jQuery事件
事件函数列表
- blur() 元素失去焦点(常用与获取输入框的内容)
//输入框失去焦点后弹出其内容
$inp.blur(function(){
alert($inp.val());
})
演示:

- focus() 元素获得焦点(只能是一个元素获得焦点)
- click() 鼠标单击
- mouseover() 鼠标进入(进入子元素也触发)
//鼠标移进弹出ok!子元素也触发
$parent.mouseover(function(){
alert('ok!');
})
演示:

- mouseout() 鼠标离开(离开子元素也触发)
//鼠标移进弹出ok!子元素不触发
$parent.mouseenter(function(){
alert('ok!');
})
演示:
注:由于设置了阻止冒泡事件发生仍无效,因此我认为,mouseover和mouseout不是冒泡事件。
- mouseenter() 鼠标进入(进入子元素不触发)
//鼠标移出弹出over!子元素也触发
$parent.mouseout(function(){
alert('over!');
})
演示:

- mouseleave() 鼠标离开(离开子元素也不触发)
//鼠标移出弹出over!子元素不触发
$parent.mouseleave(function(){
alert('over!');
})
演示:

- hover() 同时为mouseenter和mouseleave事件指定处理函数
- ready() DOM加载完成
- resize() 浏览器窗口的大小发生改变
- scroll() 滚动条的位置发生变化
- submit() 用户递交表单(默认会提交,可以用return false阻止默认行为)
绑定事件的其他方式与取消绑定
//绑定事件的其他方式
$parent.bind('mouseover click',function(){
alert('hello world!');//点击或鼠标移入弹出hello world!
})
//解除绑定
$parent.unbind('mouseover click');//取消了上一步的绑定
事件冒泡
什么是事件冒泡
在一个对象上触发某类事件(比如单击onclick事件),如果此对象定义了此事件的处理程序,那么此事件就会调用这个处理程序,如果没有定义此事件处理程序或者事件返回true,那么这个事件会向这个对象的父级对象传播,从里到外,直至他别处理(父级对象所有同类事件都将被激活),或者她达到了对象层次的最顶层,即document对象(有些浏览器是window)。
$grandson.click(function(){
alert('ok!');
})
$parent.click(function(){
alert('ok!+1');
})
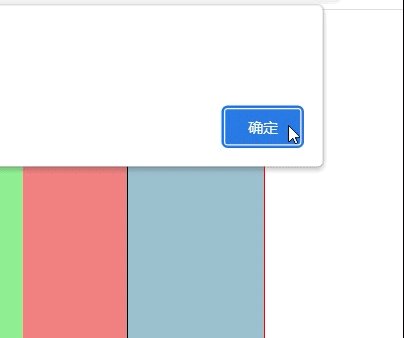
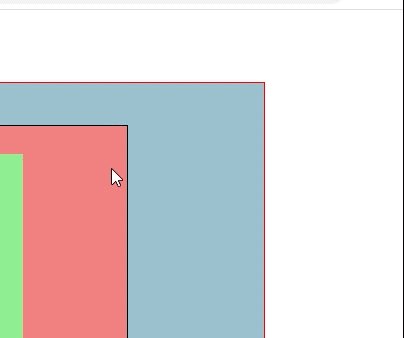
只点击了最里面的盒子,却也触发了最外面盒子的点击事件。
演示:

事件冒泡的作用
事件冒泡允许多个操作对象被集中处理(把事件处理器添加到一个父级元素上,避免把事件处理器添加到多个子级元素上),它还可以让你在对象曾的不同级别捕获事件。
阻止事件冒泡
事件冒泡机制有时候是不需要的,需要阻止掉,通过event.stopPropagation()来阻止。
- 合并阻止操作
实际开发中,一般把阻止冒泡和阻止默认行为合并起来写,合并写法可以用:
return false
$grandson.click(function(){
alert('ok!');
//阻止事件冒泡
// event.stopPropagation();
return false;
})
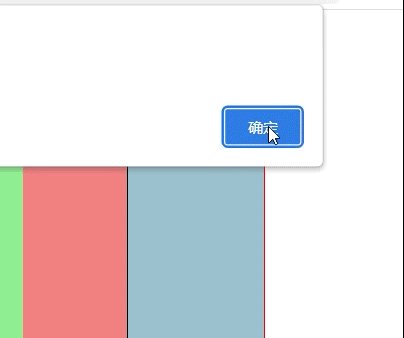
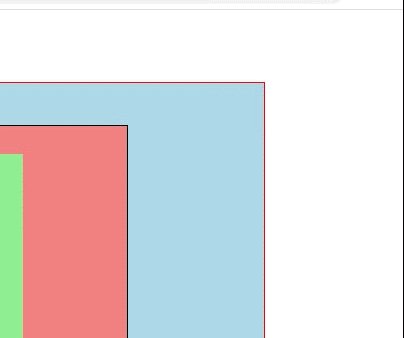
效果:

事件委托
事件委托即使利用冒泡的原理,把事件加到父级上,通过判断事件来源的子集,执行相应的操作,事件委托首先可以极大的减少事件绑定次数,提高性能;其次可以让新加入的子元素也可以拥有相同的操作。一般绑定事件写法得重新给新加入的子元素绑定事件。
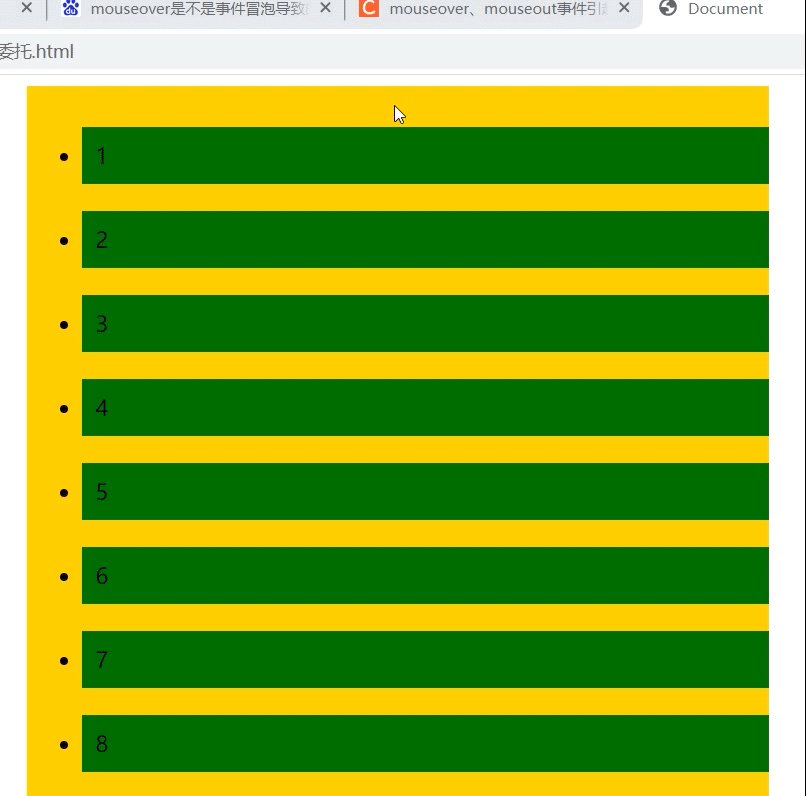
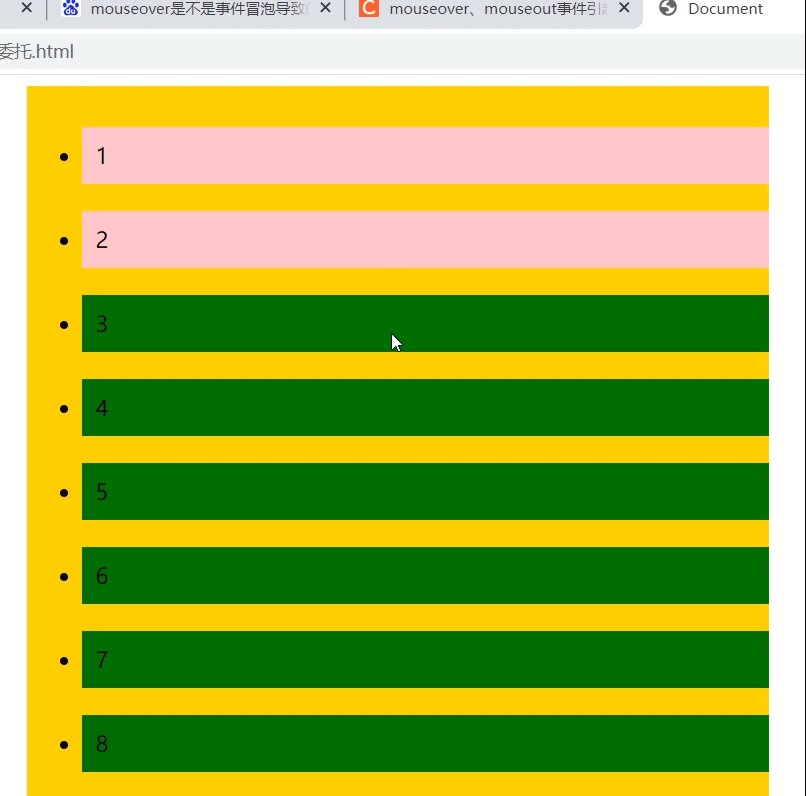
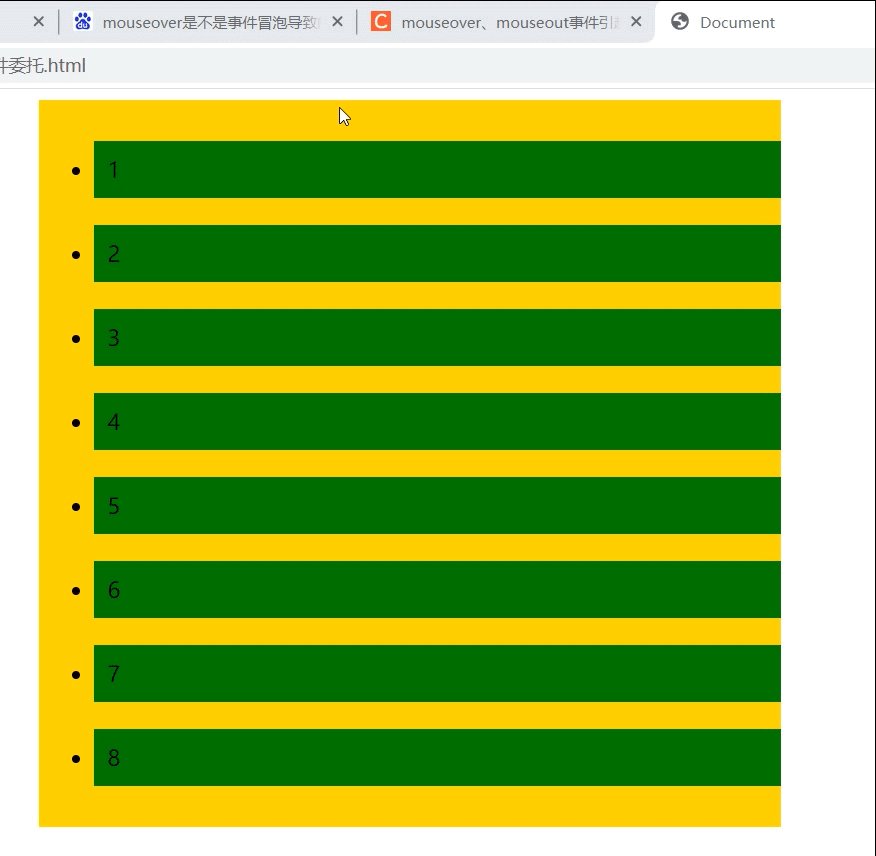
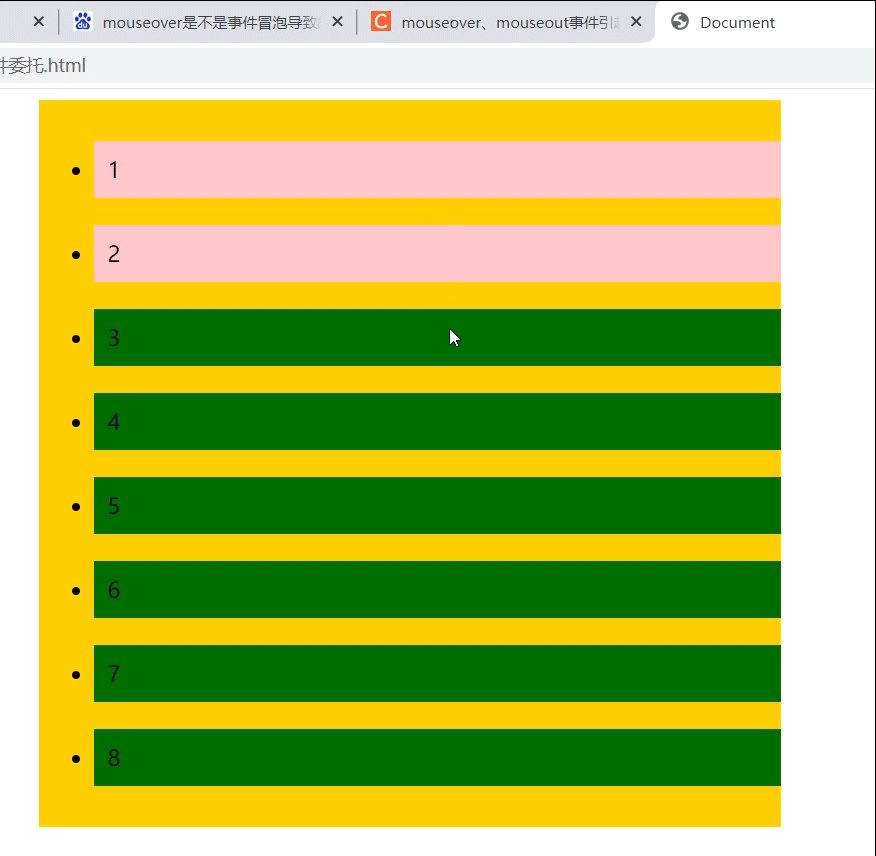
- 一般绑定事件写法:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script type="text/javascript" src="/js/jquery-1.9.0.js"></script>
<script>
$(function(){
var $ul = $('ul');
var $list = $('ul li');
//一般绑定方法
$list.eq(1).click(function(){
$(this).css('backgroudColor','pink');
})
$list.each(function(){
$(this).click(function(){
$(this).css('backgroundColor','pink');
})
})
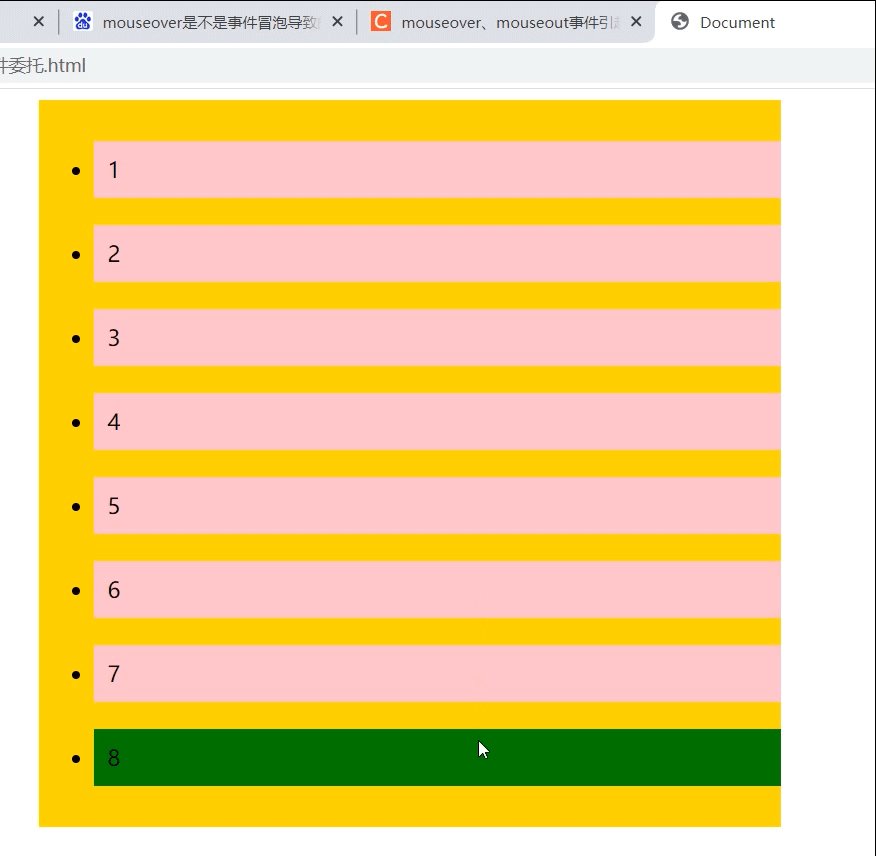
var sTr = '<li>8</li>';//新加入的无法享受上面的事件
$ul.append(sTr);
//事件委托绑定方法
// $ul.delegate('li','click',function(){
// $(this).css('backgroundColor','pink');
// })
// var sTr = '<li>8</li>';//新加入的可以享受上面的事件
// $ul.append(sTr);
})
</script>
<style>
ul{width: 500px;
background-color: gold;
padding-top: 10px;
padding-bottom: 10px;
margin: 0 auto;
}
li{
padding: 10px;
background-color: green;
margin: 20px auto;
}
</style>
</head>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
</ul>
</body>
</html>
演示:

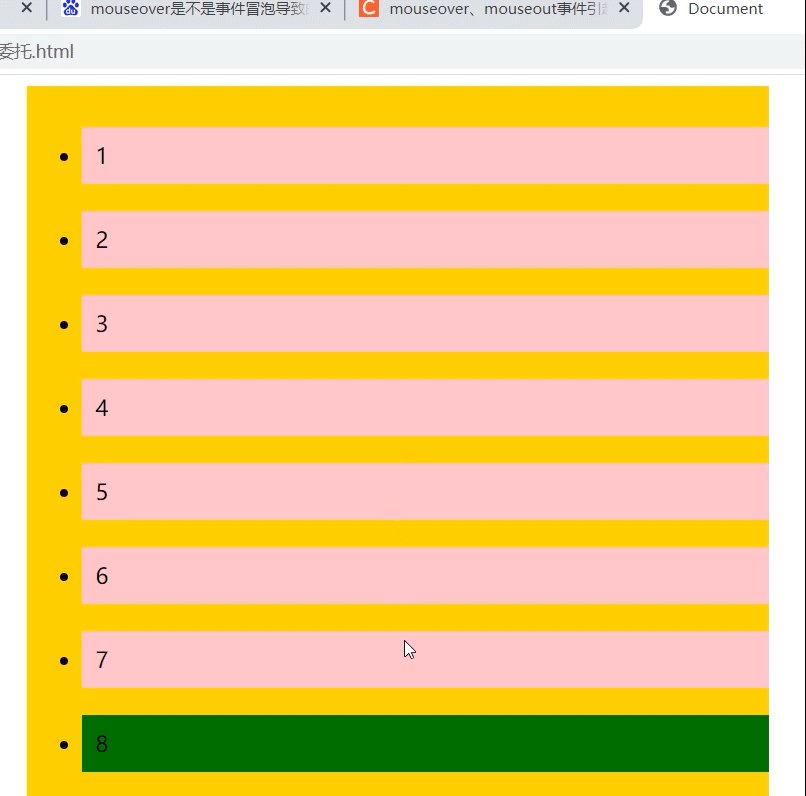
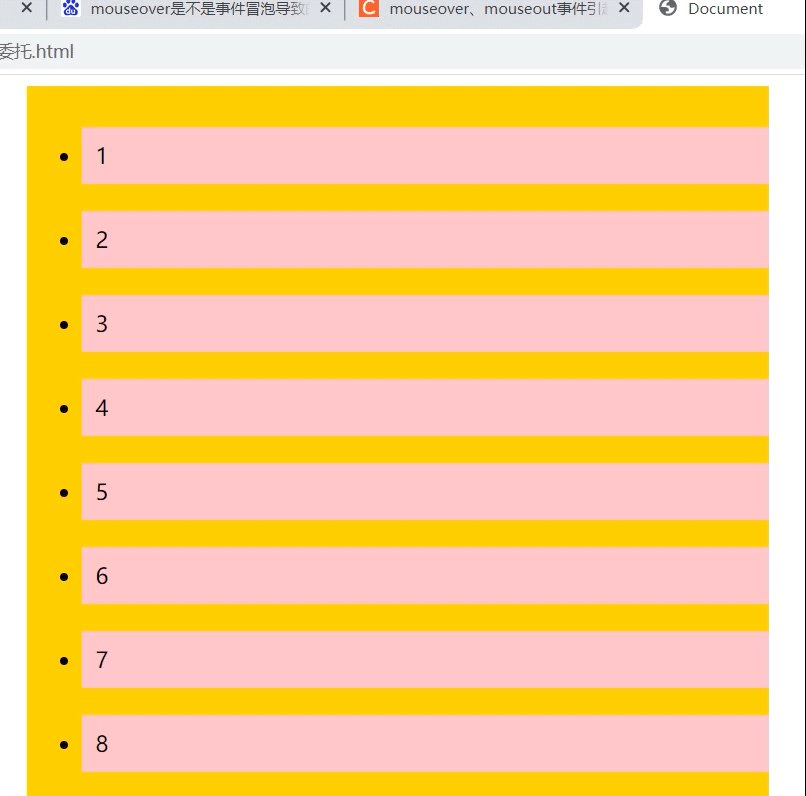
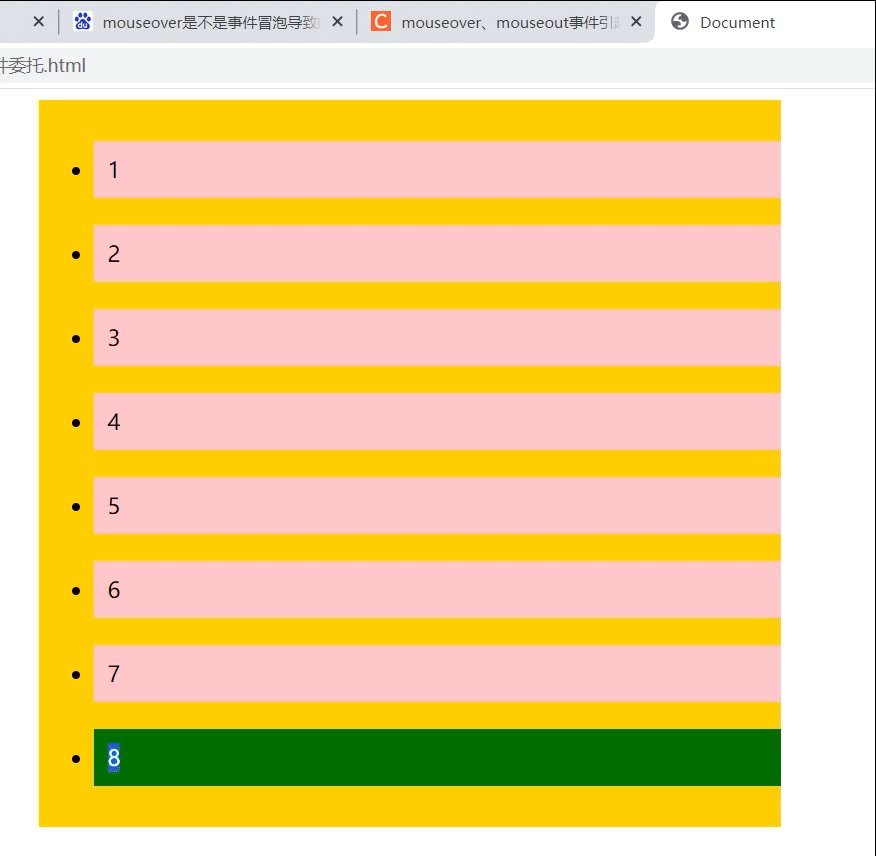
- 事件委托绑定事件写法:
//事件委托绑定方法
$ul.delegate('li','click',function(){
$(this).css('backgroundColor','pink');
})
var sTr = '<li>8</li>';//新加入的可以享受上面的事件
$ul.append(sTr);
演示: