vite+vue3+electron桌面端开发
ps :踩坑踩了一个多小时 如果嫌麻烦可以直接拿走用
克隆代码仓库
1.https://gitee.com/dmhsq/vue3-vite-electron
https://gitee.com/dmhsq/vue3-vite-electron.git
2.https://github.com/promiseHusky/vue3-vite-electron
https://github.com/promiseHusky/vue3-vite-electron.git
同样你也可以使用脚手架 来快速的创建 [还没写完 先用着仓库的吧]
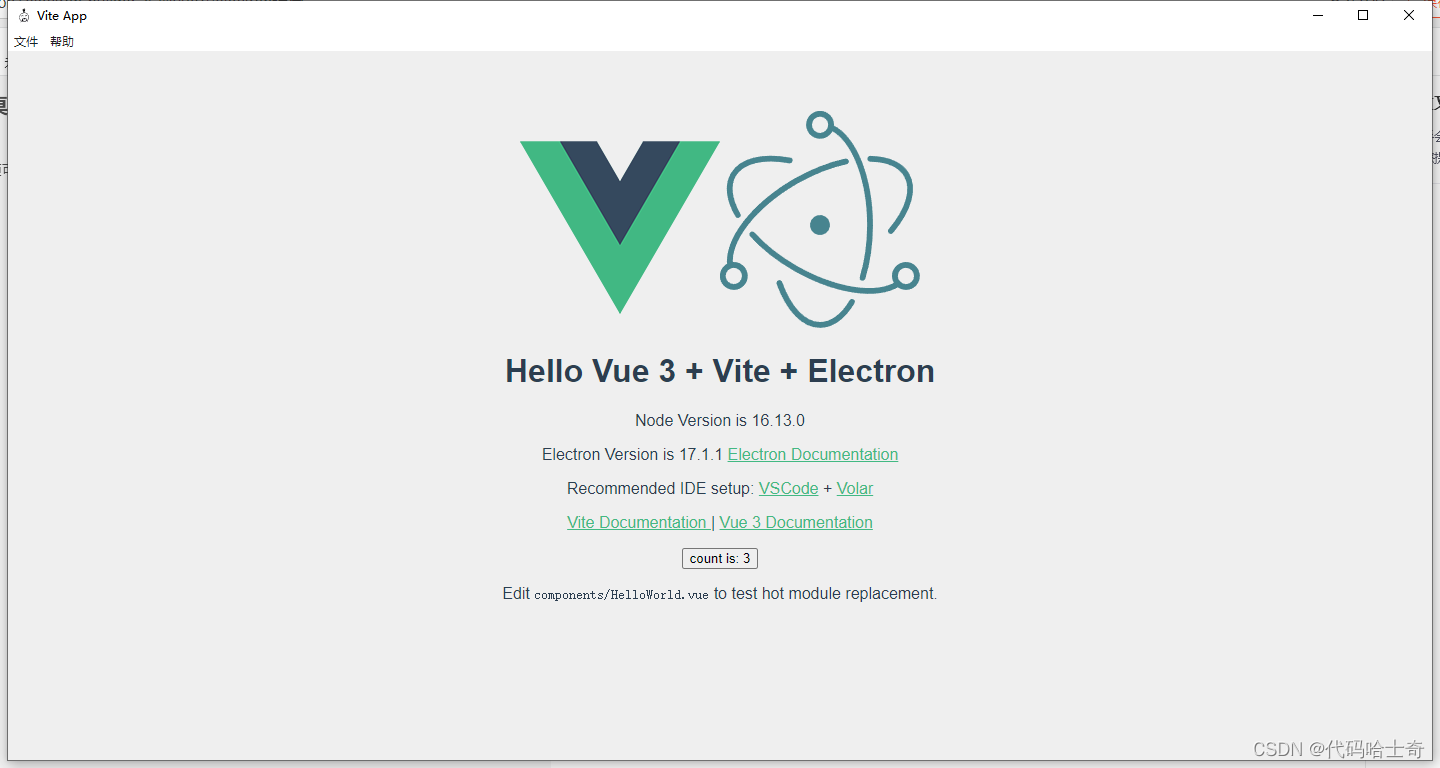
效果如下
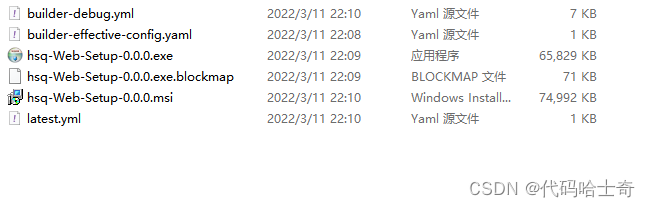
这是打包生成的

如下图是 生成的安装包 选择了 mis 和 nsis


安装使用
下载代码后 进入项目目录
执行 npm install 安装依赖
执行 npm start 为开发模式
执行 npm dist 为打包项目并且生成 安装包
踩坑过程
由于 vite打包默认生成 dist目录
而 electron-builder打包也是生成 dist目录
所以 配置了 vite的build.outDir为 ‘build’
同样vite的配置 base: ‘./’, 这里处理了读取不到 资源文件
为了方便使用 main.js 这里使用了webpack打包
因为对vite不熟悉 我得理解是得有 index.html文件作为入口?
但是我只想打包 main.js以及相关引用 所以 使用了webpack5
如果你想修改 electron的logo
可以将 public目录下的logo.ico换成你想用的 注意这里也有一个坑 就是 生成的logo像素至少为 256x256否则会在打包的时候报错
开发注意
因为这里使用的是高版本electron
如果你想在 vue文件中 引入remote
需要安装一个依赖包 @electron/remote
还需要在 main.js里面编写如下代码
以此项目代码为演示 如下 (这里默认为我们的vue项目 如果你需要引入自定义的html并且使用remote见下面的注释代码)
const { app, Menu } = require('electron');
const isDev = require('electron-is-dev');
const AppWindow = require('./src/utils/AppWindow.js');
const menuItems = require('./menu.config.js');
const path = require('path');
app.on('ready', () => {
const mainWindowConfig = {
width: 1440,
height: 768,
};
const urlLocation = isDev
? 'http://localhost:3000'
: `file://${path.join(__dirname, './index.html')}`;
mainWindow = new AppWindow(mainWindowConfig, urlLocation);
mainWindow.on('closed', () => {
mainWindow = null;
});
require('@electron/remote/main').initialize();
require('@electron/remote/main').enable(mainWindow.webContents);
// const divWindowConfig = {
// width: 1440,
// height: 768,
// };
// const divUrlLocation = "xxxxx"
// const divWindow = new AppWindow(divWindowConfig, divUrlLocation);
// require('@electron/remote/main').enable(divWindow.webContents);
const menu = Menu.buildFromTemplate(menuItems);
Menu.setApplicationMenu(menu);
});
Version
0.0.0
说明
刚刚搭建完成 可实现基础的 运行 打包
下个版本
更新时间预估为下个月 这个月忙
1.自动更新
2.更加丰富的菜单配置案例(持续,部分更新)
3.封装一些electron基础操作 可通过 $electon执行
4.推出接入uniCloud的云开发模式 预估通过axios控制来实现