一、JS中的this
mdn对于this的描述:
与其他语言相比,函数的 this 关键字在 JavaScript 中的表现略有不同,此外,在严格模式和非严格模式之间也会有一些差别。
在绝大多数情况下,函数的调用方式决定了 this 的值(运行时绑定)。this 不能在执行期间被赋值,并且在每次函数被调用时 this 的值也可能会不同。ES5 引入了 bind 方法来设置函数的 this 值,而不用考虑函数如何被调用的。ES2015 引入了箭头函数,箭头函数不提供自身的 this 绑定(this 的值将保持为闭合词法上下文的值)。
学习过java的对this一定不陌生,在java创建对象时,getter中一般会使用this来将参数的值赋值给对象的属性。
二、this的指向
简单的来说,this的指向就是:
谁调用了我所在的函数,我就指向谁!
所以this的指向与函数如何被调用有关。
1、作为普通函数被调用
var name = 'yancy';
function sayHi(){
console.log(this);
console.log('Hi, my name is '+ this.name + '!');
}
//等价于window.sayHi()
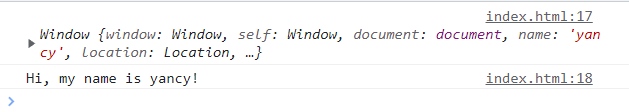
sayHi();//Hi, my name is yancy!

此时相当于在window对象中调用sayHi()函数(node除外,因为node中并没有window对象)。
2、作为对象的属性被调用
var name = 'window';
var person = {
name: 'yancy',
sayHi: function(){
console.log(this);
console.log('Hi, my name is '+ this.name + '!');
}
}
//将sayHi属性赋值给window对象
var windowSayHi = person.sayHi;
//person对象调用
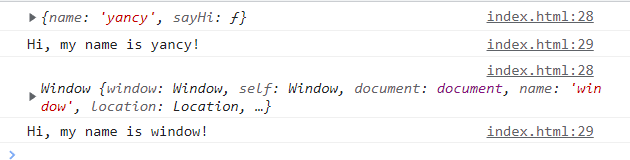
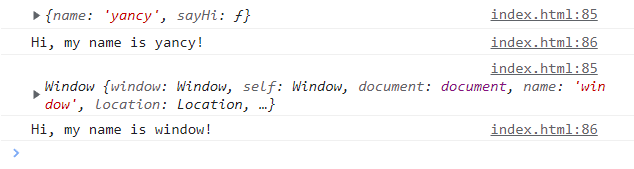
person.sayHi();
//window对象调用
windowSayHi();

存在特殊情况,对象方法中再定义函数,这时候最内层函数的 this 又是 指向window 。
var name = 'window';
var person = {
name: 'yancy',
sayHi: function(){
function insideSayHi(){
console.log(this);
console.log('Hi, my name is '+ this.name + '!');
}
insideSayHi();
}
}
//将sayHi属性赋值给window对象
var windowSayHi = person.sayHi;
//person对象调用
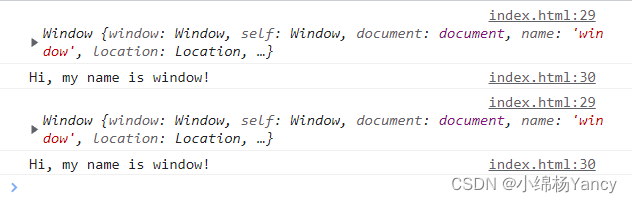
person.sayHi();
//window对象调用
windowSayHi();

可以看到,两次输出都指向了window。那么怎么让内部函数的this指向当前对象呢?
(1)、在函数外部将this保存在变量中,用变量代替内部函数的this。
var name = 'window';
var person = {
name: 'yancy',
sayHi: function(){
//将外部的this保存在that中 此时this是指向当前对象的
var that = this;
function insideSayHi(){
console.log(that);
console.log('Hi, my name is '+ that.name + '!');
}
insideSayHi();
}
}
//将sayHi属性赋值给window对象
var windowSayHi = person.sayHi;
//person对象调用
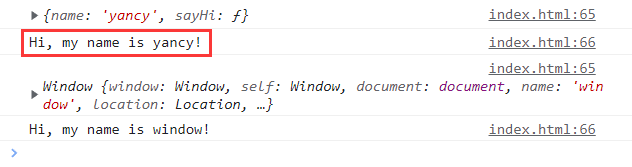
person.sayHi();
//window对象调用
windowSayHi();

(2)、使用call或者apply,改变this指向。
var name = 'window';
var person = {
name: 'yancy',
sayHi: function(){
function insideSayHi(){
console.log(this);
console.log('Hi, my name is '+ this.name + '!');
}
//insideSayHi.call(this)
insideSayHi.apply(this);
}
}
//将sayHi属性赋值给window对象
var windowSayHi = person.sayHi;
//person对象调用
person.sayHi();
//window对象调用
windowSayHi();

3、作为构造函数被调用
function Person(name){
this.name = name;
console.log(this);
}
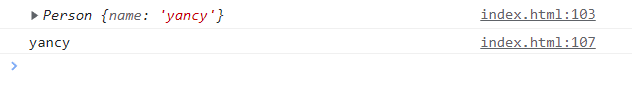
var yancy = new Person('yancy');
console.log(yancy.name)

此时指向new出来的对象,这与java创建对象差不多。
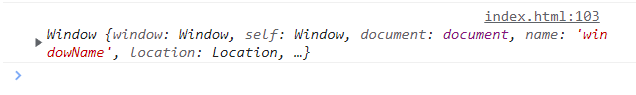
如果此时直接调用Person函数,就作为普通函数被调用,那么就是指向window的,因为是默认是window调用。
var name = 'window';
function Person(name){
this.name = name;
console.log(this);
}
var yancy = new Person('yancy');
console.log(yancy.name)
Person('windowName');

4、严格模式
在严格模式下,在全局环境中执行函数调用的时候 this 并不会指向 window 而是会指向 undefined。
5、 setTimeout、setInterval中的this
setTimeout/setInterval 执行的时候,this 默认指向 window 对象,除非手动改变 this 的指向。可以像第二种情况一样更改this的指向。
var name = 'window';
function Person(name){
this.name = name ;
this.sayHi = function(){
console.log(this);
console.log('Hi, my name is '+ this.name + '!');
}
this.sayHiLater = function(){
setTimeout(function(){
console.log(this);
console.log('Hi, my name is '+ this.name + '!');
} ,1000)
}
}
var yancy = new Person('yancy');
yancy.sayHi();
yancy.sayHiLater();

5、箭头函数中的this指向
为了解决this的指向问题,ES6引入了箭头函数。箭头函数里面 this 始终指向外部对象,因为箭头函数没有 this,因此它自身不能进行new实例化,同时也不能使用 call, apply, bind 等方法来改变 this 的指向。
var name = 'window';
var person = {
name: 'yancy',
sayHi: function(){
return ()=>{
console.log(this);
console.log('Hi, my name is '+ this.name + '!');
}
}
}
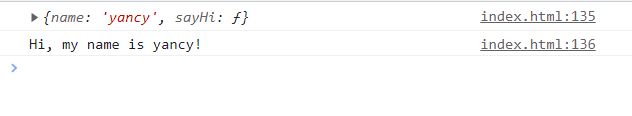
person.sayHi()();

所以可以将第对象的函数属性中的函数改为箭头函数,这样就不会指向window对象了,而是指向调用sayHi()函数的对象person。相比于保存外部this,这样更加简便。
用call()或者apply()调用箭头函数时,无法对this进行绑定,即传入的第一个参数被忽略