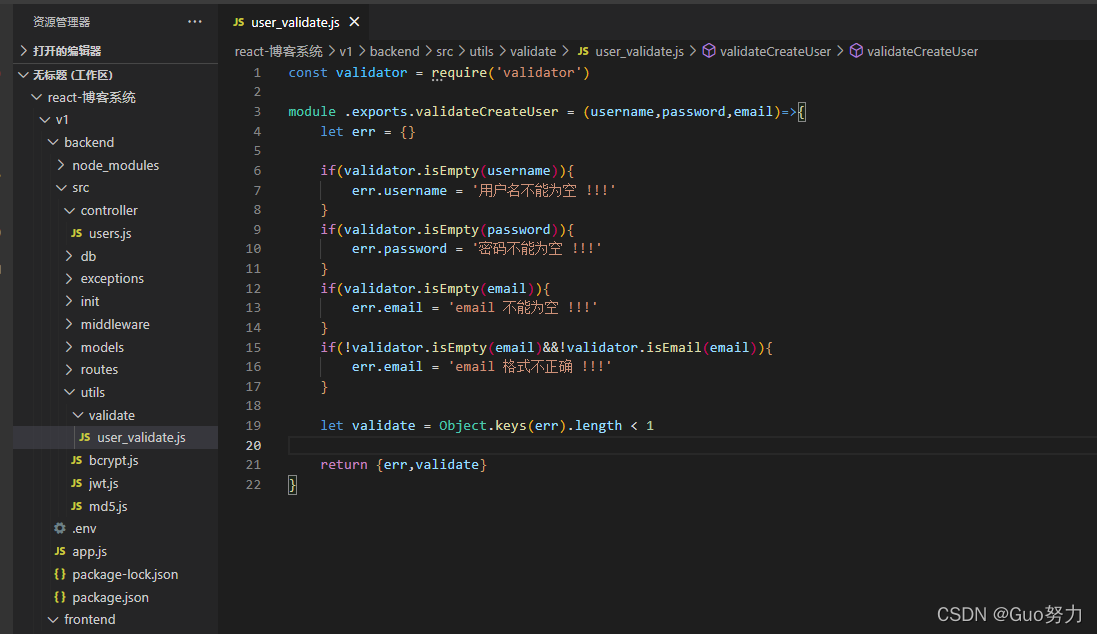
user_validate.js:
const validator = require('validator')
module .exports.validateCreateUser = (username,password,email)=>{
let err = {}
if(validator.isEmpty(username)){
err.username = '用户名不能为空 !!!'
}
if(validator.isEmpty(password)){
err.password = '密码不能为空 !!!'
}
if(validator.isEmpty(email)){
err.email = 'email 不能为空 !!!'
}
if(!validator.isEmpty(email)&&!validator.isEmail(email)){
err.email = 'email 格式不正确 !!!'
}
let validate = Object.keys(err).length < 1
return {err,validate}
}未完待续......