1、先创建修饰好页面

Login.vue:
<template>
<div class="login_container">
<!-- 登陆框 -->
<div class="login_box">
<!-- 登陆图标 -->
<div class="avatar_box">
<img src="../assets/logo.png" alt="" />
</div>
<el-form class="login_form">
<!-- 用户名 -->
<el-form-item prop="username">
<el-input placeholder="用户名" prefix-icon="iconfont icon-yonghu">
</el-input>
</el-form-item>
<!-- 密码 -->
<el-form-item prop="password">
<el-input
placeholder="密码"
prefix-icon="iconfont icon-mima"
type="password"
>
</el-input>
</el-form-item>
<!-- 按钮 -->
<el-form-item class="login_button">
<el-button type="primary">登陆</el-button>
<el-button type="info">重置</el-button>
</el-form-item>
</el-form>
</div>
</div>
</template>
<script>
export default {}
</script>
<style lang="less" scoped>
/* login_container容器 */
.login_container {
background-color: #2b4b6b;
height: 100%;
}
/* 登陆框容器 */
.login_box {
width: 450px;
height: 300px;
background-color: #fff;
border-radius: 3px; /* 圆角边框 */
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%); /* x、y轴各50% */
}
/* 图标容器 */
.avatar_box {
width: 100px;
height: 100px;
border: 1px solid #eee;
border-radius: 50%;
padding: 10px;
box-shadow: 0 0 10px #ddd;
position: absolute;
left: 50%;
transform: translate(-50%, -50%); /* x、y轴各50% */
background-color: #fff;
/* 图标图片 */
img {
width: 100%;
height: 100%;
border-radius: 50%;
background-color: #eee;
}
}
/* 登陆表单 */
.login_form {
position: absolute;
bottom: 0;
width: 100%;
padding: 0 20px;
box-sizing: border-box; /*盒子模型*/
}
/* 登陆按钮 */
.login_button {
display: flex;
justify-content: flex-end; /* 从行尾位置开始排列 */
}
</style>
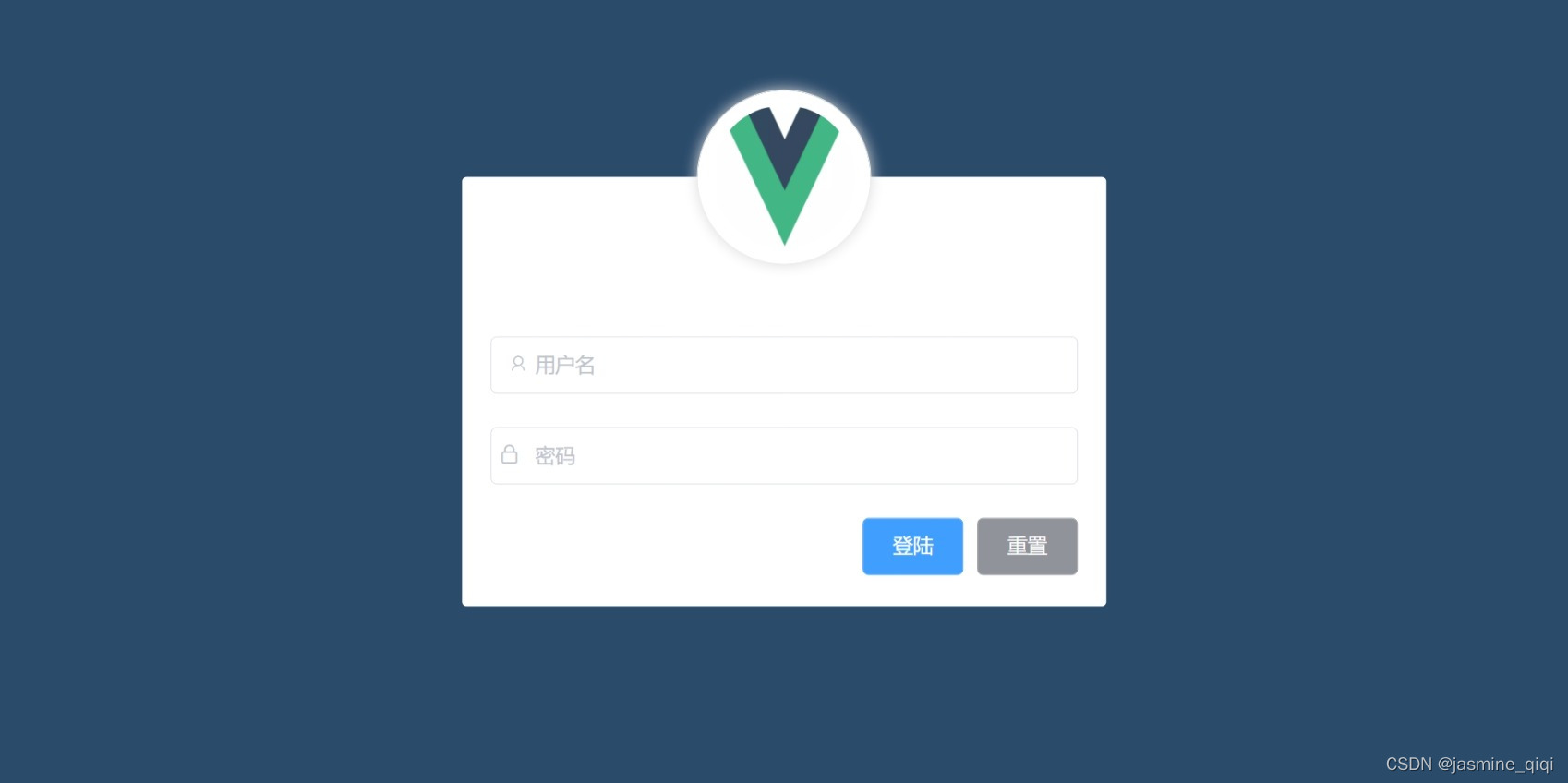
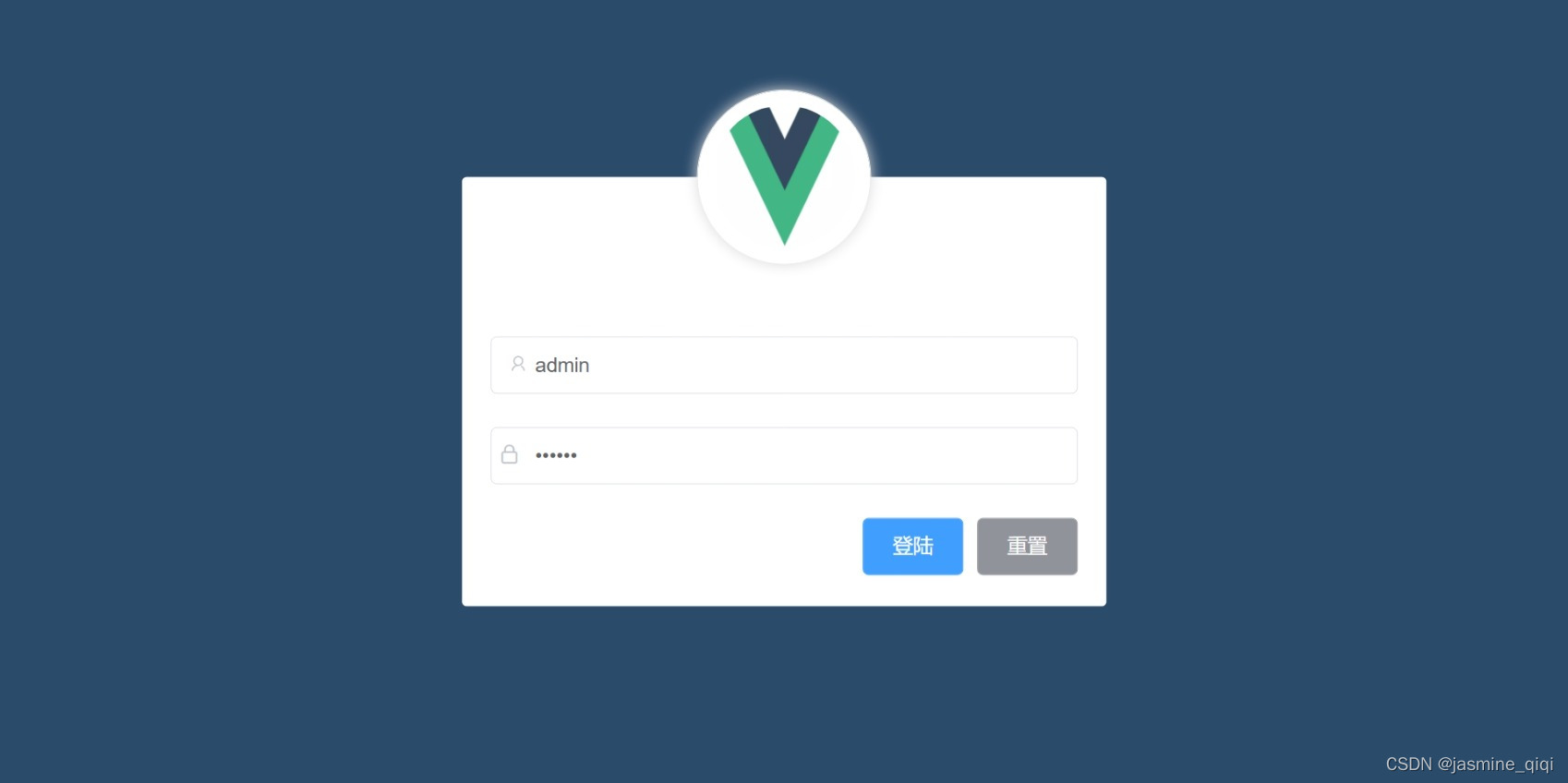
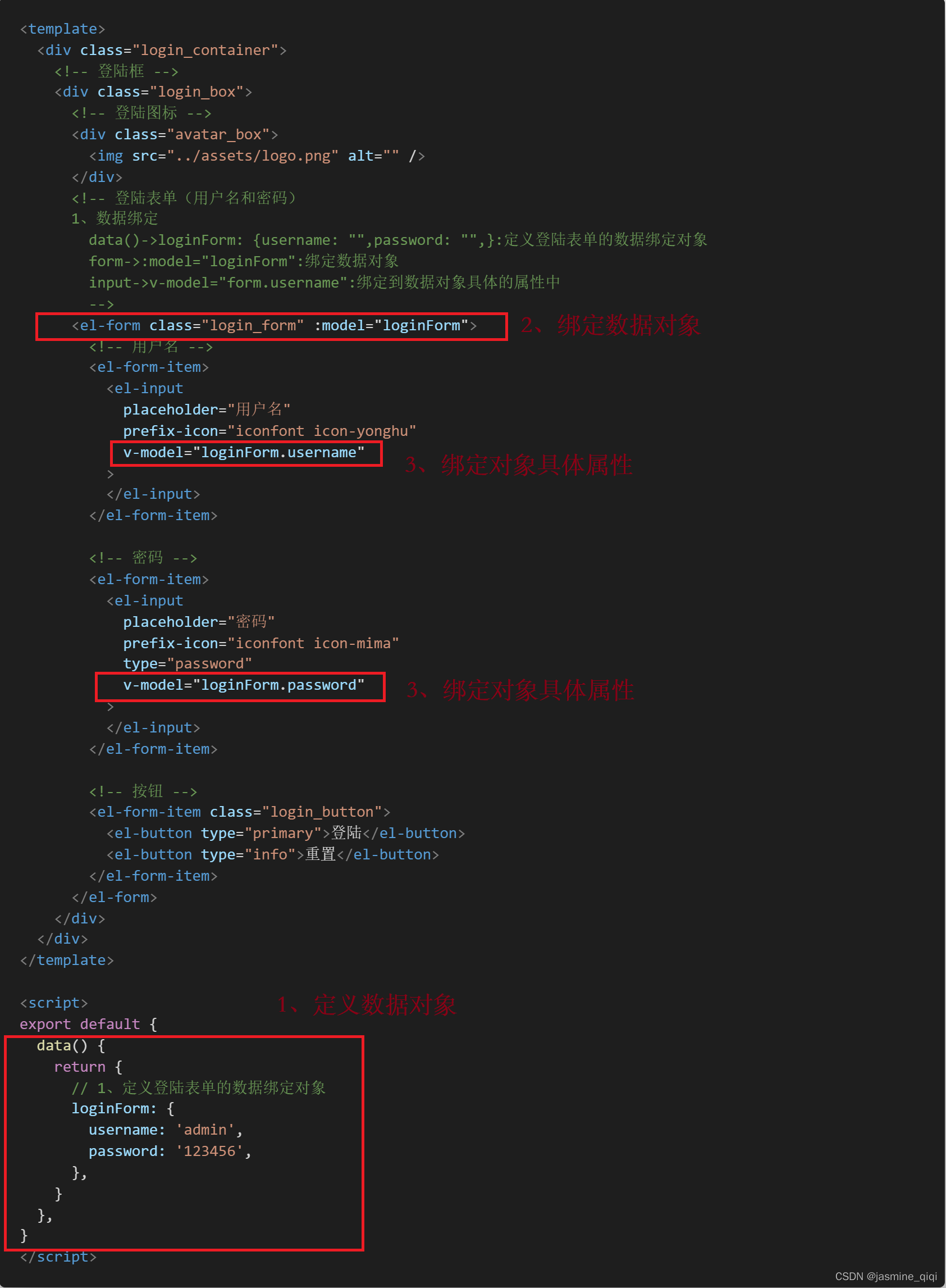
2、利用v-model 指令,进行数据绑定,轻松实现表单输入和应用状态之间的双向绑定

Login.vue:
<template>
<div class="login_container">
<!-- 登陆框 -->
<div class="login_box">
<!-- 登陆图标 -->
<div class="avatar_box">
<img src="../assets/logo.png" alt="" />
</div>
<!-- 登陆表单(用户名和密码)
1、数据绑定
data()->loginForm: {username: "",password: "",}:定义登陆表单的数据绑定对象
form->:model="loginForm":绑定数据对象
input->v-model="form.username":绑定到数据对象具体的属性中
-->
<el-form class="login_form" :model="loginForm">
<!-- 用户名 -->
<el-form-item>
<el-input
placeholder="用户名"
prefix-icon="iconfont icon-yonghu"
v-model="loginForm.username"
>
</el-input>
</el-form-item>
<!-- 密码 -->
<el-form-item>
<el-input
placeholder="密码"
prefix-icon="iconfont icon-mima"
type="password"
v-model="loginForm.password"
>
</el-input>
</el-form-item>
<!-- 按钮 -->
<el-form-item class="login_button">
<el-button type="primary">登陆</el-button>
<el-button type="info">重置</el-button>
</el-form-item>
</el-form>
</div>
</div>
</template>
<script>
export default {
data() {
return {
// 1、定义登陆表单的数据绑定对象
loginForm: {
username: 'admin',
password: '123456',
},
}
},
}
</script>

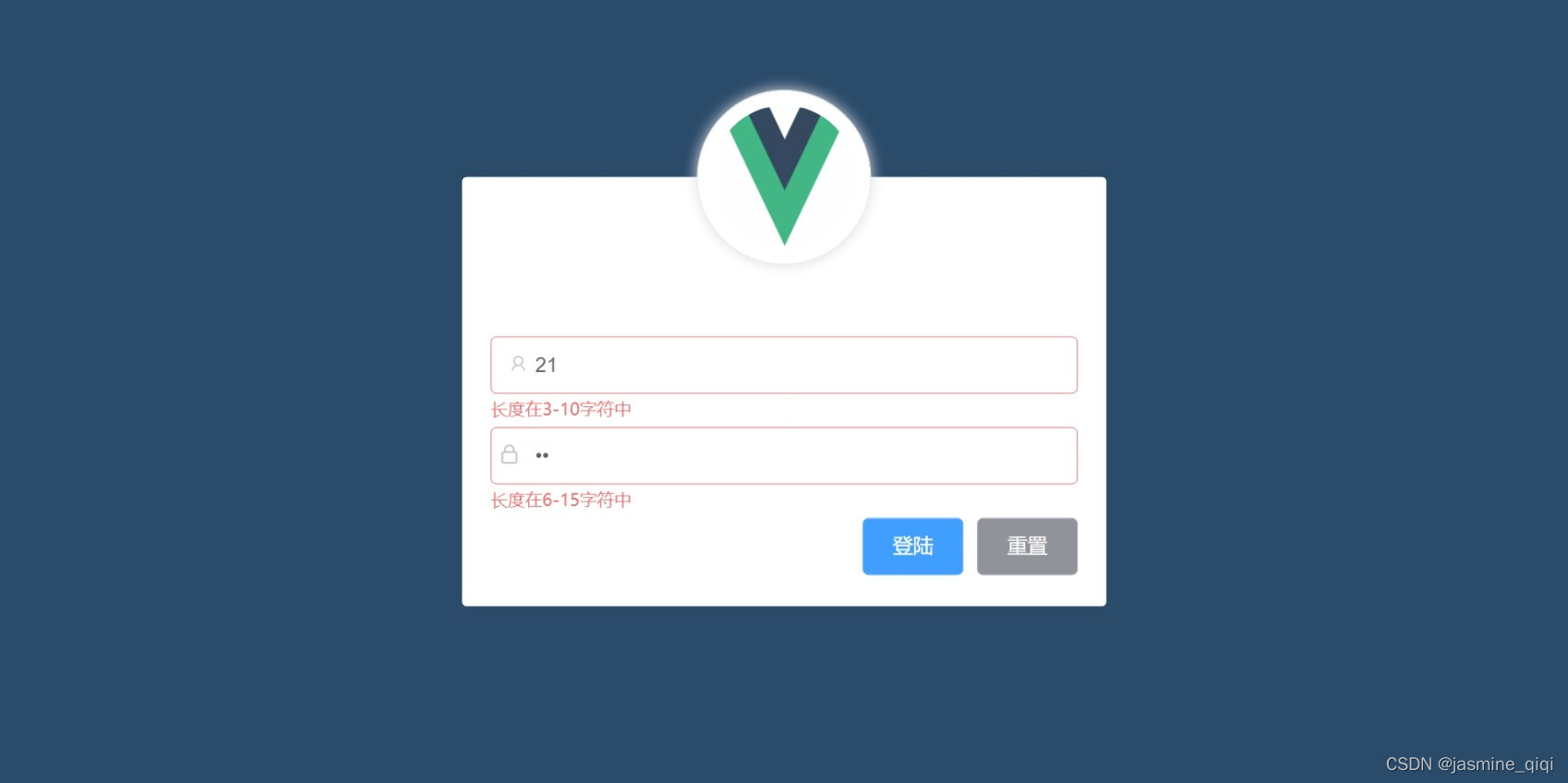
3、Form 组件提供了表单验证的功能,只需要通过 rules 属性传入约定的验证规则,并将 Form-Item的 prop 属性设置为需校验的字段名即可

<template>
<div class="login_container">
<!-- 登陆框 -->
<div class="login_box">
<!-- 登陆图标 -->
<div class="avatar_box">
<img src="../assets/logo.png" alt="" />
</div>
<!-- 登陆表单(用户名和密码)
1、数据绑定
data()->loginForm: {username: "",password: "",}:定义登陆表单的数据绑定对象
form->:model="loginForm":绑定数据对象
input->v-model="form.username":绑定到数据对象具体的属性中
2、校验数据规则
data()->loginFormRules: {username: [{}],password: [{}]}:定义登陆表单规则对象
form->:rules="loginFormRules":绑定数据校验规则对象
-->
<el-form class="login_form" :model="loginForm" :rules="loginFormRules">
<!-- 用户名 -->
<el-form-item prop="username">
<el-input
placeholder="用户名"
prefix-icon="iconfont icon-yonghu"
v-model="loginForm.username"
>
</el-input>
</el-form-item>
<!-- 密码 -->
<el-form-item prop="password">
<el-input
placeholder="密码"
prefix-icon="iconfont icon-mima"
type="password"
v-model="loginForm.password"
>
</el-input>
</el-form-item>
<!-- 按钮 -->
<el-form-item class="login_button">
<el-button type="primary">登陆</el-button>
<el-button type="info">重置</el-button>
</el-form-item>
</el-form>
</div>
</div>
</template>
<script>
export default {
data() {
return {
// 1、定义登陆表单的数据绑定对象
loginForm: {
username: 'admin',
password: '123456',
},
// 2、定义登陆表单规则对象
loginFormRules: {
// 验证用户名是否合法
username: [
// trigger: "blur":失去焦点时进行验证
{ required: true, message: '请输入用户名称', trigger: 'blur' },
{ min: 3, max: 10, message: '长度在3-10字符中' },
],
// 验证密码是否合法
password: [
{ required: true, message: '请输入密码', trigger: 'blur' },
{ min: 6, max: 15, message: '长度在6-15字符中' },
],
},
}
},
}
</script>

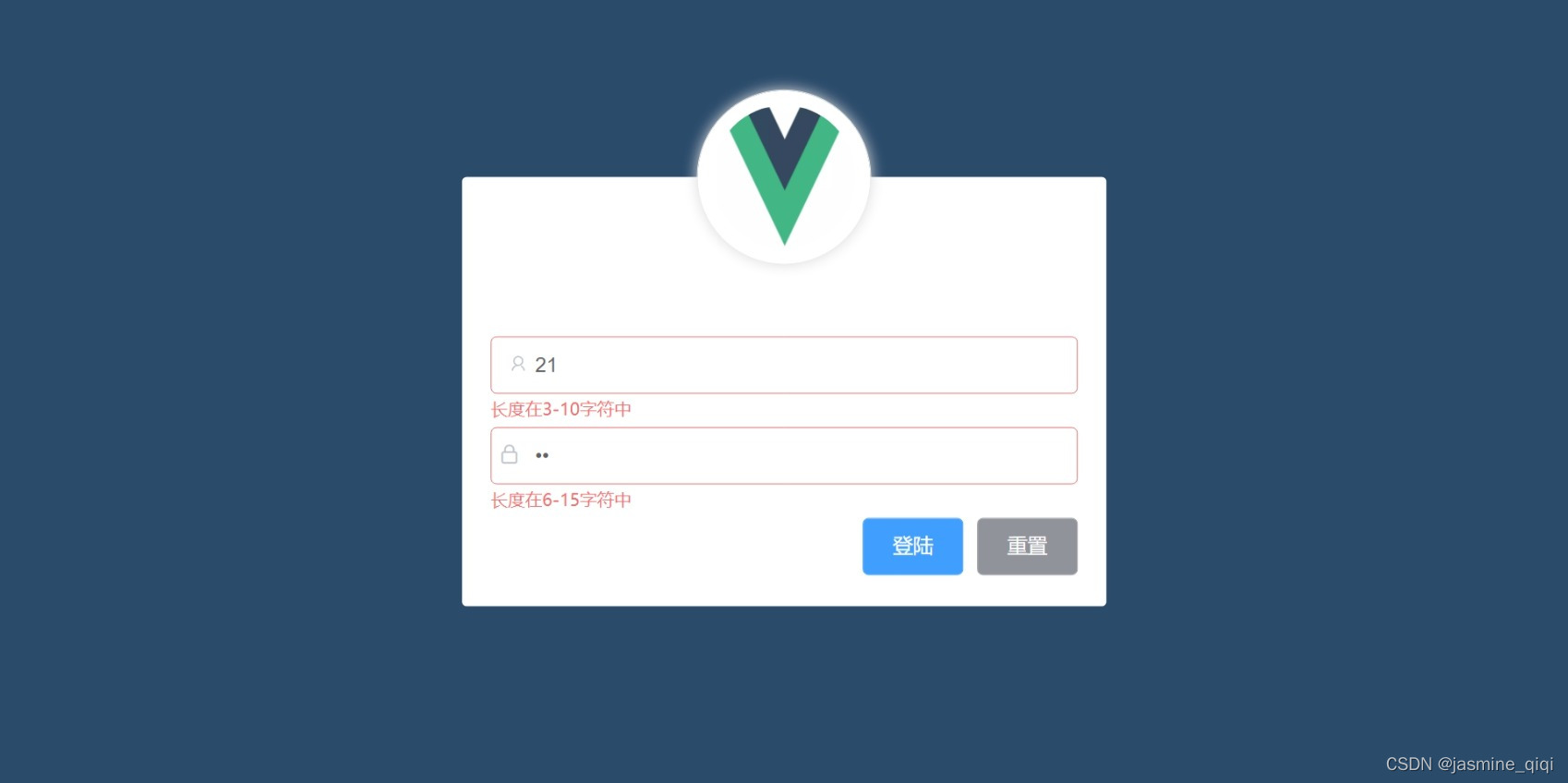
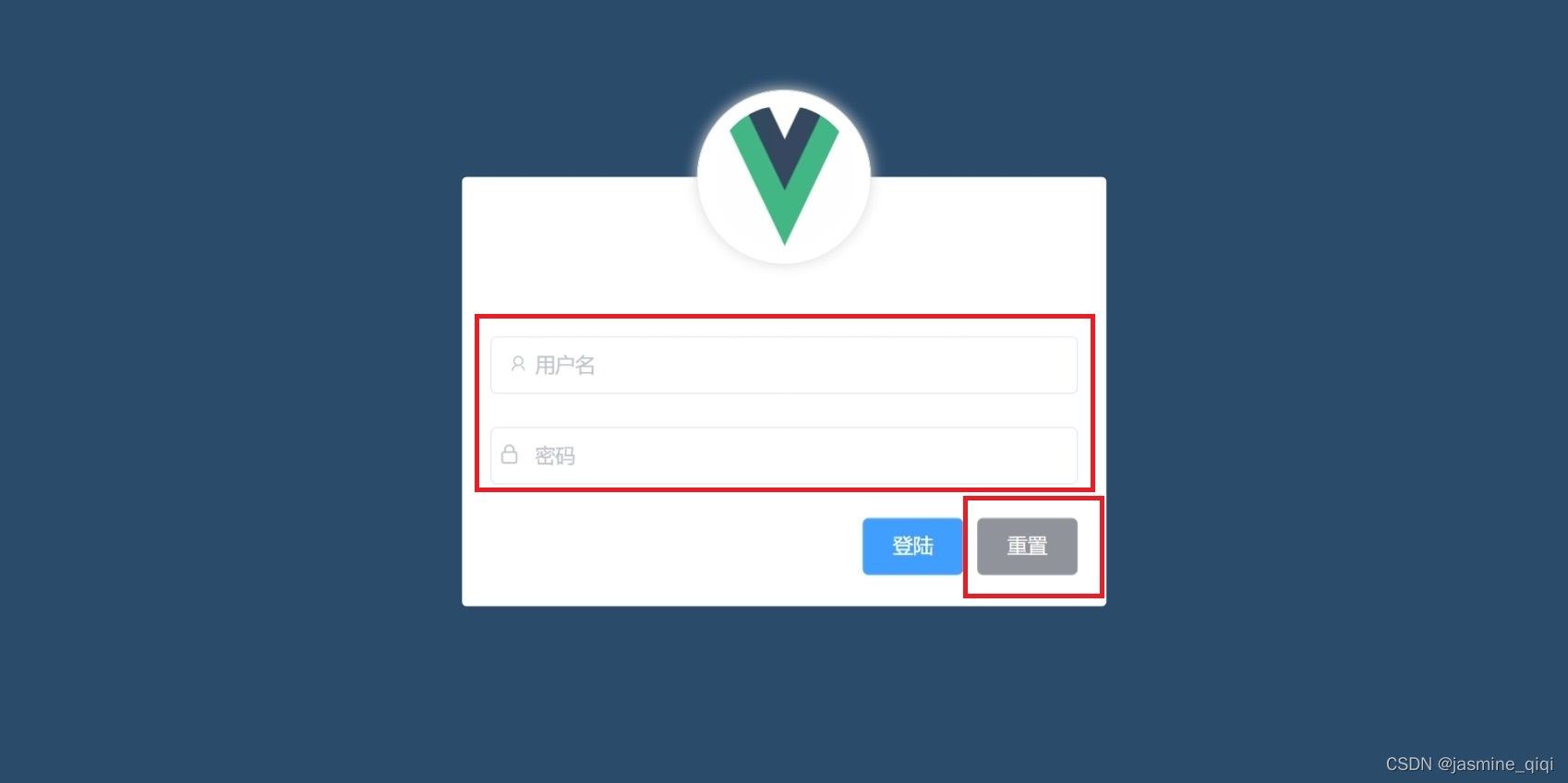
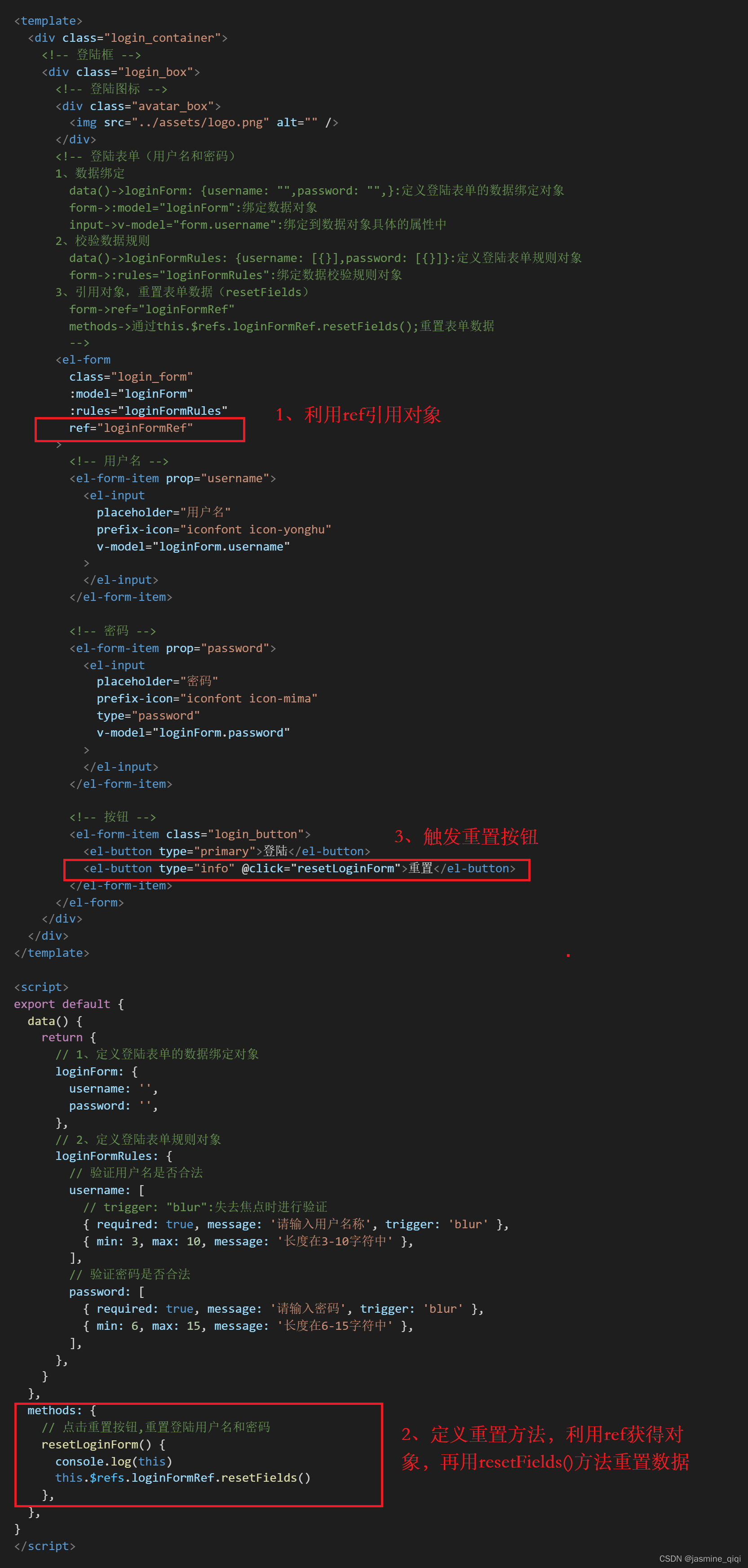
3、利用resetFields方法重置表单数据

重置后:

<template>
<div class="login_container">
<!-- 登陆框 -->
<div class="login_box">
<!-- 登陆图标 -->
<div class="avatar_box">
<img src="../assets/logo.png" alt="" />
</div>
<!-- 登陆表单(用户名和密码)
1、数据绑定
data()->loginForm: {username: "",password: "",}:定义登陆表单的数据绑定对象
form->:model="loginForm":绑定数据对象
input->v-model="form.username":绑定到数据对象具体的属性中
2、校验数据规则
data()->loginFormRules: {username: [{}],password: [{}]}:定义登陆表单规则对象
form->:rules="loginFormRules":绑定数据校验规则对象
3、引用对象,重置表单数据(resetFields)
form->ref="loginFormRef"
methods->通过this.$refs.loginFormRef.resetFields();重置表单数据
-->
<el-form
class="login_form"
:model="loginForm"
:rules="loginFormRules"
ref="loginFormRef"
>
<!-- 用户名 -->
<el-form-item prop="username">
<el-input
placeholder="用户名"
prefix-icon="iconfont icon-yonghu"
v-model="loginForm.username"
>
</el-input>
</el-form-item>
<!-- 密码 -->
<el-form-item prop="password">
<el-input
placeholder="密码"
prefix-icon="iconfont icon-mima"
type="password"
v-model="loginForm.password"
>
</el-input>
</el-form-item>
<!-- 按钮 -->
<el-form-item class="login_button">
<el-button type="primary">登陆</el-button>
<el-button type="info" @click="resetLoginForm">重置</el-button>
</el-form-item>
</el-form>
</div>
</div>
</template>
<script>
export default {
data() {
return {
// 1、定义登陆表单的数据绑定对象
loginForm: {
username: '',
password: '',
},
// 2、定义登陆表单规则对象
loginFormRules: {
// 验证用户名是否合法
username: [
// trigger: "blur":失去焦点时进行验证
{ required: true, message: '请输入用户名称', trigger: 'blur' },
{ min: 3, max: 10, message: '长度在3-10字符中' },
],
// 验证密码是否合法
password: [
{ required: true, message: '请输入密码', trigger: 'blur' },
{ min: 6, max: 15, message: '长度在6-15字符中' },
],
},
}
},
methods: {
// 点击重置按钮,重置登陆用户名和密码
resetLoginForm() {
console.log(this)
this.$refs.loginFormRef.resetFields()
},
},
}
</script>

4、登陆之前进行预校验(validate),校验成功之后向API发出Post请求,获得res结果,判断res.status是否等于200,成功之后把Token保存到客户端sessionStorage中
Login.vue:
<template>
<div class="login_container">
<!-- 登陆框 -->
<div class="login_box">
<!-- 登陆图标 -->
<div class="avatar_box">
<img src="../assets/logo.png" alt="" />
</div>
<!-- 登陆表单(用户名和密码)
1、数据绑定
data()->loginForm: {username: "",password: "",}:定义登陆表单的数据绑定对象
form->:model="loginForm":绑定数据对象
input->v-model="form.username":绑定到数据对象具体的属性中
2、校验数据规则
data()->loginFormRules: {username: [{}],password: [{}]}:定义登陆表单规则对象
form->:rules="loginFormRules":绑定数据校验规则对象
3、引用对象,重置表单数据(resetFields)
form->ref="loginFormRef"
methods->通过this.$refs.loginFormRef.resetFields();重置表单数据
4、引用对象,登陆预校验(validate)
form->ref="loginFormRef"
methods->通过this.$refs.loginFormRef.validate();进行数据预校验
-->
<el-form
class="login_form"
:model="loginForm"
:rules="loginFormRules"
ref="loginFormRef"
>
<!-- 用户名 -->
<el-form-item prop="username">
<el-input
placeholder="用户名"
prefix-icon="iconfont icon-yonghu"
v-model="loginForm.username"
>
</el-input>
</el-form-item>
<!-- 密码 -->
<el-form-item prop="password">
<el-input
placeholder="密码"
prefix-icon="iconfont icon-mima"
type="password"
v-model="loginForm.password"
>
</el-input>
</el-form-item>
<!-- 按钮 -->
<el-form-item class="login_button">
<el-button type="primary" @click="login">登陆</el-button>
<el-button type="info" @click="resetLoginForm">重置</el-button>
</el-form-item>
</el-form>
</div>
</div>
</template>
<script>
export default {
data() {
return {
// 1、定义登陆表单的数据绑定对象
loginForm: {
username: '',
password: '',
},
// 2、定义登陆表单规则对象
loginFormRules: {
// 验证用户名是否合法
username: [
// trigger: "blur":失去焦点时进行验证
{ required: true, message: '请输入用户名称', trigger: 'blur' },
{ min: 3, max: 10, message: '长度在3-10字符中' },
],
// 验证密码是否合法
password: [
{ required: true, message: '请输入密码', trigger: 'blur' },
{ min: 6, max: 15, message: '长度在6-15字符中' },
],
},
}
},
methods: {
// 点击重置按钮,重置登陆用户名和密码
resetLoginForm() {
console.log(this)
this.$refs.loginFormRef.resetFields()
},
login() {
this.$refs.loginFormRef.validate(async (valid) => {
if (!valid) return
// 向api服务器发出登陆请求
const { data: res } = await this.$http.post('login', this.loginForm)
// 判断结果状态,是否登陆成功,弹出弹框
if (res.meta.status !== 200) return this.$message.error('登陆失败!')
this.$message.success('登陆成功!')
// 1、将登陆成功之后的token,保存到客户端的sessionStorage中,进行身份验证
window.sessionStorage.setItem('token', res.data.token)
// 2、通过编程式导航跳转到后台主页,路由地址为/home
this.$router.push('/home')
})
},
},
}
</script>

5、挂载路由导航守卫,没有登陆前不能进主页面
router/index.js:
import Vue from 'vue'
import VueRouter from 'vue-router'
import Login from '../components/shop_login.vue'
import Home from '../components/shop_home.vue'
import Home1 from '../components/ew_re.vue'
Vue.use(VueRouter)
// 路由规则
const routes = [
// 必须要先登陆
{ path: '/', redirect: '/login' },
{ path: '/login', component: Login },
{ path: '/home', component: Home },
{ path: '/home1', component: Home1 },
]
const router = new VueRouter({
routes,
})
/*
1、to将要访问的路径
2、from代表从哪个路径跳转过来
3、next是一个函数、表示放行
*/
// 挂载路由导航守卫
router.beforeEach((to, from, next) => {
if (to.path === '/login') return next()
// 获取token
const tokenStr = window.sessionStorage.getItem('token')
// 判断是否登陆成功过
if (!tokenStr) return next('/login')
next()
})
export default router

6、退出登陆功能,把Token值去掉即可
Home.vue:
<template>
<el-button type="info" @click="logout">退出</el-button>
</template>
<script>
export default {
methods: {
// 退出登陆,清除Token,返回login
logout() {
window.sessionStorage.clear()
this.$router.push('/login')
},
},
}
</script>
<style lang="less" scoped></style>