先看实现效果:
从 Github 下载本步骤的源代码:
https://github.com/wangzixi-diablo/ui5-tutorial/tree/main/48
运行命令行 npm install 和 ui5 serve 之后,访问 url:
http://localhost:8080/webapp/index.html
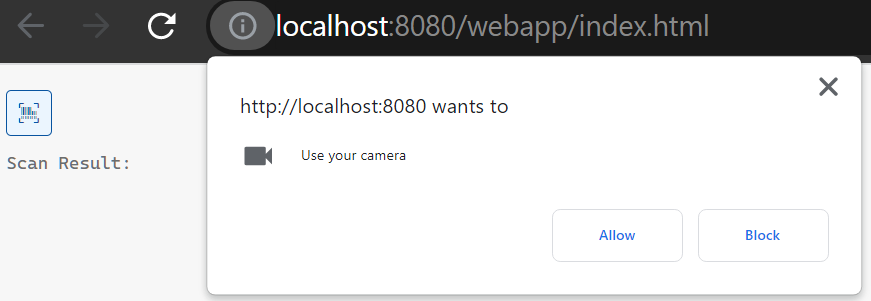
看到如下界面。点击按钮,会弹出提示框,运行用户,是否允许 localhost:8080 访问本机的 camera:

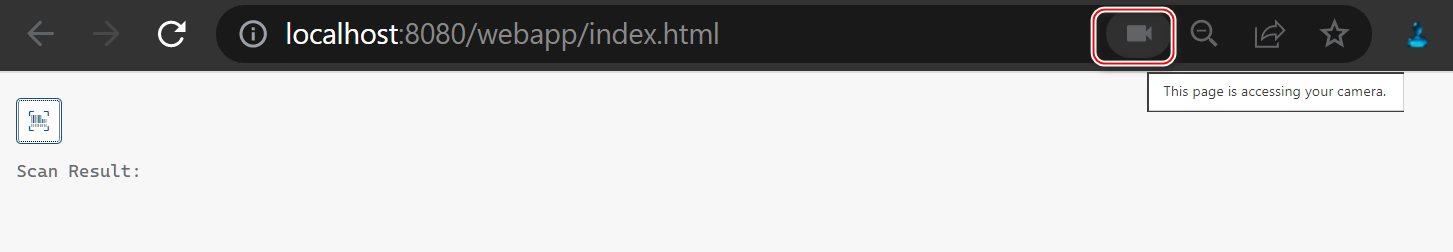
选择 Allow 即允许后,浏览器地址栏后面,会显示一个录像机的图标,说明当前运行在浏览器里的应用,正在使用本机的 camera:

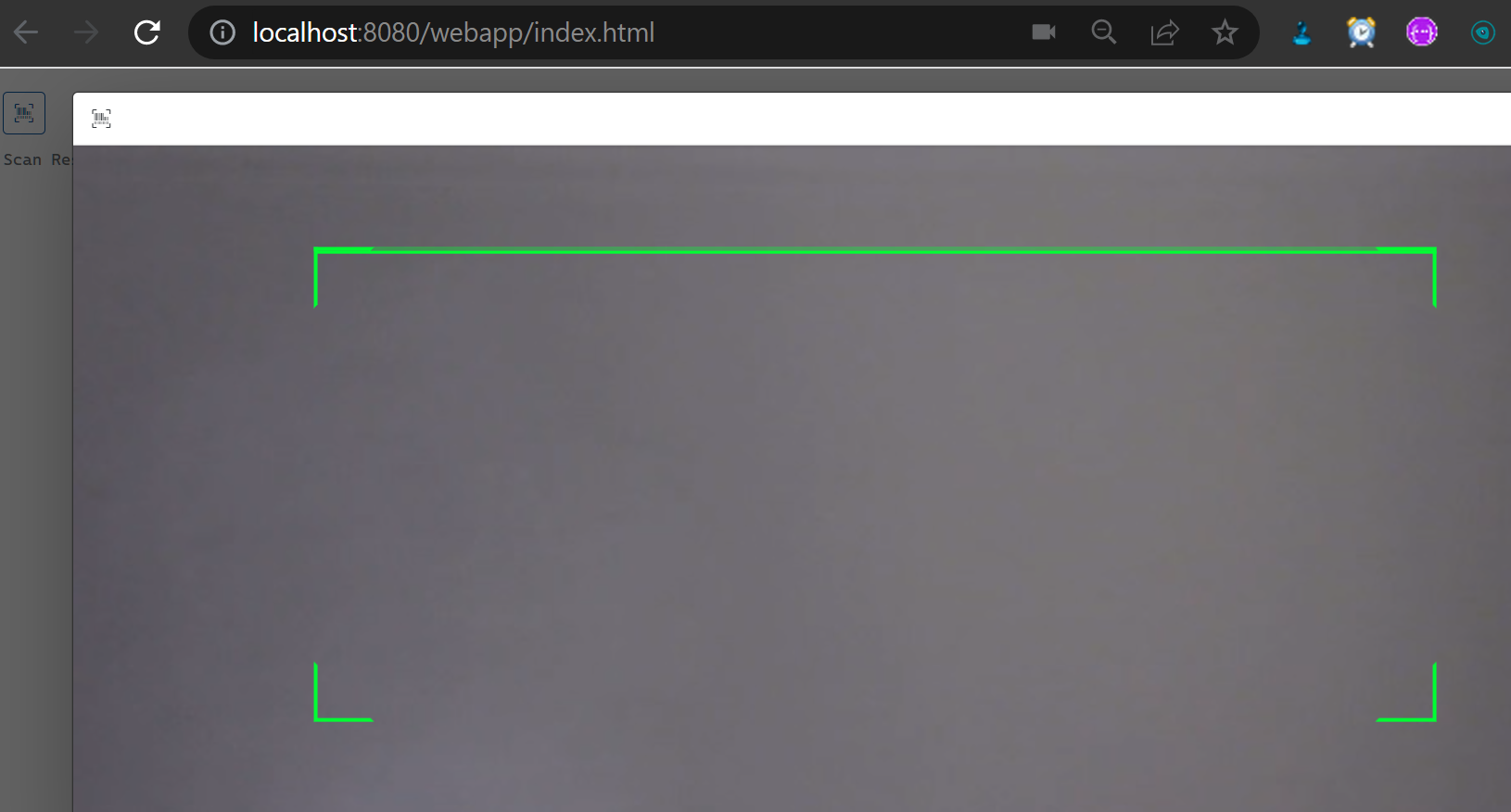
接下来,这个 SAP UI5 应用就可以正常使用本机的摄像头了。

下面是具体的实现明细。
- 在 XML 视图里,定义来自命名空间
sap.ndc的 SAP UI5 标准 barcode 扫描控件BarcodeScannerButton.

