console.log 引用类型
举个栗子🌰🌰🌰🌰🌰
var obj = {
age: 1
}
console.log(obj)
obj.age = 2
按正常的是输出为 { age: 1 }
但:
外层为1,展开却为2。
consloe.log()一开始,在没有展开的时候是一个快照,在展开后,因为是引用类型,会再去根据指针找到对应地址,也就是最新的值。
————————————————
版权声明:本文为CSDN博主「lt要努力」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/louting249/article/details/106549525/
解决方法:
1是把引用类型转化为字符串这种值类型
2要么打断点
Json化
JSON.stringify();
数组序列化的时候只会序列化正常数组中的元素,如果数组的元素是对象,会被忽略,所以在之前 单独对对象进行json化之后再传入
以及,使用$.ajax传参的时候 不会自动把对象、数组转成json 也得自己先格式化
data: {
'sup_name':Data.sup_name,
'sub_names':JSON.stringify(Data.sub_names) //后台要求这里的时候
},
dataType: "json",//虽然这里有也没用 还是得手动
定时器
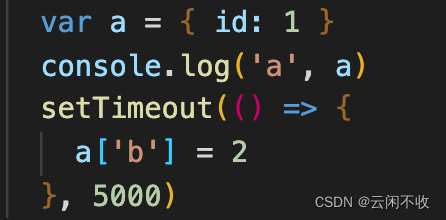
定时器1,这种console.log打印是对的结果

定时器2 打印出来不正确
function sleep(delay) {
var start = (new Date()).getTime();
while ((new Date()).getTime() - start < delay) {
continue;
}
}