由于使用该该插件的频率较高,经常使用起来还要去以前的项目中寻找demo,所以做个记录
个人经常用此插件进行批量导入数据的业务操作
所需插件Js-xlsx
我提供的下载资源属于优化版本(曾经遇到bug),使用过程中,自行处理好Excel数据格式
声明:如遇到bug,请自行判断
Demo
<input type="hidden" id="hidJson" name="hidJson">
?<input type="file" id="fileUploader"? ?accept=".xls,.xlsx" class="outputlist_upload"? value="读取文件">
<script src="/Scripts/Js-Xlsx/xlsx.full.min.js"></script>
? ? ? ? ? ? ??? $(function () {
? ? ? ? ? ? $("#fileUploader").change(function (e) {
? ? ? ? ? ? ? ? readExcel(e);
? ? ? ? ? ? })
? ? ? ? });
? ? ? ? function readExcel(e) {
? ? ? ? ? ? //表格导入
? ? ? ? ? ? var that = this;
? ? ? ? ? ? const files = e.target.files;
? ? ? ? ? ? if (files.length <= 0) {
? ? ? ? ? ? ? ? //如果没有文件名
? ? ? ? ? ? ? ? return false;
? ? ? ? ? ? } else if (!/\.(xls|xlsx)$/.test(files[0].name.toLowerCase())) {
? ? ? ? ? ? ? ? this.$Message.error("上传格式不正确,请上传xls或者xlsx格式");
? ? ? ? ? ? ? ? return false;
? ? ? ? ? ? }
? ? ? ? ? ? const fileReader = new FileReader();
? ? ? ? ? ? fileReader.onload = ev => {
? ? ? ? ? ? ? ? try {
? ? ? ? ? ? ? ? ? ? const data = ev.target.result;
? ? ? ? ? ? ? ? ? ? const workbook = XLSX.read(data, {
? ? ? ? ? ? ? ? ? ? ? ? type: "binary"
? ? ? ? ? ? ? ? ? ? });
? ? ? ? ? ? ? ? ? ? const wsname = workbook.SheetNames[0]; //取第一张表
? ? ? ? ? ? ? ? ? ? const ws = XLSX.utils.sheet_to_json(workbook.Sheets[wsname]); //生成json表格内容
? ? ? ? ? ? ? ? ? ? that.filedata = []; //清空接收数据
? ? ? ? ? ? ? ? ? ? for (var i = 0; i < ws.length; i++) {
? ? ? ? ? ? ? ? ? ? ? ? if (i <= 1) {
? ? ? ? ? ? ? ? ? ? ? ? ? ? //此处进行了自定义主要是前两行是表头
? ? ? ? ? ? ? ? ? ? ? ? ? ? continue;
? ? ? ? ? ? ? ? ? ? ? ? };
? ? ? ? ? ? ? ? ? ? ? ? if (ws[i].Name == "" && ws[i].SalePrice == "") {
? ? ? ? ? ? ? ? ? ? ? ? ? ? continue;
? ? ? ? ? ? ? ? ? ? ? ? }
? ? ? ? ? ? ? ? ? ? ? ? var salePrice = 0;
? ? ? ? ? ? ? ? ? ? ? ? if (ws[i].SalePrice != "" && parseFloat(ws[i].SalePrice) != NaN) {
? ? ? ? ? ? ? ? ? ? ? ? ? ? salePrice = parseFloat(ws[i].SalePrice);
? ? ? ? ? ? ? ? ? ? ? ? }
? ? ? ? ? ? ? ? ? ? ? ? var sheetData = {
? ? ? ? ? ? ? ? ? ? ? ? ? ? Code: ws[i].Code,
? ? ? ? ? ? ? ? ? ? ? ? ? ? Name: ws[i].Code,
? ? ? ? ? ? ? ? ? ? ? ? ? ? SpecificationsModel: ws[i].SpecificationsModel,
? ? ? ? ? ? ? ? ? ? ? ? ? ? ProductUnitCode: ws[i].ProductUnitCode,
? ? ? ? ? ? ? ? ? ? ? ? ? ? D_ProductTypeCode: ws[i].D_ProductTypeCode,
? ? ? ? ? ? ? ? ? ? ? ? ? ? D_ProductBrandCode: ws[i].D_ProductBrandCode,
? ? ? ? ? ? ? ? ? ? ? ? ? ? ProductPriceName: ws[i].ProductPriceName,
? ? ? ? ? ? ? ? ? ? ? ? ? ? SalePrice: salePrice,
? ? ? ? ? ? ? ? ? ? ? ? ? ? IsStandardPrice: ws[i].IsStandardPrice,
? ? ? ? ? ? ? ? ? ? ? ? };
? ? ? ? ? ? ? ? ? ? ? ? that.filedata.push(sheetData);
? ? ? ? ? ? ? ? ? ? }
? ? ? ? ? ? ? ? ? ? $("#hidJson").val(JSON.stringify(filedata));
? ? ? ? ? ? ? ? } catch (e) {
? ? ? ? ? ? ? ? ? ? return false;
? ? ? ? ? ? ? ? }
? ? ? ? ? ? };
? ? ? ? ? ? fileReader.readAsBinaryString(files[0]);
? ? ? ? }
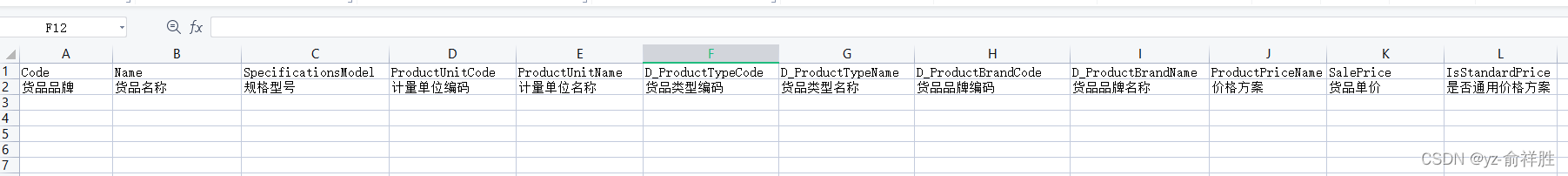
//Excel格式,第一行使用的中文的话,解析里面会报错

?